-
『从零开始学小程序』媒体组件audio组件
👨🎓作者简介:一位喜欢写作,计科专业大二菜鸟
🏡个人主页:starry陆离
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦
多媒体包括音频、视频和相机等,为了更好地在小程序中使用这些多媒体功能,微信官方也为开发者提供了一系列多媒体组件和API接口。多媒体组件如下所示:
- video组件:视频组件
- camera组件:相机组件
- audio组件:音频组件
- image组件:图片组件
1.简介
audio组件:音频组件。在页面插入一段音频或者播放音乐有3种处理方法。
- 简单的插入audio组件,并利用组件的属性控制播放
- 利用AudioContext类,通过指定方法获取实例
- 使用功能最全的InnerAudioContext
下面我们来一一了解三种方法的使用。不过在基础库1.6.0版本之后就不再维护前两种方法了,我们实际开发还是用第三种InnerAudioContext
2.audio组件
首先来看看audio组件常见的属性:
属性 类型 默认值 必填 说明 id string 否 audio 组件的唯一标识符 src string 否 要播放音频的资源地址 loop boolean false 否 是否循环播放 controls boolean false 否 是否显示默认控件 poster string 否 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 name string 未知音频 否 默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 author string 未知作者 否 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 <audio author="Taylor Swift" name="Gorgeous" poster="https://636c-cloud1-0gq03z948cf60a2f-1313616796.tcb.qcloud.la/111111.png?sign=9d6db5733a31686af7132b981d4e9c88&t=1663494912" src="https://636c-cloud1-0gq03z948cf60a2f-1313616796.tcb.qcloud.la/Gorgeous%20-%20Taylor%20Swift.mp3?sign=1bc3a85378f63986bbf6f8cbe8f032e9&t=1663494659" id="myAudio" controls loop bindplay="funPlay" bindpause="funPause" >audio>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
// audio.js Page({ funPlay:function(){ console.log("audio play"); }, funPause:function(){ console.log("audio pause"); } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
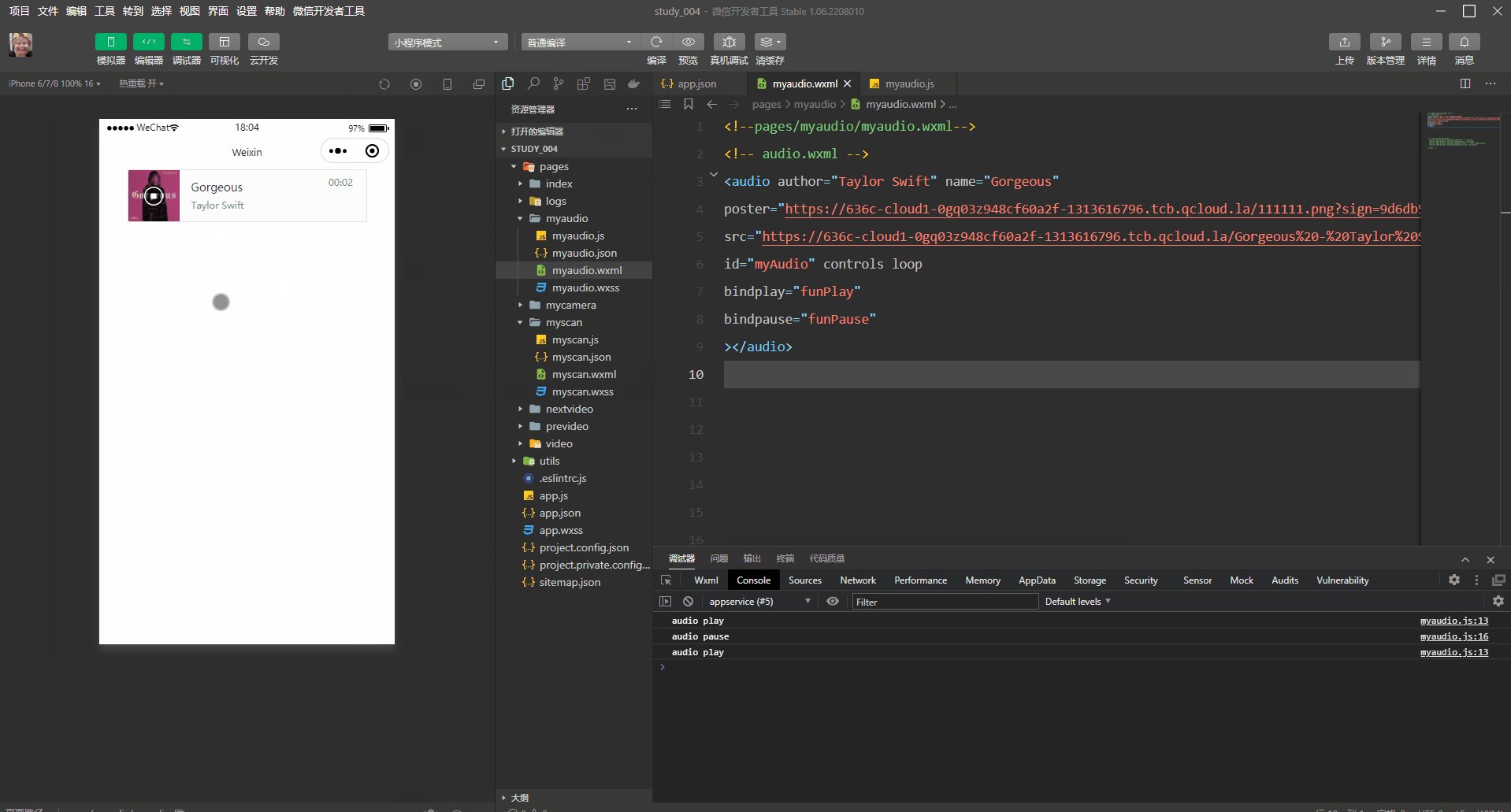
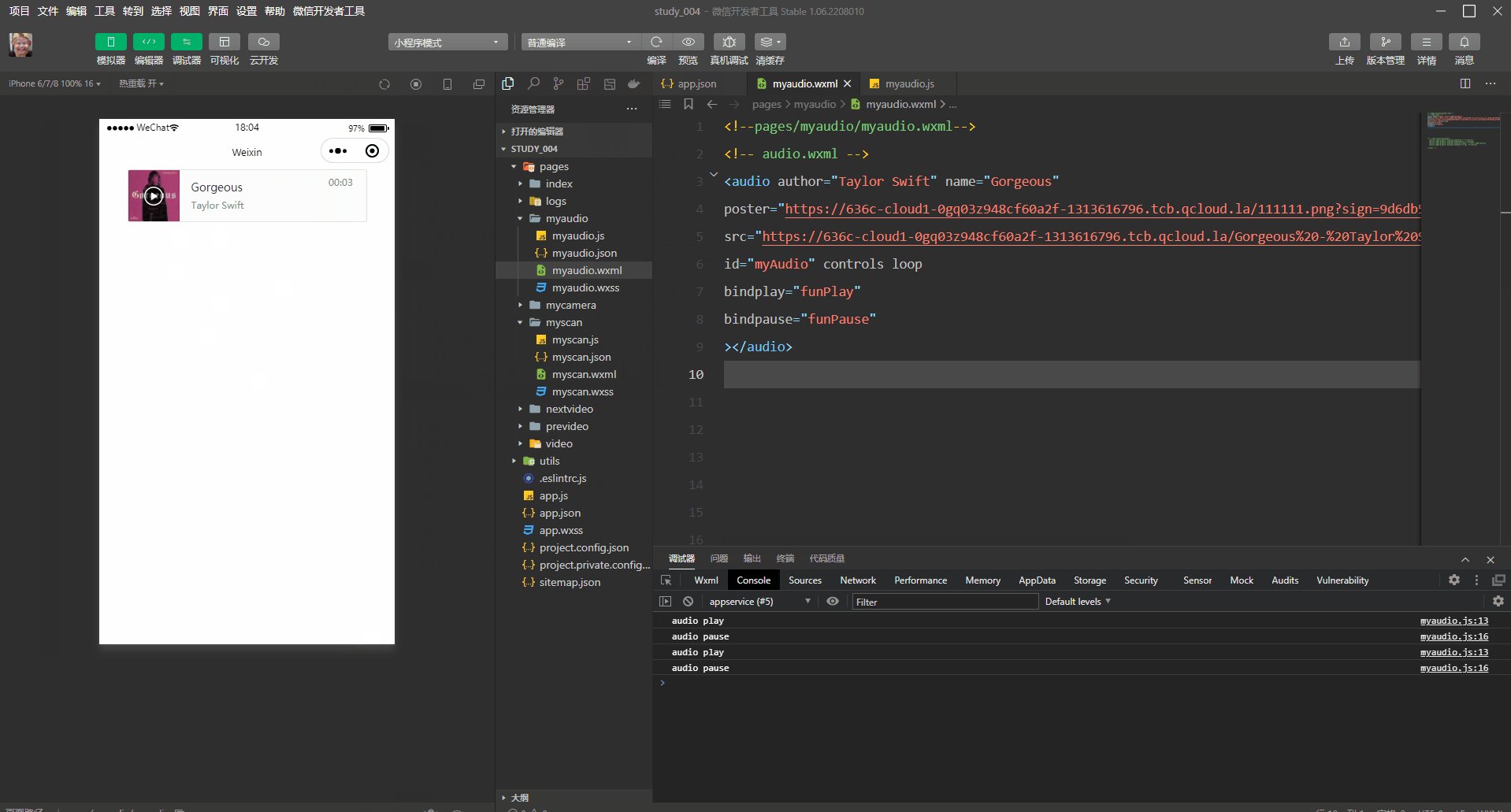
除了上述的基本属性外。audio还有一些属性可以监听音频的播放状态。可以看到每次点击让音频播放或暂停都会触发bindplay和bindpause属性。
属性 类型 默认值 必填 说明 bindplay eventhandle 否 当开始/继续播放时触发 play 事件 bindpause eventhandle 否 当暂停播放时触发 pause 事件 
3.AudioContext
通过AudioContext类中的
createAudioContext方法可以根据audio的id属性来获取到audio实例。然后进行属性操控。类方法 说明 setSrc(String src) 设置音频地址 play() 播放音频 pause() 暂停音频 seek(number position) 跳转到指定位置 // audio.js Page({ onReady: function (e) { // 使用 wx.createAudioContext 获取 audio 上下文 context this.audioCtx = wx.createAudioContext('myAudio') }, data: { name: 'Gorgeous', author: 'Taylor Swift', poster:'https://636c-cloud1-0gq03z948cf60a2f-1313616796.tcb.qcloud.la/111111.png?sign=9d6db5733a31686af7132b981d4e9c88&t=1663494912', src: 'https://636c-cloud1-0gq03z948cf60a2f-1313616796.tcb.qcloud.la/Gorgeous%20-%20Taylor%20Swift.mp3?sign=1bc3a85378f63986bbf6f8cbe8f032e9&t=1663494659', }, funPlay:function(){ console.log("audio play"); }, funPause:function(){ console.log("audio pause"); }, audioPlay: function () { this.audioCtx.play() }, audioPause: function () { this.audioCtx.pause() }, audio14: function () { this.audioCtx.seek(14) }, audioStart: function () { this.audioCtx.seek(0) } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
<audio author="{{author}}" name="{{name}}" poster="{{poster}}" src="{{src}}" id="myAudio" controls loop bindplay="funPlay" bindpause="funPause" >audio> <view class="container"> <button type="primary" bindtap="audioPlay">播放button> <button type="primary" bindtap="audioPause">暂停button> <button type="primary" bindtap="audio14">设置当前播放时间为14秒button> <button type="primary" bindtap="audioStart">回到开头button> view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

4.InnerAudioContext
InnerAudioContext是官方推荐功能最全的音频类,其实例可在js文件的生命周期函数中通过调用createInnerAudioContext接口获取。InnerAudioContext类的中包括了audio的属性,除这些属性外它新增的常见属性说明如下:可在js函数中获取实例后通过“this.audioCtx.属性名”的写法获取相应的属性值。属性 类型 说明 obeyMuteSwitch boolean 是否遵循系统静音,默认为true number startTime 开始播放的位置,默认值为0 volume number 音量,范围0~1,默认为1 duration number 当前音频的长度 currentTime number 当前音频的播放位置,单位为s buffered number 当前音频缓冲的时间点 同样的
InnerAudioContext类中的类方法也包括了AudioContext类的方法,除此之外它还新增了许多其他的类方法,读者可自行查阅官方文档。InnerAudioContext | 微信开放文档 (qq.com)使用方法与
AudioContext大同小异,无非是在获取实例时使用createInnerAudioContext方法替代createAudioContext方法。onReady: function (e) { // 使用 wx.createAudioContext 获取 audio 上下文 context this.audioCtx = wx.createInnerAudioContext('myAudio') },- 1
- 2
- 3
- 4
t方法。
onReady: function (e) { // 使用 wx.createAudioContext 获取 audio 上下文 context this.audioCtx = wx.createInnerAudioContext('myAudio') },- 1
- 2
- 3
- 4
-
相关阅读:
数商云:解析B2B2C多用户商城系统架构设计思路,开启智能商城新时代
知识管理,助力员工培训体系构建
Kubernetes实战(二)-使用Kor过滤Kubernetes未使用资源
Java笔记(七)
c++语言基础概述
虚拟机扩容
Maven详解
C++基础入门 运算符
Python的高阶玩法:面向对象编程思路在SOA中的使用
Java---Date时间类
- 原文地址:https://blog.csdn.net/weixin_53463734/article/details/127138276
