-
GIS工具maptalks开发手册(二)01——渲染点、文字和图片
GIS工具maptalks开发手册(二)01——渲染点、文字和图片
1、渲染点
效果

2、渲染文字
效果

3、渲染图片
效果

4.1、html单页面
DOCTYPE html> <html> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>图形 - Markertitle> <style type="text/css"> html, body { margin: 0px; height: 100%; width: 100%; } .container { width: 900px; height: 500px; margin: 50px; } style> <link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css"> <script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js">script> <body> <div id="map" class="container">div> <script> var map = new maptalks.Map('map', { center: [-0.113049, 51.498568], zoom: 14, baseLayer: new maptalks.TileLayer('base', { urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', subdomains: ['a', 'b', 'c', 'd'], attribution: '© OpenStreetMap contributors, © CARTO' }) }); var point = new maptalks.Marker( [-0.113049, 51.498568], { visible: true, // 可见的 editable: true, // 可编辑的 cursor: 'pointer', // 光标 shadowBlur: 0, // 阴影模糊 shadowColor: 'black', // 阴影颜色 draggable: false, // 拖动 dragShadow: false, // display a shadow during dragging (拖动时显示阴影) drawOnAxis: null, // force dragging stick on a axis, can be: x, y (轴上的力拖动杆,可以是:x,y) // symbol-记号样式 // 1、渲染文本 // symbol: { // 文本呈现的样式,默认是: monospace, 当你设置 textFont时会覆盖这个属性 // 'textFaceName': 'sans-serif', // 文本面名称 // 'textName': 'MapTalks', // 文本名称 // 'textFill': '#34495e', // 文本填充色(字体颜色) // textLineSpacing: 1, // 行距 // 'textHorizontalAlignment': 'right', // 文本水平对齐方式 // 文本标签与marker的距离,也就是与打点的位置的距离 // 'textDx': 20, // 'textSize': 40 // 文本大小 // } // 2、渲染图片 // symbol: { // 'markerFile': 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg', // 标记图片文件地址 // 'markerWidth': 58,// 标记宽度 // 'markerHeight': 80, // 标记高度 // 'markerDx': 0, // 标记X轴 // 'markerDy': 0, // 标记y轴 // 'markerOpacity': 1 // 标记不透明度 // } } ); new maptalks.VectorLayer('vector', point).addTo(map); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
效果-渲染图片格式

代码
index.html
DOCTYPE html> <html> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>图形样式 - 图片标注title> <style type="text/css"> html, body { margin: 0px; height: 100%; width: 100%; } .container { width: 900px; height: 500px; margin: 50px; } style> <link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css"> <script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js">script> <body> <div id="map" class="container">div> <script> var map = new maptalks.Map('map', { center: [-0.113049, 51.49856], zoom: 14, baseLayer: new maptalks.TileLayer('base', { urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', subdomains: ['a', 'b', 'c', 'd'], attribution: '© OpenStreetMap contributors, © CARTO' }) }); var center = map.getCenter(); var layer = new maptalks.VectorLayer('vector').addTo(map); var marker1 = new maptalks.Marker( center.sub(0.009, 0), { 'symbol': { 'markerFile': './01.svg', 'markerWidth': 300, 'markerHeight': 400, 'markerDx': 0, 'markerDy': 0, 'markerOpacity': 1 } } ).addTo(layer); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
获取中心点-getCenter()
https://maptalks.org/maptalks.js/api/0.x/Map.html#getCenter
设置中心点-setCenter(coordinate)
https://maptalks.org/maptalks.js/api/0.x/Map.html#setCenter
4.2、vue单页面
index.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
5、vue版-图片
5.1、渲染图片-铺满视野
铺满api
extent: map.getExtent(), // 图片大小:铺满地图视野- 1
注意:
url链接如果出现跨域,请求头需要进行配置
src/utils/request.js
'Access-Control-Allow-Origin': '*' // 允许任何域访问- 1
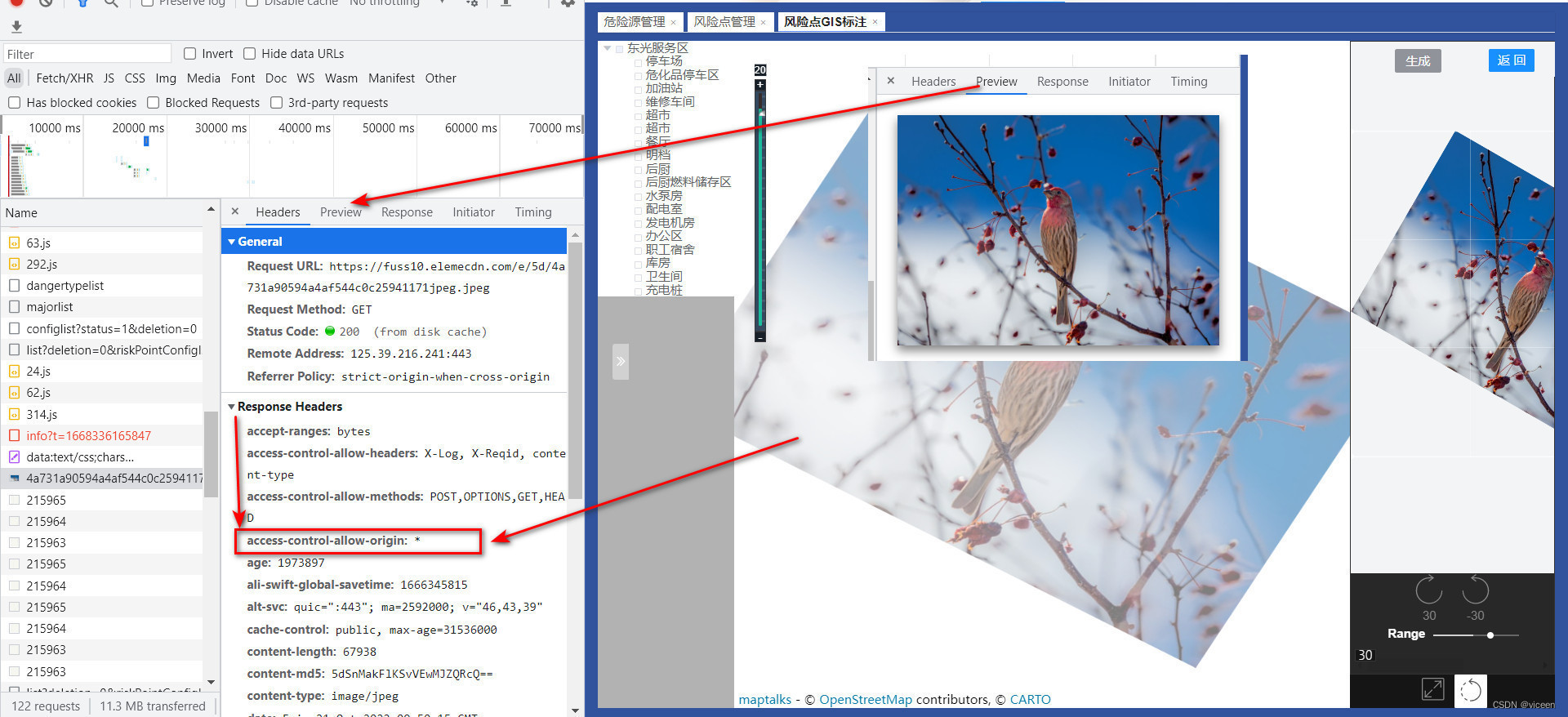
请求响应头
// request拦截器 service.interceptors.request.use(config => { // config.mode = 'no-cors', config.headers['Access-Control-Allow-Origin']= '*' // 是否需要设置 token const isToken = (config.headers || {}).isToken === false if (getToken() && !isToken) { config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际 try { config.headers['orgId'] = store.getters.userInfo.orgId// } catch (e) { alert('当前orgId不存在,请重新登录!') //TODO handle the exception } } return config }, error => { console.log(error) Promise.reject(error) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
后端-Response Headers响应头也需要进行处理:允许任何域访问

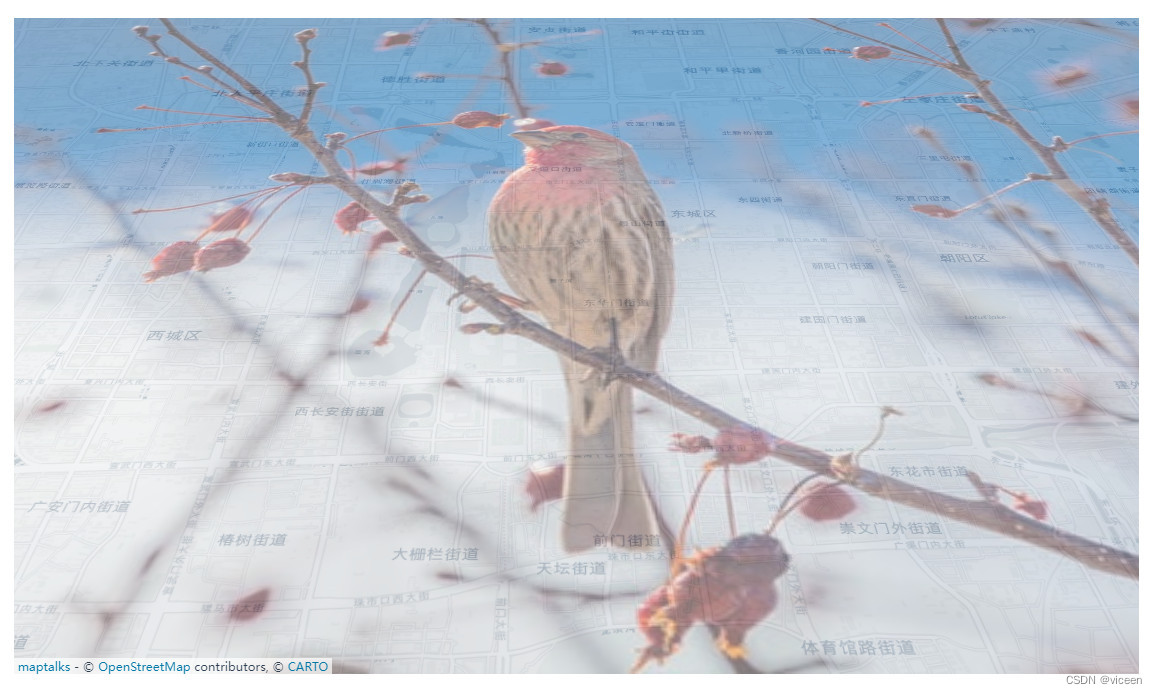
效果1

index.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
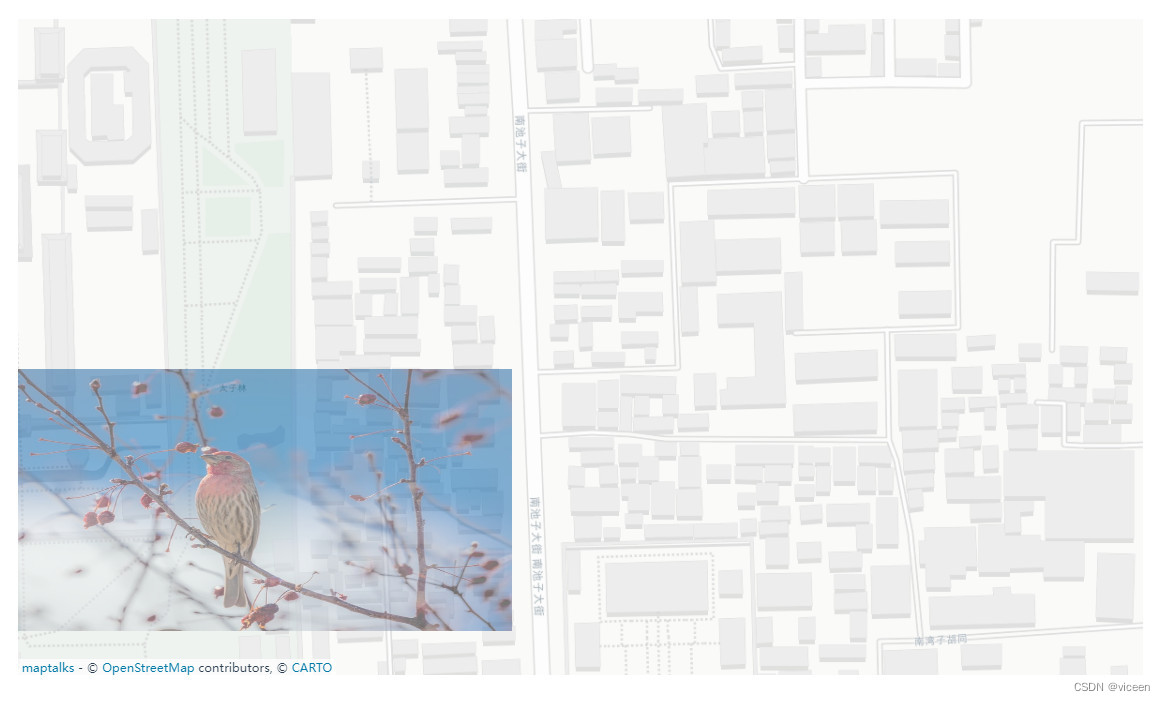
5.2、渲染图片-限制图片渲染大小
和地图层级结合使用,可以获取坐标数据
效果-限制图片大小

index.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
-
相关阅读:
Three.js开发:粗线的画法
FreeRTOS深入教程(任务创建的深入和任务调度机制分析)
C++的缺陷和思考(二)
ELK日志框架图总结
【面试题 01.08. 零矩阵】
EasyExcel 官网观看建议
需求一款呼叫通信软件,也可定制开发可谈价
json序列化时案例总结
Linux下例行性工作自结
手膜手带你入门 Playwright(TS 版本)
- 原文地址:https://blog.csdn.net/weixin_44867717/article/details/128140103
