-
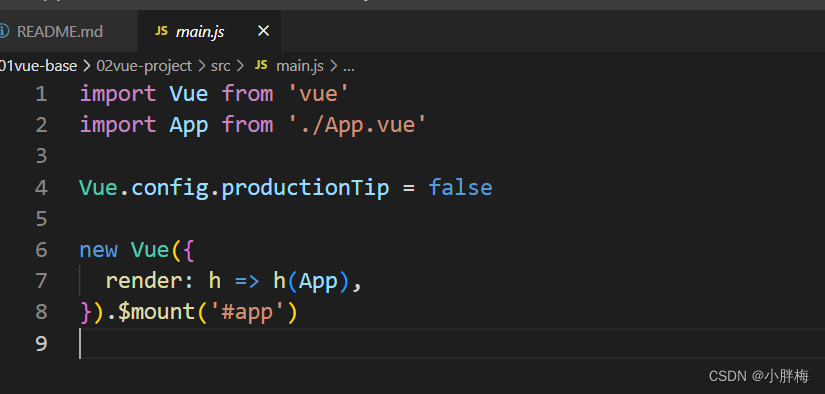
vue 的 render 函数的用法:new Vue({ render: h => h(App), }).$mount(‘#app‘)
render函数的作用
render函数是vue通过js渲染dom结构的函数createElement,约定可以简写为h官方文档中是这样的,createElement 是 Vue.js 里面的 函数,
这个函数的作用就是生成一个 VNode节点,
render 函数得到这个 VNode 节点之后,
返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上。render 函数 跟 template 一样都是创建 html 模板的,但是有些场景中用 template 实现起来代码冗长繁琐而且有大量重复,这时候就可以用 render 函数。

在使用vue cli生成的vue项目,里面的main.js里面。这个是一种简写的方法。
$mount()手动挂载当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中;
假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载。
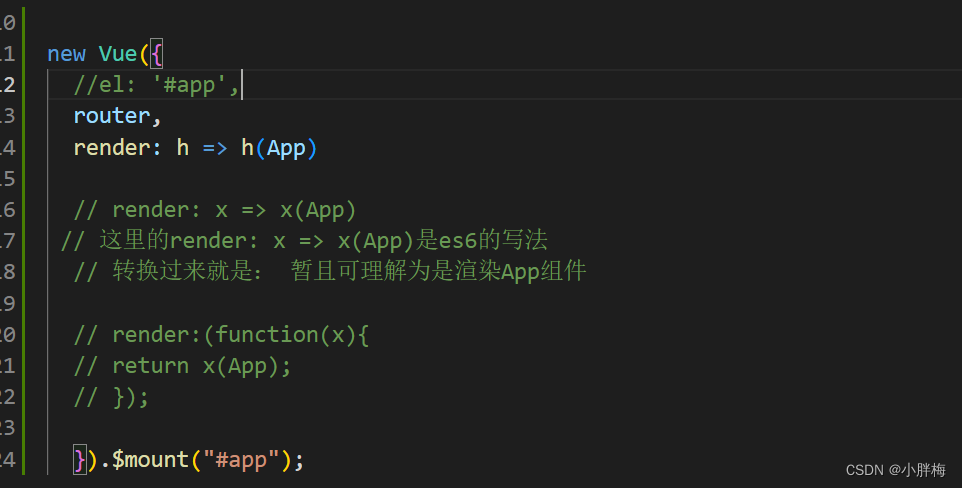
比如挂在路由的时候。这样写:
$mount()手动挂载
当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中;
假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载。例如:
-
相关阅读:
Linux - MongoDB部署
聊聊admin服务的架构模式
阶乘分解(筛素数+分解质因数C++)
SpringSecurity源码学习五:跨域与跨站请求伪造
特性介绍 | MySQL 测试框架 MTR 系列教程(一):入门篇
jsonlite库
numpy.prod
【C语言】通讯录联系(文件版)
内存模型之有序性
电子学会 2023年3月 青少年软件编程Python编程等级考试三级真题解析(选择题+判断题+编程题)
- 原文地址:https://blog.csdn.net/xm1037782843/article/details/53385374