-
浅谈Vue中 ref、reactive、toRef、toRefs、$refs 的用法
💭💭
✨: 浅谈ref、reactive、toRef、toRefs、$refs
💟:东非不开森的主页
💜: 技术需沉淀,不要浮躁💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
不知道有没有和我一样,看见那么多带ref的慢慢就晕了,所以写一个简单的总结吧嘿嘿
一、ref reactive
1.1.为什么需要ref、reactive
⭐⭐⭐
setup函数中默认定义的变量并不是响应式的(即数据变了以后页面不会跟着变),如果想让变量变为响应式的变量,需要使用ref和reactive函数修饰变量。ref函数可以把基本类型变量变为响应式引用reactive函数可以把复合类型的变量变为响应式的引用。
1.2.ref reactive基本使用
⭐⭐⭐

ref:
- ref用于为数据添加响应式状态
- 获取数据值需要加.value
- 因为reactive只能传入对象类型的参数,所以基本数据类型添加响应式状态只能用ref(ref也可以定义复杂的数据哦~)
- 引入ref

- 使用ref

查阅资料发现:
ref底层使用的是proxy代理函数实现双向绑定,proxy函数必须要接收一个对象,如果想修改 name 的值,需要使用name.value。(这个很重要的)
⭐⭐⭐
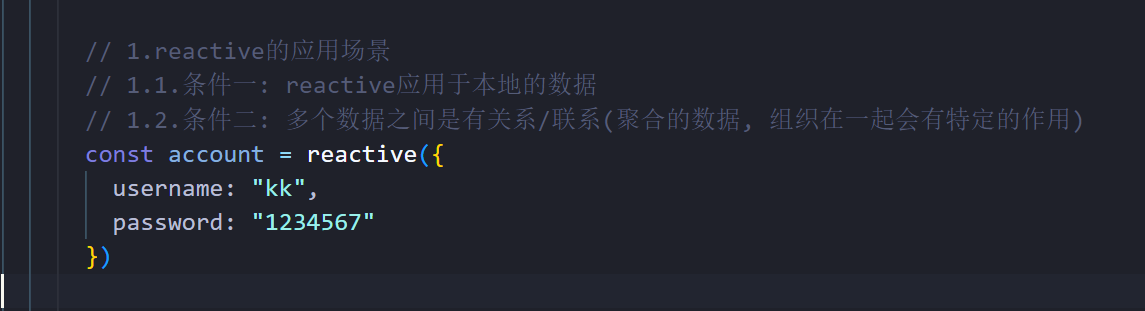
reactive:- 引入reactive

- 使用reactive

更推荐使用ref(当然要分情况的)
二、toRef、toRefs

⭐⭐⭐
toRef:- 只希望转换
一个reactive对象中的属性为ref, 那么可以使用toRef的方法: - 获取数据值需要加.value
toRefs
- 使用ES6的解构语法,因为一个响应式对象直接结构时,结构后的数据不再具有响应式
- Vue为我们提供了一个
toRefs的函数,可以将reactive返回的对象中的属性都转成ref;
基本使用:

选一个使用就可以,不然会很乱三、$refs

⭐⭐⭐⭐⭐
$refs:直接获取到元素对象或者子组件实例
- 在Vue中,我们可以给元素或者组件绑定一个ref的attribute属性;(不推荐进行DOM操作)
- 在
js中:通过document.querySelector("#demo")来获取dom节点,然后再获取这个节点的值 - 在
vue中,元素绑定ref后,直接通过this.$refs就可以调用。这样可以减少获取dom节点的消耗
- 在元素中
在元素中绑定一个ref的attribute属性

通过this.$refs就可以调用

- 在组件中
子组件

父组件调用子组件的对象方法、获取组件实例和元素

如果还有补充,可以告诉我O(∩_∩)O哈哈~ -
相关阅读:
基于JavaSpringMVC+vue实现协同过滤电影推荐系统详细设计
划片机是用于半导体芯片和其它电子元件切割的设备
Doris学习笔记之数据表的创建
获取1688app上原数据 API
Cookie与Session组件
泛微金融行业方案合集,推动金融行业数字化转型
html(抽奖设计)
性能分析方法-《性能之巅》笔记
Vue 官方文档2.x教程学习笔记 1 基础 1.6 Class 与 Style 绑定 1.6.1 绑定HTML Class
2022年11月26日NaiveBayes
- 原文地址:https://blog.csdn.net/m0_62159662/article/details/127583855