在一个项目中,客户要求对报表中的签名进行仿手写的签名处理,因此我们原先只是显示相关人员的姓名的地方,需要采用手写方式签名,我们的报表是利用FastReport处理的,在利用楷体处理的时候,开发展示倒是正常效果,不过实际上在服务器运行的时候,出来的确实正规的宋体格式,相应的字体都已经安装,不过还是没有生效。因此采用变通的方式,在对应签名的地方采用图片的格式显示,实际效果达到要求。本篇随笔介绍这个过程,利用FastReport传递图片参数,在报表上展示签名信息的处理。
1、报表上的设计处理
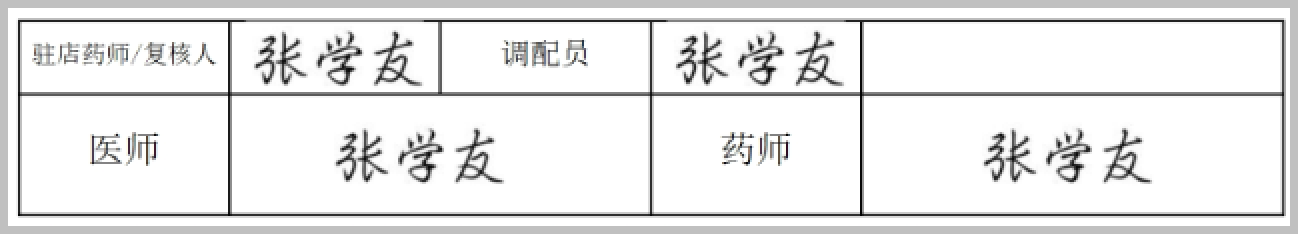
例如我们要在报表落款的附近记录相关人员的名字,因此采用签名的显示方式会比较合理。

因此设计相关的报表,本来想是采用文本的方式,变化字体的方式来快捷实现的


不过在报表是在服务器上生成图片的方式,导致正常出来的图片,却没有变化字体,导致出来的是正常的宋体格式。

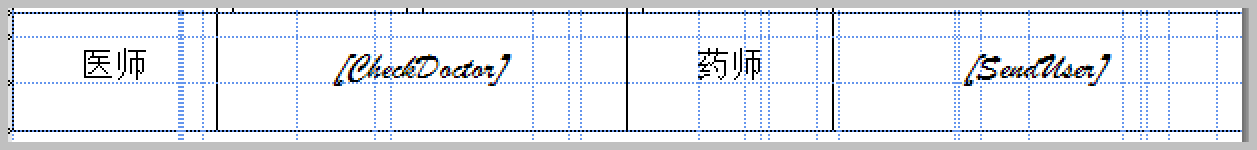
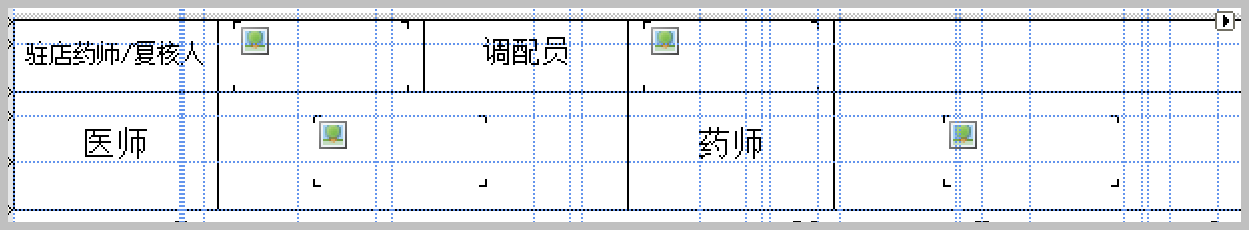
因此考虑使用图片的格式方式来处理。在其中放置Picture控件,如下所示。

调整好Picture控件的高度和宽度,让它在设计的空白上合适的展示即可。
为了实现图片格式的显示,我们需要在报表的图片控件的BeforePrint事件中解析数据(来自传递参数),数据格式为Base64字符串(从Byte数据转换),如下代码所示。
namespace FastReport { public class ReportScript { private void shopDoctorImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("ShopDoctor"); if(img != null){ shopDoctorImg.Image=img; } } private void tiaopeiImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("Tiaopei"); if(img != null){ tiaopeiImg.Image=img; } } private void CheckDoctorImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("CheckDoctor"); if(img != null){ CheckDoctorImg.Image=img; } } private void CheckPharmacistImg_BeforePrint(object sender, EventArgs e) { var img = GetImage("CheckPharmacist"); if(img != null){ CheckPharmacistImg.Image=img; } } private Image GetImage(string signName) { Image img = null; string imgStr = (string)Report.GetParameterValue(signName); if(!string.IsNullOrEmpty(imgStr)) { byte[] imgData= Convert.FromBase64String(imgStr); using(MemoryStream ms = new MemoryStream(imgData)) { img = System.Drawing.Image.FromStream(ms); } } return img; } } }
其中主要注意的是,我们传递的图片数据需要采用Base64String的格式才能正常传递和展示。
2、报表传递图片数据
完成了报表的设计处理,我们剩下的就是在实际的报表中传递对应的参数数据了。
我们把签名图片,放在相对的目录上,如下所示。

然后编写一个公用的读取图片为Base64String的函数处理,如下所示。
//通过姓名获取签名图片的Base64 private string GetSignImage(string signName) { var result = ""; string imagePath = Path.Combine(baseDir, $"Report/signs/{signName}.png"); if (File.Exists(imagePath)) { var stream = FileUtil.FileToStream(imagePath); var image = FileUtil.StreamToBytes(stream); if (image != null) { result = Convert.ToBase64String(image); } } return result; }
接着就是根据对应的报表进行加载,并设置相关的参数进行传递给报表即可,如下测试代码所示。
//生成PDF报表文档到具体文件 Report report = new Report(); report.Load(reportFile); //定义参数和数据格式 var dict = new Dictionary<string, object>(); #region 测试数据源 dict.Add("Name", "张三"); dict.Add("Gender", "男"); dict.Add("Age", 32); dict.Add("Telephone", "18620292076"); dict.Add("CreateTime", "2019-10-13 22:30:15"); dict.Add("CheckDoctor", GetSignImage("张医生"));//"张医生" dict.Add("CheckPharmacist", GetSignImage("张医生")); //"李药师" dict.Add("SendUser", "王小姐"); dict.Add("QrCode", "http://www.iqidi.com"); dict.Add("BarCode", "1234567890"); //图片文件 dict.Add("ShopDoctor", GetSignImage("张医生")); dict.Add("Tiaopei", GetSignImage("张医生")); dict.Add("Fayao", GetSignImage("王小姐")); #endregion report.RegisterData(dt, "Detail"); foreach (string key in dict.Keys) { report.SetParameterValue(key, dict[key]); } //运行报表 report.Prepare();
由于我们的报表,最终是生成PDF或者图片的方式,方便客户进行在线查询的,因此可以选择PDF或者图片的格式生成。
//运行报表 report.Prepare(); //导出PDF报表 //PDFExport export = new PDFExport(); //多个图片导出 int count = 1; string firstFileName = exportImgPath.Replace(".png", ""); foreach (PageBase item in report.Pages) { string fileName = string.Format("{0}_{1}.png", firstFileName, count); exportImgPath = fileName; //Resolution= 300可以提高分辨率 report.Export(new ImageExport() { PageRange = PageRange.Current, CurPage = count, Resolution= 300 }, fileName); count++; }
最后生成的图片格式如下所示,顺利吧签名的图片贴在对应的单元格中即可。