-
HTTP协议
目录
HTTP协议
HTTP是什么
HTTP ( 全称为 " 超文本传输协议 ") 是一种应用非常广泛的 应用层协议 .1.当使用浏览器打开一个网页的时候,浏览器和服务器之间的通信基本就是基于HTTP2.当使用手机app,打开一个界面时,app与服务器之间的通信,绝大部分情况也是基于HTTP3.分布式系统中,服务器和服务器之间的通信,也是大概率使用HTTPHTTP协议工作过程

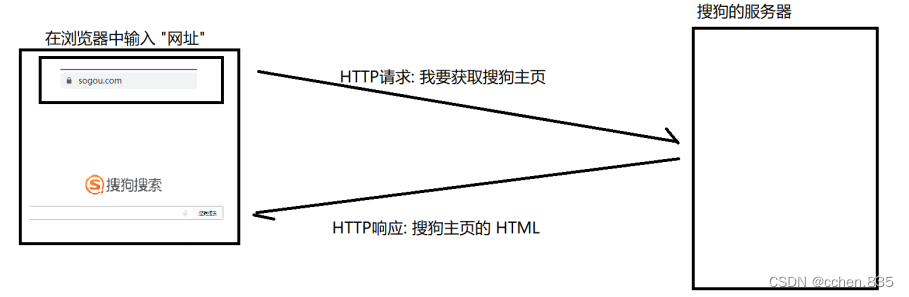
我们平常打开一个网站就是通过HTTP协议来传输数据的,在浏览器中输入“网址”(URL)此时浏览器就会给服务器发送HTTP请求,服务器收到请求返回HTTP响应给浏览器,浏览器通过解析响应就会展示出对应的页面,所谓的“超文本”就是表示传输的内容不仅仅是文本(HTML,CSS)还有可能是图片,视频,音频等资源
HTTP协议格式
HTTP 是一个文本格式的协议 . 可以通过 Chrome 开发者工具或者 Fiddler 抓包 , 分析 HTTP 请求 / 响应的细节,这里主要介绍Fiddler的使用
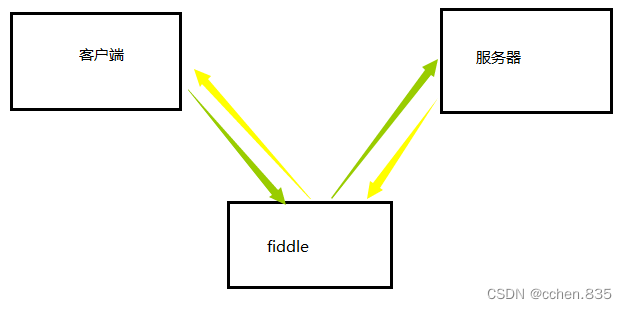
fiddle相当于是一个“代理”,在中间传话的
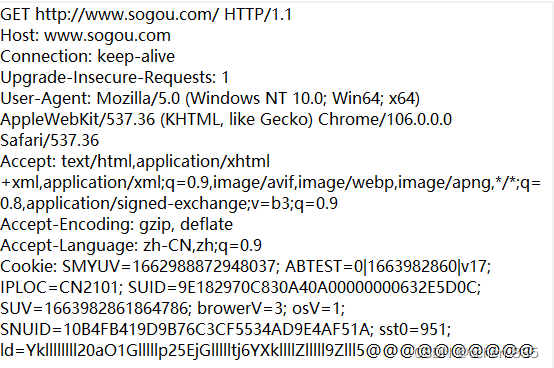
抓包结果
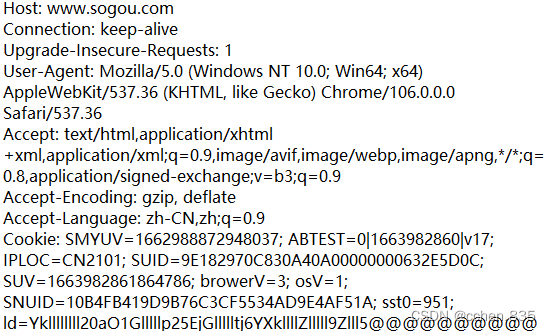
HTTP请求

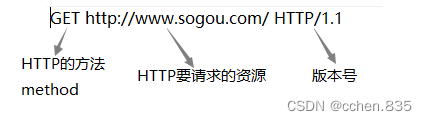
1.首行.请求的第一行

2.请求报头 header 内部是键值对,有特定的含义的

3.空行 是请求报头(header)的结束标记
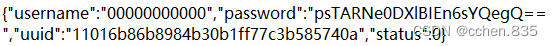
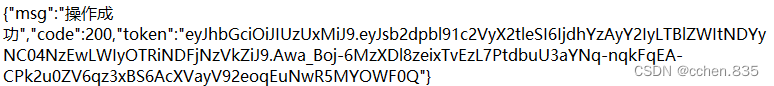
4.请求的正文(body)
不是所有的请求都会有正文

上边正文的格式是JSON
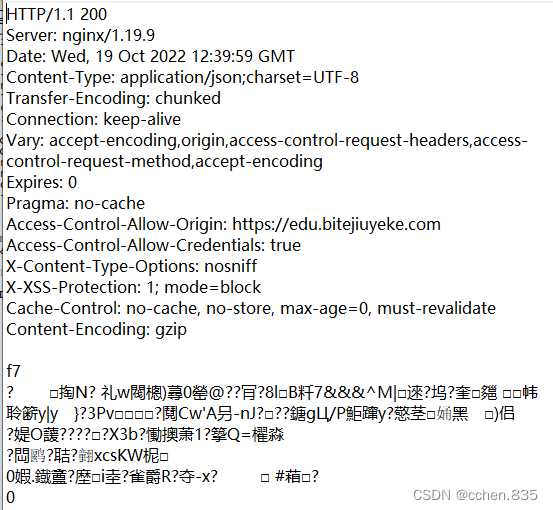
HTTP响应

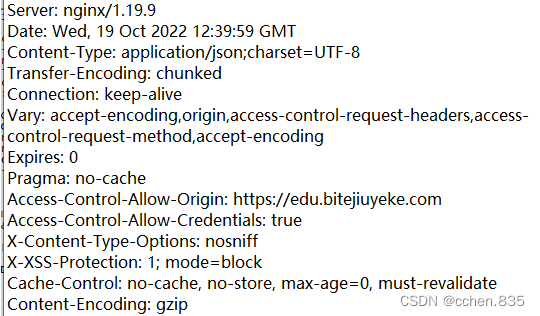
1.首行

2.响应报头(hearder)

3.空行,作为响应报头的结束标记
4.响应正文(body)

总结一下HTTP报文协议格式
HTTP请求包含:①首行 ②请求报头 ③空行 ④请求的正文
HTTP响应包含:①首行 ②响应报头 ③空行 ④响应的正文
接下来我们具体来介绍详细细节
请求报文
URL
我们日常说的网址就是URL(唯一资源定位符)

协议方案名:常见的有 http 和 https, 也有其他的类型
在明确了IP地址之后还要确认应用程序就会通过端口号来进行区分,端口号是一个必须的信息,如果URL中没写端口,此时浏览器就会默认给一个值
如果是http://默认端口就是80
如果是https://默认端口就是443
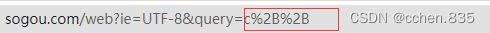
查询字符串 (query string): 本质是一个键值对结构 . 键值对之间使用 & 分隔 . 键和值之间使用 = 分隔,可以通过这样的方式给服务器传参片段标识符:片段标识主要用在页面内跳转,比如文档目录跳转URL encode
一些字符已经被URL当特殊意义处理了为防止其出现就需要进行“转码”保证不会出现urlencode
转义的规则如下 : 将需要转码的字符转为 16 进制,然后从右到左,取 4 位 ( 不足 4 位直接处理 ) ,每 2 位做一 位,前面加上% ,编码成 %XY 格式
HTTP协议的“方法”
也就是首行开头的方法
1.GET方法
GET 是最常用的 HTTP 方法 . 常用于获取服务器上的某个资源也可以让服务器增删改数据1.在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求2.很多的HTML标签a,link,script都会产生GET请求3.form/ajaxGET的特点
1.首行第一部分是GET
2.URL中的query string 可以为空 , 也可以不为空3.body为空4.没有对URL长度进行限制2.POST方法
多用于将信息上传/提交给服务器(登录/上传文件)
POST特点
1.首行的第一部分是POST
2.URL中通常没有query string
3.通常有body
面试题GET和POST的区别
两个方法没有本质区别,但是在使用习惯上还是有区别的
1.GET主要使用用来获取数据,POST主要使用用来给服务器提交数据
2.GET主要通过query string 传递数据,POST主要使用body来传递数据
3.GET请求一般实现为“幂等的”,POST则不要求“幂等”(多次输入相同内容,输出结果相同称为幂等)
4.GET一般是可以缓存的,POST一般不能被缓存
请求报头
在请求报头中是有很多的键值对的
1.Host

访问的服务器的主机/地址是啥,这个信息在URL中会有体现
2.Content-Length和Content-Type
Content-Length表示body中数据的长度,Content-Type表示body中数据的格式,搭配body使用
HTTP是基于TCP的,明确数据报之间的边界防止粘包问题,就需要显示的明确body长度
请求中body的数据格式常见: ①json ②urlencode ③from-data
3.User-Agent(UA)

User-Agent就描述了你使用一个什么样的设备上网
4.Referer
表示页面是从哪个页面跳转过来的,如果直接输入URL或者收藏夹中访问页面是没有Referer的
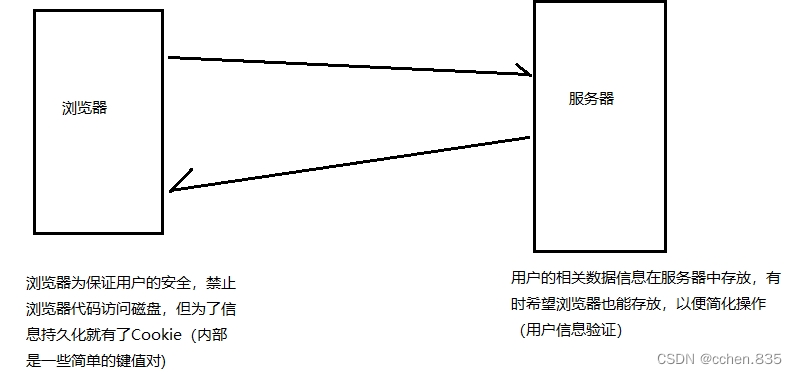
5.Cookie
Cookie是浏览器在本地存储数据的一种机制


浏览器为了进一步保证安全,Cookie都是分别存放的,每个网站(域名)都有自己的Cookie,保证彼此之间不会干扰
Cookie内容是来自服务器的,网站的数据存储到服务器,服务器的数据写回到服务器
Cookie内容又是到服务器上的,网站信息登录明确用户信息,就会将身份标识返回给浏览器,下次访问服务器,就会带上身份标识,服务器就知道用户是谁了
HTTP响应
响应中的大部分内容都是和请求类似的
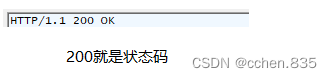
状态码
状态码表示访问页面的结果(成功/失败/其他原因)

200:表示成功
404:表示Not Fount 要访问的资源没找到
403:表示“访问被拒绝”要访问的资源存在但是没有权限
405:表示请求的方法不支持
500:服务器内部错误(服务器挂了,出异常)
504:超时,请求发出去了,但是迟迟没有收到回应
302/301:都是重定向
响应报头
响应报头的基本格式和请求报头的格式基本一致Content-Type
响应中Content-Type取值种类是很多的
text/html : body 数据格式是 HTMLtext/css : body 数据格式是 CSSapplication/javascript : body 数据格式是 JavaScriptapplication/json : body 数据格式是 JSON通过form表单构造HTTP请求
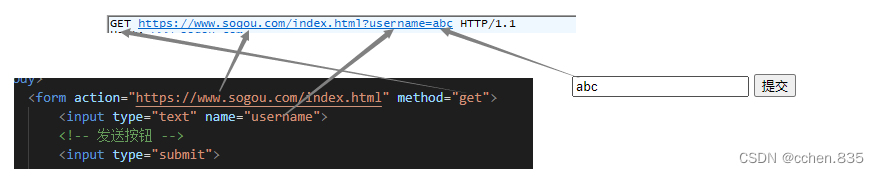
form ( 表单 ) 是 HTML 中的一个常用标签 . 可以用于给服务器发送 GET 或者 POST 请求form发送GET请求
- <body>
- <form action="https://www.sogou.com/index.html" method="get">
- <input type="text" name="username">
- <input type="submit">
- form>
- body>
form的参数
action:表示构造HTTP请求的URL
method:表示HTTP请求的方法,form只支持GET或者POST
input的参数
text:表示文本 submit:表示提交按钮
name:表示构造HTTP请求中query string的key , value则是input输入框中的内容

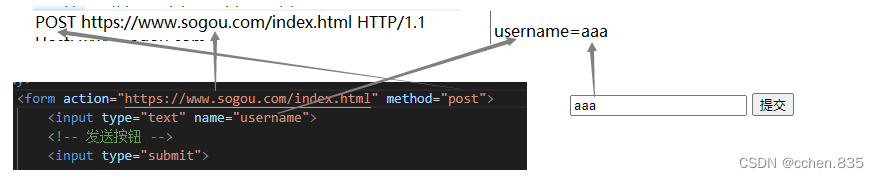
form发送POST请求
只是将代码中method改为post其他不变

数据从 query string 移动到了 body 中
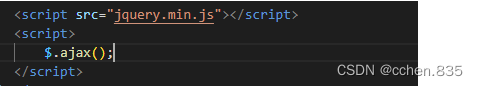
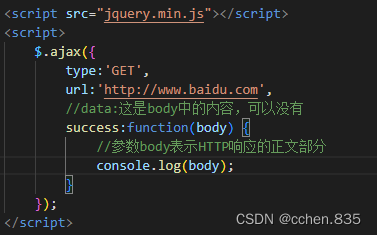
通过ajax构造HTTP请求
ajax是浏览器给JS提供的一个和服务器交互数据的机制,很多JS的第三方库,针对ajax进行了封装,最典型的就是 jQuery
需要先加载jquery,才能编写相关代码
$:是一个变量名,是jquery中的一个特殊对象,jquery里面提供各种API,都是以$对象的方法来体现的
ajax():jquery构造ajax请求的核心函数

但是此时存在跨域问题,没法访问百度的服务器,要等后续自己搭建服务器来继续操作了
HTTPS
HTTPS 也是一个应用层协议 . 是在 HTTP 协议的基础上引入了一个加密层(SSL/TLS)HTTP 协议内容都是按照文本的方式明文传输的 . 这就导致在传输过程中出现一些被篡改的情况HTTPS的工作过程
加密的方式有很多 , 但是整体可以分成两大类 : 对称加密 和 非对称加密对称加密:对称加密其实就是通过同一个 "密钥" , 把明文加密成密文, 并且也能把密文解密成明文
但是服务器需要维护每一个客户端和密钥之间的关系这是很麻烦的事情,所以就想连接建立时协商密钥是什么但是如果明文传输那就没意义了,所以就需要将密钥进行加密也就引出了“非对称加密”
非对称加密:非对称加密要用到两个密钥, 一个叫做 "公钥", 一个叫做 "私钥",服务器会生成一对公钥和私钥,将公钥公布出去私钥自己保留,客户端就可以获取到公钥了,通过公钥加密对称密钥发给服务器,之后就可以通过对称密钥进行通信了
看似很完美的方式但是还是有办法破解就是“中间人攻击”,为防止中间人攻击就引出了证书
证书
在客户端和服务器刚一建立连接的时候 , 服务器给客户端返回一个 证书 . 这个证书包含了刚才的公钥, 也包含了网站的身份信息,当客户端获取到这个证书之后 , 会对证书进行校验
好的以上就是有关HTTP和HTTPS知识的有些总结,很基础希望对你有帮助还请点赞评论,蟹蟹了!!!
-
相关阅读:
外汇天眼:ADSS已与analytics KX供应商就合作达成一致
【关于QT相关问题==》win遇到运行生成软件时,“应用程序无法正常启动0xc000007b“,问题解放办法之一】
EM@平面直线方程和直线位置关系判定条件
牛客周赛 Round 15
数据结构的魔法:高级算法优化实战
【数据结构】算法的时间复杂度和空间复杂度(复习学习兼顾)
B3620 x 进制转 10 进制(详解)
Node.js编译失败怎么办?
猿创征文|我的前端学习之旅【来自一名大四老学长的真情流露】
C++基础(3)——类与对象
- 原文地址:https://blog.csdn.net/weixin_61392399/article/details/127413770