-
32.(前端)主页布局
1.element-ui的页面布局使用
1.1查看布局组件
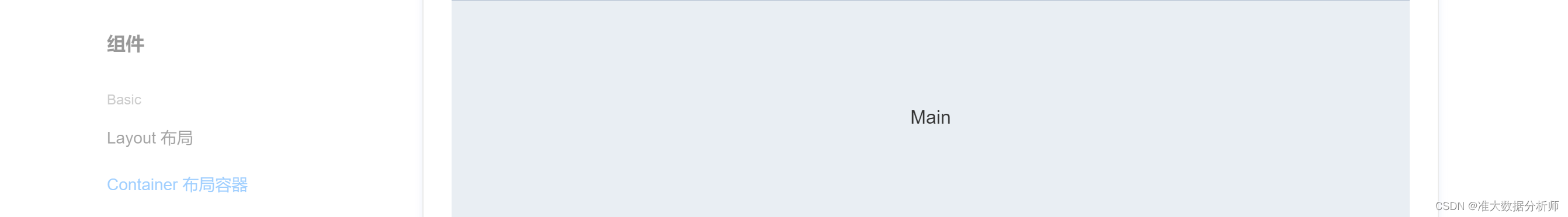
访问element的官网,可以搜索自己喜欢的页面布局代码

1.2找到自己所喜欢的布局样式并引入
先找到对应图片

对应代码直接引入到Home.vue组件中<template> <el-container> <el-header>Headerel-header> <el-container> <el-aside width="200px">Asideel-aside> <el-main>Mainel-main> el-container> el-container> template> <script> script> <style lang="less" scoped> style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
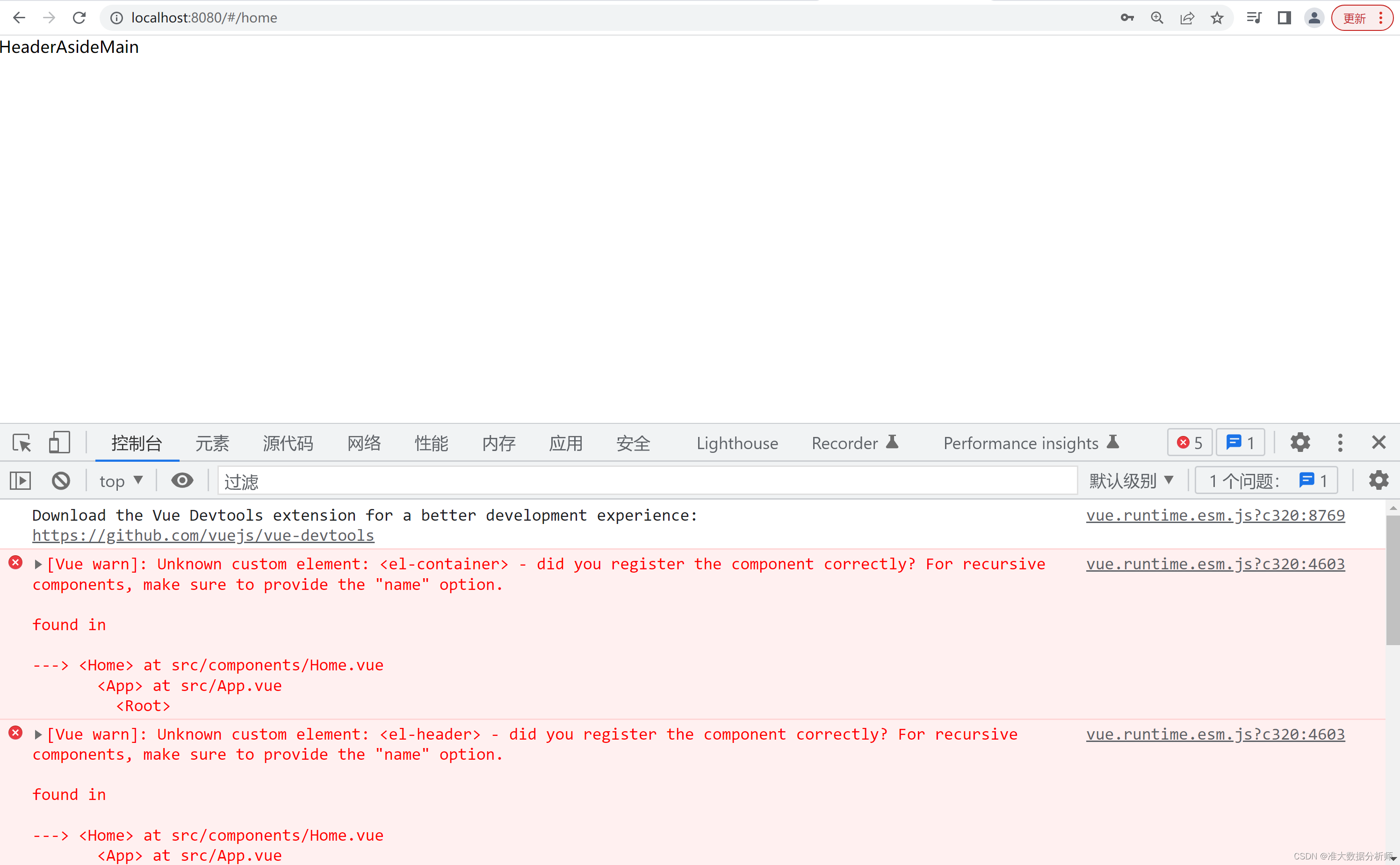
发现报错,并没有引入代码
[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.
原因是,我们还没有引入组件,只是把代码抄了

1.2.1处理报错
// src/plugin/elements import Vue from 'vue' import { Button, FormItem, Form, Input, Message, Header, Container, Aside } from 'element-ui' // import { Button } from 'element-ui' Vue.use(Button) Vue.use(Form) Vue.use(FormItem) Vue.use(Input) Vue.use(Header) Vue.use(Container) Vue.use(Aside) Vue.prototype.$msg = Message- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.完整代码
<template> <el-container class="home-container"> <el-header> <div> <img src="../assets/logo.png"> <span>电子后台管理系统span> div> <el-button type="primary">退出el-button> el-header> <el-container> <el-aside width="200px">Asideel-aside> <el-main>Mainel-main> el-container> el-container> template> <script> script> <style lang="less" scoped> // 整个组件 .home-container{ height: 100%; } // 界面顶 .el-header{ display: flex; align-items: center; //居中操作 background-color: #409EFF; justify-content: space-between; color: #fff; font-size: 20px; img{ height: 50px; width: 100px; } div{ display: flex; align-items: center; } } // 侧面 .el-aside{ background-color: #303133; } // 中间 .el-main{ background-color: #e4e7ed; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
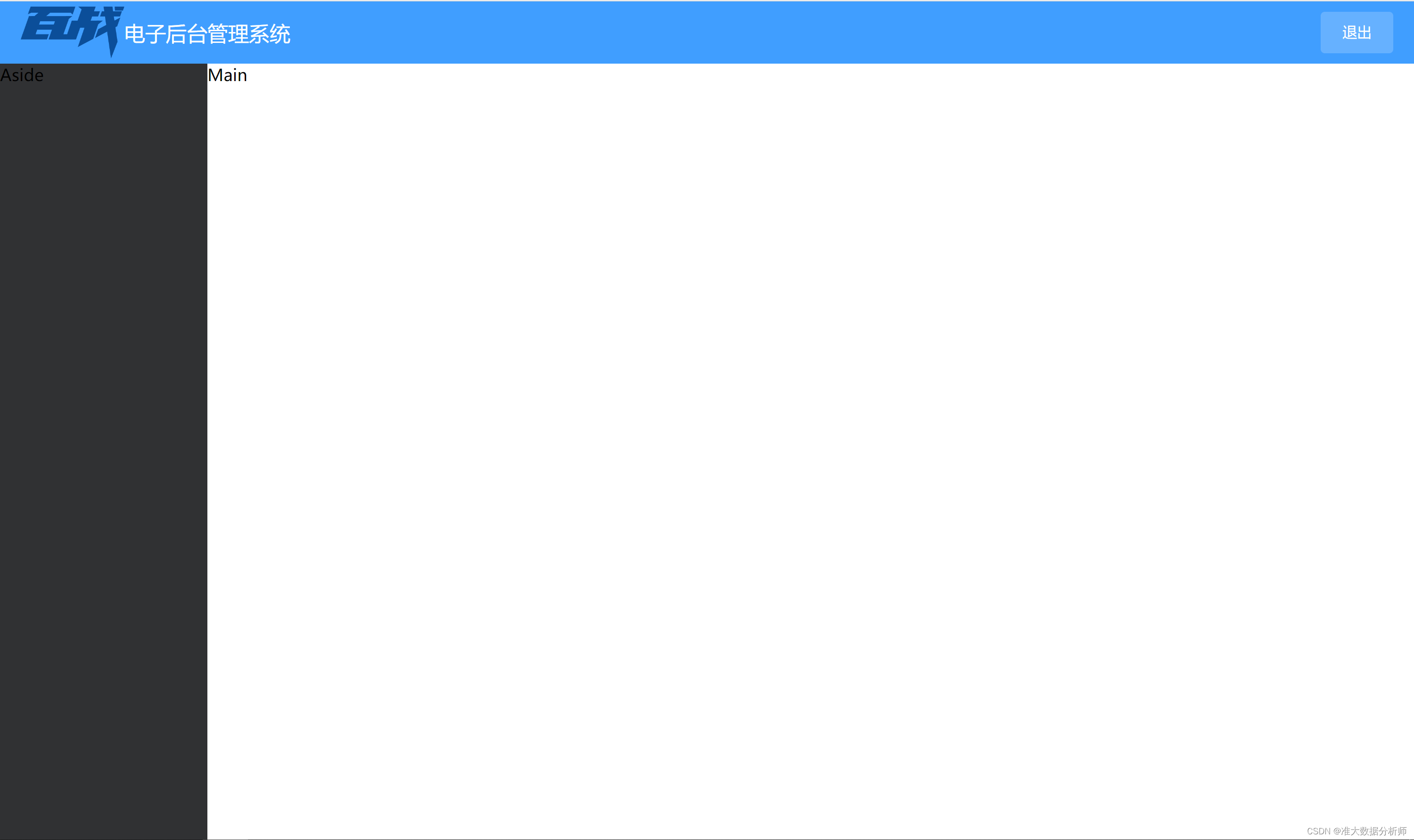
3.效果展示

-
相关阅读:
数据结构:二叉树的基本概念
Python学习三:正则表达式
FAA批准uAvionix C波段超视距飞行(BVLOS)豁免和Vantis网络
需求交付周期的分析
Kotlin调用Java代码时引起空指针异常,要怎么避免?
正版授权| iObit Uninstaller 12 Pro 专业卸载器工具
运算符、流程控制
Git忽略文件.gitignore的使用
如何加密保护配置文件中的敏感内容(Spring Cloud微服务)
Autosar诊断实战系列25-UDS 0x27服务相关问题思考
- 原文地址:https://blog.csdn.net/m0_63953077/article/details/127368662
