-
JavaScript 52 JavaScript this 关键词
JavaScript
52 JavaScript this 关键词
var person = { firstName: "Bill", lastName : "Gates", id : 678, fullName : function() { return this.firstName + " " + this.lastName; } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
52.1 this 是什么?
JavaScript
this关键词指的是它所属的对象。它拥有不同的值,具体取决于它的使用位置:
- 在方法中,
this指的是所有者对象。 - 单独的情况下,
this指的是全局对象。 - 在函数中,
this指的是全局对象。 - 在函数中,严格模式下,
this是 undefined。 - 在事件中,
this指的是接收事件的元素。
像
call()和apply()这样的方法可以将 this 引用到任何对象。52.2 方法中的 this
在对象方法中,
this指的是此方法的“拥有者”。在本页最上面的例子中,
this指的是 person 对象。person 对象是 fullName 方法的拥有者。
fullName : function() { return this.firstName + " " + this.lastName; }- 1
- 2
- 3
52.3 单独的 this
在单独使用时,拥有者是全局对象,因此
this指的是全局对象。在浏览器窗口中,全局对象是
[object Window]:var x = this;- 1

在严格模式中,如果单独使用,那么
this指的是全局对象[object Window]:"use strict"; var x = this;- 1
- 2

52.4 函数中的 this(默认)
在 JavaScript 函数中,函数的拥有者默认绑定
this。因此,在函数中,
this指的是全局对象[object Window]。function myFunction() { return this; }- 1
- 2
- 3

52.5 函数中的 this(严格模式)
JavaScript 严格模式不允许默认绑定。
因此,在函数中使用时,在严格模式下,
this是未定义的(undefined)。"use strict"; function myFunction() { return this; }- 1
- 2
- 3
- 4

52.6 事件处理程序中的 this
在 HTML 事件处理程序中,
this指的是接收此事件的 HTML 元素:- 1
- 2
- 3

52.7 对象方法绑定
在此例中,
this是 person 对象(person 对象是该函数的“拥有者”):var person = { firstName : "Bill", lastName : "Gates", id : 678, myFunction : function() { return this; } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

var person = { firstName: "Bill", lastName : "Gates", id : 678, fullName : function() { return this.firstName + " " + this.lastName; } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

this.firstName 意味着 this(person)对象的 firstName 属性。
52.8 显式函数绑定
call()和apply()方法是预定义的 JavaScript 方法。它们都可以用于将另一个对象作为参数调用对象方法。
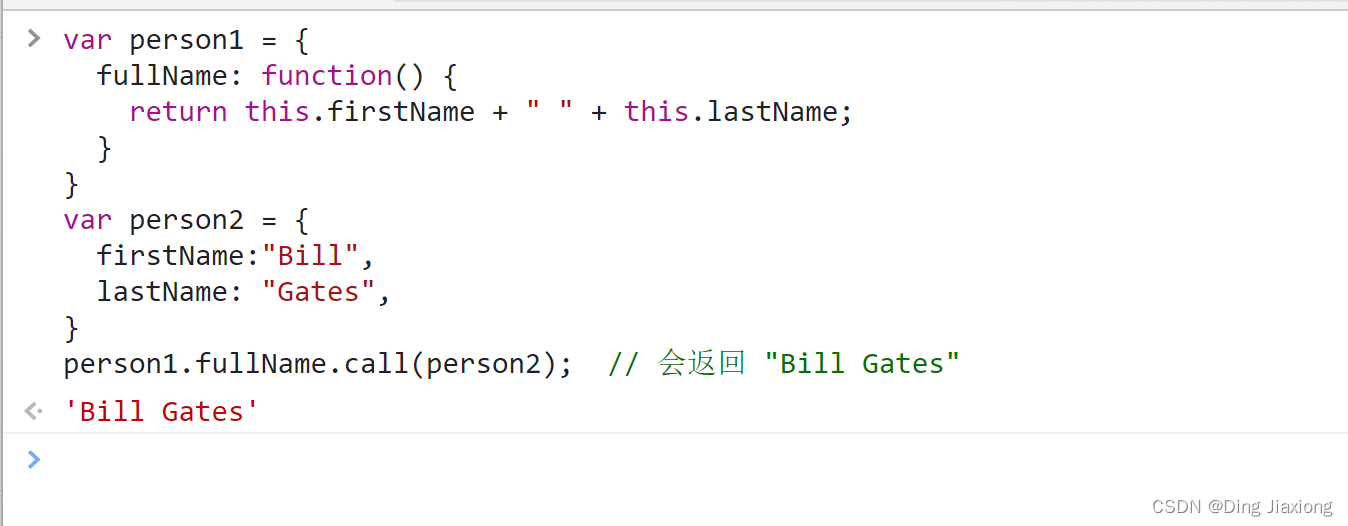
在下面的例子中,当使用 person2 作为参数调用 person1.fullName 时,
this将引用 person2,即使它是 person1 的方法:var person1 = { fullName: function() { return this.firstName + " " + this.lastName; } } var person2 = { firstName:"Bill", lastName: "Gates", } person1.fullName.call(person2); // 会返回 "Bill Gates"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

显式函数绑定
-
相关阅读:
Activiti7工作流引擎:节点动态跳转
Linux查看日志比较实用的几个命令
浅谈HTTP 和 HTTPS (中间人问题)
【附源码】Python计算机毕业设计汽车租赁网站
反射填充详解ReflectionPad2d(padding)
Allegro 17.4 SMD 敷铜,Shape 敷铜属性更改, Gerber 生成
无涯教程-JavaScript - IMSECH函数
React 状态管理 - Mobx 入门(下)接入实战
软件工程毕业设计课题(73)微信小程序毕业设计PHP菜谱美食小程序系统设计与实现
个人在运行python代码过程中的坑230928
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/127626945