-
Vue学习笔记
不熟悉的知识点总结
1、MVVM模型

- MVVM模型:
- M:模型(Model),data中的数据
- V:视图(View),模板代码
- VM:视图模型(ViewModel),Vue实例
2、Vue中的数据代理
Vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处:更加方便的操作data中的数据
基本原理:
通过object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
3、事件处理
@click="demo和@click="demo($event)"效果一致,但后者可以传参
4、Vue中的事件修饰符
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有
event.target是当前操作的元素时才触发事件 - passive:事件的默认行为立即执行,无需等待事件回调执行完毕
- 修饰符可以连续写,比如可以这么用:
@click.prevent.stop="showInfo"
5、react、vue中的key有什么作用
虚拟DOM中key的作用:key是虚拟DOM中对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
对比规则:
旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变, 直接使用之前的真实DOM
若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
旧虚拟DOM中未找到与新虚拟DOM相同的key:创建新的真实DOM,随后渲染到到页面用index作为key可能会引发的问题:
若对数据进行逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低
若结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
开发中如何选择key?最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
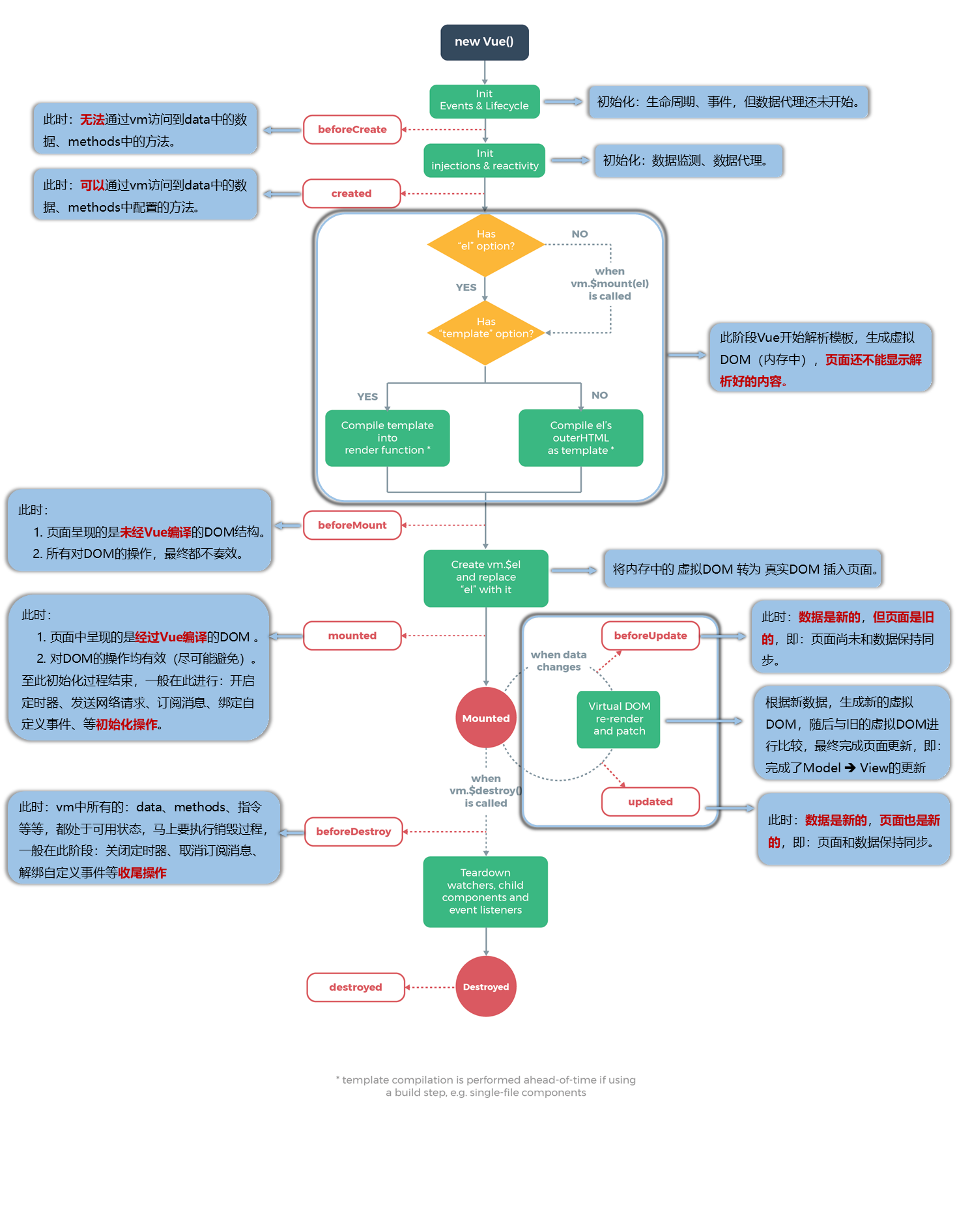
如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表,使用index作为key是没有问题的6、组件生命周期钩子函数
就是在组件执行的不同阶段触发的回调函数,常见的生命周期钩子函数有八个。除了更新阶段的两个钩子函数会重复执行外,其他的都是在组件存在的周期中只执行一次的。当组件的属性或者数据改变之后更新阶段的钩子函数会重复执行

常用的生命周期钩子:
-
mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作 -
beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
7、computed 和watched
-
computed
计算属性,返回一个计算结果。当依赖的数据改变之后计算属性会重新执行,计算属性具有缓存效果
计算属性和方法调用的区别:
-
计算属性有缓存功能,依赖的数据不改变不会重新计算
-
计算属性可以直接使用不用加括号,方法调用需要加括号
-
只要页面重新 render 了方法调用都会执行
-
-
watch
监听数据的改变,执行一些其他操作
8、data必须写成函数,为什么?
避免组件被复用时,数据存在引用关系
- <template>
- <div>
- <h1 ref="title">{{msg}}h1>
- <School ref="sch"/>
- <button @click="show" ref="btn">点我输出refbutton>
- div>
- template>
- <script>
- import School from './components/School.vue'
- export default {
- name:'App',
- components: { School },
- data() {
- return {
- msg:'欢迎学习Vue!'
- }
- },
- methods:{
- show(){
- console.log(this.$refs.title)
- console.log(this.$refs.sch)
- console.log(this.$refs.btn)
- }
- }
- }
- script>
- MVVM模型:
-
相关阅读:
华为ensp防火墙虚拟系统在网络中的部署
基于Python实现的简易微信系统
springboot如何忽略url大小写呢?
【191】Java8在大比例尺小范围地图上,根据wgs84坐标系的经纬度计算两个点之间的方向和距离
MyBatis 如何进行一对一关联查询呢?
鸿蒙应用ArkTS开发- 选择图片、文件和拍照功能实现
AI项目十七:ResNet50训练部署教程
代码随想录算法训练营第五十二天|
Mybatis拦截器
Web前端三大主流框架介绍
- 原文地址:https://blog.csdn.net/qq_40835329/article/details/126479839
