-
HTML做一个简单的页面(纯html代码)地球专题学习网站
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
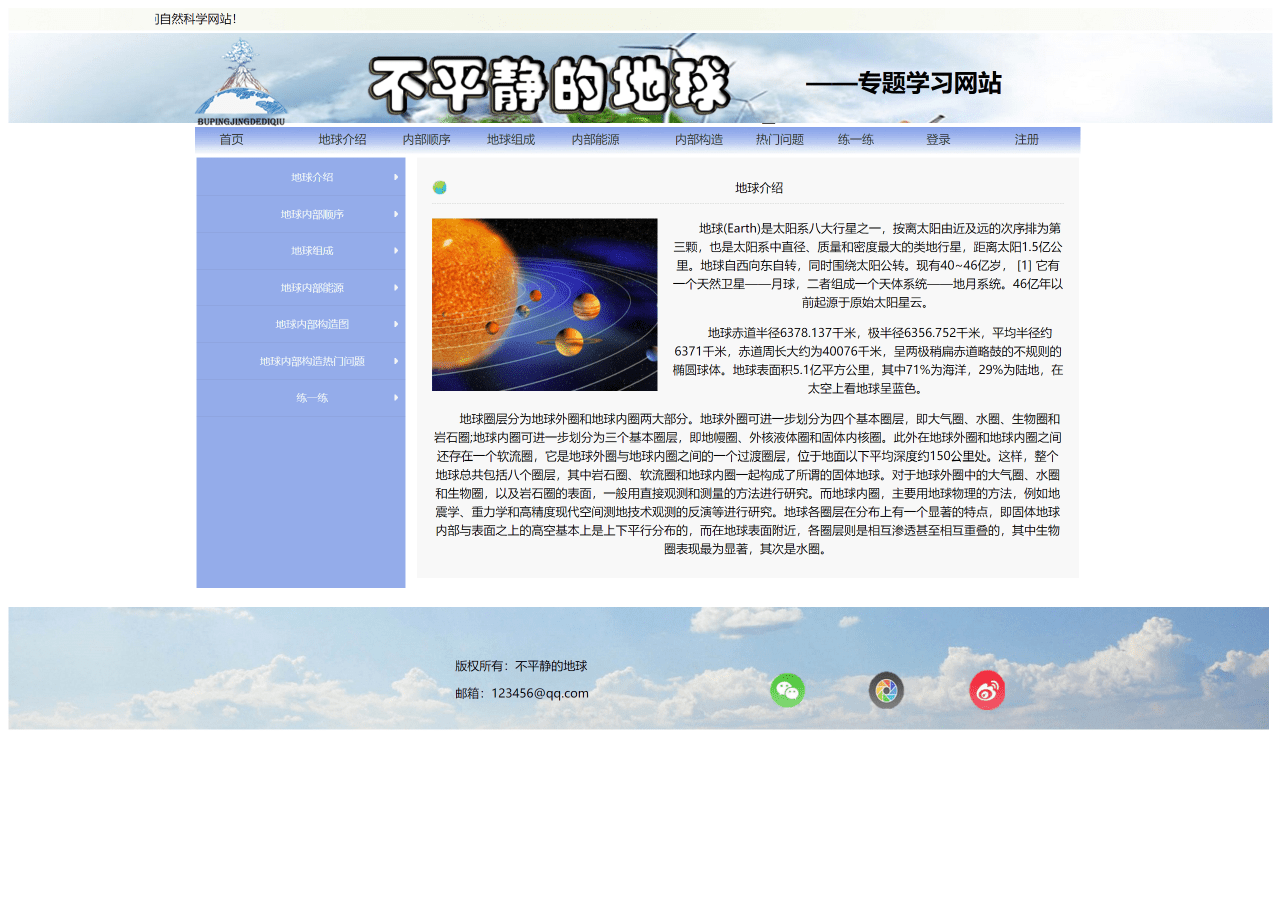
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>地球内部构造title> <link href="css/style.css" rel="stylesheet" type="text/css" /> head> <body> <table width="1685" border="0" align="center"> <tr> <td><img src="img/bioatou.jpg" width="1685" height="30" /> td> tr> <tr> <td><img src="img/topbg.jpg" width="1685" height="120" /> <div id="apDiv1"><img src="img/logo.png" width="131" height="120" /> <img src="img/wenzi1.png" width="567" height="120" />—div> <div id="apDiv2"> <h1>——专题学习网站h1> div>td> tr> table> <table width="1180" border="0" align="center"> <tr> <td><img src="img/001.jpg" width="1180" height="35" /> <div id="apDiv3"> <table width="1180" border="0"> <tr> <td width="163"><a href="index.html">首页a>td> <td width="136"><a href="jieshao.html">地球介绍a>td> <td width="136"><a href="shunxu01.html">内部顺序a>td> <td width="137"><a href="zucheng01.html">地球组成a>td> <td width="168"><a href="nengyuan01.html">内部能源a>td> <td width="130"><a href="gouzaotu01.html">内部构造a>td> <td width="132"><a href="wenti01.html">热门问题a>td> <td width="143"><a href="lianyilian.html">练一练a>td> <td width="143"><a href="denglu.html">登录a>td> <td width="143"><a href="zhuce.html">注册a>td> tr> table> div>td> tr> table> <table width="1180" height="539" border="0" align="center"> <tr align="center"> <td height="535" valign="top"> <div class="nr"> <div class="left" > <div class="container"> <div class="leftsidebar_box"> <div class="line">div> <dl class="system_log"> <a href="jieshao.html"><dt onClick="changeImage()">地球介绍<img src="img/select_xl01.png">dt>a> dl> <dl class="custom"> <dt onClick="changeImage()">地球内部顺序<img src="img/select_xl01.png">dt> <dd class="first_dd"><a href="shunxu01.html">地球的内部圈层划分a>dd> <dd><a href="shunxu02.html">固体地球结构表a>dd> dl> <dl class="channel"> <dt>地球组成<img src="img/select_xl01.png">dt> <dd class="first_dd"><a href="zucheng01.html">地球组成之一地核a>dd> <dd><a href="zucheng02.html">地球组成之一地幔a>dd> <dd><a href="zucheng03.html">地球组成之一地壳a>dd> <dd><a href="zucheng04.html">地球组成之一地震a>dd> dl> <dl class="app"> <dt onClick="changeImage()">地球内部能源<img src="img/select_xl01.png">dt> <dd class="first_dd"><a href="nengyuan01.html">地球内部能源之一地热能a>dd> <dd><a href="nengyuan02.html">地球内部能源之一原子能a>dd> <dd><a href="nengyuan03.html">地球内部能源之一潮汐能a>dd> dl> <dl class="cloud"> <dt>地球内部构造图<img src="img/select_xl01.png">dt> <dd class="first_dd"><a href="gouzaotu01.html">地球内部构造图之地壳构造图a>dd> <dd><a href="gouzaotu02.html">地球内部构造图之地幔构造图a>dd> <dd><a href="gouzaotu03.html">地球内部构造图之地核构造图a>dd> <dd><a href="gouzaotu04.html">地球内部构造图之地震造图a>dd> dl> <dl class="syetem_management"> <dt>地球内部构造热门问题<img src="img/select_xl01.png">dt> <dd class="first_dd"><a href="wenti01.html">地球内部运动对我们产生什么影响?a>dd> <dd><a href="wenti02.html">地球内部圈层是怎样划定的?a>dd> <dd><a href="wenti03.html">地球内部有几个圈层?a>dd> <dd><a href="wenti04.html">地球内部构造主要特征是什么?a>dd> <dd><a href="wenti05.html">地震是地球内部物质运动的结果吗?a>dd> <dd><a href="wenti06.html">地球内部存在飞碟基地吗?a>dd> dl> <dl class="system_log"> <a href="lianyilian.html"><dt onClick="changeImage()">练一练<img src="img/select_xl01.png">dt>a> dl> div> div> div> <div class="right"> <div class="box1"> <div class="wen"> <a href="about.html"><h1>地球的内部结构h1>a> <P>1910年,前南斯拉夫地震学家莫霍洛维奇契意外地发现,地震波在传到地下50公里处有折射现象发生。他认为,这个发生折射的地带,就是地壳和地壳下面不同物质的分界面。1914年,德国地震学家古登堡发现,在地下2900公里深处,存在着另一个不同物质的分界面。后来,人们为了纪念他们,就将两个面分别命名为"莫霍面"和"古登堡面"并根据这两个面把地球分为地壳、地幔和地核三个 [1] 圈层。P> div> <img src="img/ri01.jpg"> div> <div class="box2"> <img src="img/ri02.jpg"> <div class="wen"> <a href="jianzhu.html"><h1>固体地球各圈层之间关系h1>a> <P>从太阳星云分化出来的原始地球是均质的。后来由于放射性元素蜕变、微星碰撞及地球本身物质压缩等因素,地球累积了大量热能,使原始均质物质发生局部持续的熔融,从而导致了地球内部物质物理和化学的垂直分异与调整。较轻的硅铝物质缓慢上升,较重的铁、镁硅酸盐物质及铁镍物质下沉,原始地球乃逐渐形成了内部圈层结构P> div> div> div> div> td> tr> table> <table width="1680" border="0" align="center"> <tr> <td><img src="img/timg-16.jpg" width="1680" height="163" /> <div id="apDiv8">div>td> tr> table> <div id="apDiv4"> <p>版权所有:不平静的地球p> <p>邮箱:123456@qq.comp> <div id="apDiv6"><marquee direction="right">欢迎同学们访问自然科学网站!marquee>div> <p> p> div> <p> p> <div id="apDiv9"> <table width="398" height="114" border="0"> <tr> <td width="128"><img src="img/15.png" width="50" height="49" />td> <td width="130"><img src="img/16.png" width="50" height="52" />td> <td width="126"><img src="img/17.png" width="50" height="57" />td> tr> table> div> <p> p> <p> p> <p> p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
💒CSS样式代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
Java - LinkedHashMap原理分析
什么是BeanDefination
java毕业设计阿博图书馆管理系统mybatis+源码+调试部署+系统+数据库+lw
vue3-admin-element框架登录如何修改?
软考高级系统架构设计师系列论文二十八:论需求分析方法及应用
【数学建模】复杂水平井三维轨道设计附论文和matlab代码
线性代数学习笔记11-2:总复习Part2(相似对角化、对称矩阵、奇异值分解SVD)
数字猜谜 帮我猜一下 就猜三个数字就行了
SpringBoot中如何获取request对象呢?
【学习笔记】拉格朗日插值
- 原文地址:https://blog.csdn.net/m0_73081085/article/details/127582794