-
聊聊JavaScript的原型
刚开始学习
JS的时候,原型的地方就有点小懵,等到了继承部分更是被各种指向各种链条绕的云里雾里的。想必学到这的人都应该懵逼过一阵🤦♀️🤦♀️这几天准备面试,又系统的复习了一遍原型与原型链,所以今天想借此机会好好唠唠这个东西同时也给自己加深一下印象吧。原型与原型链基本概念
➡️原型
之前看
红宝书的时候并没有准确的给原型一个很明确的概念,大概总结一下就是每个函数都会创建一个prototype属性,这个属性是一个对象,包含应该由特定引用类型的实例共享的属性和方法,在上面 定义的属性和方法可以被对象实例共享。通过调用构造函数创建一个实例,这个实例就会生成一个[[prototype]]被赋值为 构造函数的原型对象,在浏览器上会以__proto__的样式展现出来,通过这个属性可以访问对象的原型。。。- 1
- 2
- 3
MDN上的解释是每个实例对象对有一个私有属性(称之为__proto__)指向它的构造函数的原型对象。该原型对象又有一个自己的原型对象(__proto__),层层向上直到一个对象的原型为
null。根据定义,null没有原型,并作为这个原型链中的最后一个环节。如果有人问到你,小伙子说说原型吧~(●’◡’●),其实不用太纠结哪种说法是正确的。其实看红宝书和MDN上的回答就能看出,二者的答案本质上是一样的,就是回答的切入点不同。红宝书它从构造函数本身出发,然后解释到了实例对象上;MDN则恰恰反过来。说白了你能回答出几个关键词:
实例对象,__proto__,构造函数,prototype就ok了。因为这几个本身就是串起来的,你从任意一个将都能讲到另外三个,所以说红宝书和MDN本质上一样。当然你要是不想总结,我也帮你总结了,👉➡️原型链
既然熟悉了原型,原型链也浮出水面
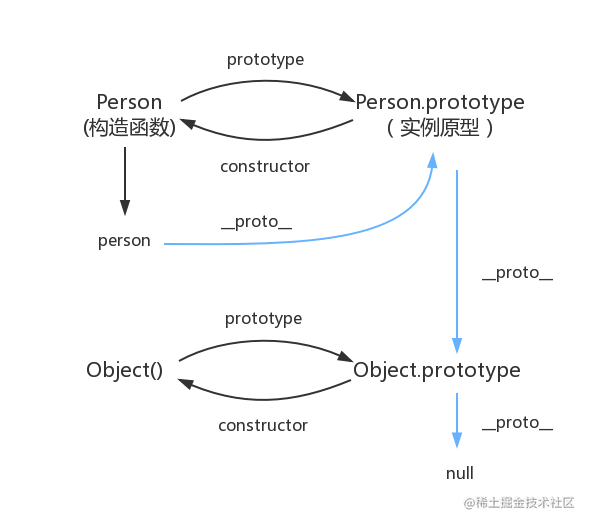
每一个构造函数都有一个原型对象(
prototype),原型上也有一个属性(constructor)指回构造函数,而实例有一个内部指针指向原型。原型本身也有一个内部指针指向另一个原型,相应的这个另一个原型也会有个属性指向另一个构造函数,这样在实例与原型之间就形成了一种链式关系
原型链的尽头就是
null,这张图片就能看出来Object.prototype是所有对象的爹❗Function 与 Object❗
其实这里算是个小坑,怕大家踩上我还是说一下吧,大家要明确
Function这个构造函数和Object之间的区别看下面的代码

通过上面的介绍你应该很轻松的看懂代码里面的关系,但是下面这个应该输出什么呢
console.log( Foo.__proto__ === Function.prototype )- 1
可能有人就说了,这不介绍原型链吗,这
Function.prototype是哪里窜出来的
如果我们说
Object.prototype是所有对象的爹,那Function.prototype就是所有函数的爹了。其实后者我们一点也不陌生,甚至我们天天在用,比如call、bind。你以为这些方法为什么能随用随调,原因就是这些方法写在Function的原型对象上了,每次实例调用这些方法时就会顺着原型链去找,最终在Function的原型上找到。回到正题,我们的构造函数其实都是通过
Function构造出来的,准确来讲是通过调用Function.prototype.constructor构造的,这阵会有人问了:不对,不刚才不还说Object.prototype是所有对象的爹吗,怎么这会儿换爹了? 其实这句话没有问题,可以说Function原型的爹也是Object.prototype,我们在控制台上打印console.log(Function.prototype.__proto__ === Object.prototype) // true- 1
可以证明
Function.prototype继承于Object.prototype所有属性与方法。但他俩具体还有哪些联系就需要提到构造函数,构造函数本身也是函数,当你创建一个构造函数的时候,在其本身就产生了一个引用__proto__指向了Function.prototype。具体原因可以解释为构造函数也是对象,任何对象都有constructor属性指向它的构造函数,像上面我们提到的问题,那么Foo()的construcor就指向了它的构造函数,它是由Function所构造的,那自然Foo.constructor === Function(),同时Foo.__proto__ === Function.prototype,可以说Foo是Function的一个实例,继承于Function原型。它继承了Function原型对象上的属性。在你声明这个构造函数的时候,即 function Foo(){} 时,就已经实例化了一个Function了。虽然很绕,其实内部的原因还是出在
Function自己,看下面代码console.log(Function.__proto__ === Function.prototype)- 1
谁能想到结果是true,就也就解释了为什么
Foo身上会有个__proto__的属性指向Function原型,同理像Object()、Array()、String()等构造函数也一样会有__proto__属性去指向Function原型。 所以原型链就是:foo.__proto__ => Function.prototype => Function.prototype.__proto__ => Object.prototype => Object.prototype.__proto__ => null- 1
至于有关这部分鸡生蛋蛋生鸡的问题就不再叙述,因为我也搞不明白。
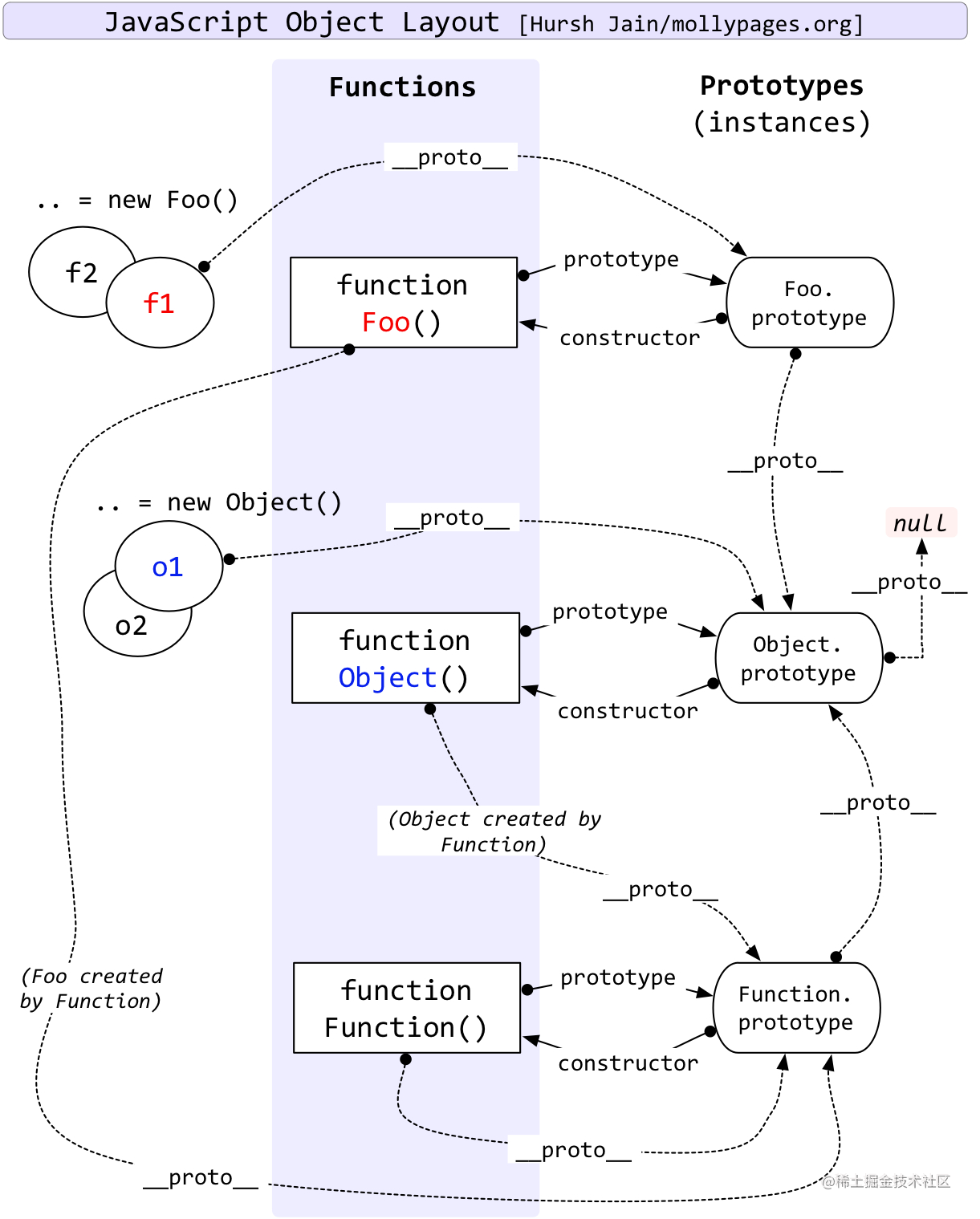
最后我想借某个评论区一个人的留言总结,
Function是最顶层的构造器,Object是最顶层的对象;从原型链讲Function继承了Object,从构造器讲Function构造了Object。 最后附上一张图片:
instanceof
最后我想讲一下
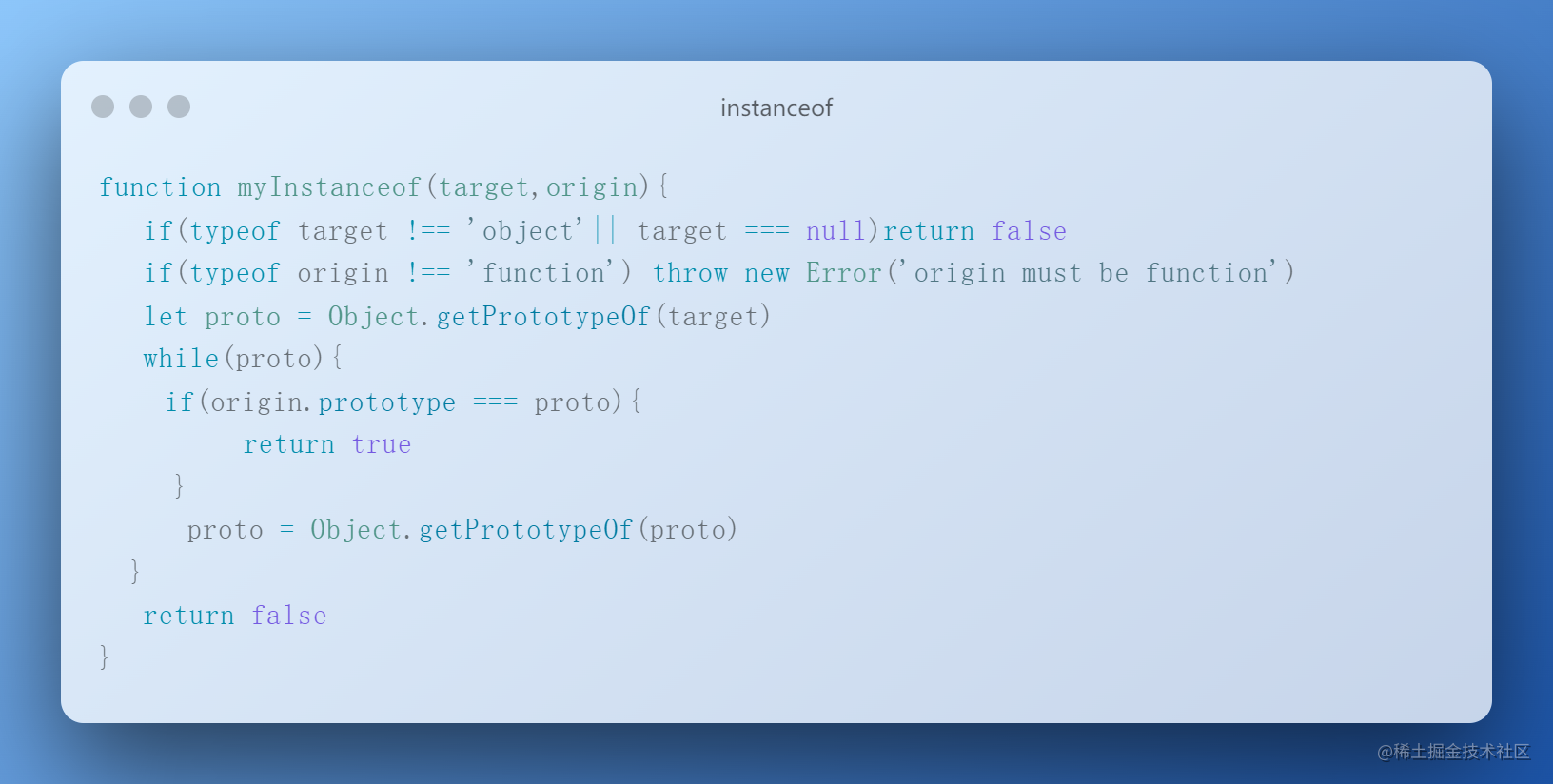
instanceof,根据MDN的解释:instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上。说白了该实例的原型能否在人家这条原型链上找到,如果找到了就是一家人,是继承关系,找不到就没有关系。所以具体实现方式就是按照原型链查找,就也说明了为什么instanceof只能判断引用类型而不能判断原始数据类型,最后附上源码实现:
最后
其实我本来想在这篇文章说说继承的,但是写着写着就发现好多东西啊,只能说
JavaScript作为一个脚本语言发展到如今这个地步是所有人没想到的😅,总而言之文章肯定有不严谨或者说错的地方,欢迎大家在评论区指正,我也变写文章边学习(hhhh)下一篇再聊聊继承方式吧。最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取
-
相关阅读:
你肯定不知道RocketMQ生产者是如何规避故障Broker的
宏任务、微任务,怎么执行的
Promise的简单用法
Docker——认识并安装Docker(上篇)
boss直聘招聘数据可视化分析
PHP array_combine() 函数
图像对比度增强易语言代码
ILRuntime热更的小技巧
自动化测试-鉴权
List.of() Vs Arrays.asList()
- 原文地址:https://blog.csdn.net/web220507/article/details/127768219