-
Vue生命周期
生命周期
**生命周期(生命周期钩子,生命周期回调函数,生命周期函数):**指的就是这些特殊的函数,会在特殊的时间点调用这些函数
-
生命周期函数的名字不可修改,但函数的具体内容是程序员根据需求编写的
-
生命周期函数中的this指向的是vm或组件实例对象
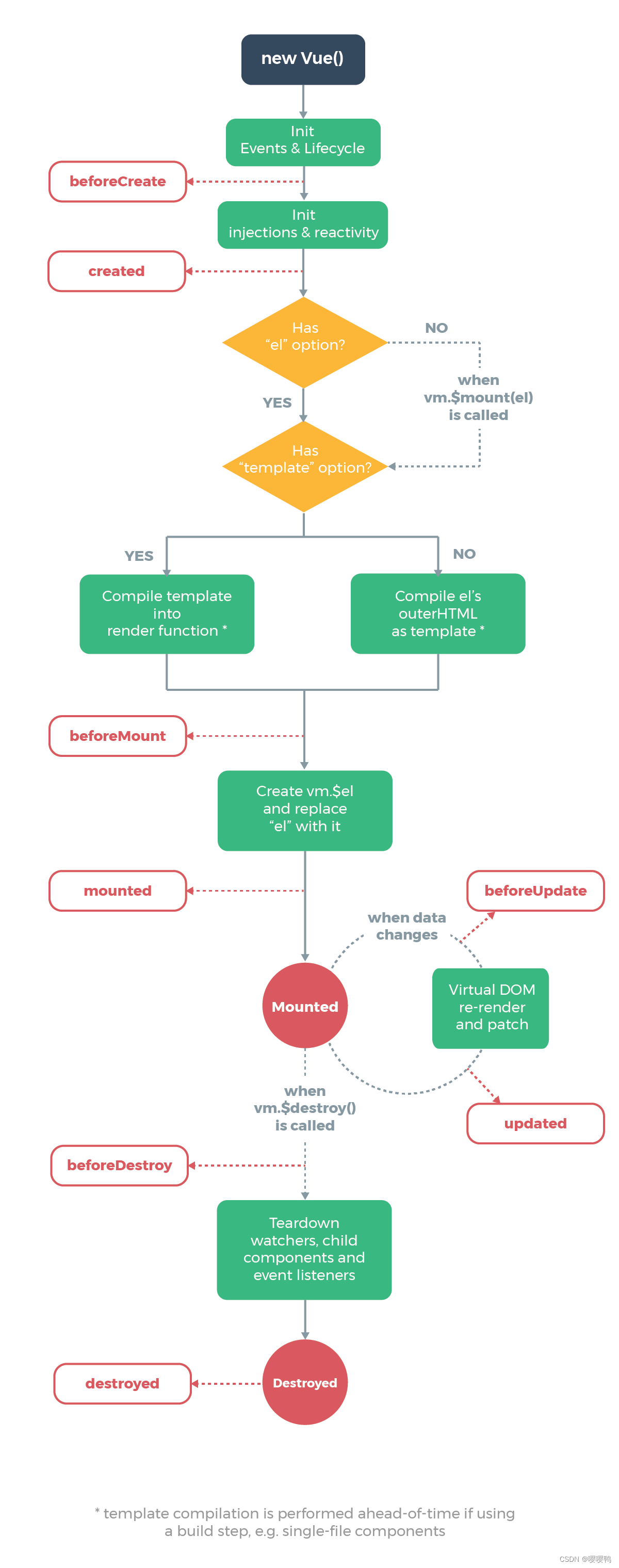
vm的生命周期
将要创建===>调用beforeCreate函数
创建完毕===>调用created函数
将要挂载(重要)===>调用beforeMount函数
挂载完毕===>调用mounted函数
将要更新===>调用beforeUpdate函数
更新完毕===>调用updated函数
将要销毁(重要)===>调用beforeDestroy函数
销毁完毕===>调用destroyed函数
示例:
mounted函数:Vue完成模板的解析并把初始的真实的DOM元素放入页面后(挂载完毕)调用

生命周期_挂载流程
-
创建Vue实例
-
初始化事件,生命周期
-
**beforeCreate()**函数被调用
-
数据代理还没开始,无法通过vm访问data中的数据,methods方法
-
-
初始化数据监测,数据代理
- **created()**函数被调用
- 可以访问vm中的data数据,methods中的方法
-
解析模板
- 判断是否有el选项,有的话解析el。没有el选项的话在外部寻找是否有vm.$mounted(el),有的话解析el,没有的话查看是否有template选项,解析template选项。
- 此阶段Vue开始解析模板,生成虚拟DOM(内存中),页面还显示不了解析好的内容
- **beforeMount()**函数被调用,页面呈现的是未经Vue编译的DOM元素,所有对DOM的操作最终不奏效
-
将内存中的虚拟DOM($el)转为真实DOM(el)插入页面
- **mounted()**函数被调用
- 页面中呈现的是经过Vue编译的DOM,对DOM的操作均有效
生命周期_更新流程
- 数据更新
- **beforeUpdate()**函数被调用
- 数据是新的,但页面是旧的,即页面尚未和数据保持同步
- 根据数据生成新的虚拟DOM
- **updated()**函数被调用
- 新的虚拟DOM和旧的虚拟DOM进行比较,最终完成页面更新(Model—>View)
- 数据是新的,页面也是新的,即页面和数据保持同步
生命周期_销毁流程
当调用了vm.$destroy()则开始销毁流程
- 销毁流程开始
- **beforeDestroy()**函数被调用
- 此时vm中所有data,methods,指令等等都处于可用状态,马上要执行销毁过程(但是对数据的修改不会触发更新)
- 一般在此阶段可以关闭定时器,取消订阅消息,解绑自定义事件(销毁不会解绑原生DOM上的事件)等收尾操作例:给button绑定@click事件,那么Vue会给
- 销毁流程结束
- **destroyed()**函数被调用
改变透明度
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
-
-
相关阅读:
16S全长测序揭示绿头虻肠道微生物及共生细菌
Git 设置公钥
vue echarts条形统计图每个条上部分加数字
R语言条件判断语句编程:使用if else语句实现条件逻辑判断(if else condition)
leetCode 309.买卖股票的最佳时机含冷冻期 动态规划 + 滚动数组
Ubuntu安装redis和redis-php扩展
弘玑Cyclone2022年产品发布会:人人可用的数字化工作平台——弘玑工作易
【云原生 | Kubernetes 系列】K8s 实战 Kubernetes 声明式对象的 增 删 改 查
剑指offer 16. 在O(1)时间删除链表结点
面向计算思维培养的PBL教学模式设计以模式识别课程为例
- 原文地址:https://blog.csdn.net/qq_43427995/article/details/127407054
