-
摄影网页设计制作 简单静态HTML网页作品 WEB静态摄影网站作业成品 学生DW摄影网站模板
🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示







五、🔧 网站代码
🧱HTML结构代码
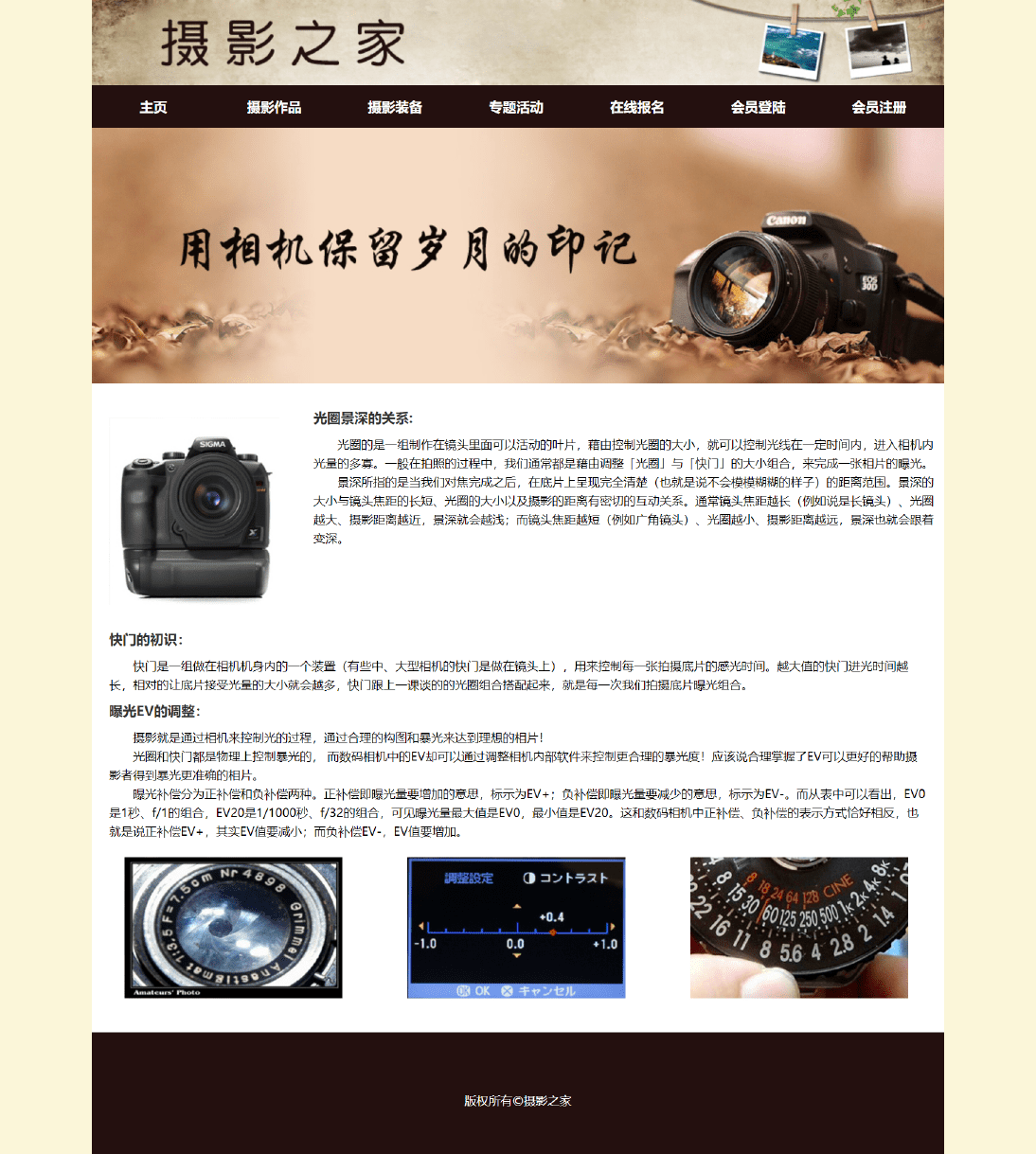
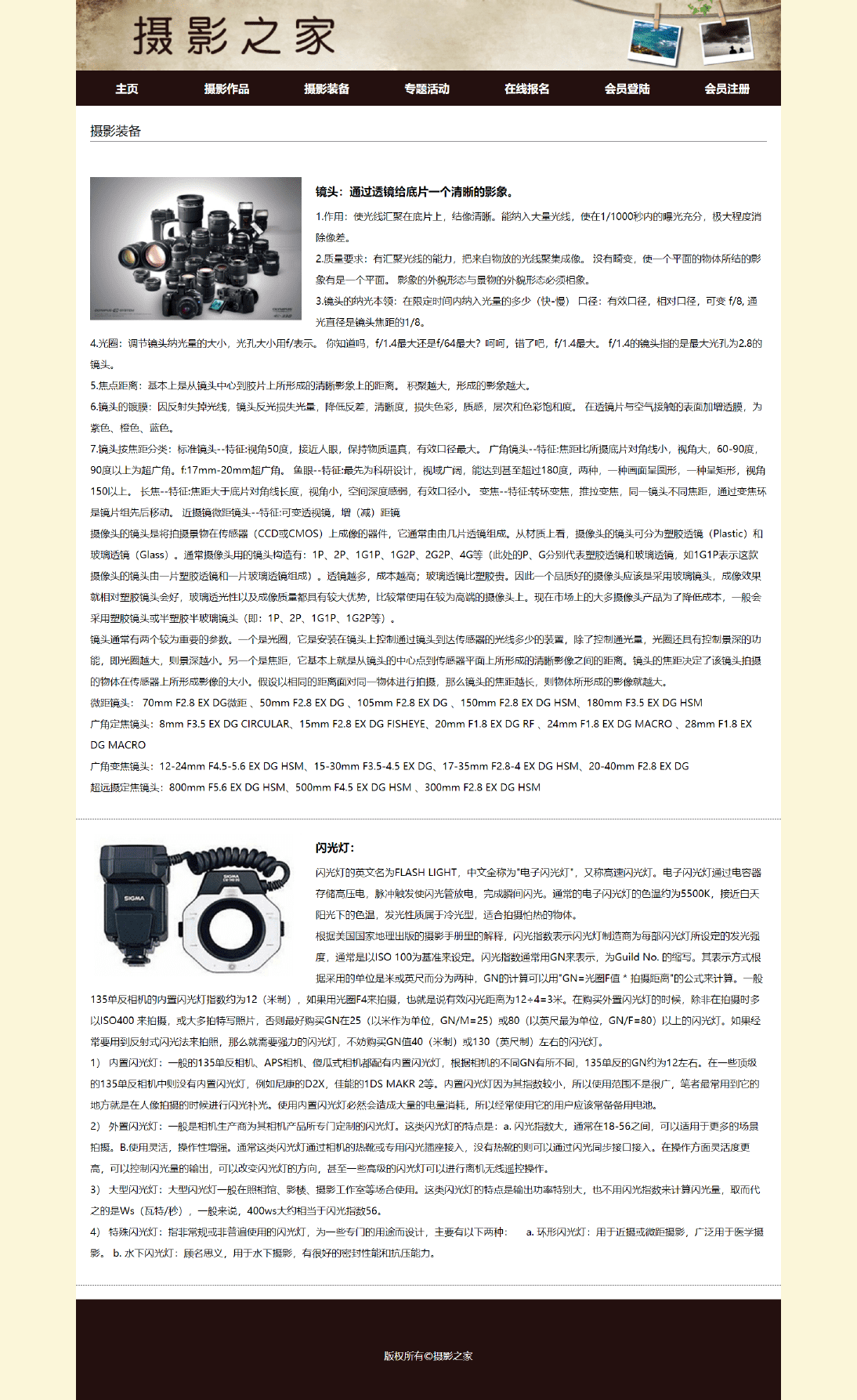
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>摄影之家title> <link href="css/style.css" rel="stylesheet" type="text/css" /> head> <body> <div class="top"> <img src="images/top.jpg" /> div> <div id="nav"> <ul> <li><a href="index.html">主页a>li> <li><a href="zuopin.html">摄影作品a>li> <li><a href="zhuangbei.html">摄影装备a>li> <li><a href="huodong.html">专题活动a>li> <li><a href="baoming.html">在线报名a>li> <li><a href="denglu.html">会员登陆a>li> <li><a href="zhuce.html">会员注册a>li> ul> div> <div class="banner"> <img src="images/banner.jpg" /> div> <div class="main"> <div class="nr"> <div class="box1"> <div class="box1-left"><img src="images/gr.jpg" />div> <div class="box1-right"> <div class="box1-right-tit">光圈景深的关系:div> <p>光圈的是一组制作在镜头里面可以活动的叶片,藉由控制光圈的大小,就可以控制光线在一定时间内,进入相机内光量的多寡。一般在拍照的过程中,我们通常都是藉由调整「光圈」与「快门」的大小组合,来完成一张相片的曝光。p> <p>景深所指的是当我们对焦完成之后,在底片上呈现完全清楚(也就是说不会模模糊糊的样子)的距离范围。景深的大小与镜头焦距的长短、光圈的大小以及摄影的距离有密切的互动关系。通常镜头焦距越长(例如说是长镜头)、光圈越大、摄影距离越近,景深就会越浅;而镜头焦距越短(例如广角镜头)、光圈越小、摄影距离越远,景深也就会跟着变深。p> div> div> <div class="tit">快门的初识:div> <div class="box2"> <p>快门是一组做在相机机身内的一个装置(有些中、大型相机的快门是做在镜头上),用来控制每一张拍摄底片的感光时间。越大值的快门进光时间越长,相对的让底片接受光量的大小就会越多,快门跟上一课谈的的光圈组合搭配起来,就是每一次我们拍摄底片曝光组合。 p> div> <div class="tit">曝光EV的调整:div> <div class="box2"> <p>摄影就是通过相机来控制光的过程,通过合理的构图和暴光来达到理想的相片!p> <p>光圈和快门都是物理上控制暴光的, 而数码相机中的EV却可以通过调整相机内部软件来控制更合理的暴光度!应该说合理掌握了EV可以更好的帮助摄影者得到暴光更准确的相片。p> <p> 曝光补偿分为正补偿和负补偿两种。正补偿即曝光量要增加的意思,标示为EV+;负补偿即曝光量要减少的意思,标示为EV-。而从表中可以看出,EV0是1秒、f/1的组合,EV20是1/1000秒、f/32的组合,可见曝光量最大值是EV0,最小值是EV20。这和数码相机中正补偿、负补偿的表示方式恰好相反,也就是说正补偿EV+,其实EV值要减小;而负补偿EV-,EV值要增加。 p> div> <div class="box3"> <img src="images/in01.jpg" /> <img src="images/in02.jpg" /> <img src="images/in03.jpg" /> div> div> div> <div class="foot"> <div class="banq"> 版权所有©摄影之家 div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
💒CSS样式代码
@charset "utf-8"; /* CSS Document */ body { margin: 0 auto; font-size: 14px; font-family: "微软雅黑"; line-height: 22px; background: #fbf6d9 } div,input,ul,li,p,h1,h2,h3 { height: auto; margin: 0; padding: 0; vertical-align: middle; } li { list-style: none; } a { text-decoration: none; color: #000; } img { border: 0; margin: 0; padding: 0; } /*---top开始-----*/ .top { width: 1000px; height: 100px; margin: 0 auto; background: #12d003; font-size: 30px; color: #000; text-align: center; line-height: 100px; } #nav { width: 1000px; height: 50px; background: #24100f; margin: 0 auto; } #nav ul { width: 1000px; height: 50px; line-height: 50px; font-size: 14px; margin: 0 auto; } #nav ul li { width: 142px; height: 50px; line-height: 50px; float: left; text-align: center; } #nav li a { font-family: "微软雅黑"; font-size: 16px; margin-left: 2px; display: block; font-weight: bold; color: #FFF; } .banner { width: 1000px; height: 300px; margin: 0 auto; } .main { width: 1000px; margin: 0 auto; height: auto; overflow: hidden; background: #FFF; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥 -
相关阅读:
mysql语句的执行流程以及集群的高可用
【强烈推荐】视频转gif、图片拼gif,嘎嘎好用,免费免费真的免费,亲测有效,无效过来打我
ROS总结理解
05【保姆级】-GO语言的标识符
spring Cloud笔记--服务治理Eureka
Mac修改Mysql8.0密码
Promethus实操部署ARM架构 麒麟系统
SpringBoot和Hibernate——如何提高数据库性能
mwArray笔记
[多线程] | 实例演示三种创建多线程的方式,初识线程同步以及解决线程安全问题(超卖)
- 原文地址:https://blog.csdn.net/qq_38514421/article/details/127781455