-
节日网页HTML代码 学生网页课程设计期末作业下载 清明节大学生网页设计制作成品下载 DW节日网页作业代码下载
🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
J24LW 中国传统节日-清明节 8页 带视频 无js 带论文8000字
🧩 2.图片演示








四、💒 网站代码
🧱HTML结构代码
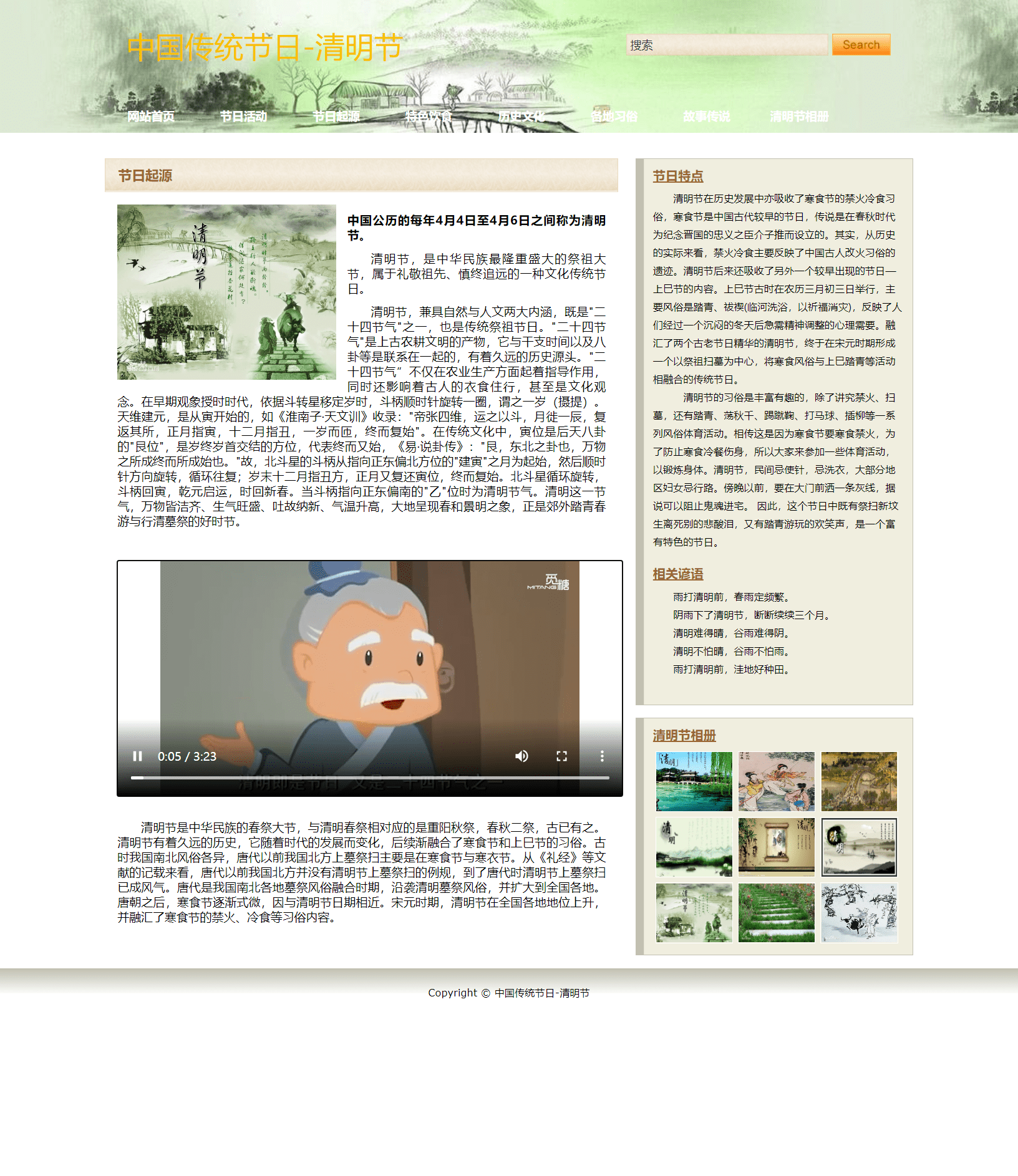
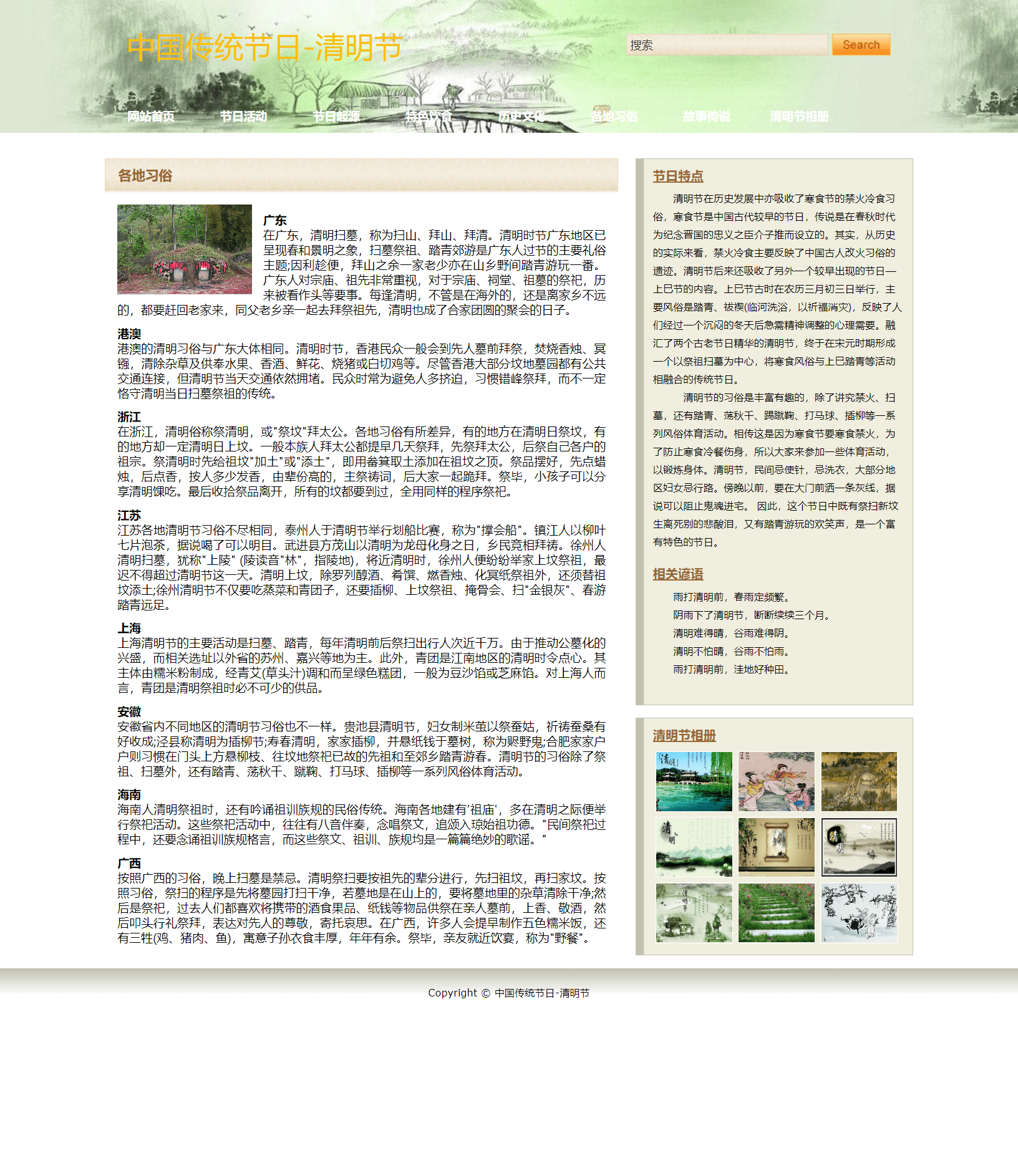
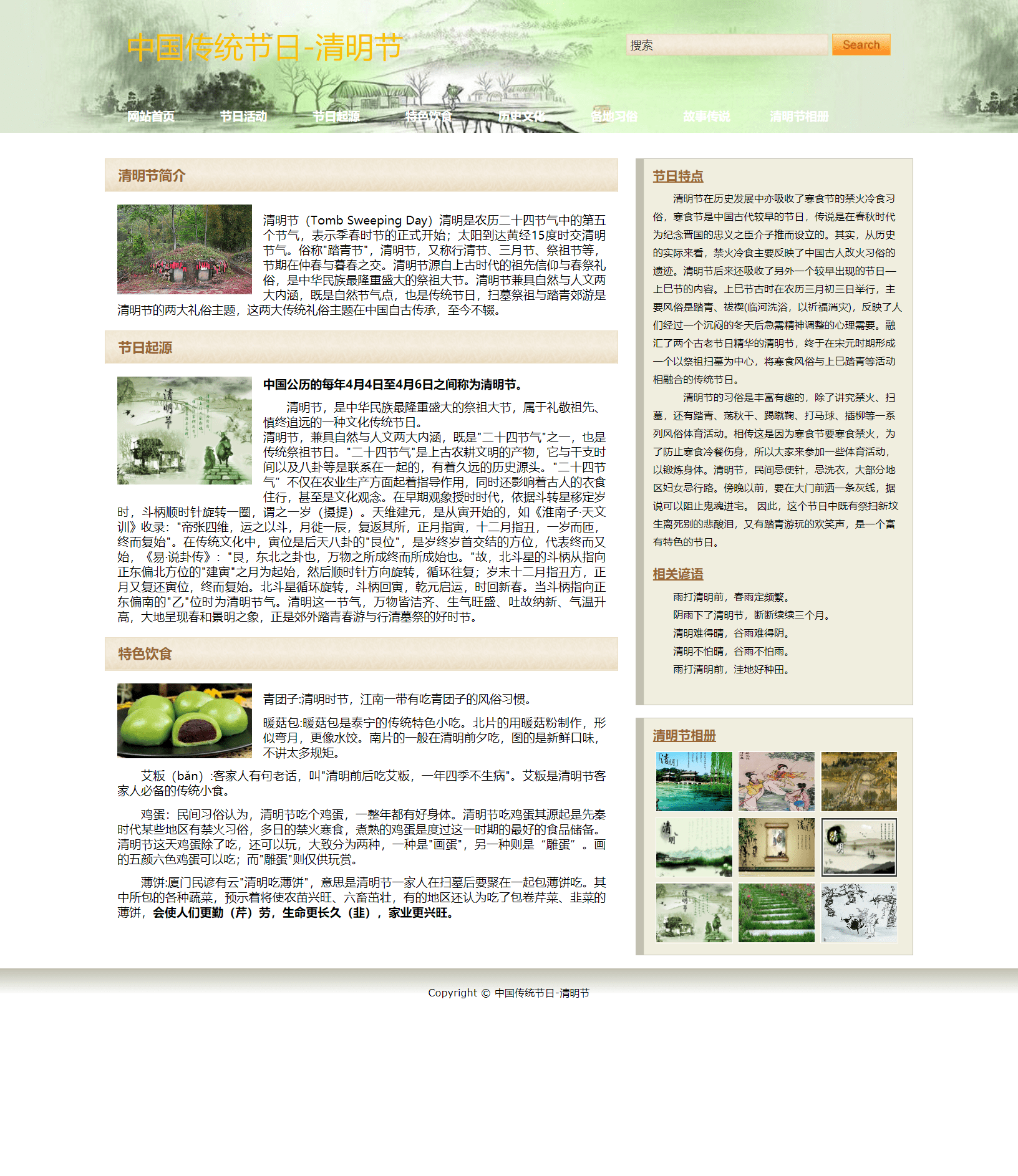
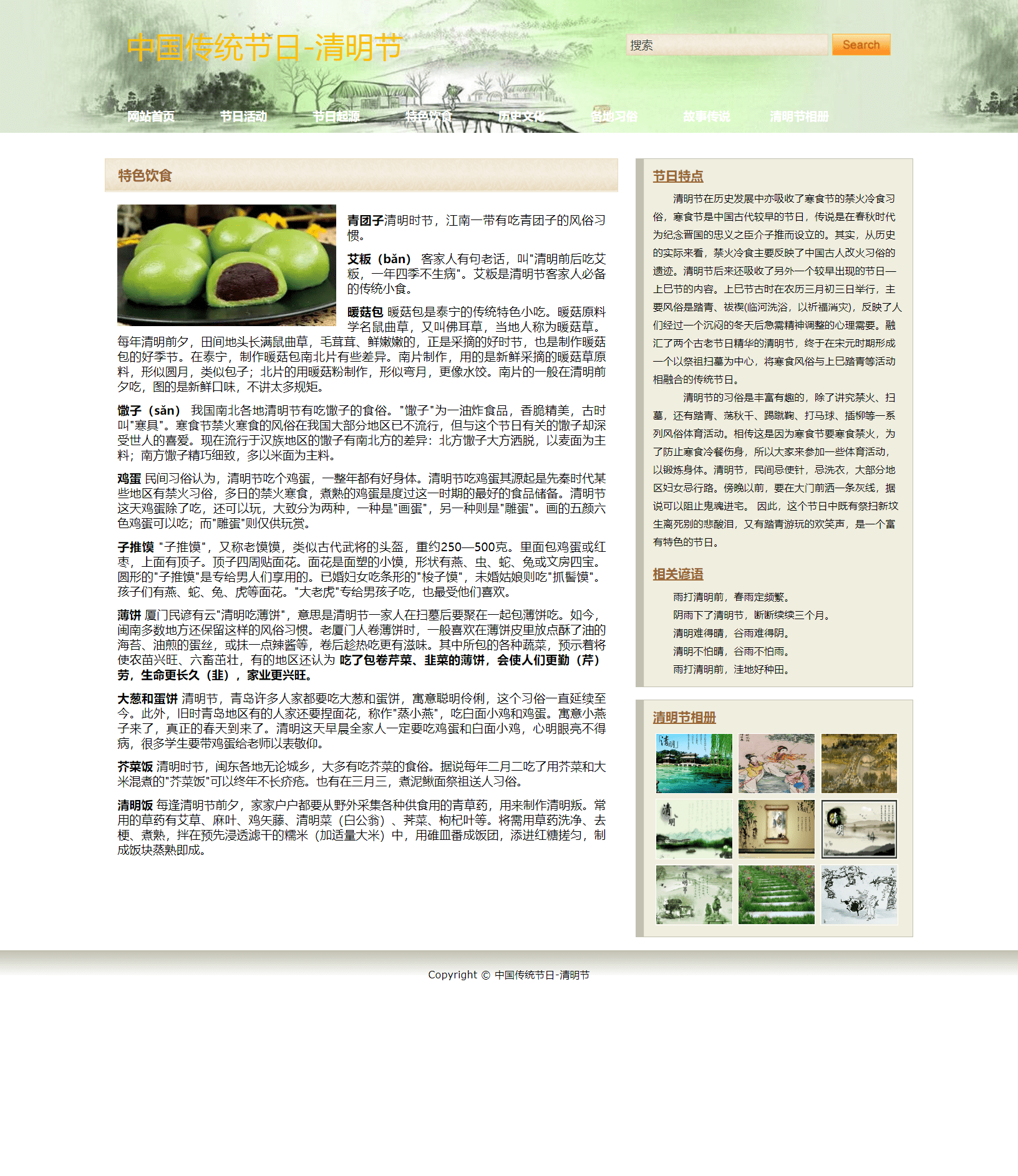
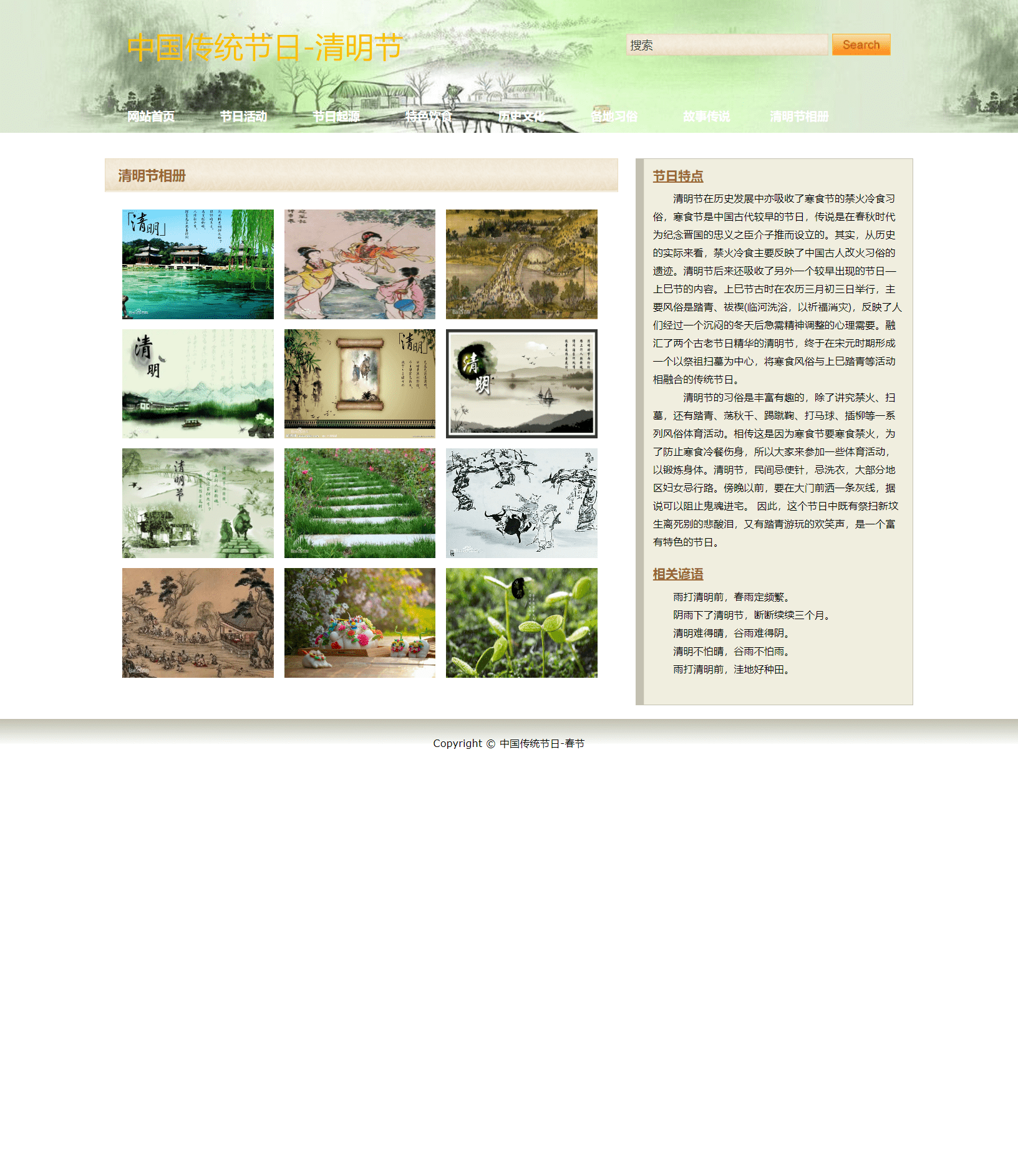
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>中国传统节日-清明节title> <link href="style/style.css" rel="stylesheet" type="text/css" /> head> <body> <div id="background_section_top"> <div class="container"> <div id="logo_section"> <h1>中国传统节日-清明节h1> div> <div id="search_box"> <form action="index.html" method="post"> <input type="text" value="搜索" id="textfield" onfocus="clearText(this)" onblur="clearText(this)"/> <input type="搜索" name="搜索" value="" alt="搜索" id="button" title="搜索" /> form> div> <div id="menu_section"> <ul> <li><a href="index.html">网站首页a>li> <li><a href="jrmc.html" target="_blank">节日活动a>li> <li><a href="jrqy.html" target="_blank">节日起源a>li> <li><a href="tsys.html" target="_blank">特色饮食a>li> <li><a href="fzls.html" target="_blank">历史文化a>li> <li><a href="mjxs.html" target="_blank">各地习俗a>li> <li><a href="gscs.html" target="_blank">故事传说a>li> <li><a href="dwxc.html" target="_blank">清明节相册a>li> ul> div> div> div> <div id="background_section_mid"> <div class="container"> <div id="content_area"> <div id="left_section"> <div class="left_section_box"> <div class="left_section_box_top">清明节简介div> <div class="left_section_box_body"> <p><img src="images/i1.jpg" width="160" /> p> <p>清明节(Tomb Sweeping Day)清明是农历二十四节气中的第五个节气,表示季春时节的正式开始;太阳到达黄经15度时交清明节气。俗称"踏青节",清明节,又称行清节、三月节、祭祖节等,节期在仲春与暮春之交。清明节源自上古时代的祖先信仰与春祭礼俗,是中华民族最隆重盛大的祭祖大节。清明节兼具自然与人文两大内涵,既是自然节气点,也是传统节日,扫墓祭祖与踏青郊游是清明节的两大礼俗主题,这两大传统礼俗主题在中国自古传承,至今不辍。p> div> div> <div class="left_section_box"> <div class="left_section_box_top">节日起源div> <div class="left_section_box_body"> <p><img src="images/i2.jpg" width="160" /><strong>中国公历的每年4月4日至4月6日之间称为清明节。strong>p> <p style="text-indent:2em;">清明节,是中华民族最隆重盛大的祭祖大节,属于礼敬祖先、慎终追远的一种文化传统节日。<br /> 清明节,兼具自然与人文两大内涵,既是"二十四节气"之一,也是传统祭祖节日。"二十四节气"是上古农耕文明的产物,它与干支时间以及八卦等是联系在一起的,有着久远的历史源头。"二十四节气”不仅在农业生产方面起着指导作用,同时还影响着古人的衣食住行,甚至是文化观念。在早期观象授时时代,依据斗转星移定岁时,斗柄顺时针旋转一圈,谓之一岁(摄提)。天维建元,是从寅开始的,如《淮南子·天文训》收录:"帝张四维,运之以斗,月徙一辰,复返其所,正月指寅,十二月指丑,一岁而匝,终而复始"。在传统文化中,寅位是后天八卦的"艮位",是岁终岁首交结的方位,代表终而又始,《易·说卦传》:"艮,东北之卦也,万物之所成终而所成始也。"故,北斗星的斗柄从指向正东偏北方位的"建寅"之月为起始,然后顺时针方向旋转,循环往复;岁末十二月指丑方,正月又复还寅位,终而复始。北斗星循环旋转,斗柄回寅,乾元启运,时回新春。当斗柄指向正东偏南的"乙"位时为清明节气。清明这一节气,万物皆洁齐、生气旺盛、吐故纳新、气温升高,大地呈现春和景明之象,正是郊外踏青春游与行清墓祭的好时节。<br /> p> div> div> <div class="left_section_box"> <div class="left_section_box_top">特色饮食div> <div class="left_section_box_body"> <p><img src="images/i3.jpg" width="160" />p> <p>青团子:清明时节,江南一带有吃青团子的风俗习惯。p> <p>暖菇包:暖菇包是泰宁的传统特色小吃。北片的用暖菇粉制作,形似弯月,更像水饺。南片的一般在清明前夕吃,图的是新鲜口味,不讲太多规矩。p> <p style="text-indent:2em;">艾粄(bǎn):客家人有句老话,叫"清明前后吃艾粄,一年四季不生病"。艾粄是清明节客家人必备的传统小食。p> <p style="text-indent:2em;">鸡蛋:民间习俗认为,清明节吃个鸡蛋,一整年都有好身体。清明节吃鸡蛋其源起是先秦时代某些地区有禁火习俗,多日的禁火寒食,煮熟的鸡蛋是度过这一时期的最好的食品储备。清明节这天鸡蛋除了吃,还可以玩,大致分为两种,一种是"画蛋",另一种则是“雕蛋”。画的五颜六色鸡蛋可以吃;而"雕蛋"则仅供玩赏。p> <p style="text-indent:2em;">薄饼:厦门民谚有云"清明吃薄饼",意思是清明节一家人在扫墓后要聚在一起包薄饼吃。其中所包的各种蔬菜,预示着将使农苗兴旺、六畜茁壮,有的地区还认为吃了包卷芹菜、韭菜的薄饼,<a target="_blank" href="https://baike.so.com/doc/3038557-3203487.html">a><strong>会使人们更勤(芹)劳,生命更长久(韭),家业更兴旺。strong>p> div> div> div> div> <div id="right_section"> <div class="right_section_box"> <h1>节日特点h1> <p>清明节在历史发展中亦吸收了寒食节的禁火冷食习俗,寒食节是中国古代较早的节日,传说是在春秋时代为纪念晋国的忠义之臣介子推而设立的。其实,从历史的实际来看,禁火冷食主要反映了中国古人改火习俗的遗迹。清明节后来还吸收了另外一个较早出现的节日—上巳节的内容。上巳节古时在农历三月初三日举行,主要风俗是踏青、祓禊(临河洗浴,以祈福消灾),反映了人们经过一个沉闷的冬天后急需精神调整的心理需要。融汇了两个古老节日精华的清明节,终于在宋元时期形成一个以祭祖扫墓为中心,将寒食风俗与上巳踏青等活动相融合的传统节日。p> <p> 清明节的习俗是丰富有趣的,除了讲究禁火、扫墓,还有踏青、荡秋千、踢蹴鞠、打马球、插柳等一系列风俗体育活动。相传这是因为寒食节要寒食禁火,为了防止寒食冷餐伤身,所以大家来参加一些体育活动,以锻炼身体。清明节,民间忌使针,忌洗衣,大部分地区妇女忌行路。傍晚以前,要在大门前洒一条灰线,据说可以阻止鬼魂进宅。 因此,这个节日中既有祭扫新坟生离死别的悲酸泪,又有踏青游玩的欢笑声,是一个富有特色的节日。 p> <br /> <h1>相关谚语h1> <p>雨打清明前,春雨定频繁。p> <p>阴雨下了清明节,断断续续三个月。p> <p>清明难得晴,谷雨难得阴。p> <p>清明不怕晴,谷雨不怕雨。p> <p>雨打清明前,洼地好种田。p> <p> p> div> <div class="right_section_box"> <h1>清明节相册h1> <div class="gallery"> <ul> <li> <a href="#" > <img src="images/img_1.jpg" /> a> li> <li> <a href="#" > <img src="images/img_2.jpg" /> a> li> <li> <a href="#" > <img src="images/img_3.jpg" /> a> li> <li> <a href="#" > <img src="images/img_4.jpg" /> a> li> <li> <a href="#" > <img src="images/img_5.jpg" /> a> li> <li> <a href="#" > <img src="images/img_6.jpg" /> a> li> <li> <a href="#" > <img src="images/img_7.jpg" /> a> li> <li> <a href="#" > <img src="images/img_8.jpg" /> a> li> <li> <a href="#" > <img src="images/img_9.jpg" /> a> li> ul> div> <div class="clear">div> div> div> <div class="cleaner_with_height"> div> div> <div id="footer"> Copyright © 中国传统节日-清明节 div> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
🏠CSS样式代码
.cleaner_with_height { clear:both; height: 1px; } .cleaner { clear:both; } /* Right Section */ #right_section { width: 330px; float: right; margin: 0 0 0 0; } * html #right_section { margin: 0 5px 0 0; } .right_section_box { width: 298px; background: url(../images/right_section_box_bg.jpg) repeat-y; border: 1px solid #C2C0B1; margin: 0 0 15px 0; padding: 10px 10px 10px 20px; } .right_section_box h1 { color: #963; font-size: 15px; text-decoration: underline; margin: 0 0 8px 0; padding: 0; } .right_section_box h2 { color: #000; font-size: 11px; margin: 0; padding: 0; } .right_section_box h2 a { text-decoration: none; } .right_section_box h2 a:hover { text-decoration: underline; } .right_section_box p { color: #000; font-size: 12px; line-height:22px; text-indent:2em; } .right_section_box .last { color: #000; font-size: 11px; margin: 0; padding: 0; text-align: justify; } .gallery{ width:300px; height:auto;} .gallery li{ width:90px; height:70px; margin:3px; float:left; list-style-type:none; border:1px solid #fff;} .gallery li:hover{border:1px solid #FF9900;} .gallery li img{ width:90px; height:70px;} .dw_list{ width:600px; height:auto; padding-bottom:30px;} .dw_list li{ width:180px; height:130px; margin:3px; float:left; list-style-type:none; border:3px solid #fff;} .dw_list li:hover{border:3px solid #FF9900;} .dw_list li img{ width:180px; height:130px} #footer { height: 30px; background: url(../images/footer_bg.jpg) repeat-x; color: #000; padding: 20px 0 0 0; text-align: center; font-family: Verdana; font-size: 11px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
五、🎁更多源码
1.如果我的博客对你有帮助
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻
-
相关阅读:
原生app 打开uni小程序 传参问题
安装虚拟机(VMware)保姆级教程及配置虚拟网络编辑器和安装WindowsServer以及宿主机访问虚拟机和配置服务器环境
.net Core .net6 Cookie加Jwt认证 同时生效
Apache DolphinScheduler的工作流传参
python网页爬虫xpath应用
Java IO 与 NIO:高效的输入输出操作探究
[NOIP2012 提高组] 借教室(二分、差分)
Linux应用程序崩溃了怎么定位?
flask框架安装使用
8+铜死亡+铁死亡+分型生信思路,多热点搭配
- 原文地址:https://blog.csdn.net/m0_73081085/article/details/127130813