-
【Android Studio程序开发】文本设置--设置文本的大小
TextView允许设置文本内容,也允许设置文本大小,在Java代码中调用setTextSize方法,即可指定文本 大小,就像以下代码这样:
- // 从布局文件中获取名叫tv_sp的文本视图
- TextView tv_sp = findViewById(R.id.tv_sp);
- tv_sp.setTextSize(30); // 设置tv_sp的文本大小
这里的大小数值越大,则看到的文本也越大;大小数值越小,则看到的文本也越小。在XML文件中则通 过属性android:textSize指定文本大小,可是如果给TextView标签加“android:textSize="30"”,数字马 上变成红色如下图所示,鼠标移过去还会提示错误“Cannot resolve symbol '30'”,意思是无法解析“30”这个符号。

原来文本大小存在不同的字号单位,XML文件要求在字号数字后面写明单位类型,常见的字号单位主要 有px、dp、sp 3种,分别介绍如下。
1.px
px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如6英寸手 机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
2.dp
dp有时也写作dip,指的是与设备无关的显示单位,它只与屏幕的尺寸有关。一般来说,同样尺寸的屏 幕以dp计量的分辨率是相同的,比如同样是6英寸手机,无论它由哪个厂家生产,其分辨率换算成dp单 位都是一个大小。
3.sp
sp的原理跟dp差不多,但它专门用来设置字体大小。手机在系统设置里可以调整字体的大小(小、标 准、大、超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置 的文字没有变化,用sp设置的文字就变大了。 字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px、30dp、30sp这3个字号,在不同 手机上的显示大小有所差异。有的手机像素密度较低,一个dp相当于两个px,此时30px等同于15dp; 有的手机像素密度较高,一个dp相当于3个px,此时30px等同于10dp。假设某个App的内部文本使用字 号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然 后一部手机显示的文本会更小。 至于dp与sp之间的区别,可通过以下实验加以观察。首先创建测试活动页面,该页面的XML文件分别声 明30px、30dp、30sp这3个字号的TextView控件,布局内容如下所示:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:padding="5dp"
- android:orientation="vertical">
- <TextView
- android:id="@+id/tv_px"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="你好,世界(px大小)"
- android:textSize="30px" />
- <TextView
- android:id="@+id/tv_dp"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="你好,世界(dp大小)"
- android:textSize="30dp" />
- <TextView
- android:id="@+id/tv_sp"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="你好,世界(sp大小)"
- android:textSize="30sp" />
- LinearLayout>
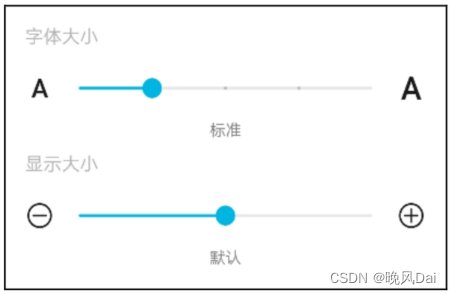
接着打开手机的设置菜单,依次选择“显示”→“字体与显示大小”,确认当前的字体为标准大小,如下图所示。然后在手机上运行测试App。

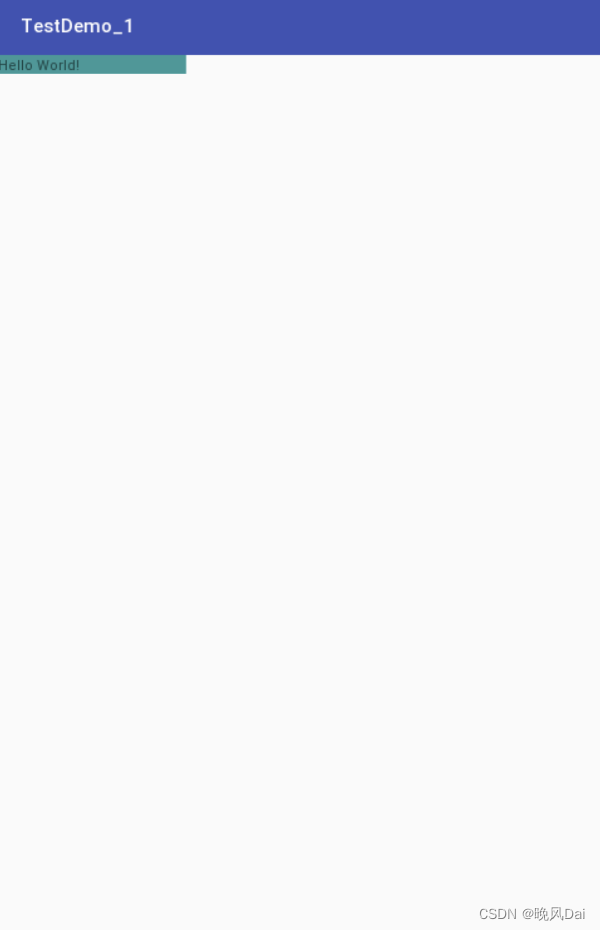
进入测试页面看到的文字效果如下图所示

回到设置菜单的字体页面,将字体大小调整为大号


对照上图,发现字号单位30px和30dp的文字大小不变,而30sp的文字随着系统字体一起变大了。既然XML文件要求android:textSize必须指定字号单位,为什么Java代码调用setTextSize只填数字不填单位呢?其实查看SDK源码,找到setTextSize方法的实现代码如下所示:
- public void setTextSize(float size) {
- setTextSize(TypedValue.COMPLEX_UNIT_SP, size);
- }
原来纯数字的setTextSize方法,内部默认字号单位为sp(COMPLEX_UNIT_SP),这也从侧面印证了之前的说法:sp才是Android推荐的字号单位。

计算规则:
我们以一个 4.95 英寸 1920 * 1080 的 nexus5 手机设备为例:
Dpi :
1. 计算直角边像素数量: 1920^2+1080^2=2202^2(勾股定理)。
2. 计算 DPI:2202 / 4.95 = 445。
3. 得到这个设备的 DPI 为 445 (每英寸的距离中有 445 个像素)
Density
上面得到每英寸中有 445 像素,那么 density 为每平方英寸中的像素数量,应该为: 445^2=198025。
Dip
所有显示到屏幕上的图像都是以 px 为单位,Dip 是我们开发中使用的长度单位,最后他也需要转换成 px,计算这个设备上 1dip 等于多少 px:
px = dip x dpi /160
根据换算关系:
320 x 480分辨率,3.6寸的手机:dpi为160,1dp=1px
实验一
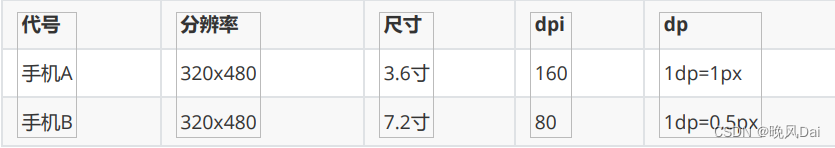
相同分辨率,不同大小的手机AB:

假如AB都设置一个宽度为100dp的TextView:

得出结论:
对于相同分辨率的手机,屏幕越大,同DP的组件占用屏幕比例越小。
如图所示:


实验二
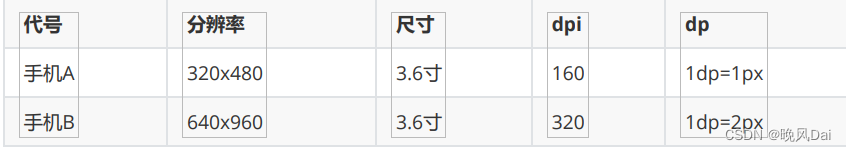
相同大小,不同分辨率的手机AB:

假如AB都设置一个宽度为100dp的TextView:

得出结论:
对于相同尺寸的手机,即使分辨率不同,同DP的组件占用屏幕比例也相同。
如图:


综上:
dp的UI效果只在相同尺寸的屏幕上相同,如果屏幕尺寸差异过大,则需要重做dp适配
这也是平板需要单独做适配的原因,可见dp不是比例。
完整代码如下:
layout:
- "1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:orientation="vertical">
- <TextView
- android:id="@+id/tv_px"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:textSize="30px"/>
- <TextView
- android:id="@+id/tv_dp"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:textSize="30dp"/>
- <TextView
- android:id="@+id/tv_sp"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:textSize="30sp"/>
- LinearLayout>
Java文件:
- package com.example.chapter03;
- import androidx.appcompat.app.AppCompatActivity;
- import android.os.Bundle;
- import android.widget.TextView;
- public class TextSizeActivity extends AppCompatActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_text_size);
- /* TextView tv_hello = findViewById(R.id.tv_hello);
- tv_hello.setTextSize(30);
- */
- }
- }
values/string:
- <resources>
- <string name="app_name">chapter03string>
- <string name="hello">你好,世界string>
- resources>
AndroidManifest:
- "1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.example.chapter03">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/Theme.MyApplication">
- <activity
- android:name=".TextSizeActivity"
- android:exported="true">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- intent-filter>
- activity>
- application>
- manifest>
感谢观看!!!
-
相关阅读:
python 科学计算三维可视化笔记(第二周 基础实战)
git 怎么保留某个文件夹忽略其下面的所有文件?
Apache Atlas 2.2版本安装
【freertos】010-消息队列概念及其实现细节
ERD Online 4.0.3数据库在线建模(免费、更美、更稳定)
7年经验之谈 —— Web测试是什么,有何特点?
蓝牙BLE官方Spec文档中表格部分涉及的缩写词
【TypeScript】模块化和类型声明规则
音视频开发成长之路与音视频知识点总结
CentOS 7.3 Linux系统安装过程介绍
- 原文地址:https://blog.csdn.net/qq_64976935/article/details/127128447
