-
vue中this.$set()的用法
1、this.$set()的作用
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。 this.$set()用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性。
简单来说:就是我们在methods中给数据添加了一个属性,我们能从控制台能打印出来,但是视图并没有及时更新,所以无法显示,但是借助于this.$set()方法我们就能成功的解决这个问题了,不仅能从控制台打印出来我们想要的值,而且相应的值也能实时刷新视图。
2、this.$set()的语法
this.$set(target, propertyName/index, value)- 1
(1)target: 要更改的数据源(可以是一个对象或者数组)
(2)propertyName/index: 要更改的具体数据 (索引)
(3)value: 重新赋的值(any)
3、this.$set()的简单案例
(1)前端代码:
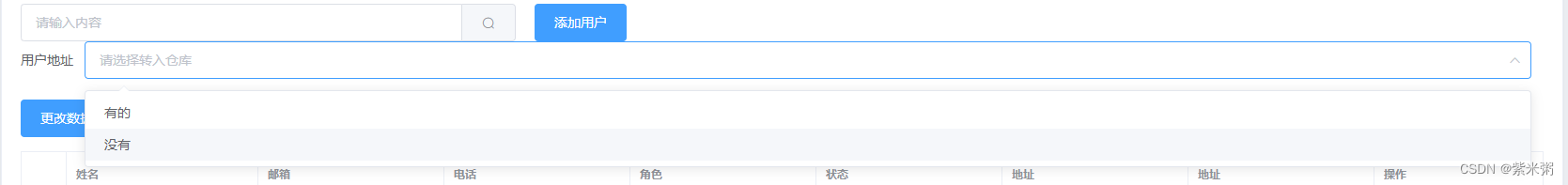
<el-form> <el-form-item label="用户地址" prop="aloWhTo"> <el-select v-model="form.aloWhTo" @change="testConsistent" placeholder="请选择转入仓库" readonly filterable style="width:95%" > <el-option v-for="item in WarehouseOptions" :key="item.whId" :label="item.whName" :value="item.whId"> </el-option> </el-select> </el-form-item> </el-form> <el-button type="primary" @click="handClick()">更改数据 </el-button>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

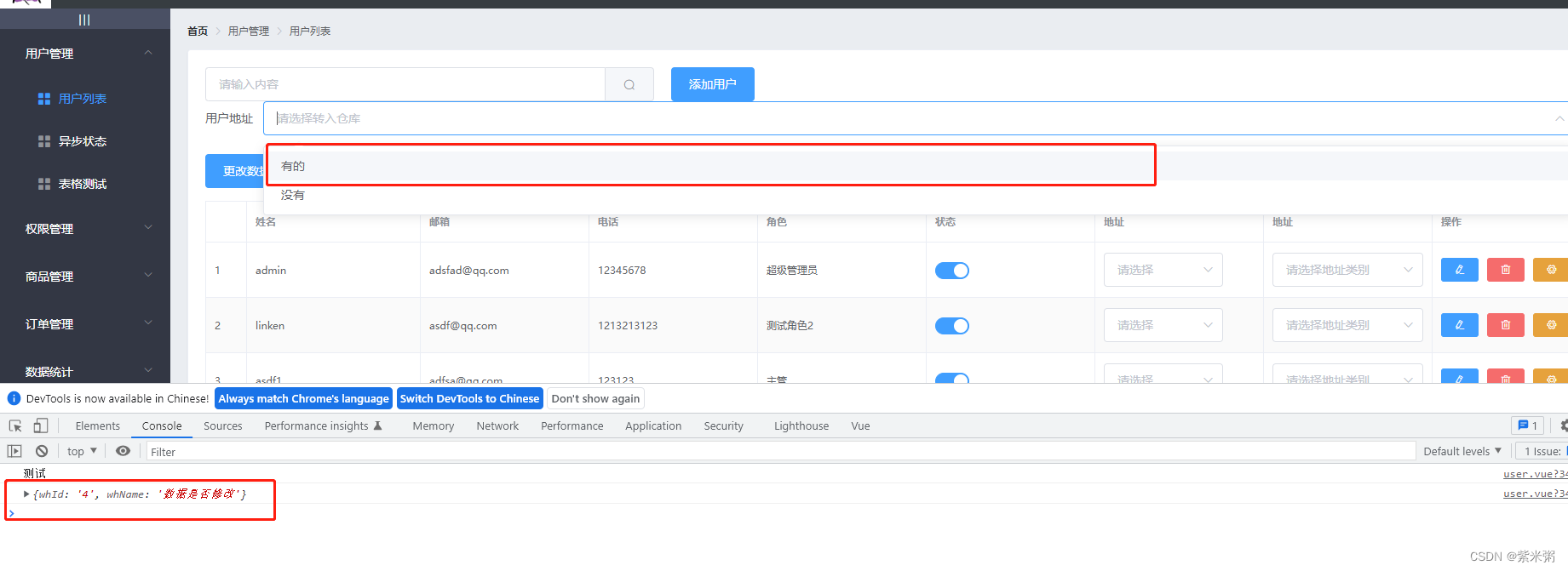
(2)当我们点击修改数据之后,我们会发现控制台的信息变化了,但是下拉框中的数据没有发生变化。
问题分析:当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。
handClick(){ //不起作用 this.WarehouseOptions[0] = { whId:'4',whName:'数据是否修改'} // let item = { whId:'4',whName:'数据是否修改'} //此时对象的值更改了,但是视图没有更新 // this.$set(this.WarehouseOptions,0,item) console.log("测试 ") console.log(this.WarehouseOptions[0]) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

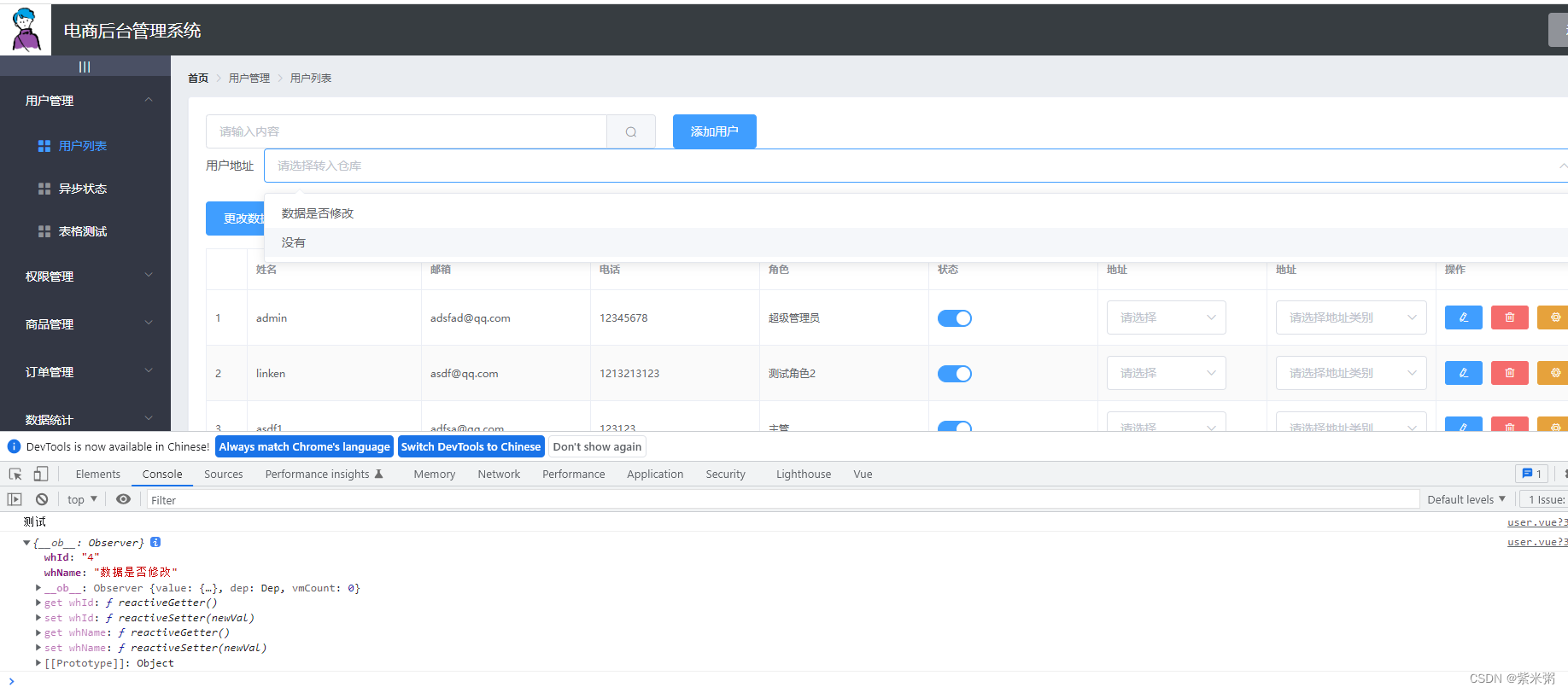
(3)当我们采用this.$set()方法之后,问题解决。handClick(){ //不起作用 //this.WarehouseOptions[0] = { whId:'4',whName:'数据是否修改'} let item = { whId:'4',whName:'数据是否修改'} //此时对象的值更改了,但是视图没有更新 this.$set(this.WarehouseOptions,0,item) console.log("测试 ") console.log(this.WarehouseOptions[0]) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

4、this.$set()的应用场景
对于数组,对象,集合都可以用,比如在表格里面进行嵌套,可以根据索引进行修改并及时进行刷新!!!
大家可以参考我这篇博客中的案例强化一下对this.$set()的理解和认识!!
el-table+el-tree+el-select动态选择对应值:
https://blog.csdn.net/weixin_43388691/article/details/127385435?spm=1001.2014.3001.5501
-
相关阅读:
牛客网KY222打印日期 牛客网KY258累加天数
STM32的SPI外设
[附源码]计算机毕业设计springboot病人跟踪治疗信息管理系统
Mysql数据库
nodejs基于vue网上考勤系统
Paragon NTFS与Tuxera NTFS有何区别 Mac NTFS 磁盘读写工具选哪个好
mysql数据库管理(基本操作,SQL语言,DDL,DML,DQL,DCL)
7_ROS命令行中的YAML
Flask 接口
Java实现SFTP传输
- 原文地址:https://blog.csdn.net/weixin_43388691/article/details/127423040