-
《前端》html总结
html文件结构
html的所有标签为树形结构,例如:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
< html >标签
< html >元素表示一个HTML文档的根(顶级元素),所以他也被称为根元素,所有其他元素必须是此元素的后代。
< head >标签
head元素规定了文档相关的配置信息(元数据),包括文档的标题,引用文档的样式和脚本等。
< body >标签
body元素表示文档的内容,一般页面中显示的部分都在body标签中
< title >标签
title元素定义了文档的标题,显示在浏览器的标题栏或标签页上。他只能包含文本,若是包含有标签,则它包含的任何标签都会被忽略。在head元素内部
< meta >标签
meta元素表示那些不能由其他html元相关元素;例如:< base >、< link >、< script >、< style >等;
常见的属性:- charset:这个属性声明了文档的字符编码格式;< meta charset=“UTF-8” >,一般的 uft-8表示的就是中文编码格式
- name:name 和 content 属性可以一起使用,以名-值的方式给文档提供元数据,其中:name作为元数据的名称,content作为元数据的值。
icon
表示的是图标
比如我们每次打开百度的网页时,左边都会有一个百度的图标
我们可以这样来写<link rel="icon" href="/images/icon.png">- 1
html文本标签
文本标签有很多很多,但是大部分都可以看成是 < div > 和 < span >的衍标签
< div >标签
div元素是一个通用的留内容容器,在不适用css的情况下,其对内容或布局没有任何影响
div是块标签,会自动换行
其他块级元素:< h1>、< p >、< pre >、< ul >、< ol >、< table >< span >标签
span元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用他来编组元素已达到某种样式意图(通常使用类class或者ID属性),
span是行内元素,不会换行
其他内联标签:< i >、< b >、< del >、< ins >、< td >、< a >其他常见的文本标签
< h1 > ~ < h6 >标签:为标题标签,呈现了不同级别的标题,< h1 >级别最高,依次递减
< p >标签:段落标签,是块级元素,不是等宽字体,不是识别换行,多个空格只会识别一个空格
< pre >标签:段落标签,等宽字体,识别空格和换行
< br >标签:换行
“nbsp” :打一个空格 ,注意要空格写,不要连在一起写
< hr >标签:加一个水平线
< i >标签:斜体
< b >标签:加粗字体
< del >标签:在字体上打一个删除线
< ins >标签:在字体下打一个横线html图片
< imag >元素将一份图像插入文档,默认是行内元素
1.src属性:图片的路径
2. alt属性:当图像无法显示时,图片上方会显示我们事先书写的文字
3.height属性:图像的高度,注意:浏览器会根据原始图像进行缩放
4.width属性:图像的宽度
插入一个图片,例如:<img width="300" src="/images/大山.jpg" alt="图片无法显示">- 1
html音频和视频
音频< audio >标签
audio元素用于在文档中嵌入音频内容;audio元素可以包含多个频频资源,可以使用src或者source元素进行描述
controls元素会给我们提供一个播放的按钮
例如:<audio controls src="/audios/1.mp3">audio>- 1
我们也可以在audio里面插入多个音频,如果第一个音频失效的话,会自动播放第二个音频
例如:<audio controls> <source src="/audios/1.mp3" type="audio/mpeg"> <source src="/audios/bgm.mp3" tyep="audio/mpeg"> audio>- 1
- 2
- 3
- 4
视频< video >标签
和音频的用法完全一样,也可以插入多个视屏,当第一个视频无法播放时,会自动播放第二个
html超链接
< a >元素可以通过他的href属性创建通向其他网页、文件、包括同一页面内的位置
超链接默认属性是还在当前页面打开
若想要在新页面打开标签时:target = “_blank”
例如:<a href="/images/大山.jpg" target="_blank">大山a>- 1
html表单
1.< form >标签:表示文档中的一个区域,此区域包含交互控件,用于向web服务器提交信息
2.< input >标签:用来填写内容,常见类型有:
< input type=“text” >:创建基础的单行文本框
< input type=“number” >:用户输入一个数字,其包括验证以拒绝非数字输入,浏览器可能提供箭头,让用户可以使用鼠标增加或减少输入的值,
< input type=“email”:让用户输入或编辑一个电子邮件地址,输入框会自动验证输入的地址是否有效
< input type=“password”:可以让用户更加安全的输入密码,通常使用*来显示
< input type=“radio”:默认渲染为小型圆圈图表,填充即为激活
常见属性有:
name:名称
id:唯一id
maxlength:最大长度
minlength:最小长度
required:是否必填
placeholder:当表单控件为空时:控件中显示的内容
3.< textarea >标签:表示一个多行纯文本编辑控件,可以输入一段很长、不限格式的文本,;例如:评论、反馈等
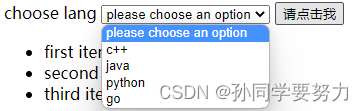
4.< select >与< option >标签:提供选项菜单的控件,select有一个属性为selected,作用是设定该表单的默认值。
< lable >标签是与id对应的,会在表单前面输入我们想输入的文字
例如:<label for="lang">choose langlabel> <select name="lang" id="lang"> <option value="">please choose an optionoption> <option value="c++">c++option> <option value="java">javaoption> <option value="python">pythonoption> <option value="go">gooption> select>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

5.< button >标签:表示一个可以点击的按钮,中间可以输入我们想要输入的文字
html列表
< ul >与< li >标签
ul元素表示一个可包含多个元素的无序列表或项目符号列表
例如:<ul> <li>first itemli> <li>second itemli> <li>third itemli> ul>- 1
- 2
- 3
- 4
- 5

< ol >与< li >标签
ol元素表示有序列表,通常渲染为一个带编号的列表
例如:<ol> <li>c++li> <li>javali> <li>pythonli> ol>- 1
- 2
- 3
- 4
- 5

< dl >、< dt >、< dd >标签
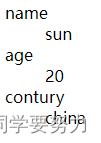
dl元素是一个包含术语定义以及描述的列表,通常用于展示词汇或者元数据(键-值对应表)
例如:<dl> <dt>namedt> <dd>sundd> <dt>agedt> <dd>20dd> <dt>conturydt> <dd>chinadd> dl>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

html表格
< table >标签:表示表格数据,通过二维数据表示表的信息
< thead >标签:定义了一组表格的列头的行
< tbody >标签:定义了一组数据行
< tr >标签:定义表格中的行,同一行可同时出现td和th元素
< th >标签:定义表格内的表头单元格
< td >标签:定义了一个包含数据的表格单元格
< caption >标签:展示了一个表格的标题,常常作为table的第一个子元素出现
colspan:HTML的一种合并列的标签属性
rowspan:HTML的一种合并行的标签属性
表格默认的边框大小是0,我们使用border来给表格设置边框大小
例如:<table border="1"> <caption>my tablecaption> <thead> <tr> <th colspan="2">the table headerth> tr> thead> <tbody> <tr> <td>the table bodytd> <td>with two columnstd> tr> tbody> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
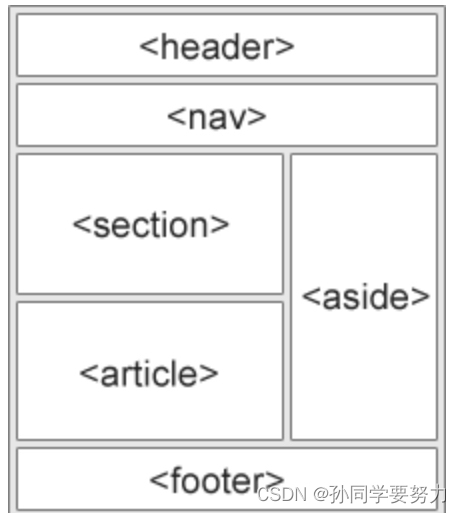
html语义标签

< header >元素用于展示介绍性的内容,通常包含一组介绍性的或辅助导航的实用元素。可能包含一些标题元素,也有可能包含其他元素,例如:logo、搜索框、作品名称等等。
< nav >标签表示页面的内容, 其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单、目录和索引
< section >标签表示包含在html文档中的独立部分,他没有具体的语义元素来表示,一般来说会有包含一个标题
< figure >标签代表一段独立的内容,经常与说明 < figcaption >搭配使用,并且作为一个独立的引用单元,这个标签通常是在主文中引用的图片、表格、插图、代码段等。
< figcaption >标签是与其相关联的图片的说明/标题,用于描述父节点 < figure >元素中的其他数据,这意味着 < figcaption > 在< figure > 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。
< article >标签表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
< aside >标签表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
< footer >标签表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。html特殊符号

-
相关阅读:
系统方向学习总结7--Android 10.0 app获取不到序列号解决方案
5. 最长回文子串
算法 缺失的第一个正整数-(哈希)
Hive实战(03)-深入了解Hive JDBC:在大数据世界中实现数据交互
element-plus点击菜单栏全部展开问题解决
dolphinscheduler-数据质量-源码分析
开源项目-排班管理系统,考勤管理系统
Rust 从入门到精通03-helloword
Jakarta-JVM篇
(免费分享)基于springboot论坛bbs系统
- 原文地址:https://blog.csdn.net/qq_59702185/article/details/127702429