-
动物主题网页设计(学生期末作业必看)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
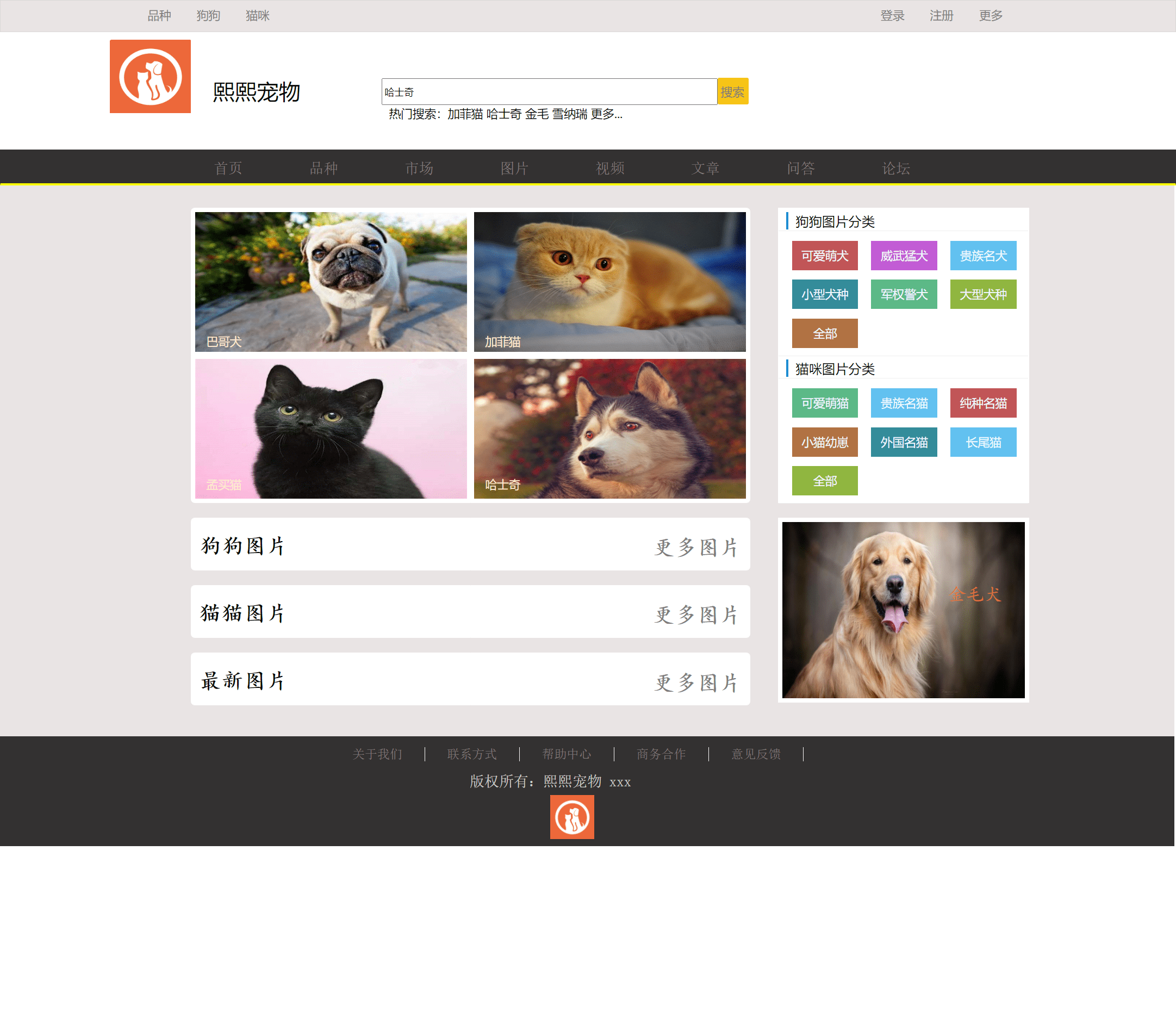
🐕 宠物网页设计 、🐼保护动物网页、🐋鲸鱼海豚主题、🐘保护大象、等网站的设计与制作。
二、✍️网站描述
🏷️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
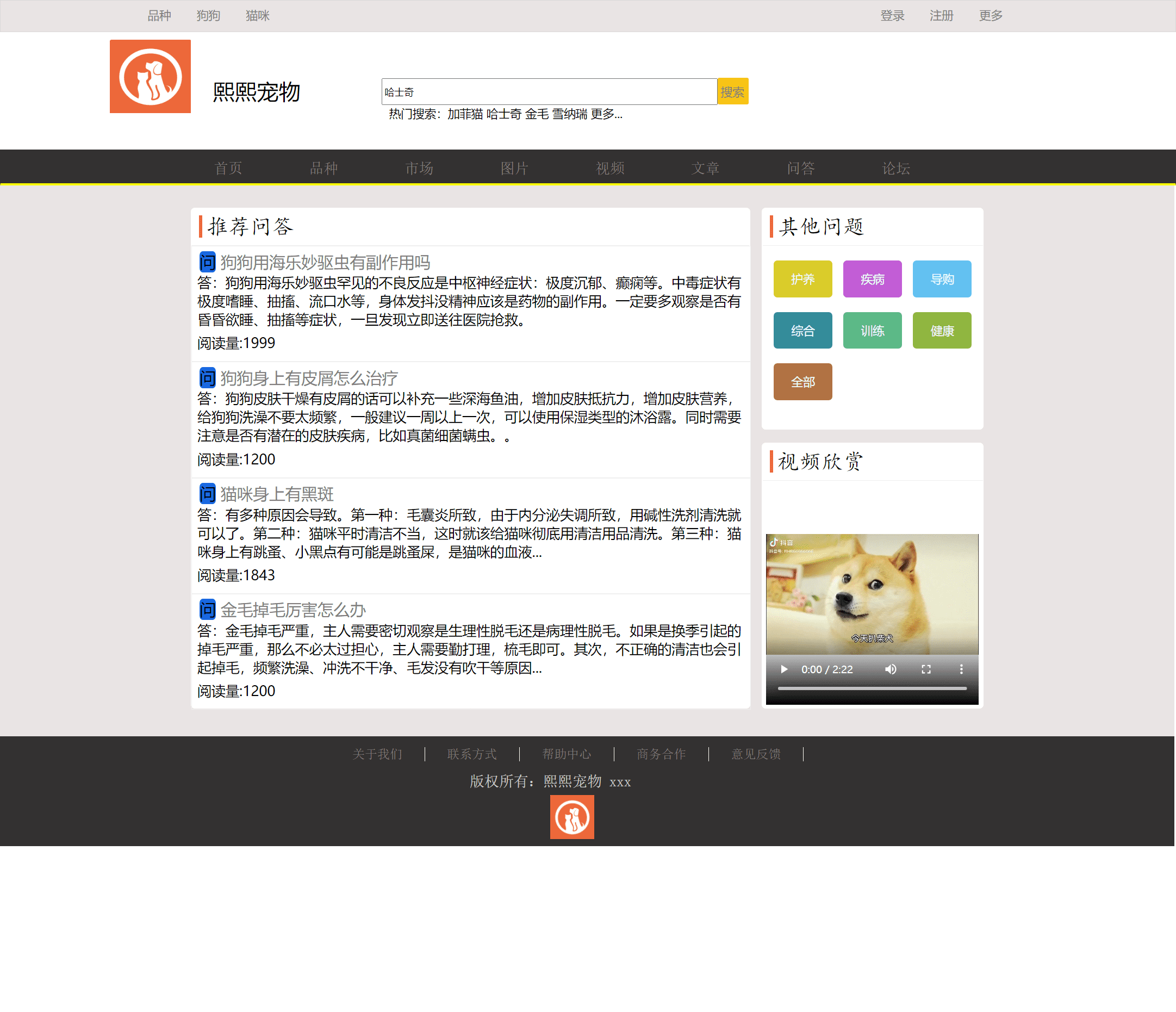
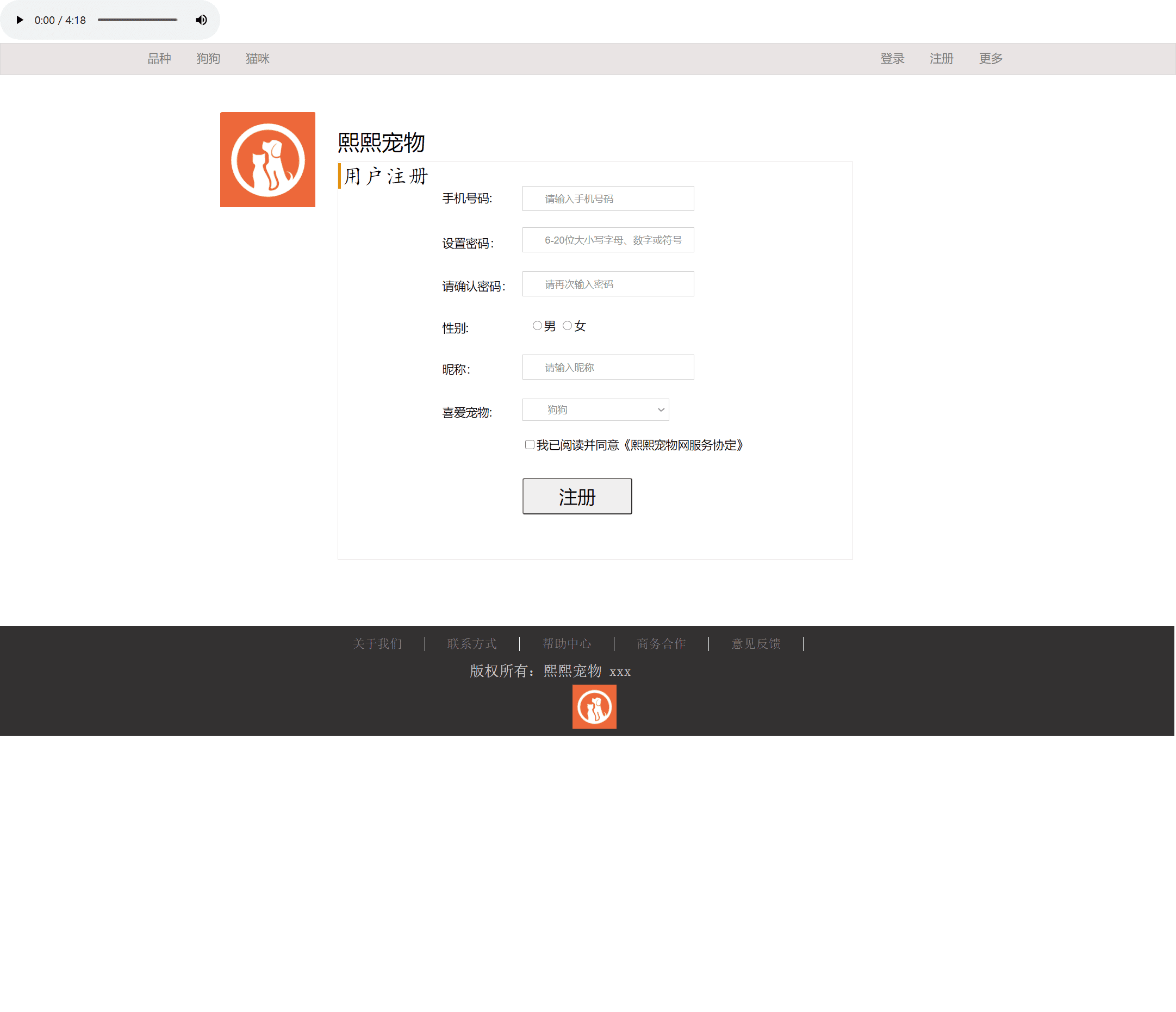
四、💠网站演示




五、⚙️ 网站代码
🧱HTML结构代码
doctype html> <html> <head> <meta charset="utf-8"> <title>图片title> <link rel="stylesheet" href="css/图片.css"> head> <body> <div class="box"> <div class="top"> <ul class="left"> <li><a href="#">品种a>li> <li><a href="#">狗狗a>li> <li><a href="#">猫咪a>li> ul> <ul class="right"> <li><a href="#">更多a>li> <li><a href="#">注册a>li> <li><a href="登录页面.html" target="_blank">登录a>li> ul> div> <div class="header"> <img src="img/logo1.png" width="110" height="100" alt="1"> <p class="xixi">熙熙宠物p> <input type="text" value="哈士奇" class="header1"> <div class="header3" style="color: black"> <p class="remen">热门搜索:<a href="#" style="color: black">加菲猫a> <a href="#" style="color: black">哈士奇a> <a href="#" style="color: black">金毛a> <a href="#" style="color: black">雪纳瑞a> <a href="#242323" style="color: black">更多...a>p> div> <div class="header2"><p class="sousuo"><a href="#">搜索a>p>div> div> <div class="menu"> <ul class="menu1"> <li><a href="熙熙宠物网.html" target="_blank">首页a>li> <li><a href="#">品种a>li> <li><a href="#">市场a>li> <li><a href="#">图片a>li> <li><a href="#">视频a>li> <li><a href="#">文章a>li> <li><a href="问答.html" target="_blank">问答a>li> <li><a href="#">论坛a>li> ul> div> <div class="banner"> <div class="banner_left"> <div class="banner_left1"> <div class="A"> <a href="#"> <img src="img/bagequan.jfif" alt=""> <span style="color:blanchedalmond">巴哥犬span> a> div> <div class="B"> <a href="#"> <img src="img/jiafeimao.jfif" alt=""> <span style="color:blanchedalmond">加菲猫span> a> div> <div class="C"> <a href="#"> <img src="img/mengmaimao.jfif" alt=""> <span style="color:blanchedalmond">孟买猫span> a> div> <div class="D"> <a href="#"> <img src="img/hashiqi2.jfif" alt=""> <span style="color:blanchedalmond">哈士奇span> a> div> div> <div class="banner_left2"> <h2 class="text1">狗狗图片h2><br/> <h2 class="text2"><a href="#">更多图片a>h2><br/> div> <div class="banner_left3"> <h2 class="text3">猫猫图片h2><br/> <h2 class="text4"><a href="#">更多图片a>h2><br/> div> <div class="banner_left4"> <h2 class="text5">最新图片h2><br/> <h2 class="text6"><a href="#">更多图片a>h2><br/> div> div> <div class="banner_right"> <div class="banner_right1"> <div class="shang"> <p class="shang1"> <span class="moo1">狗狗图片分类span> p> <div class="shang2"> <a href="#" class="col1" style="color: aliceblue">可爱萌犬a> <a href="#" class="col2" style="color: aliceblue">威武猛犬a> <a href="#" class="col3" style="color: aliceblue">贵族名犬a> <a href="#" class="col4" style="color: aliceblue">小型犬种a> <a href="#" class="col5" style="color: aliceblue">军权警犬a> <a href="#" class="col6" style="color: aliceblue">大型犬种a> <a href="#" class="col7" style="color: aliceblue">全部a> div> div> <div class="xia"> <p class="xia1"> <span class="moo2">猫咪图片分类span> p> <div class="xia2"> <a href="#" class="col5" style="color: aliceblue">可爱萌猫a> <a href="#" class="col3" style="color: aliceblue">贵族名猫a> <a href="#" class="col1" style="color: aliceblue">纯种名猫a> <a href="#" class="col7" style="color: aliceblue">小猫幼崽a> <a href="#" class="col4" style="color: aliceblue">外国名猫a> <a href="#" class="col3" style="color: aliceblue">长尾猫a> <a href="#" class="col6" style="color: aliceblue">全部a> div> div> div> <div class="banner_right2"> <img src="img/jinmao.jpg" alt=""/> <span class="moo3" style="color:#E07536">金毛犬span> div> div> div> <div class="footer"> <ul class="footer1"> <li><a href="#">关于我们a>li> <li><a href="#">联系方式a>li> <li><a href="#">帮助中心a>li> <li><a href="#">商务合作a>li> <li><a href="#">意见反馈a>li> ul> <div class="footer2" style="color:#CDCBCB"> 版权所有:熙熙宠物 xxx div> <div class="footer3"><img src="img/logo1.png" width="60" height="60" alt="1">div> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
💒CSS样式代码
@charset "utf-8"; /* CSS Document */ body,ul,li,p{padding: 0;margin: 0;border: 0;list-style: none;} .box{ width: 1600px; height: 900px; } .top .left{ float: left; margin-left: 200px; } .top .right{ float: right; margin-right: 200px; } .top{ width: 1600px; height: 42px; border: 1px solid #DAD7D7; background-color: #E9E4E4; } .top .left li{ float: left; line-height: 40px; margin-right: 35px; list-style: none; } .top .right li{ float: right; list-style: none; margin-right: 35px; line-height: 40px; } a:link,a:visited{ color:#827D7D; text-decoration: none; } a:hover{color:#DCC157;} .header{ width: 1600px; height: 160px; position: relative; background-image: url(img/jinmao2.jfif); background-repeat: no-repeat; background-size: 1600px } img{ float: left; margin-top: 10px; margin-left: 150px; background-repeat: no-repeat; } .xixi{ float: left; font-size: 30px; margin-top: 60px; margin-left: 30px; font-family: 华文琥珀; } .header .header1{ float: left; width: 450px; height: 30px; margin-top: 63px; margin-left: 110px; } .header .header2{ float: left; height: 34px; width: 40px; margin-top: 62px; background: #F8C416; border: 1px solid #F8C416; border-radius: 2px; cursor: pointer; } .sousuo{ padding: 7px 3px 3px 3px; } .remen{ float: left; position: absolute; left: 530px; top: 100px; } .menu{ width: 1600px; height: 45px; } .menu{ border: 1px solid #333131; background-color: #333131; border-bottom: 3px solid; border-bottom-color: yellow; } .menu .menu1{ margin-left: 200px; } .menu .menu1 li{ float: left; list-style: none; margin-left: 90px; margin-top: 13px; font-size: 20px; font-family: 宋体; } .banner{ position: absolute; width: 1600px; height: 750px; background-color: #E9E4E4; } .banner_left{ width: 760px; float: left; margin-top: 30px; margin-left: 260px; } .banner_right{ width: 340px; float: right; margin-top: 30px; margin-right: 200px; } .banner_left1{ width: 760px; height: 400px; border: 1px solid #FFFFFF; background-color: #FFFFFF; border-radius: 5px; } .A{ width: 380px; height: 200px; margin-bottom: 5px; float: left; position: relative; } .A a img{ width: 370px; height: 190px; margin: 5px; } .A a span{ position: absolute; top: 170px; left: 20px; } .B{ width: 380px; height: 200px; margin-bottom: 5px; float: left; position: relative; } .B a img{ width: 370px; height: 190px; margin: 5px; } .B a span{ position: absolute; top: 170px; left: 20px; } .C{ width: 380px; height: 200px; margin-bottom: 5px; float: left; position: relative; } .C a img{ width: 370px; height: 190px; margin: 0px 5px; } .C a span{ position: absolute; top: 160px; left: 20px; } .D{ width: 380px; height: 200px; margin-bottom: 5px; float: left; position: relative; } .D a img{ width: 370px; height: 190px; margin: 0px 5px; } .D a span{ position: absolute; top: 160px; left: 20px; } .banner_left2{ width: 760px; height: 70px; margin-top: 20px; border: 1px solid #FFFFFF; background-color: #FFFFFF; border-radius: 5px; } .text1{ float: left; margin-left: 10px; margin-top: 20px; font-family: 楷体; font-size: 30px; } .text2{ float: right; margin-right: 10px; margin-top: 1px; font-family: 楷体; font-size: 30px; } .banner_left3{ width: 760px; height: 70px; margin-top: 20px; border: 1px solid #FFFFFF; background-color: #FFFFFF; border-radius: 5px; } .text3{ float: left; margin-left: 10px; margin-top: 20px; font-family: 楷体; font-size: 30px; } .text4{ float: right; margin-right: 10px; margin-top: 1px; font-family: 楷体; font-size: 30px; } .banner_left4{ width: 760px; height: 70px; margin-top: 20px; border: 1px solid #FFFFFF; background-color: #FFFFFF; border-radius: 5px; } .text5{ float: left; margin-left: 10px; margin-top: 20px; font-family: 楷体; font-size: 30px; } .text6{ float: right; margin-right: 10px; margin-top: 1px; font-family: 楷体; font-size: 30px; } .banner_right1{ width: 340px; height: 400px; border: 1px solid #FFFFFF; background-color: #FFFFFF; } .shang,.xia{ height: 200px; border-bottom: 1px solid #eee; } .shang1,.xia1{ height: 20px; padding: 5px 10px; border-bottom: 1px solid #eee; overflow: hidden; } .moo1,.moo2{ float: left; font-size: 18px; padding-left: 10px; border-left: 3px solid #2090DD; } .shang2,.xia2{ height: 170px; } .col1{background: #C15557;} .col2{background: #C25CD5;} .col3{background: #62C1F0;} .col4{background: #348C9A;} .col5{background: #5CB987;} .col6{background: #90B640;} .col7{background: #B17243;} .shang2 a,.xia a{ display: block; float: left; width: 90px; height: 40px; text-align: center; line-height: 40px; margin-left: 18px; margin-top: 13px; } .banner_right2{ width: 340px; height: 250px; margin-top: 20px; border: 1px solid #FFFFFF; background-color: #FFFFFF; position: relative; } .banner_right2 img{ width: 330px; height: 240px; margin: 5px; background-image: linear-gradient(30deg,#0f0,#00f); box-shadow: 1px 1px 1px 1px #999 inset; } .moo3{ position: absolute; top: 90px; left: 230px; font-size: 25px; font-family: 楷体; } .footer{ width: 1600px; height: 150px; background-color: #333131; margin-top: 750px; position: relative; } .footer .footer1{ margin-left: 450px; } .footer .footer1 li{ float: left; list-style: none; margin-top: 15px; font-size: 17px; font-family: 宋体; padding-right: 30px; padding-left: 30px; border-right: 1px solid #F9F8F8; } .footer .footer2{ position: absolute; font-size: 20px; font-family: 宋体; top: 50px; left: 640px; } .footer .footer3{ position: absolute; top: 70px; left: 600px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
关于SYSTICK延时函数的两个小疑问
数据结构与算法之美学习笔记:29 | 堆的应用:如何快速获取到Top 10最热门的搜索关键词?
什么是二叉查找树?看完这篇就懂了
C++ Qt开发:运用QJSON模块解析数据
YOLO目标检测——昏暗车辆数据集+已标注VOC格式标签下载分享
计算机设计大赛心得总结-软件开发组
弘辽科技:淘宝前期没有流量怎么办?有什么技巧?
Golang死锁场景总结
整理网站页面CV的《长恨歌》文本,python字符串基础知识实战。
Centos 里面为什么有的磁盘命名/dev/vda 有的是/dev/sda ?
- 原文地址:https://blog.csdn.net/qq_38512499/article/details/127609910