-
Vue2:MVVM 设计模式、Vue指令、模板语法
基于 Vue 把数据填充到 HTML 标签的代码规则。
MVVM 设计模式
用数据驱动视图改变,不需要进行 DOM 操作,挺高开发效率。
设计模式:是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
-
MVVM,一种软件架构模式,决定了写代码的思想和层次
- M: model数据模型 (data里定义)
- V: view视图 (html页面)
- VM: ViewModel视图模型 (vue.js源码)
-
MVVM通过
数据双向绑定让数据自动地双向同步 不再需要操作DOM- V(修改视图) -> M(数据自动同步)
- M(修改数据) -> V(视图自动同步)
Vue 指令
Vue 引入的自定义属性,都以
v-开头。指令的作用是由 Vue 提前设计好的,其本质是自定义属性。
<div data-id="123">图书div> <div v-text>div>- 1
- 2
- 3
VM
<script> const vm = new Vue({ el: '#app', data: { msg: '我是一段信息' } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
外链式在HTML文件内编写,但是需要链接 Vue.js 文件才可以使用。
插值表达式闪动问题
使用
v-cloak指令解决插值表达式闪动问题,优化用户体验。- 闪动解释:插值表达式内容,在页面显示时,会先出现
{}然后再替换为数据。
指令 v-cloak 原理:页面显示时,通过 v-cloak 指令对应的属性选择器将插值表达式隐藏(
display:none),当数据替换之后,再显示。<div id="app" v-cloak> {{msg}} div> <style> /* 2. 根据v-cloak属性,写上一个隐藏样式 */ [v-cloak]{ display: none; } style> <script> // 3. 当vue解析完成视图容器,去除v-cloak指令(属性) const vm = new Vue({ el: '#app', data: { msg: '我是一段信息' } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
v-on 指令
<a v-on:click="one" href="http://www.baidu.com"> 点击按钮 a>- 1
实际开发中,将
v-on替换为@click。有传参,手动传入
$event对象<a @click="one" href="http://www.baidu.com"> 点击按钮 a> <a @click="two(10, $event)" href="http://www.baidu.com"> 点击按钮 a> <script> export default { data () { return 1; }, methods: { one (e) { e.preventDefault(); }, two (num, e) { e.preventDefault(); } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
常用修饰符
事件 说明 .prevent 阻止事件默认行为 .stop 阻止事件冒泡 .once 程序运行期间,只触发一次事件处理函数 <a @click.修饰符="函数名">按钮a>- 1
- 2
<a @click.prevent="one" href="http://www.baidu.com"> 阻止默认行为 a> <div class="father"> <div @click.stop="one" class="son"> 阻止儿子冒泡 div> div> <button @click.once="one"> 只执行一次 button> <script> export default { methods: { one (e) { e.preventDefault(); } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
键盘事件
<input type="text" @keydown.按键修饰符="函数名" >- 1
常用修饰符 说明 .enter 按下 enter 键 .esc 按下 esc 键 <input type="text" @keydown.enter="enterFn"> <input type="text" @keydown.esc="escFn">- 1
- 2
案例:反转字符串
<template> <div> <p>{{msg}}p> <button @click="reverseFn()">点击反转button> div> template> <script> export default { data() { return { msg: "Hello,World", } }, methods: { // 定义反转方法 reverseFn () { this.msg = this.msg.split('').reverse().join(''); } }, }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
v-once指令
如果显示的信息后续不需要再修改,使用
v-once,这样可以提高性能。简单理解:定义它的元素或组件只会渲染一次,包括元素或者组件的所有字节点。首次渲染后,不再随着数据的改变而重新渲染。也就是说使用
v-once,那么该块都将被视为静态内容。<div id="app"> <div v-once>{{ msg }} 只想渲染一次div> <div>{{ msg }} 数据变化就有更新div> div> <script> export default { data () { return () { msg: '我是一段信息' } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
v-pre指令
跳过这个元素和它的子元素的编译过程,如果跳过某些标签的编译过程,会提高性能,可以显示原始的信息。
v-pre指令<span v-pre>{{ msg }}span> <script> export default { data () { return () { msg: 'message' } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
使用
v-pre之前,显示原数据的值:message,使用v-pre之后,会显示:{{ msg }}v-model 双向绑定
数据双向绑定。
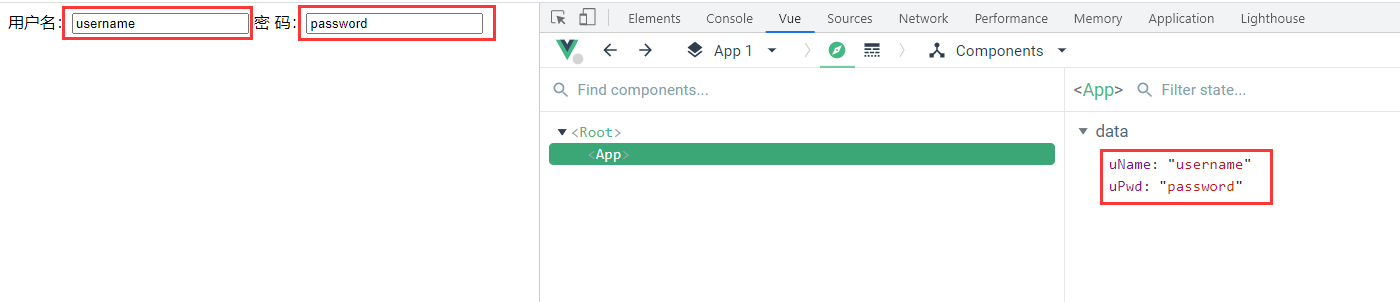
语法糖,相当于
:value和@input两段代码。v-model只能作用在 input 表单上。<template> <div> 用户名:<input type="text" v-model="uName"> 密 码:<input type="text" v-model="uPwd"> div> template> <script> export default { data() { return { uName: '', uPwd: '', } } }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

v-model 方法
方法名 说明 .number 转成数值类型再进行存储 .trim 去除前后空格 .lazy 等回车后再收集数据 <template> <div> 年龄: <input type="number" v-model.number="age"> 自我介绍: <textarea cols="30" rows="10" v-model.trim="area">textarea> div> template> <script> export default { data () { return { age: '', area: '', } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
注意事项
- 下拉菜单
selectvalue写在option上v-model写在select上
- 复选框
checkbox,v-model的变量(推荐 数组)- 非数组:关联的是
checked属性 - 数 组:关联的是 value 属性
- 非数组:关联的是
vue 变量的初始值会影响表单的默认状态,因为双线数据绑定 - 互相影响。
<template> <div> 地区: <select v-model="form"> <option value="河南">河南option> <option value="北京">北京option> <option value="上海">上海option> <option value="深圳">深圳option> select> 爱好: <input type="checkbox" v-model="hobby" value="跑步"> 跑步 <input type="checkbox" v-model="hobby" value="听歌"> 听歌 <input type="checkbox" v-model="hobby" value="敲代码"> 敲代码 性别: <input type="radio" v-model="sex" value="男"> 男 <input type="radio" v-model="sex" value="女"> 女 div> template> <script> export default { data() { return { // 下拉列表 form: '', // 复选框 hobby: [], // 单选框 sex: '', } }, }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
数据绑定指令
-
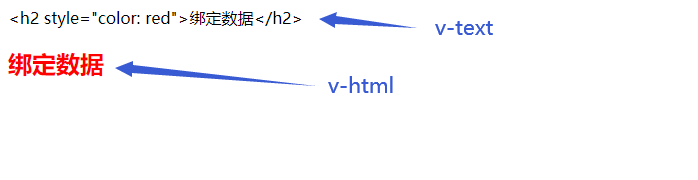
v-text显示纯文本把
data中的普通文本数据绑定到HTML标签里面。 -
v-html显示富文本(解析样式)把data中的富文本数据绑定到HTML标签里面并且解析样式。
<template> <div> <div v-text="info">div> <div v-html="info">div> div> template> <script> export default { data () { return { info: 'v-html绑定数据
' } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

属性绑定指令
v-bind:属性名称 = 属性值(来源于 data 中的数据)- 1
- 2
<a id="app" v-bind="hrefUrl">动态链接地址a> <script> const vm = new Vue({ el: '#app', data: { hrefUrl: 'http://itcast.cn' } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
简写
<a :href="hrefUrl">链接地址a>- 1
字符串拼接
<a :href="'http://localhost:8080/' + path">测试a>- 1
样式动态绑定
动态绑定 class 属性
:class="绑定的值"要求:对象类型 数组类型-
给
:class属性绑定对象,对象中是键值对{key: value}key 是类的名称,Value 是布尔类型:true 添加类,false 移出类。
如果需要操作多个类,对象类可以写多个键值对。
<div id="app"> <div :class="{active: isShow, bg: hasBg}"> 测试 class 样式-对象 div> div>- 1
- 2
- 3
-
给
:class属性绑定数组,[类名1, 类名2]<div id="app"> <div :class="['active', 'bg']"> 测试 class 样式-数组 div> div>- 1
- 2
- 3
-
class 静态属性:
class属性是可以共存,:class绑定的类可以叠加。<div class="abc" :class="['active', {bg: hasBg}]"> 测试 class 样式 div>- 1
-
通过 data 中定义好的信息进行绑定。
<div :class="{active: isShow, bg: hasbg}"> 测试 div> <div :calss="obj"> 测试 div> <div :class="['active', 'bg']"> 测试 div> <div :class="list"> 测试 div> <script type="text/javascript"> new Vue({ el: '#app', data: { msg: 'hello', isShow: true, flag: false, hasBg: true, obj: {active: true, bg: true}, list: ["active", "bg", "abc"] } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
动态绑定 style 属性
- style 的值比较特殊,使用
:style="值",值:对象 / 数组。 - key 就是 css 的属性名,value 就是 css的属性值。
-
对象方式:
key 如果不加引号,需要遵循驼峰命名法。
<div id="app" :style="styleObject"> v-bind 绑定style属性-对象 div> <script type="text/javascript"> new Vue({ el: "#app", data: { styleObject: { fontSize: '16px', "line-height": '16px' } } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
-
数组方式:
[item1, item2, …],指的是对象 {key:value}
<div id="app" :style="styleArray"> v-bind 绑定style属性-数组 div> <script type="text/javascript"> new Vue({ el: "#app", data: { styleArray: [ {fontSize: '16px'}, {backgroundColor: 'pink'} ] } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
条件渲染指令
-
控制标签添加和移出
v-ifv-elsev-else-if
<div v-if="gender === 1"> 男 div> <div v-else-if="gender === 2"> 女 div> <div v-else> 不确定 div>- 1
- 2
- 3
-
控制标签显示和隐藏
<div v-show="isShow"> v-show指令 div>- 1
v-show 和 v-if 之间的区别
- v-show:控制标签样式 display
- v-if:控制标签的添加和移出,这种DOM 操作比较耗时。
如果要频繁控制显示和隐藏,推荐使用 v-show,性能更好。
安装 less 模块
yarn add less@3.0.4 less-loader@5.0.0 -D- 1
案例:点击隐藏列表
<template> <div> <div class="box"> <div class="title"> <h3> 标题 <span class="btn" @click="isShow = !isShow">按钮span> h3> div> <div class="content" v-show="isShow"> <p>列表1p> <p>列表2p> <p>列表3p> <p>列表4p> div> div> div> template> <script> export default { data () { return { isShow: true, } } } script> <style lang="less" scoped> * {margin: 0; padding: 0;} .box { width: 200px; border: 1px solid #333; .title { height: 30px; line-height: 30px; .btn { font-size: 14px; font-weight: 400; } } .content { border-top: 1px solid #333; p { line-height: 24px; } } } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
v-for 列表渲染指令
-
不依赖数据,直接遍历 4 次。
i 是变量,从 1 开始的序号。
<ul> <li v-for="i in 4">{{ i }}li> ul>- 1
- 2
- 3
-
依赖 data 中的数据 数组。
item:变量,遍历 list 中的每一项数据。
in 是固定写法。
list:data 中声明的数据,类型(数组|对象)。
<ul> <li v-for="item in list"> {{item}} li> ul>- 1
- 2
- 3
-
依赖 data 中的数据 数组 获取索引
<ul> <li v-for="(item, i) in list"> {{item}} li> <li v-for="item in listObj"> {{item.id + ":" + item.uname}} li> ul> <script> new Vue({ el: "#app", data: { listObj: [ {id: 1, uname: 'tom'}, {id: 2, uname: 'jerry'}, {id: 3, uname: 'rose'} ] } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
-
依赖 data 中的数据 对象 获取键值
<ul> <li v-for="(v, k, i) in obj"> 键:{{k}}--->值:{{v}}--->索引:{{i}} li> ul>- 1
- 2
- 3
使用 v-for 的时候,有个规范和约定,遍历处理的每一个元素,最后使用
:key属性进行标识。:key进行唯一标识,保证数据不重复。<li :key="item.id" v-for="item in listObj">{ item.uname }li>- 1
在vue中,for in 和 for of 的使用没有区别。
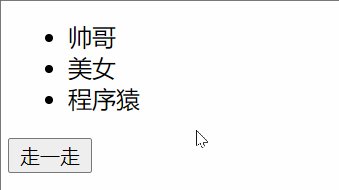
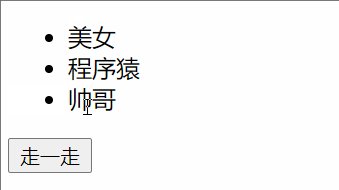
案例:走一走
<template> <div> <ul> <li :key="index" v-for="(item, index) in list">{{item}}li> ul> <button class="btn" @click="btn()">点击button>div> div> template> <script> export default { // 数据 data () { return { list: ['张三', '李四', '王五', '赵六'], } }, // 方法 methods: { btn() { // 添加一项到最后 this.list.push(this.list[0]); // 删除当前第一项 //this.list.shift(); this.list.splice(0, 1); } } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

数组方法注意事项
push()、pop()、shift()、unshift()、splice()、sort()、reverse()会修改原数组的值。filter()、concat()、slice()不会更新原数组的值。- 数组变更方法,就会导致v-for 更新,页面更新。
- 数组非变更方法,返回新数组,就不会导致 v-for 更新,可采用覆盖数组或
this.$set()。
- {{v}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
虚拟 DOM
本质就是一个 JS 对象,保存 DOM关键信息。
在内存中比较变化部分,不会比较真实(整个)DOM 树,提高 DOM 更新的性能。
-
diff 算法
同级比较,删除重新建立整个DOM树,DOM复用, 只更新属性。
-
无 key
最大限度尝试就地修改 / 复用相同类型元素
-
有 key,值为索引
有key属性,基于 key 的来比较新旧虚拟DOM,移除key不存在元素。
-
有 key,值为id
-
-
相关阅读:
某校帮签到小程序m 加密参数解析
IoTDB 在国际数据库性能测试排行榜中位居第一?测试环境复现与流程详解第一弹!...
Python工程师Java之路(h)Java字符串拼接+null拼接处理
隔离这几天开发了一个带控制台的OAuth2授权服务器分享给大家
C语言用awtk开发界面访问http接口
LEADTOOLS 入门教程: 使用文件观察器转换文件 - C# .NET Core
Rider 中C#单元测试
【Linux进行时】进程地址空间
对接支付宝
【ASM】字节码操作 转换已有的类 ClassReader 介绍
- 原文地址:https://blog.csdn.net/qq_41952539/article/details/127762358
