-
附录5-vscode常用配置
在vscode的左下角可以用github账户进行登陆,这样可以同步设置

目录
1 常用插件
1.1 中文页面
这个可以把vscode的界面改变成中文

1.2 将less转变为css
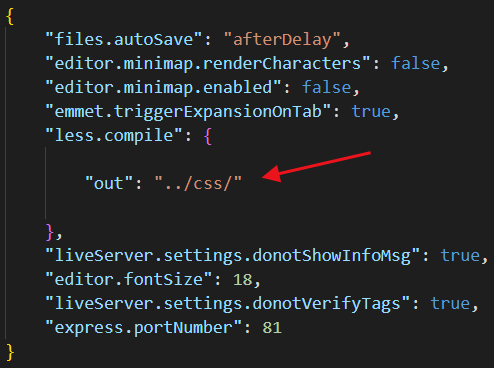
对less使用保存自动生成同名称的css文件

默认情况下会保存在less的同级目录下,你也可以对其进行设置,让他换一个地方存储css文件


out的值为css存储路径

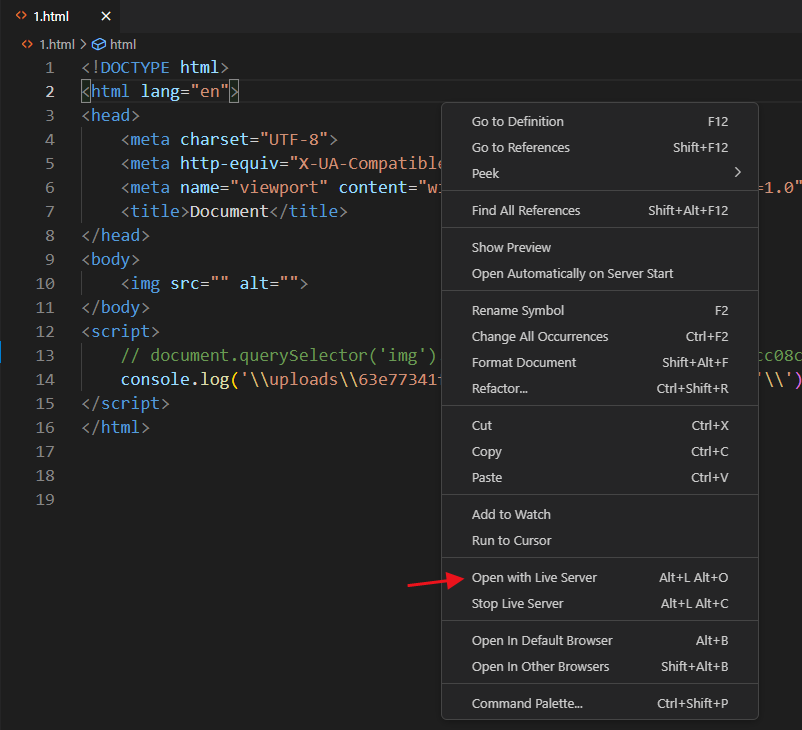
1.3 用浏览器打开html
安装后可以右键空白处用浏览器打开html文件


1.4 自动重命名配对的标签
自动重命名配对的标签,你修改完前面或者后面的标签,对应的标签都会自动改变

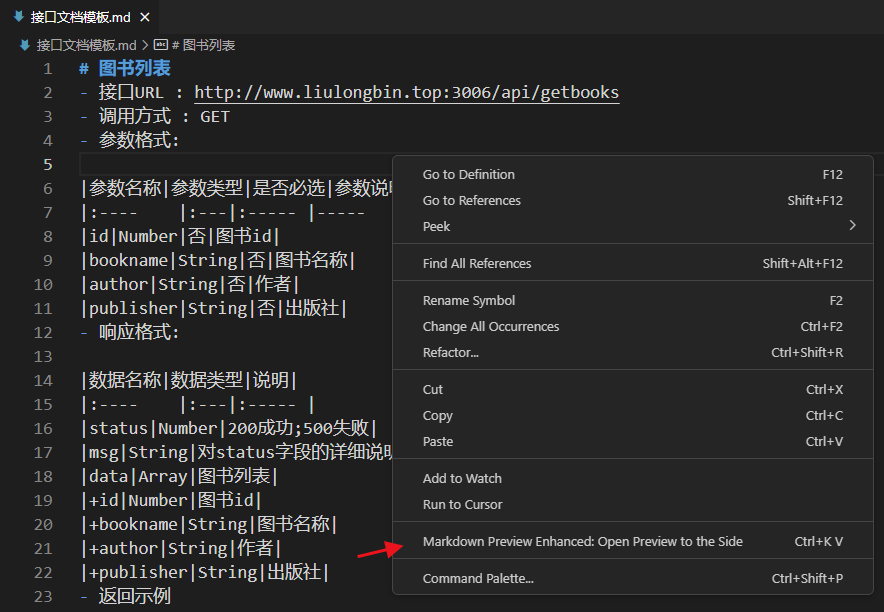
1.5 预览md文件
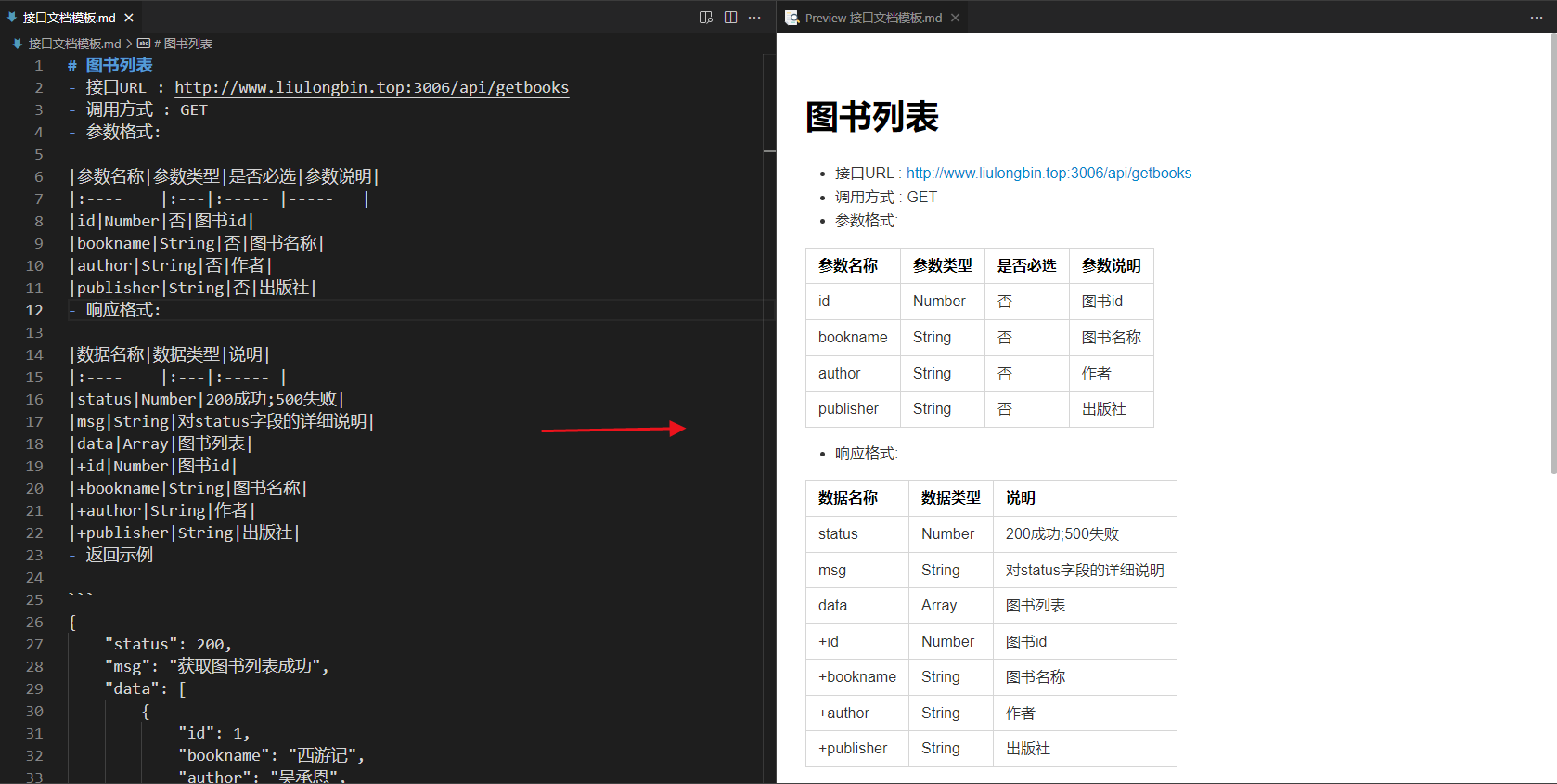
安装这个插件可以在vscode中预览md文件


点击后会出现右边的窗口

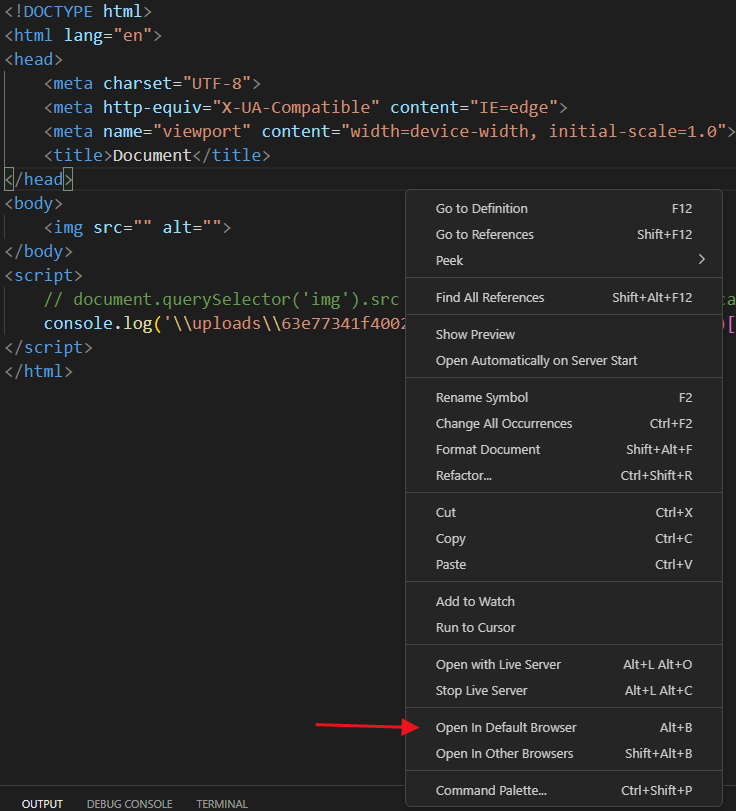
1.6 修改文件后自动刷新浏览器


打开后的协议是http,不是file协议

1.7 修改后不会自动刷新页面的http

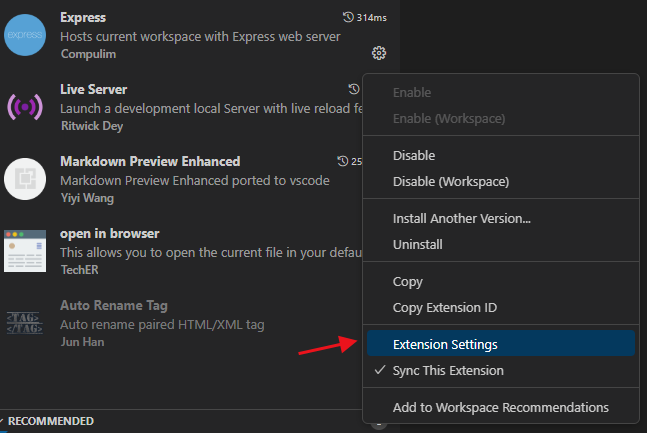
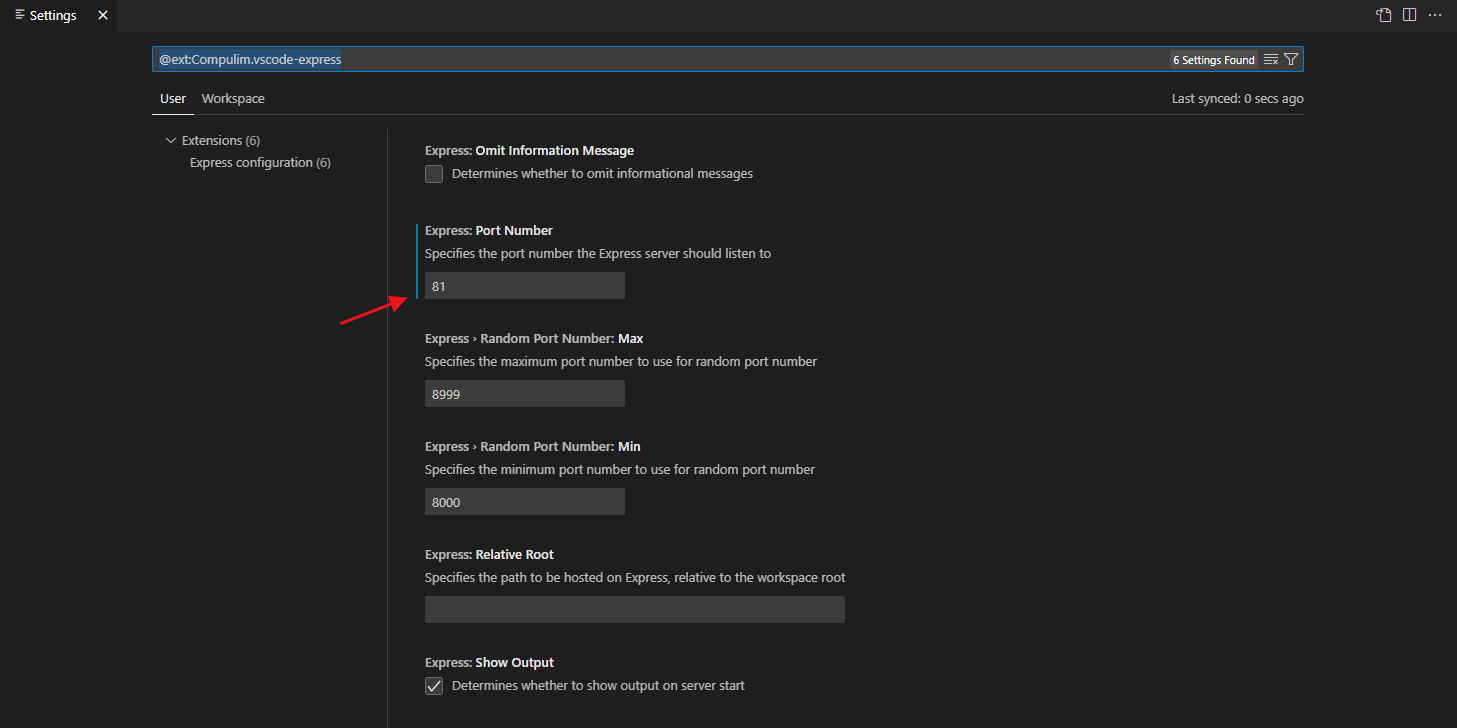
通过设置可以设置端口

默认是80,我的80被占用了,所以我使用81

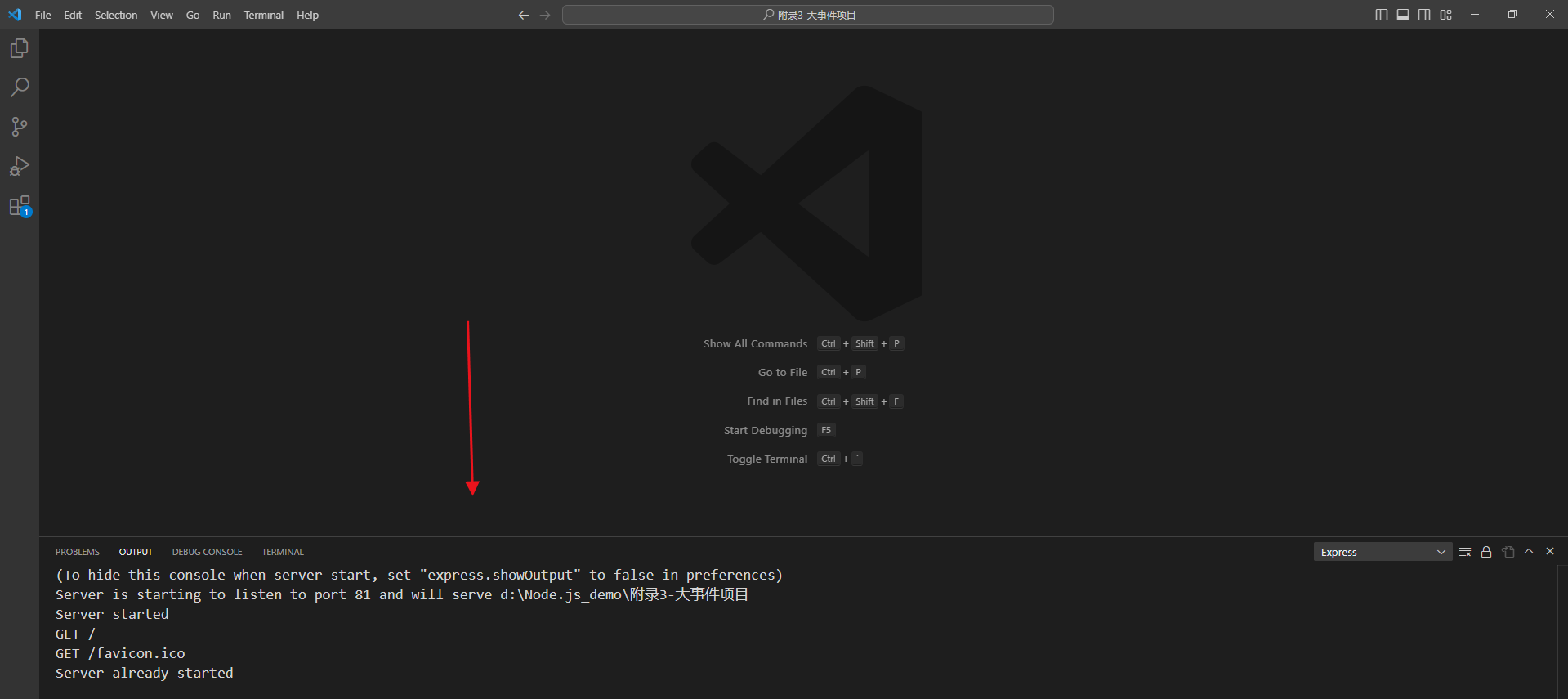
安装后按下 ctrl + shift + p,输入Express:Host Current Workspace and Open in Browser

运行后会在下方弹出一个页面

然后弹出一个浏览器

可以根据路径找到你的html页面

1.8 插件ESLint与prettier
ESLint是纠错的,prettier是帮你解决错误的


具体使用方法可以看一下这个 https://blog.csdn.net/potato123232/article/details/130596366
2 常用设置
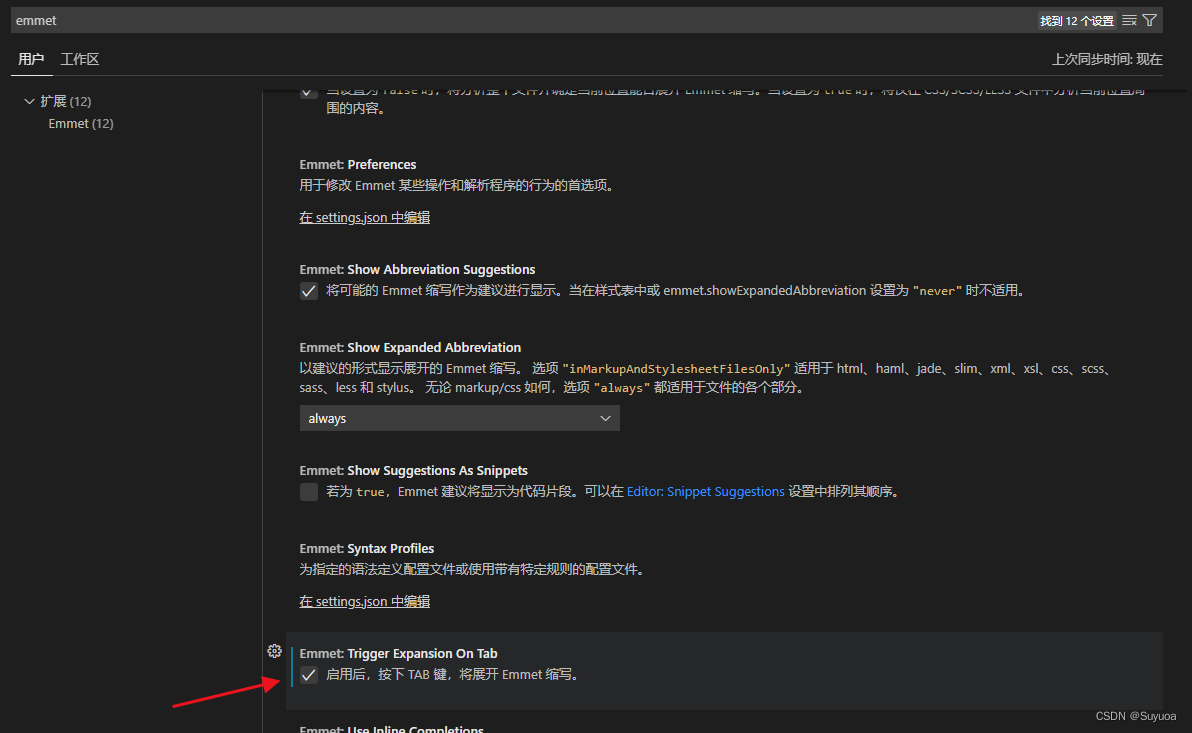
2.1 使用emmet
把这个勾上可以写emmet

2.2 自动保存
把这个勾上可以自动保存

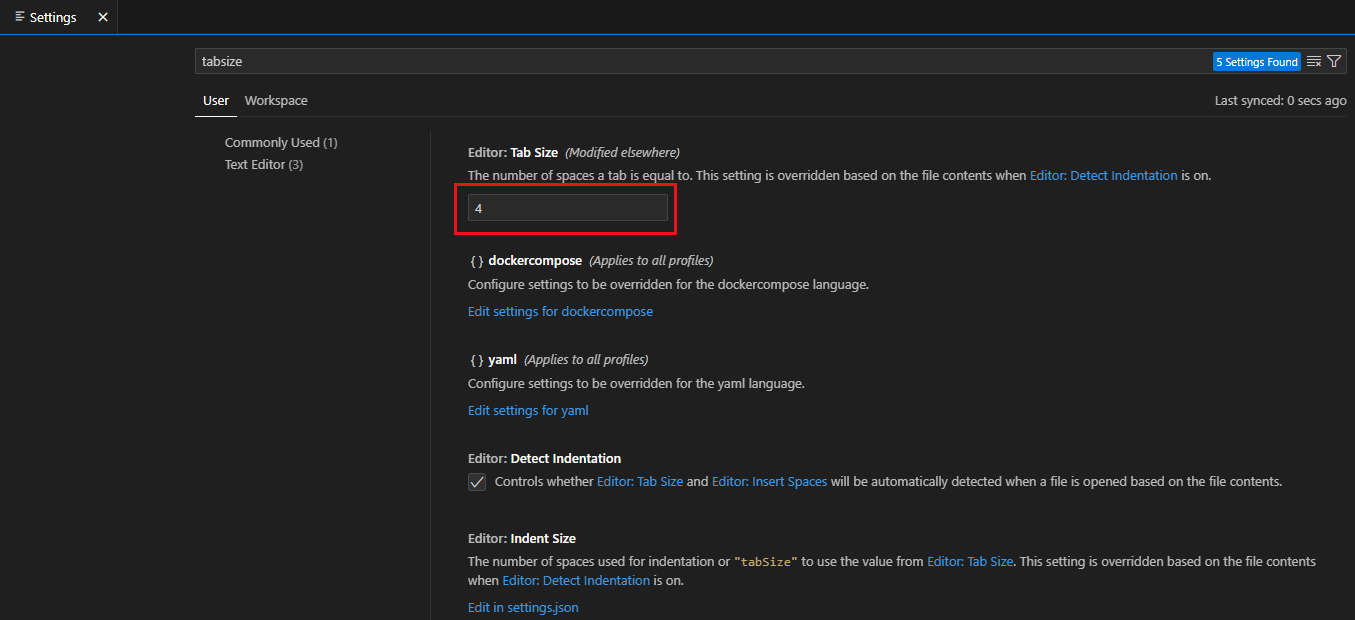
2.3 缩进长度
缩进长度,写4就是4个空格,写2就是2个空格

-
相关阅读:
Aspose.Email for Node.js via .NET
基于NoCode构建简历编辑器
猴子也能学会的jQuery第六期——jQuery事件(中)
网页JS自动化脚本(四)修改元素的尺寸颜色显隐状态
SpringBoot工程打包与运行(Windows版)
BATJ 互联网公司面试必问知识点:Spring 全家桶全解,java 分布式框架技术方案
《人生苦短,我学Python》——列表(List)
Github每日精选(第35期):移动设备数据库Realm
VRRP虚拟路由器冗余协议
Java之juc旅途-atomic(五)
- 原文地址:https://blog.csdn.net/potato123232/article/details/127702528