-
WEB安全之HTML基础
WEB安全之HTML基础
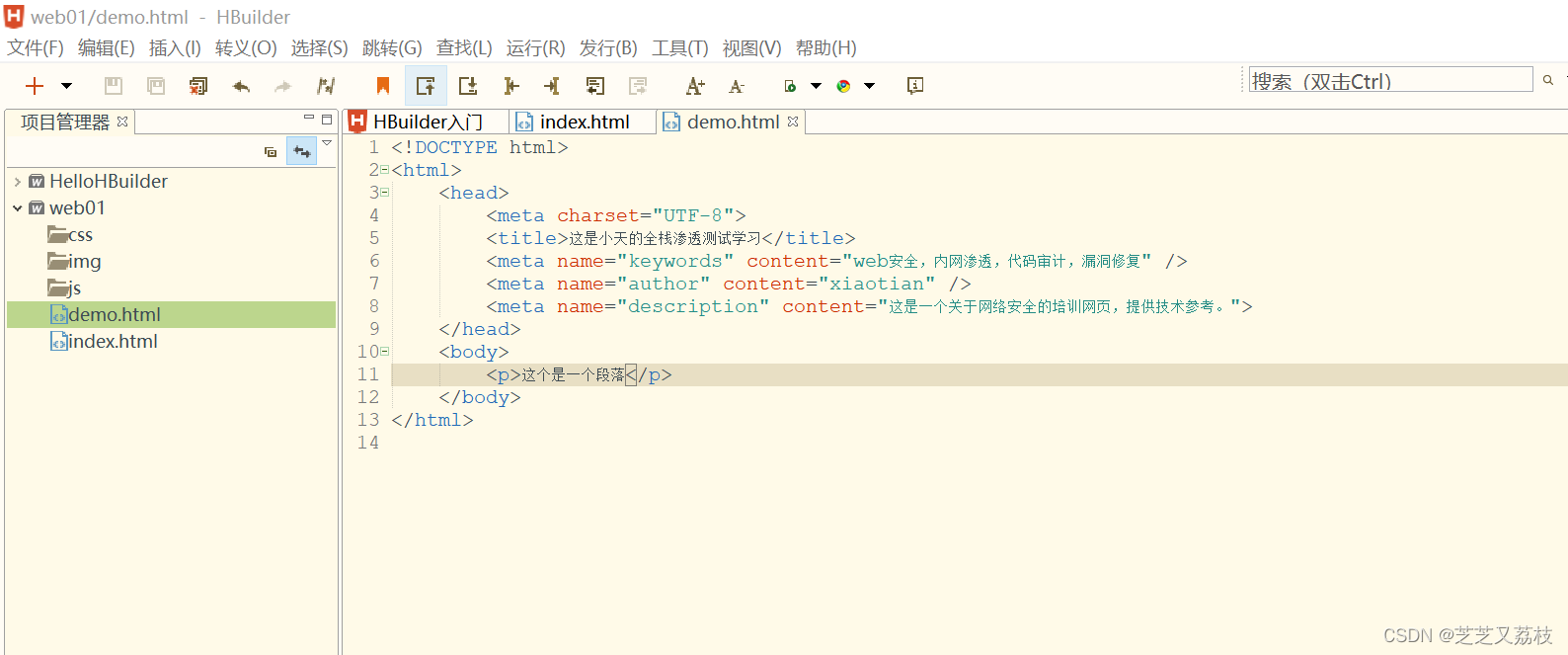
1、简单的HTML页面架构
#成对#脚本、css样式 #网页内容、架构布局 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
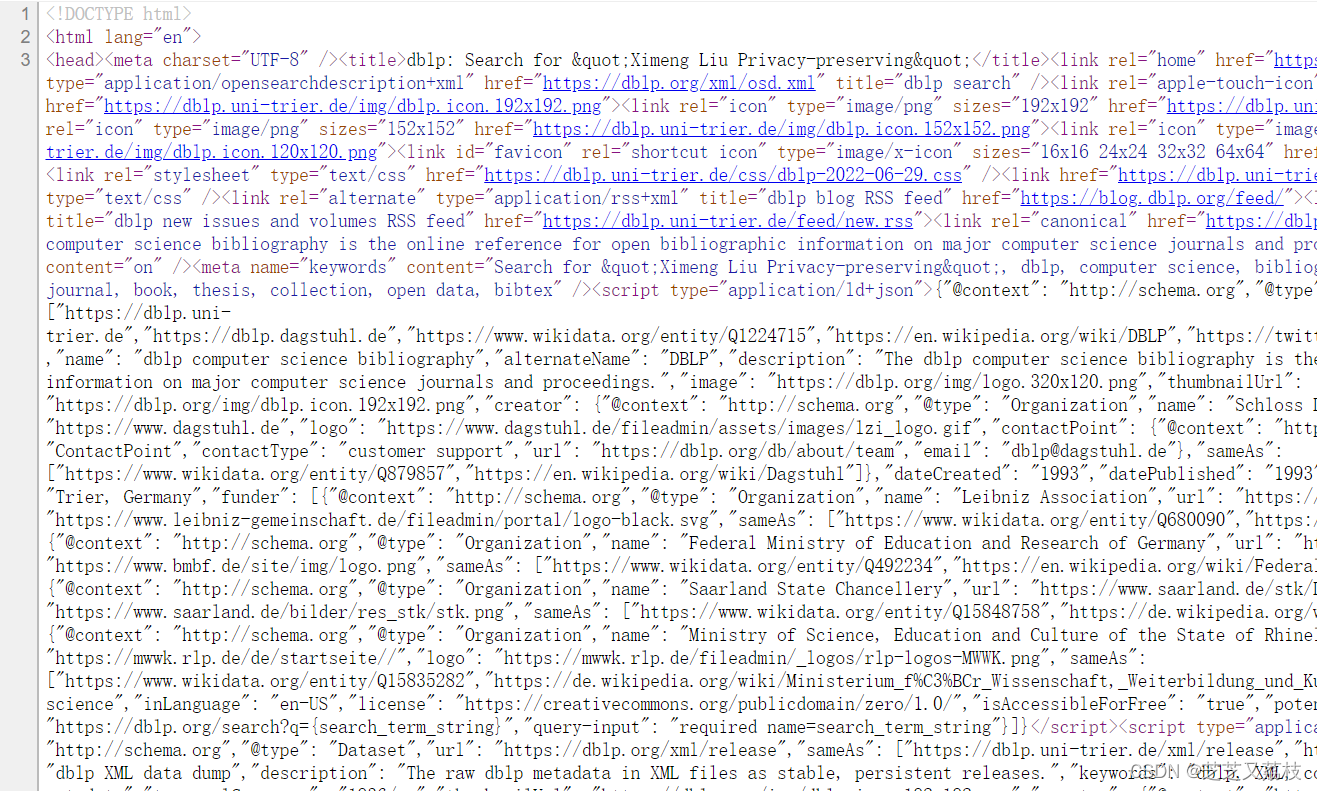
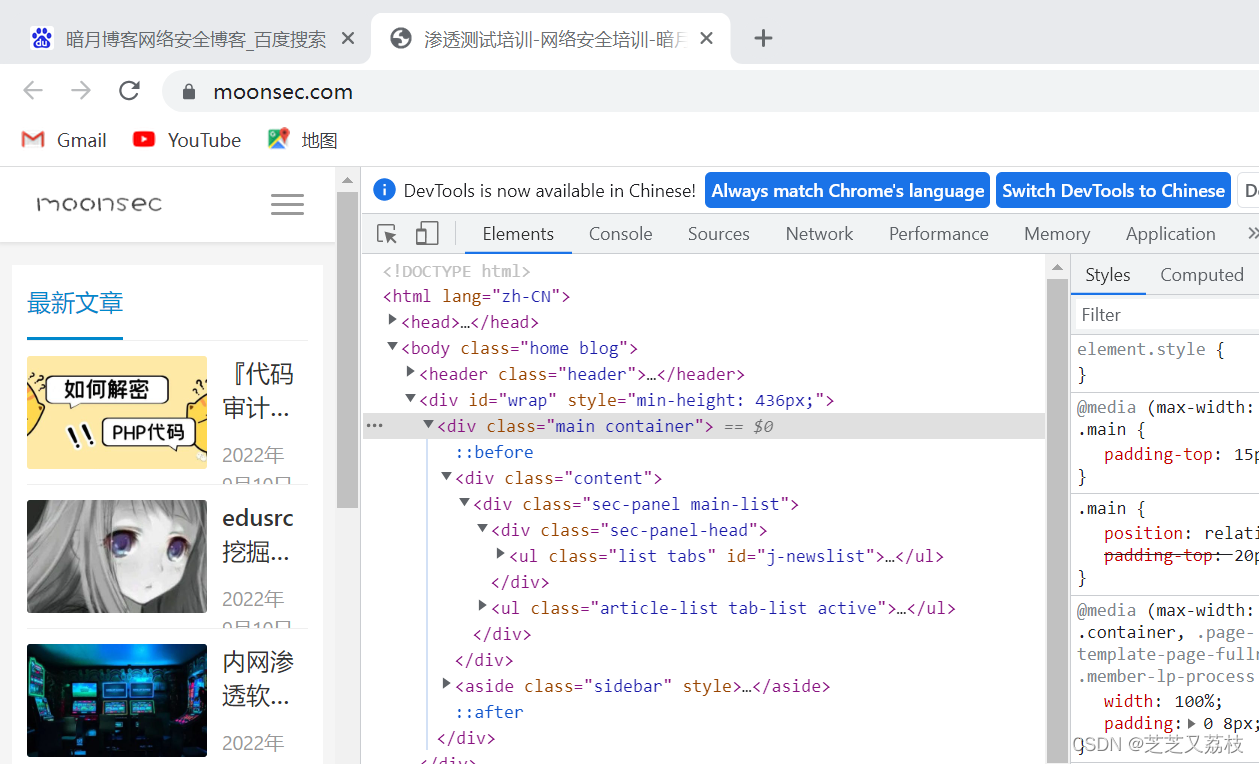
- 随便打开一个网页源码


- html lang中文/英文
html成对出现
head,meta标签
定义字符集、适合浏览器、元信息
title浏览器上页面名称
link 样式表
script type 引用自己的js过来
link rel 也可用它引入
2、HTML常见标签
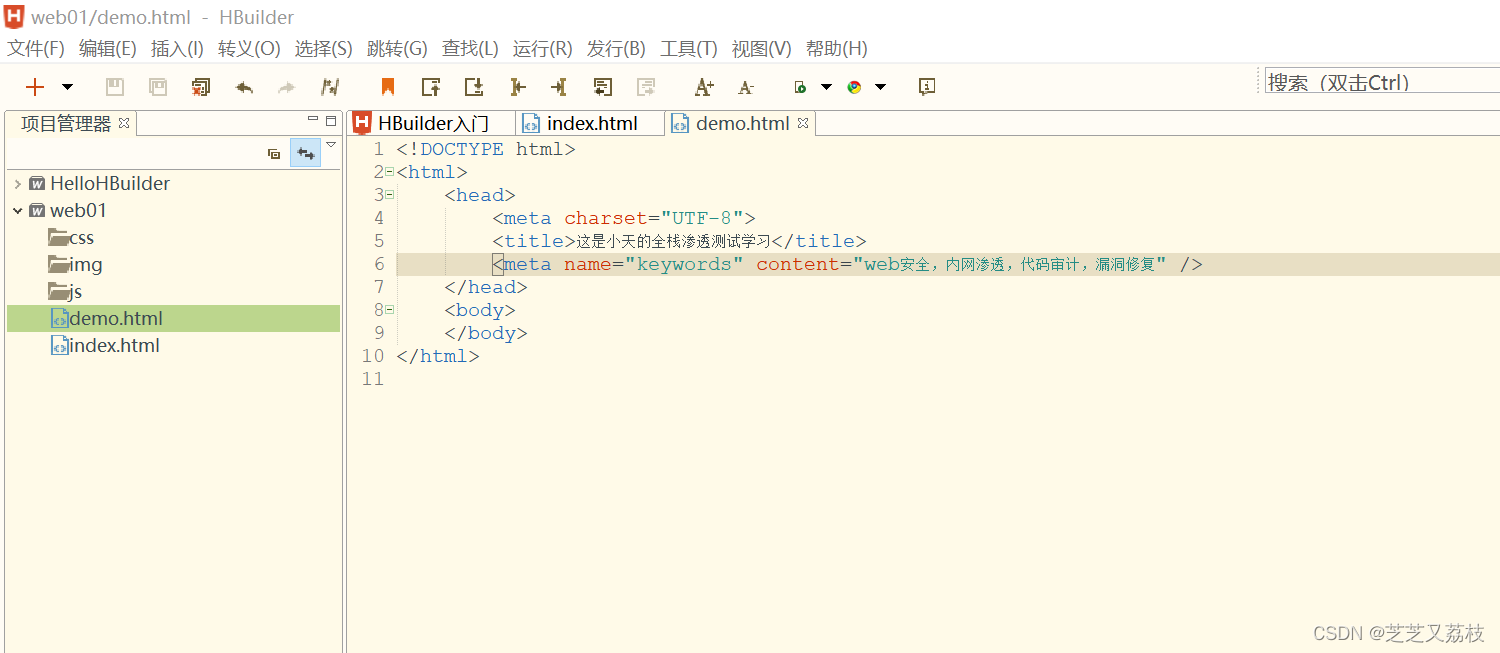
meta标签
元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
设置网站关键字
- meta name=“keywords” content=“网络安全,WEB渗透,数据安全,渗透测试,安全培训” />
- link 标签定义文档与外部资源的关系。
- script 引入js文件
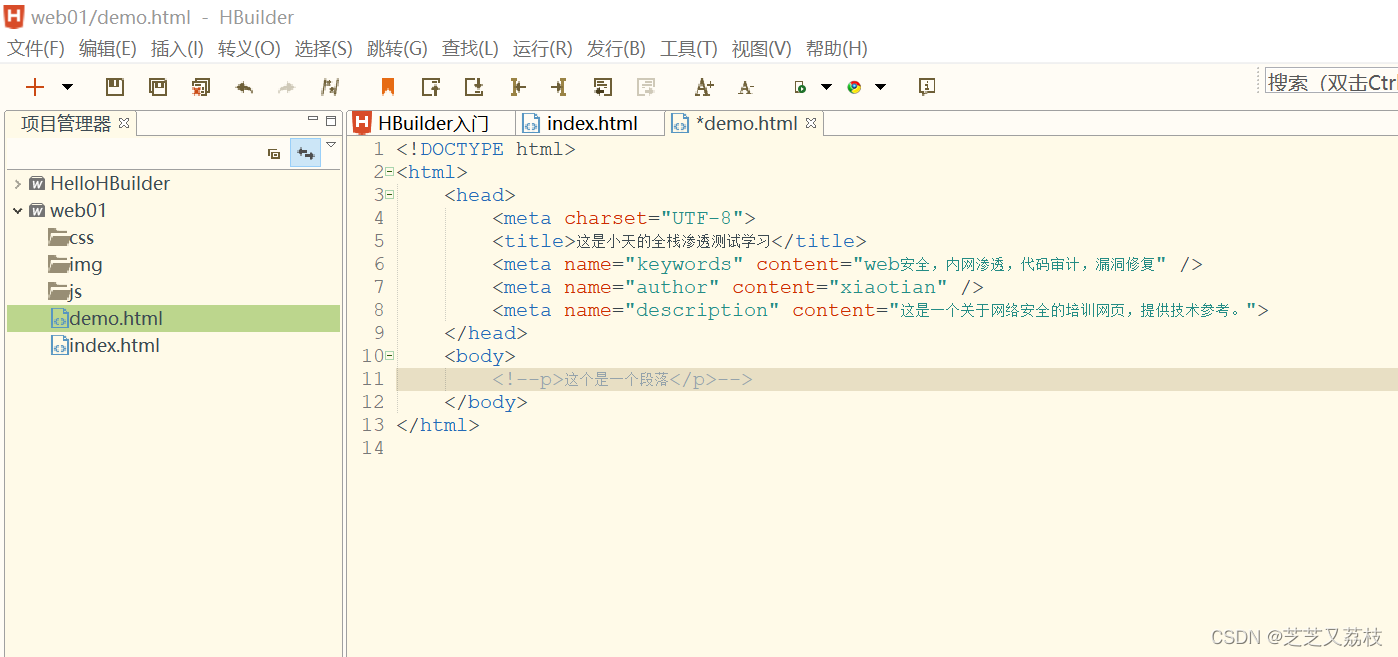
注释
这是一段普通的段落。
- 1
- 2
- 注释的内容不被执行
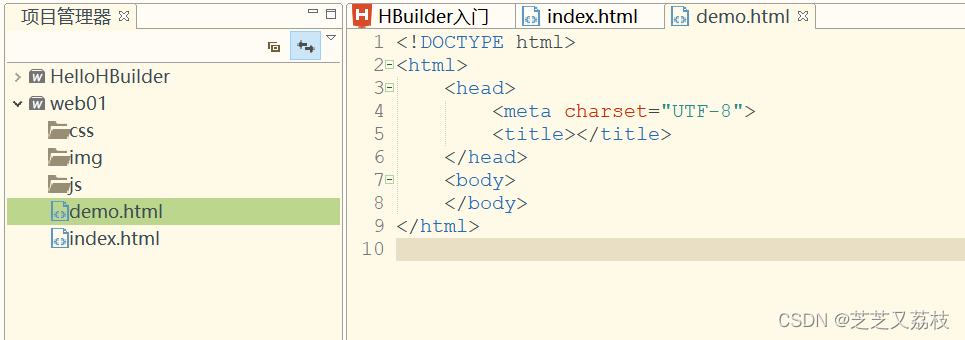
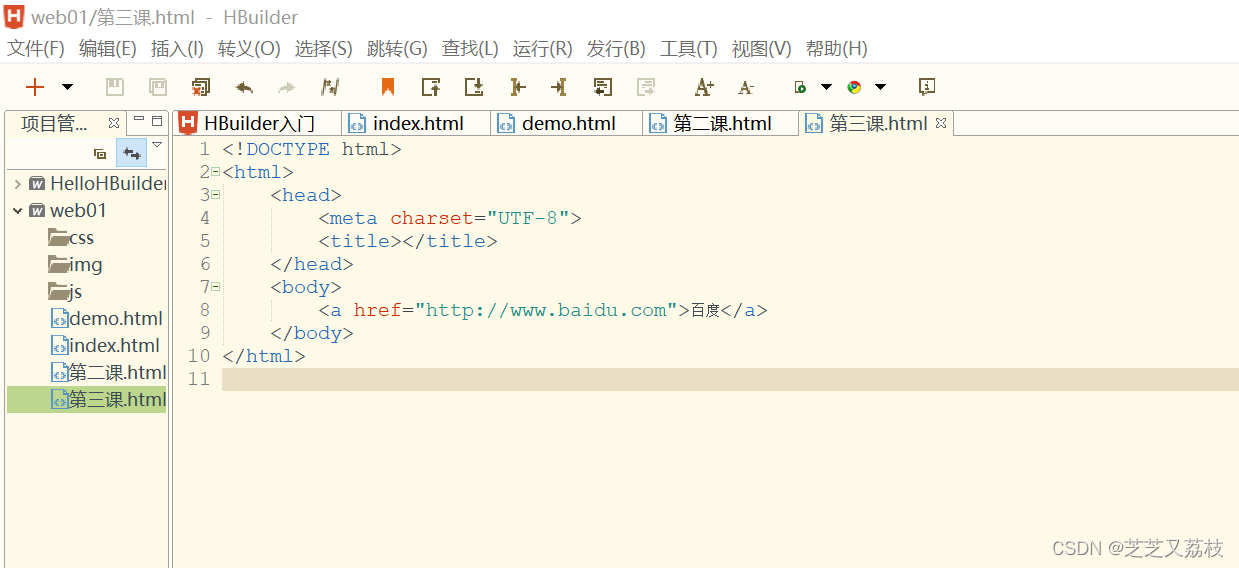
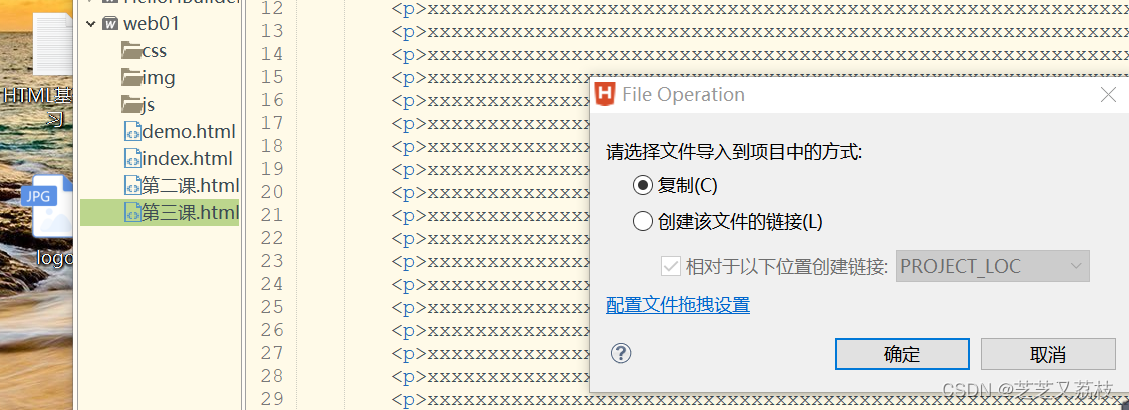
- 下载HBuilder,并打开

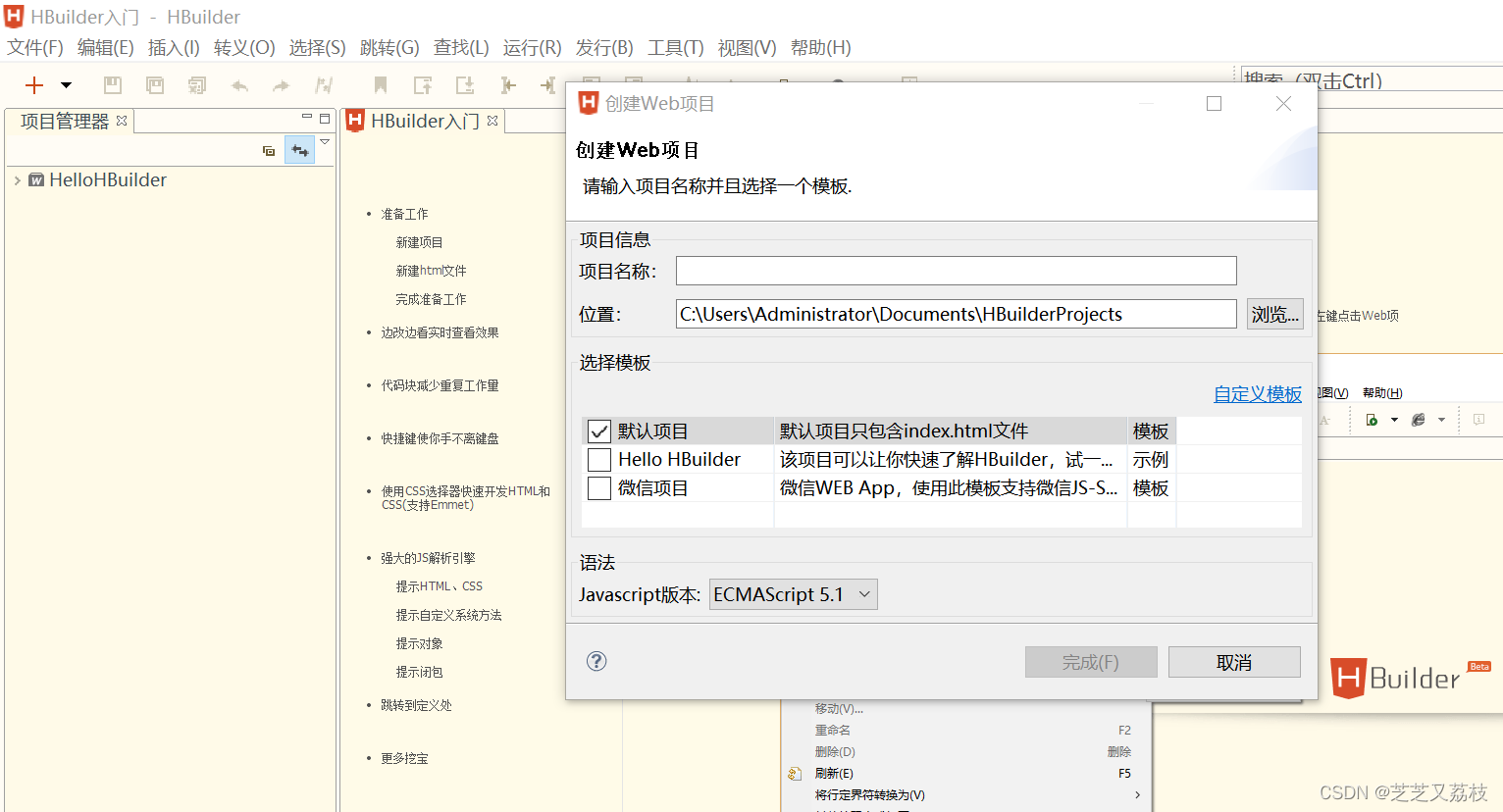
- 新建web项目,命名


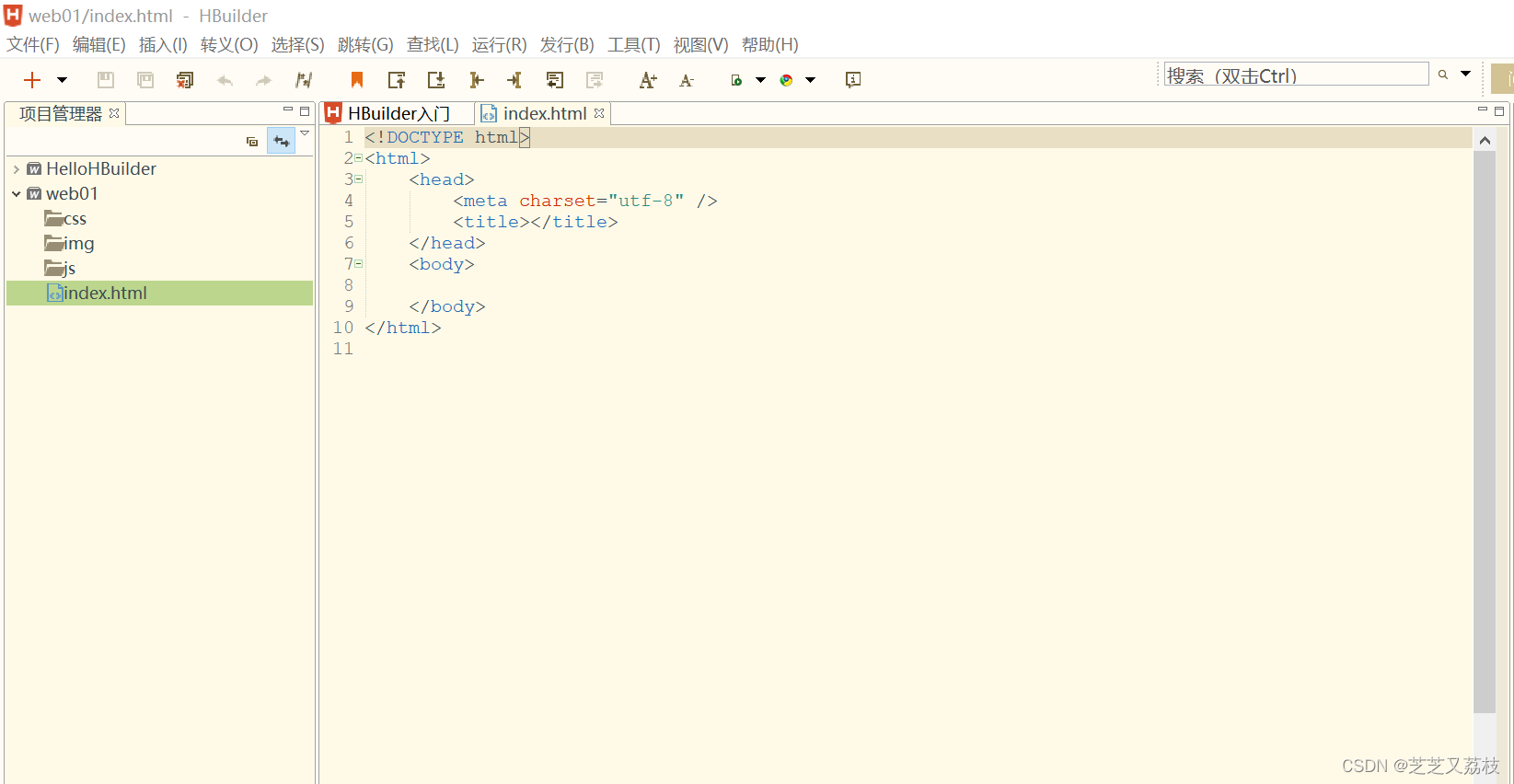
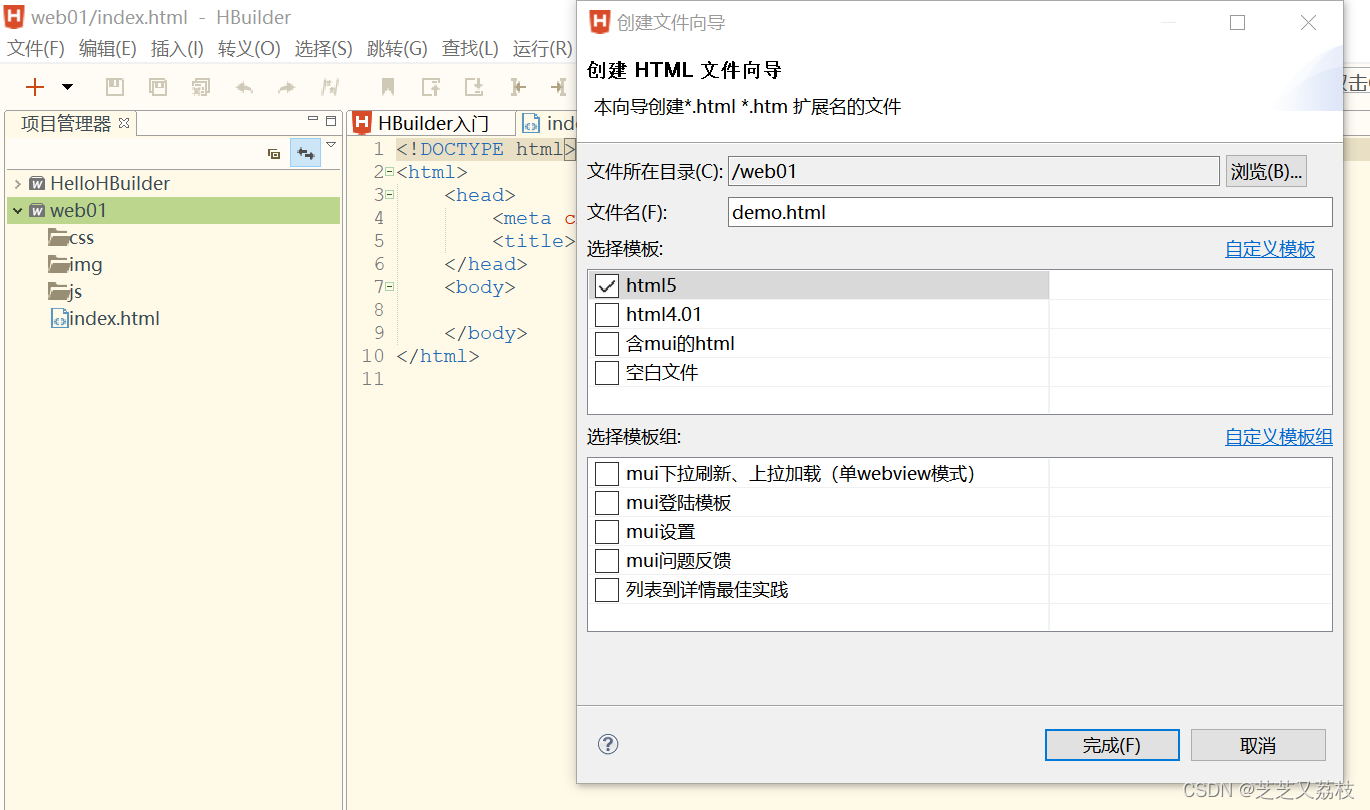
- 新建一个网页

- charset 编码 gbk gbk2312(古老网页) utf-8

- 保存内容的快捷方式 ctrl+s
- 用浏览器打开

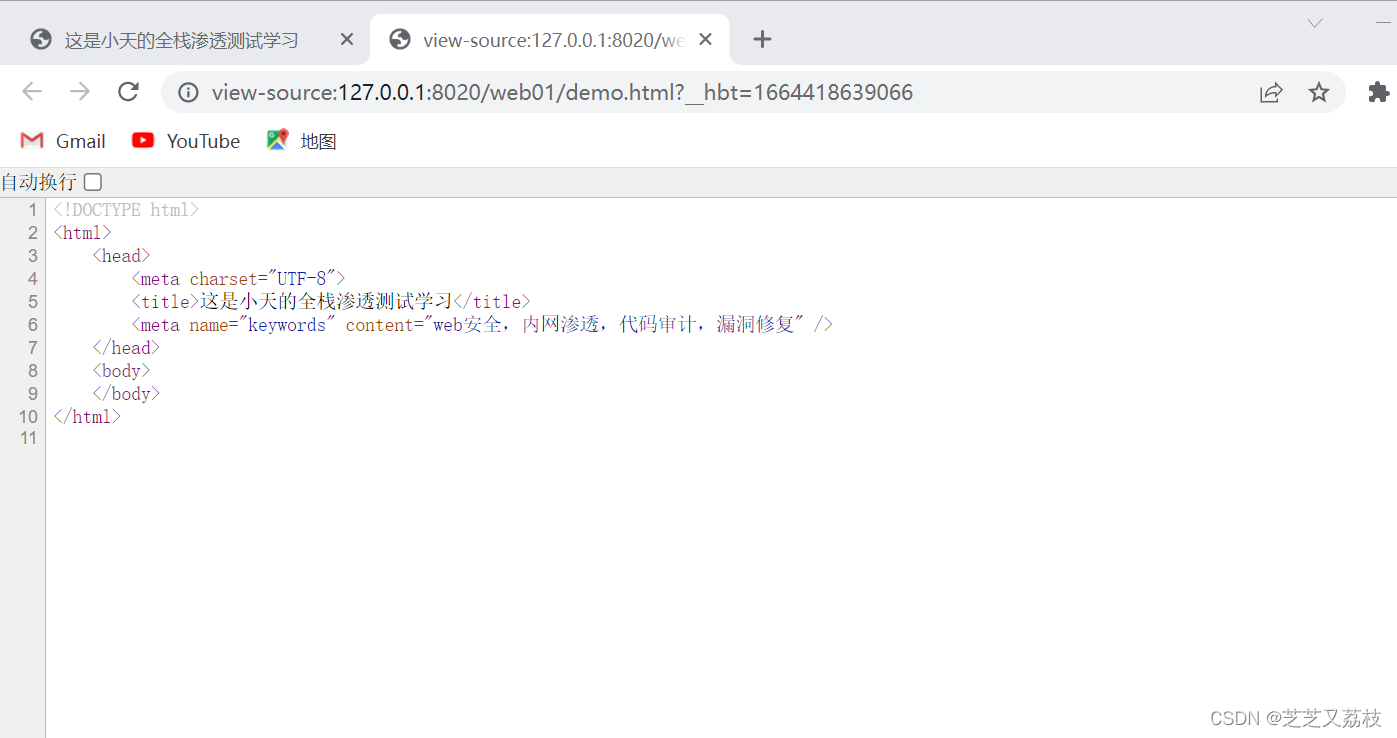
- 查看源代码


- 丰富


- 注释掉



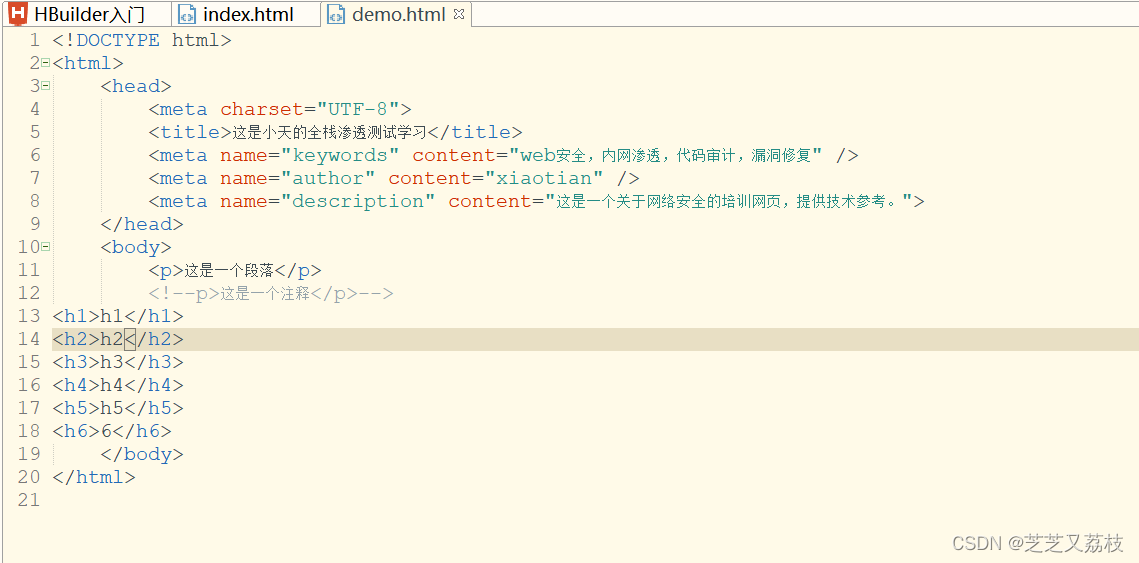
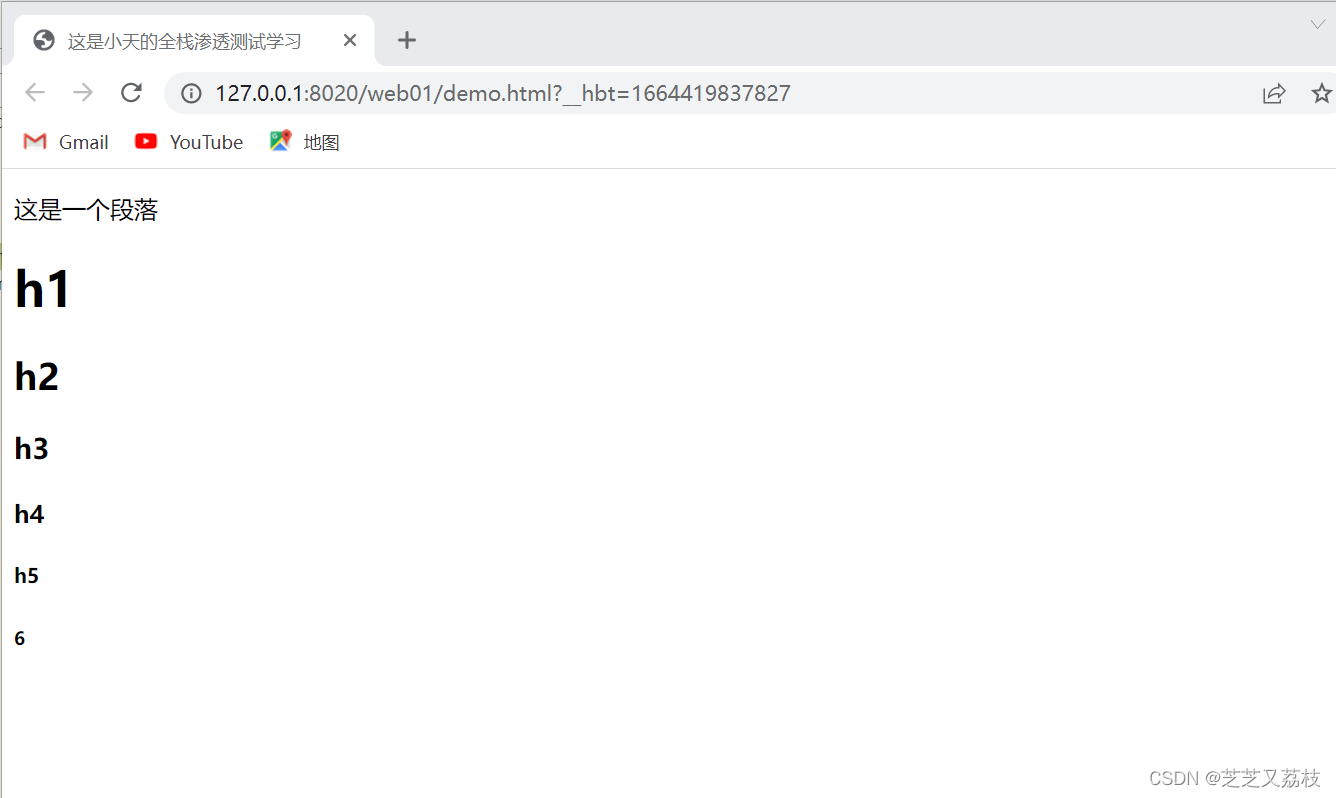
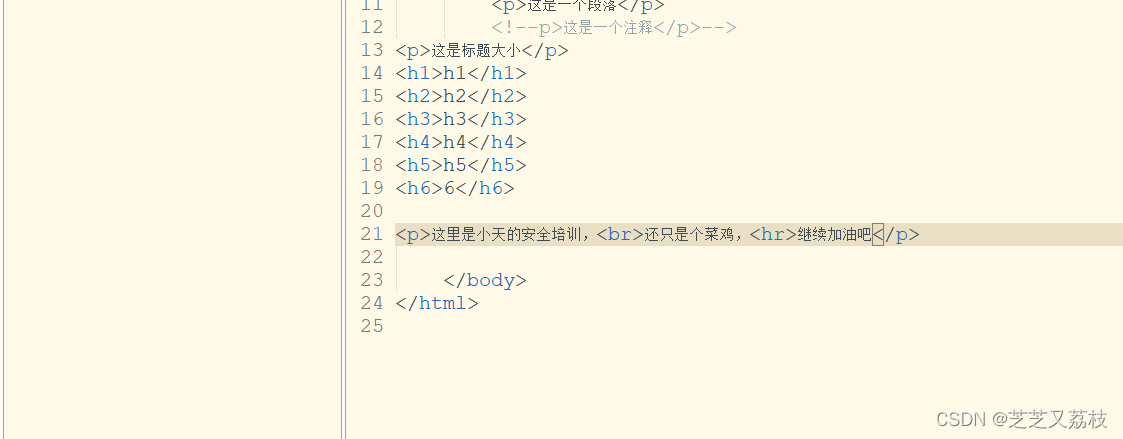
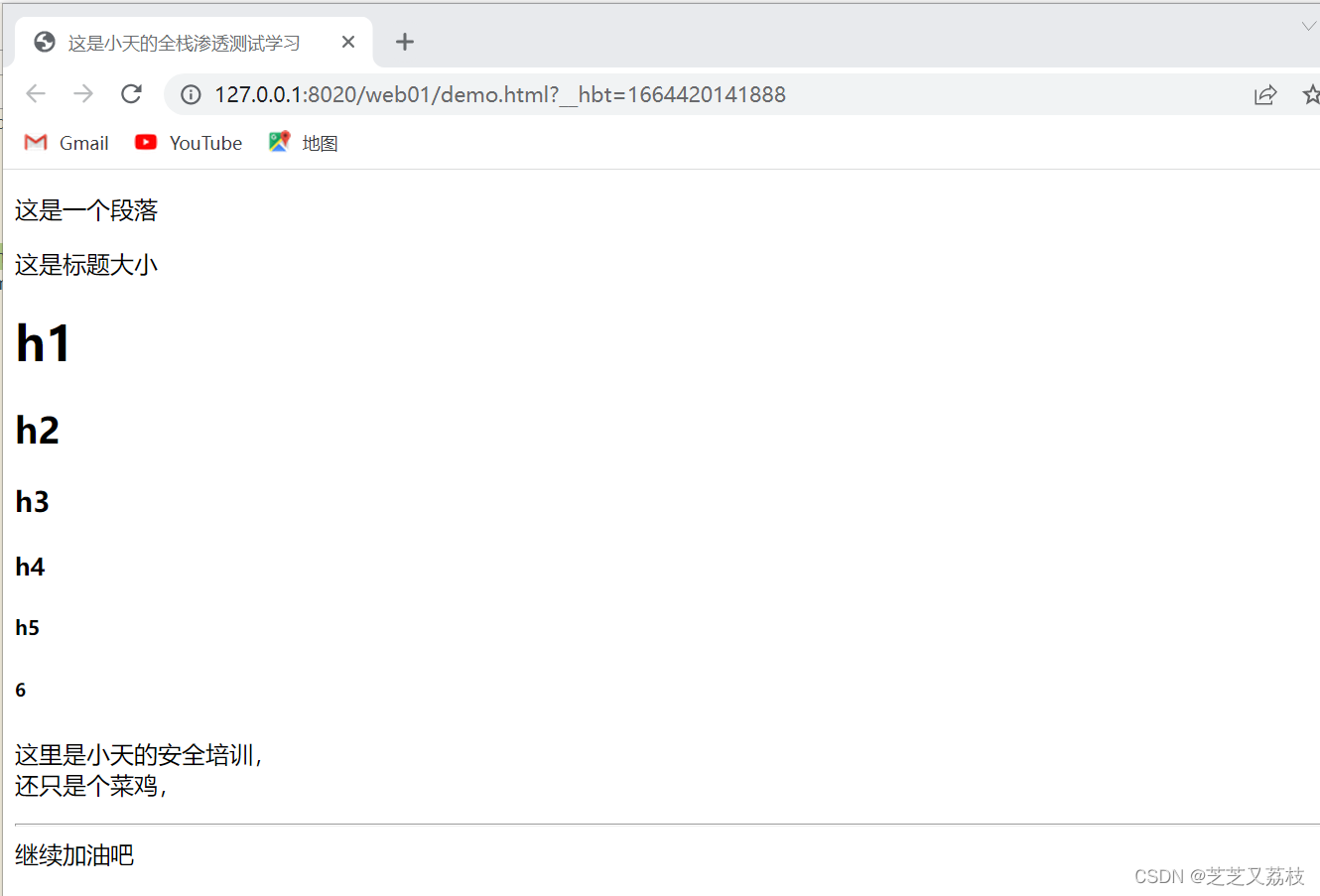
标题标签
由大到小h1
h2
h3
h4
h5
6
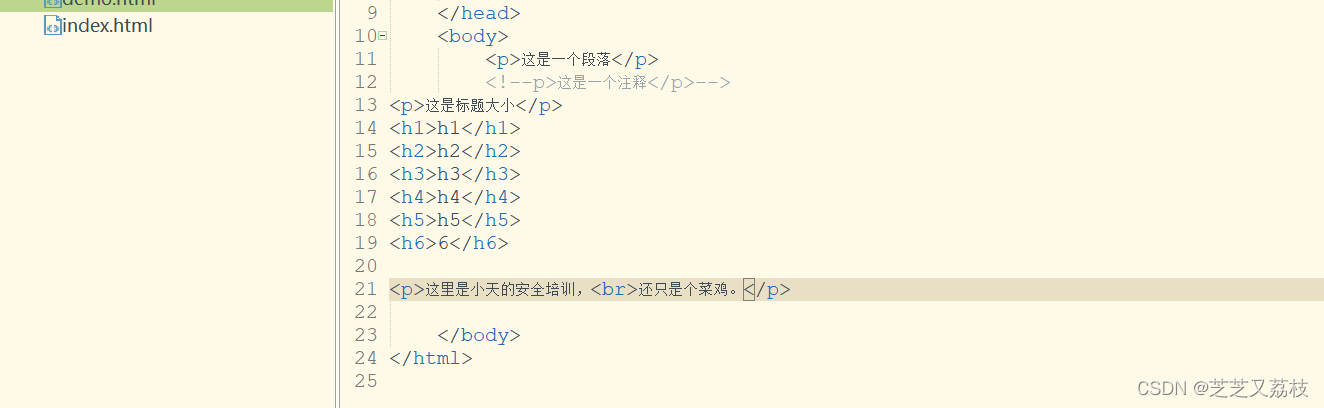
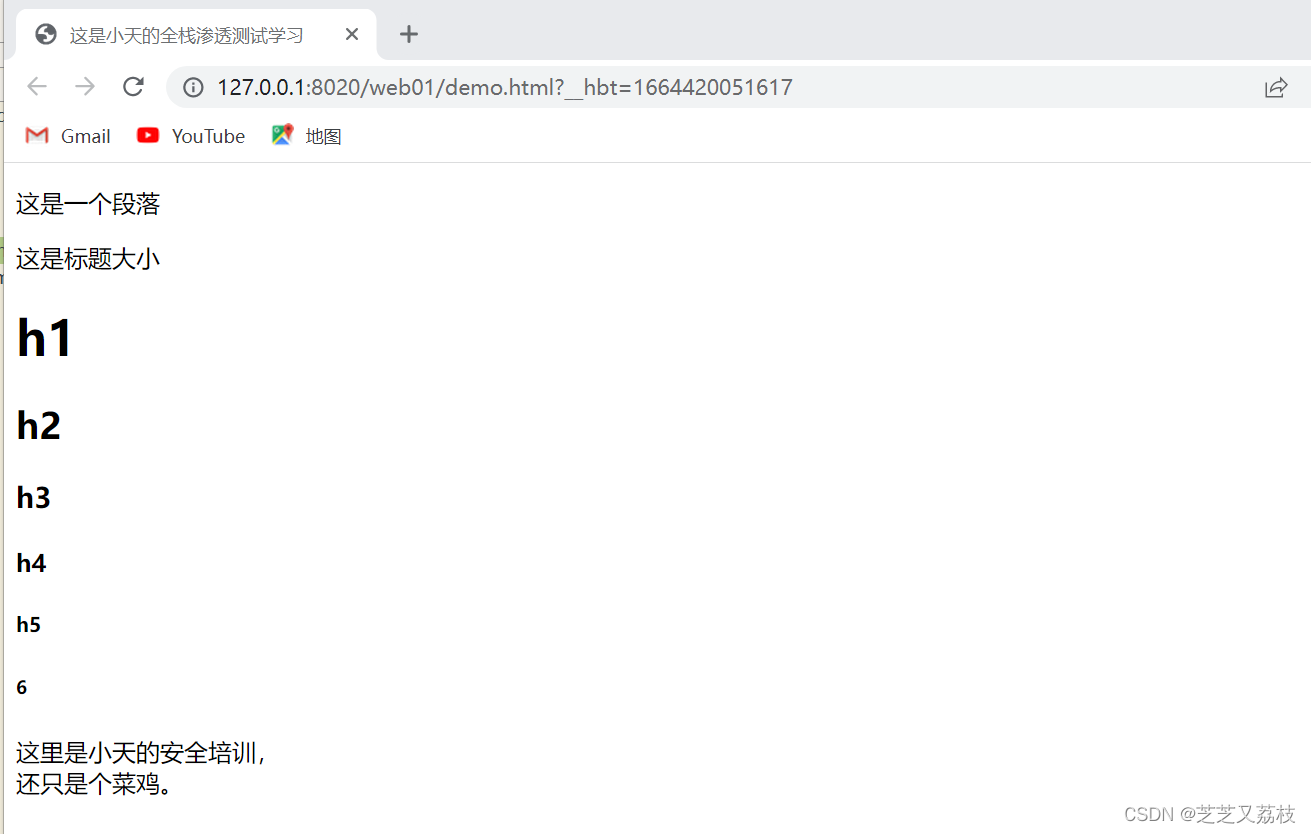
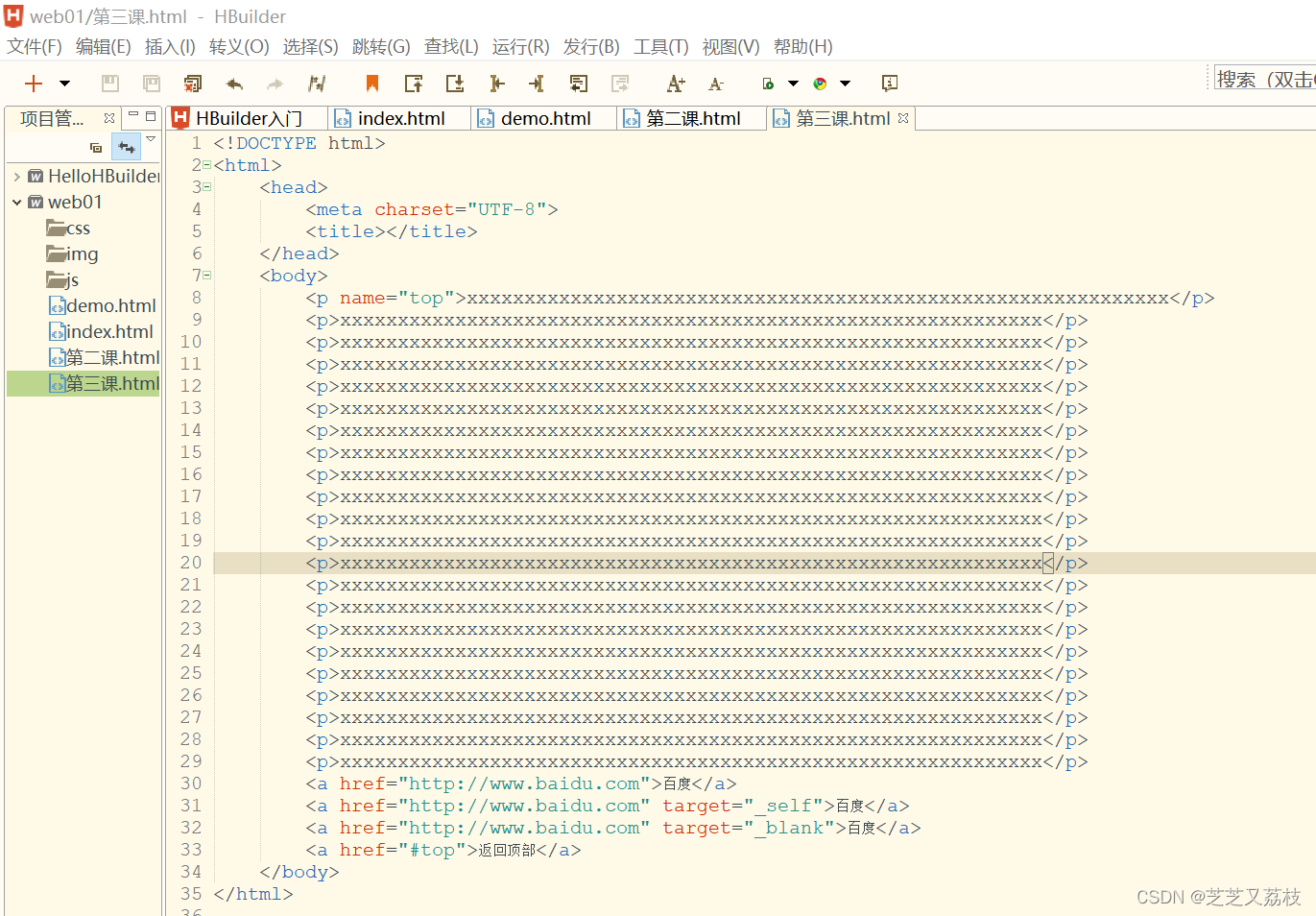
换行标签
换行线标签- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
文本属性
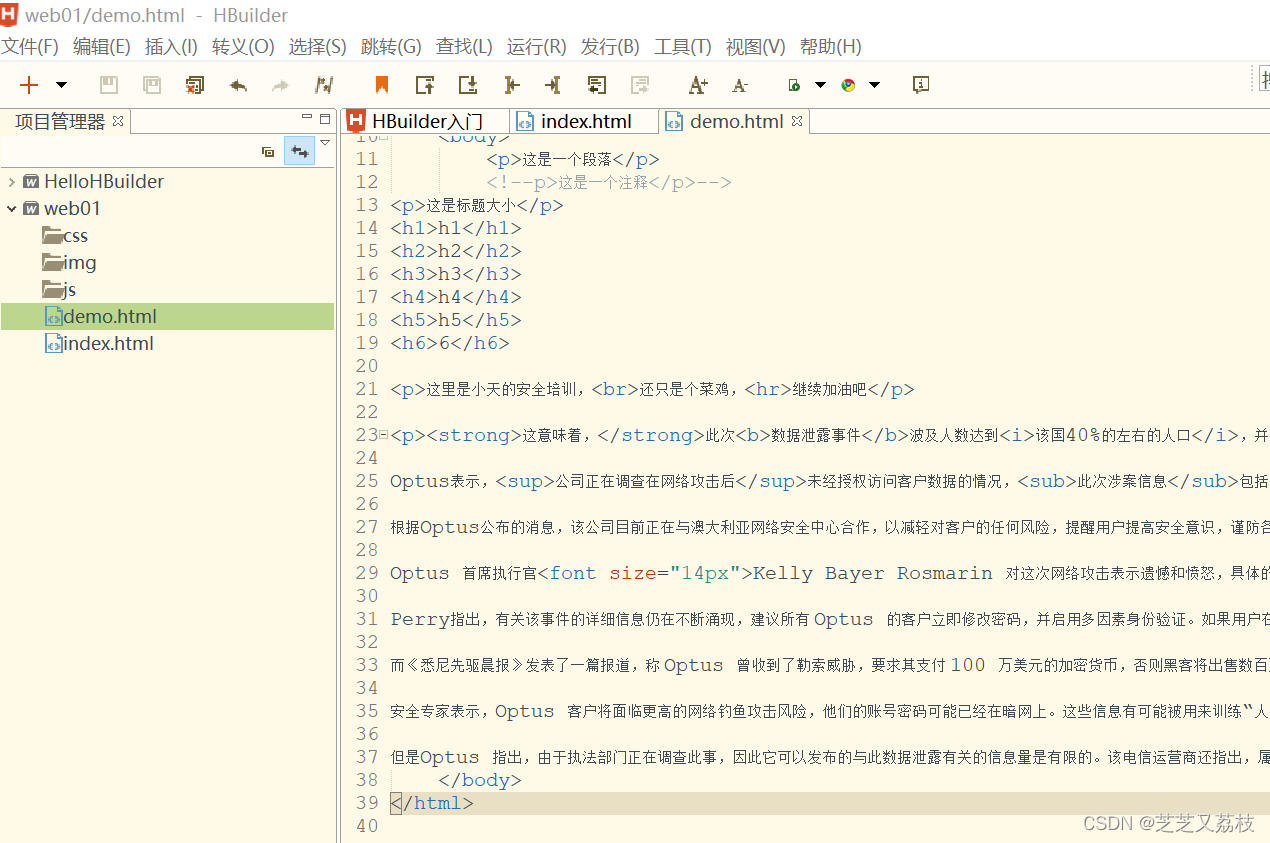
下面展示一些
内联代码片。加粗 加粗 斜体 下划线 上标 下标删除线 规定字体属性 size 字体的大小 color 字体颜色- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 复制一段


- 练习

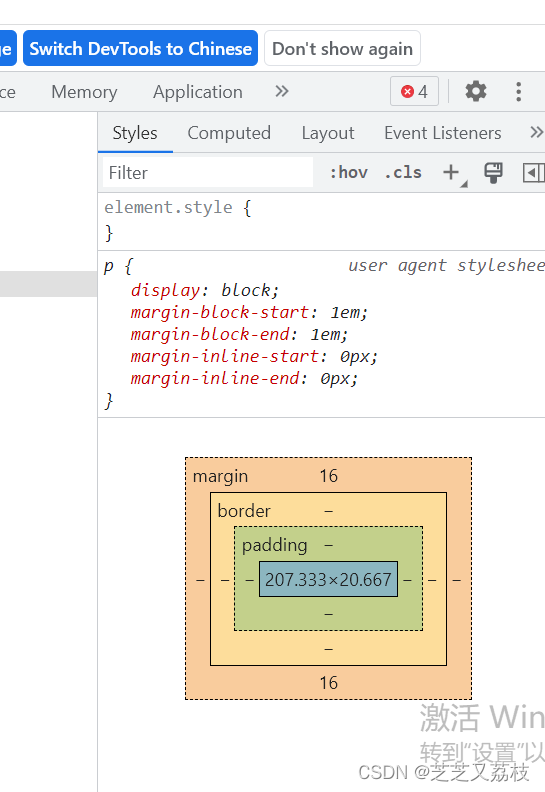
- 使用检查,布局,查看默认字体属性,默认1em

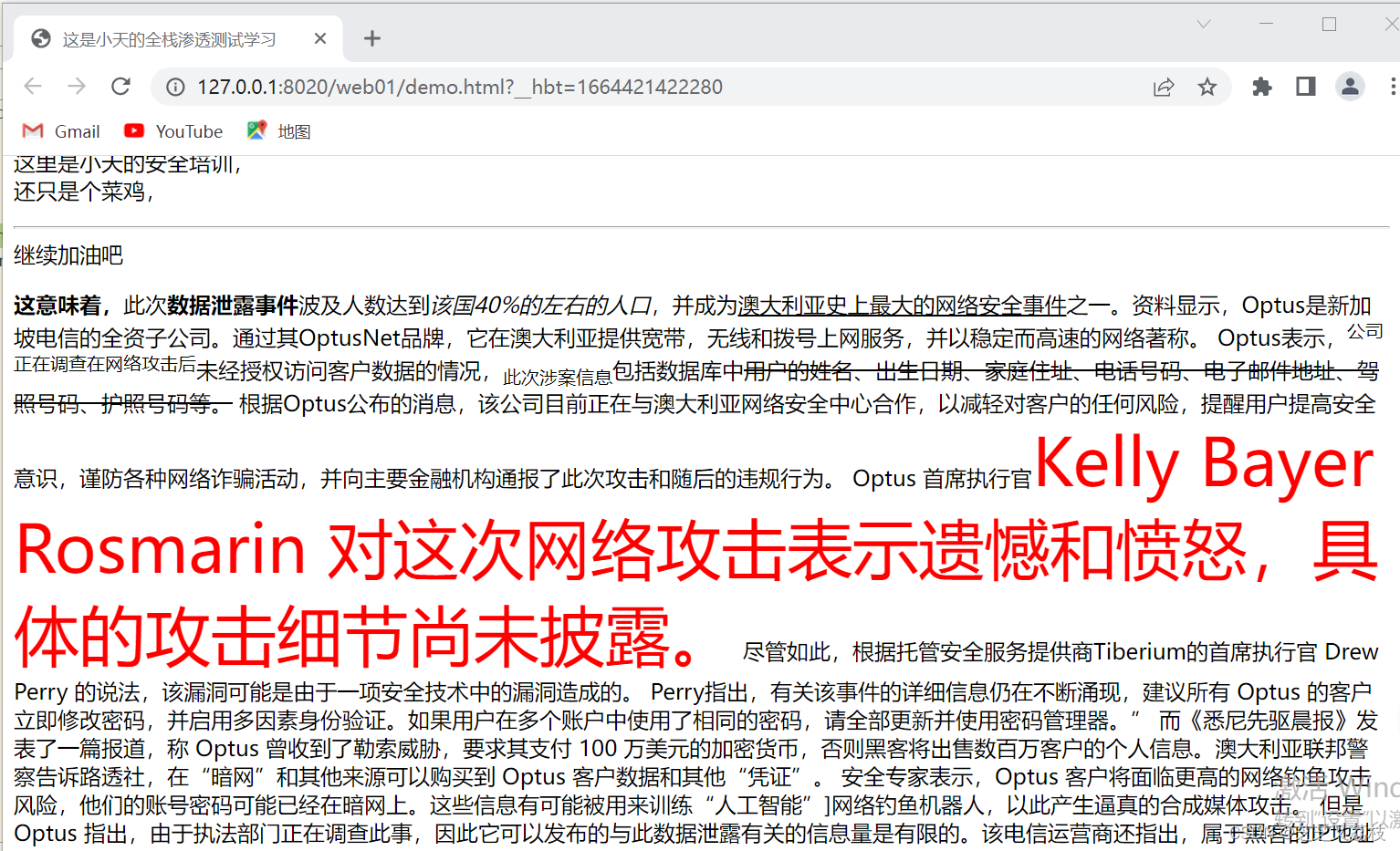
- 改为14px


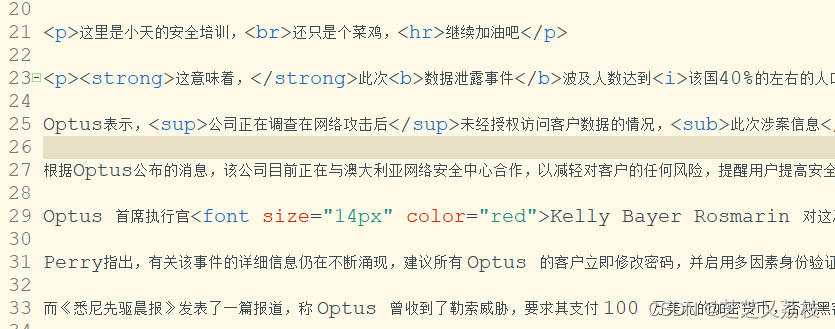
- 改为红色


- 代码原样输出


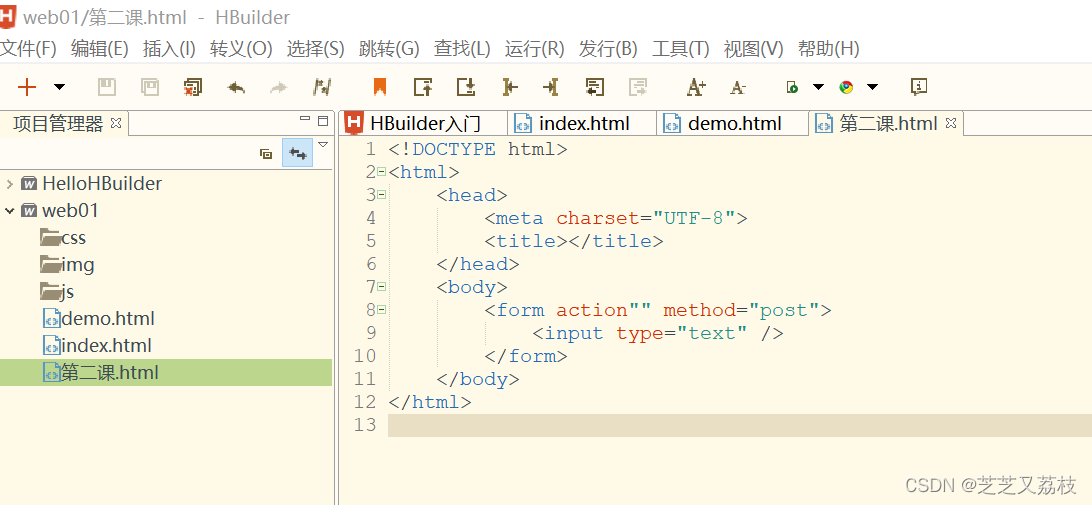
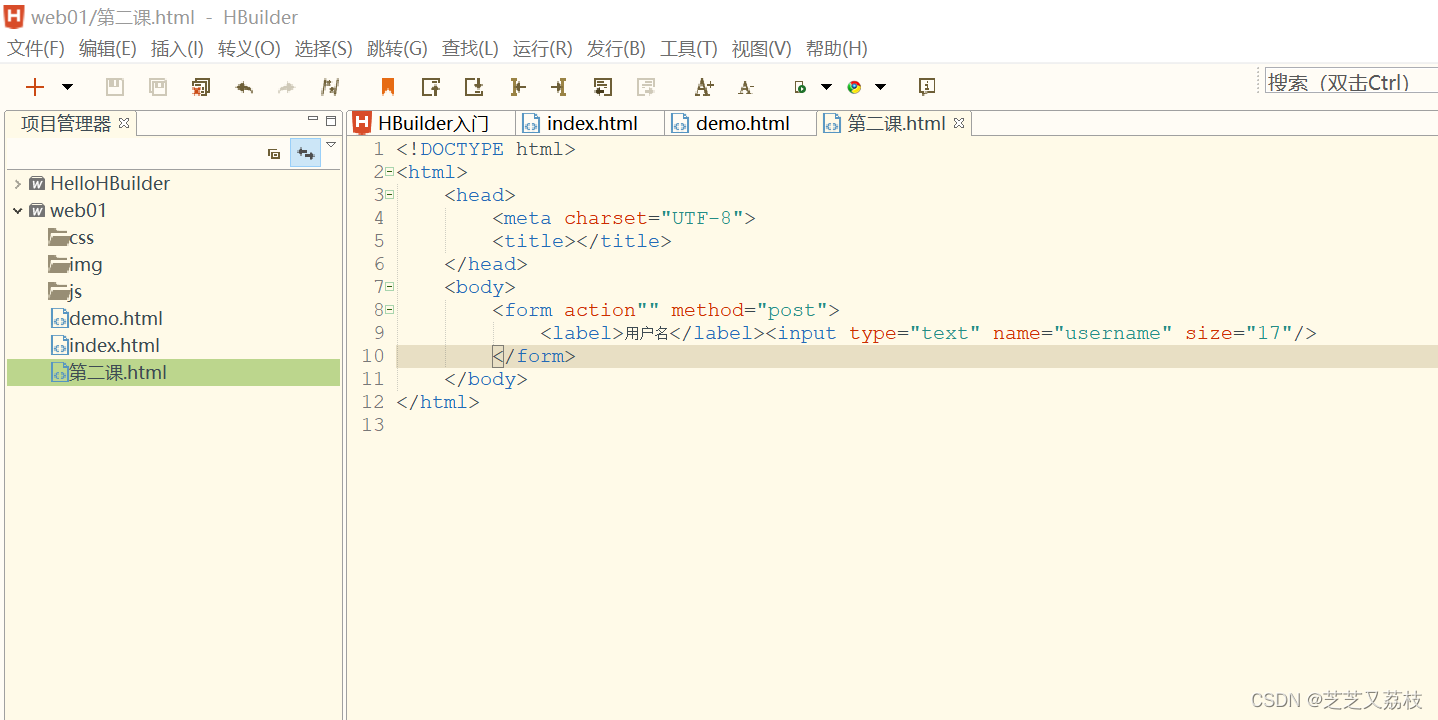
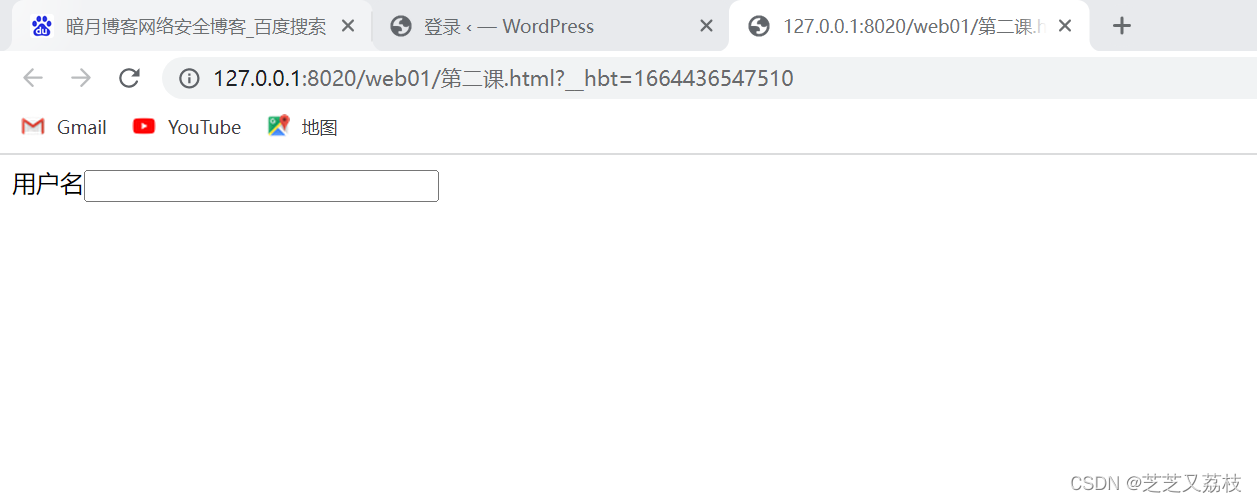
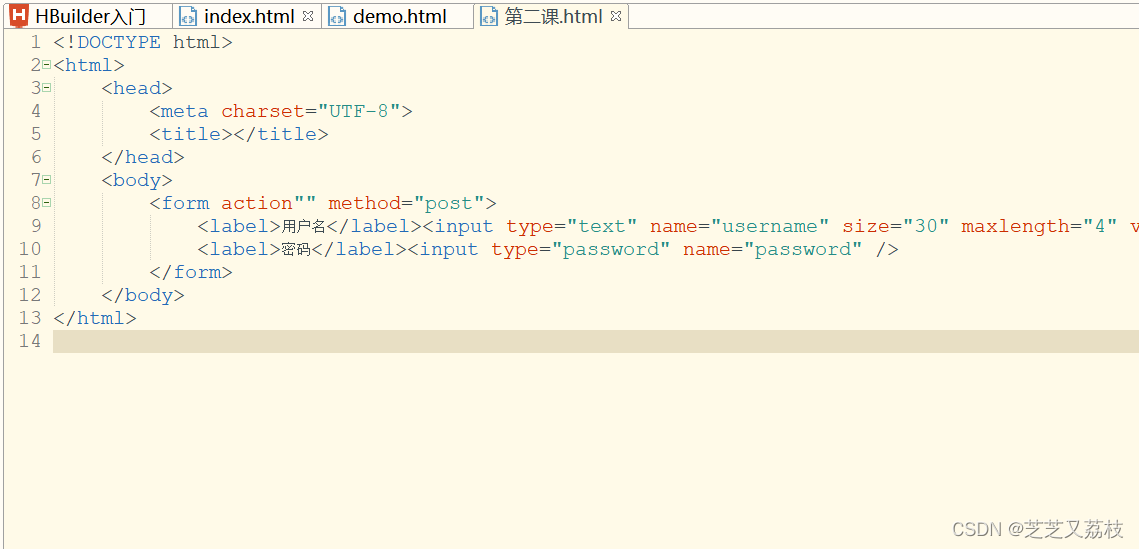
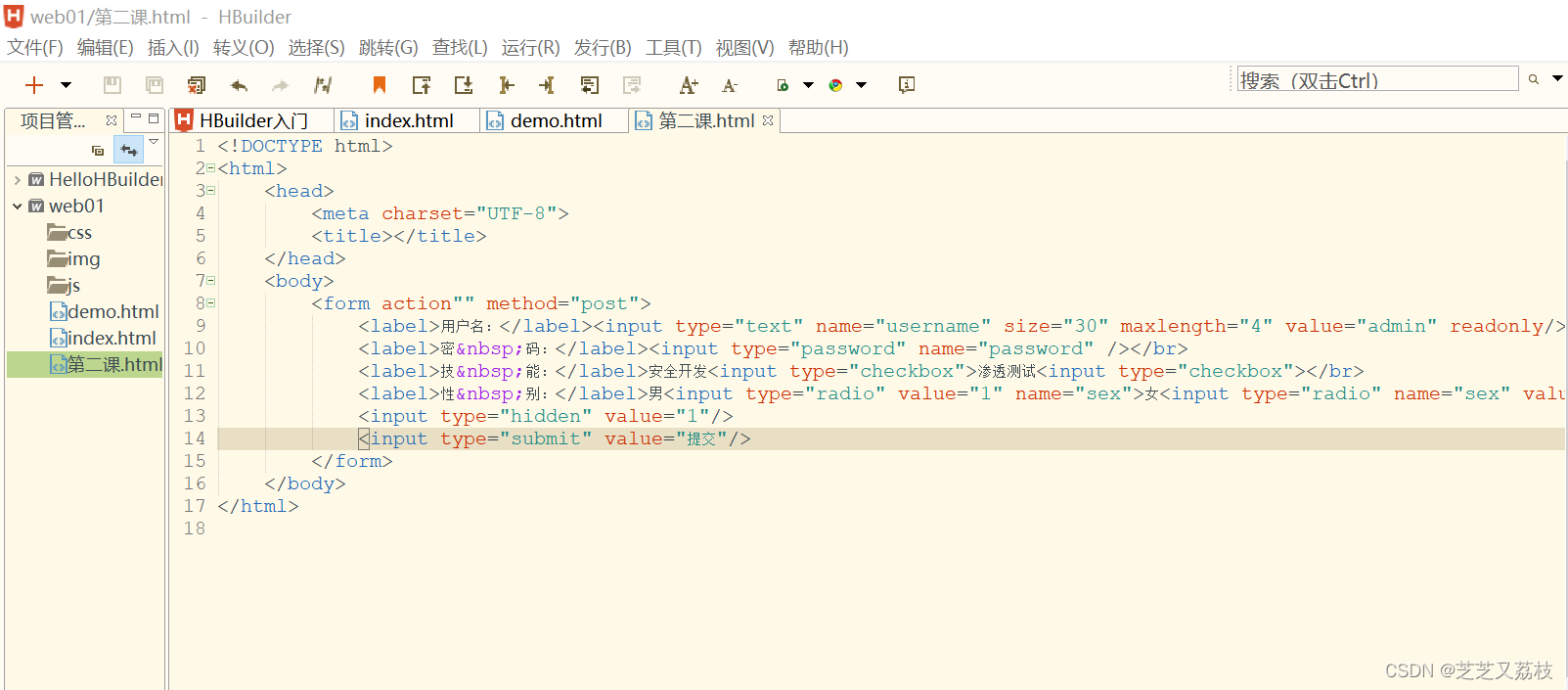
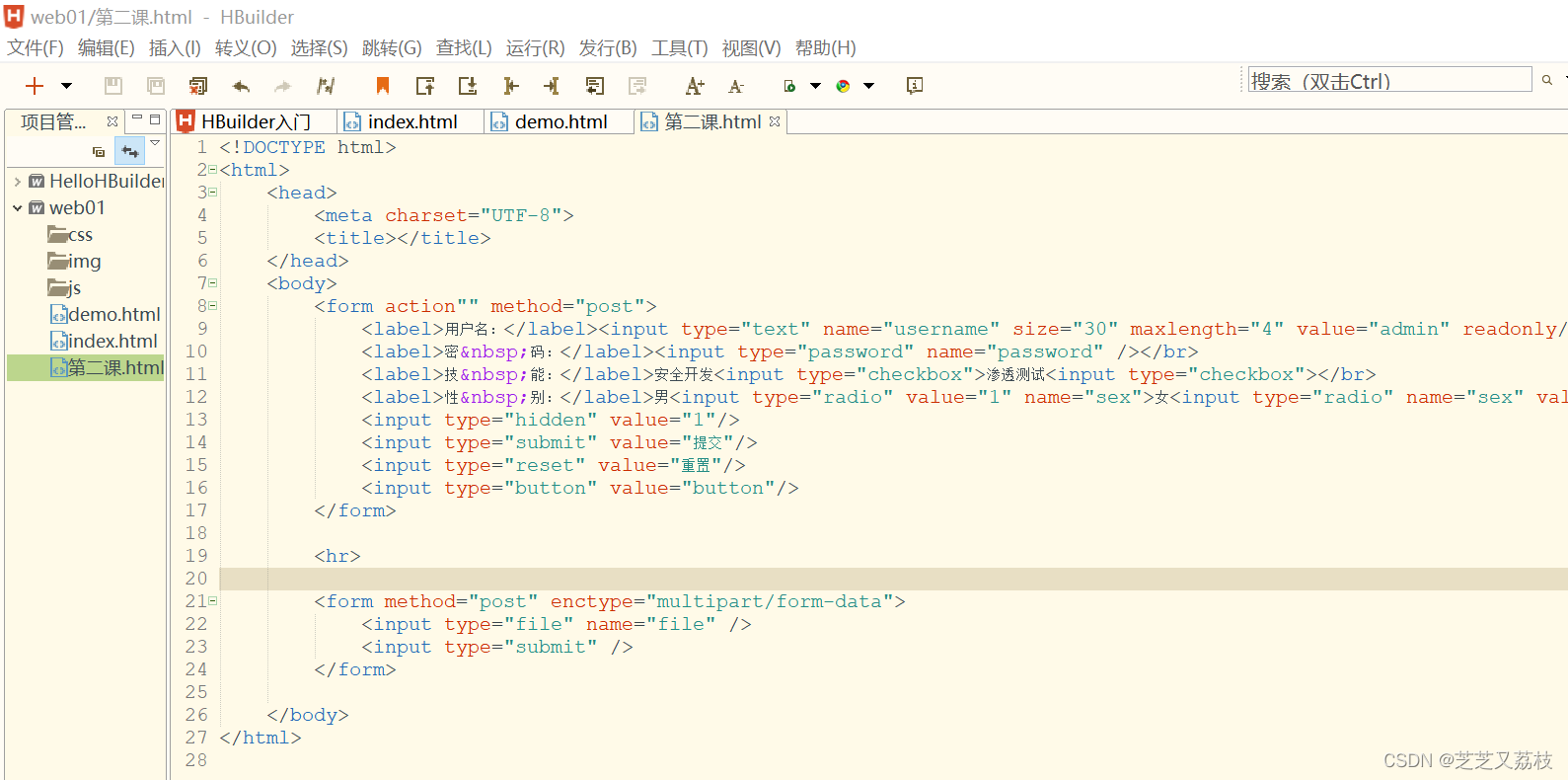
HTML表单
- form表单 规定当提交表单时向何处发送表单数据
- 定义和用法
- 1
- 表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含menus、textarea、fieldset、legend 和label元素。
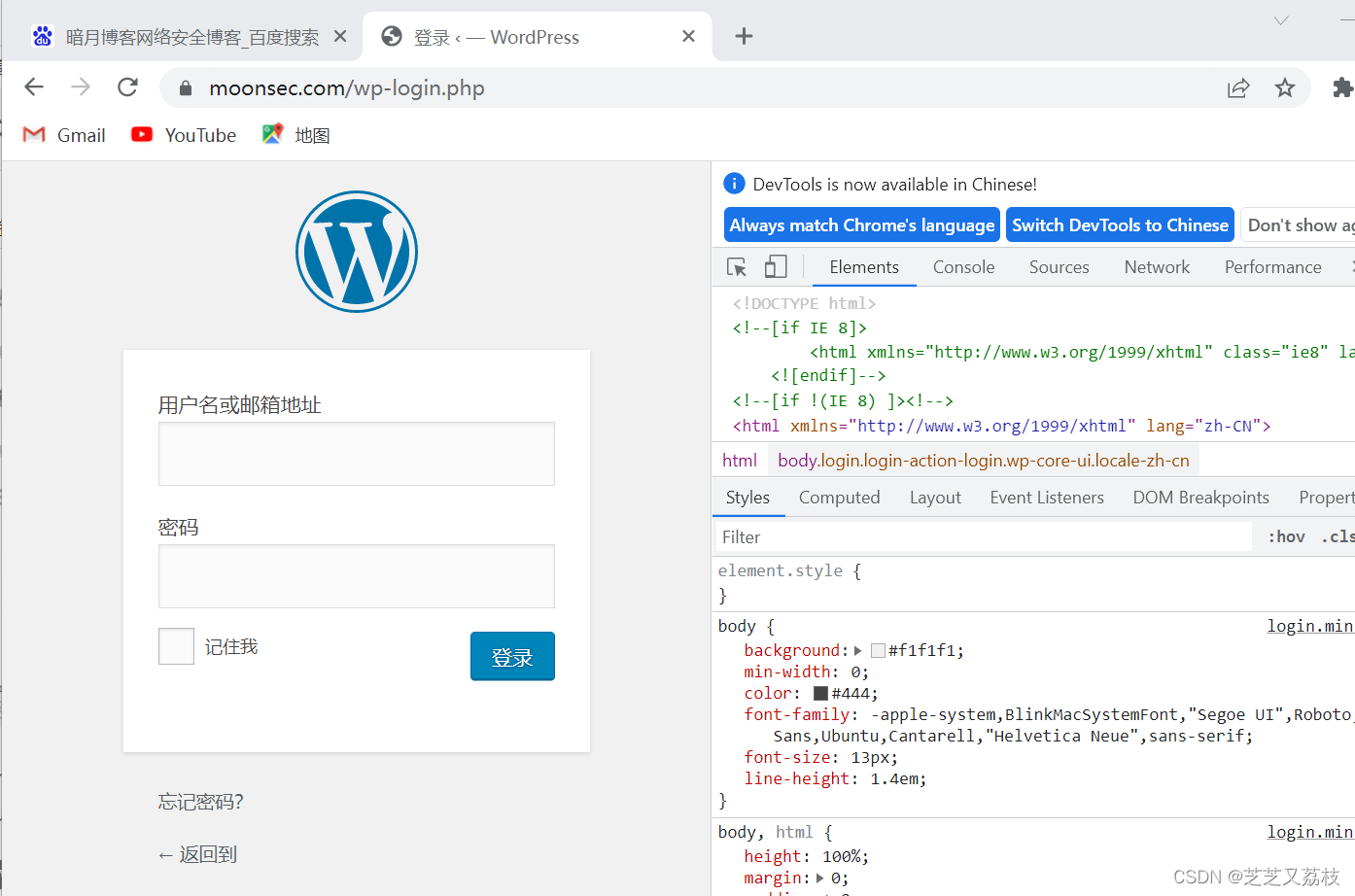
表单用于向服务器传输数据 - 打开任一网页选择检查


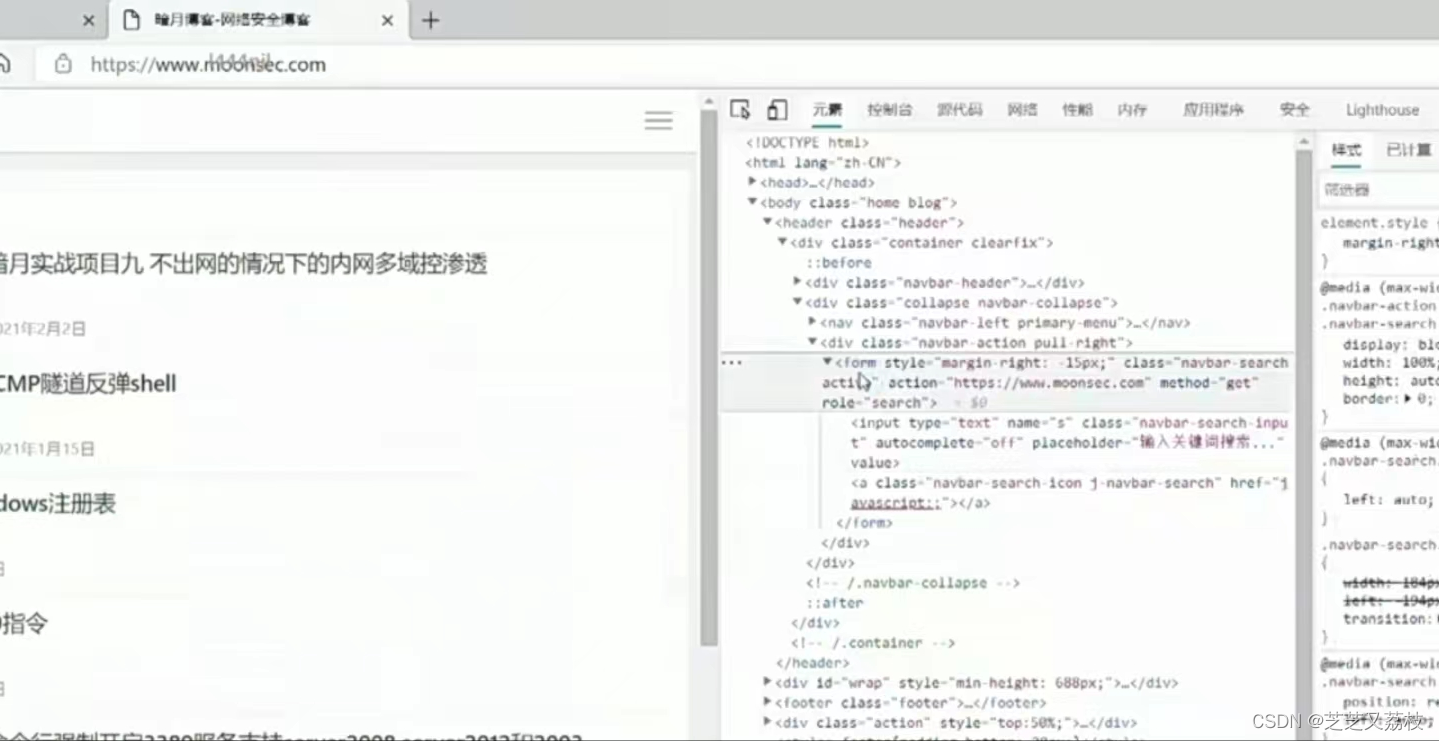
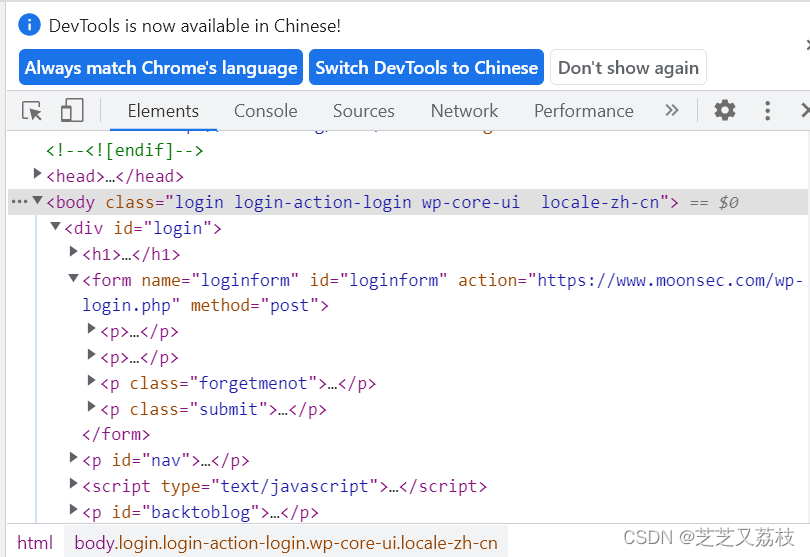
- form表单:action查找提交地址,method提交方法(get在浏览器上看得到,另一种post看不到)
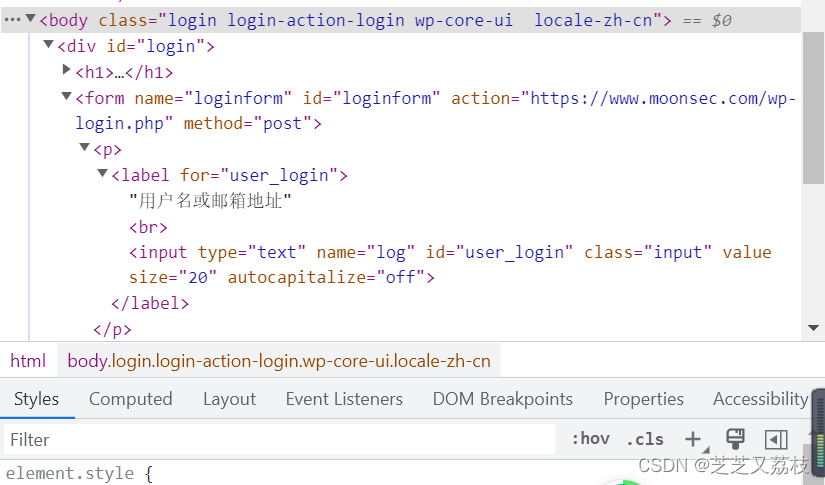
- input,type(是文本还是密码还是隐藏字段)name是input标签的名字
- 进入登录页面,查看form表单


- 定义名字,提交地址,提交方法post,input里面的类型就是文本

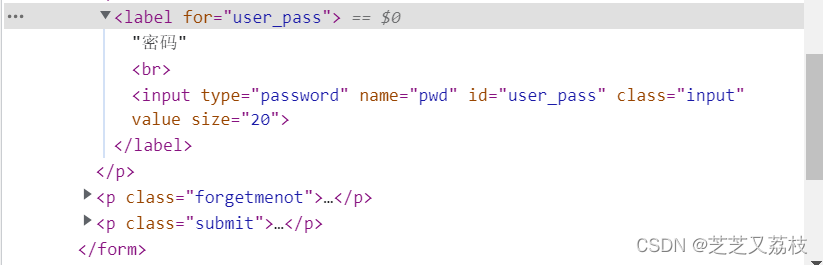
- input标签里面的passwd输入是隐藏的

- input里面类型就是submit,hidden隐藏域
- method 提交的方法有 get、post
规定在发送表单数据之前如何对其进行编码
- enctype 属性可能的值
application/x-www-form-urlencoded
multipart/form-data
text/plain 文本(用的少)
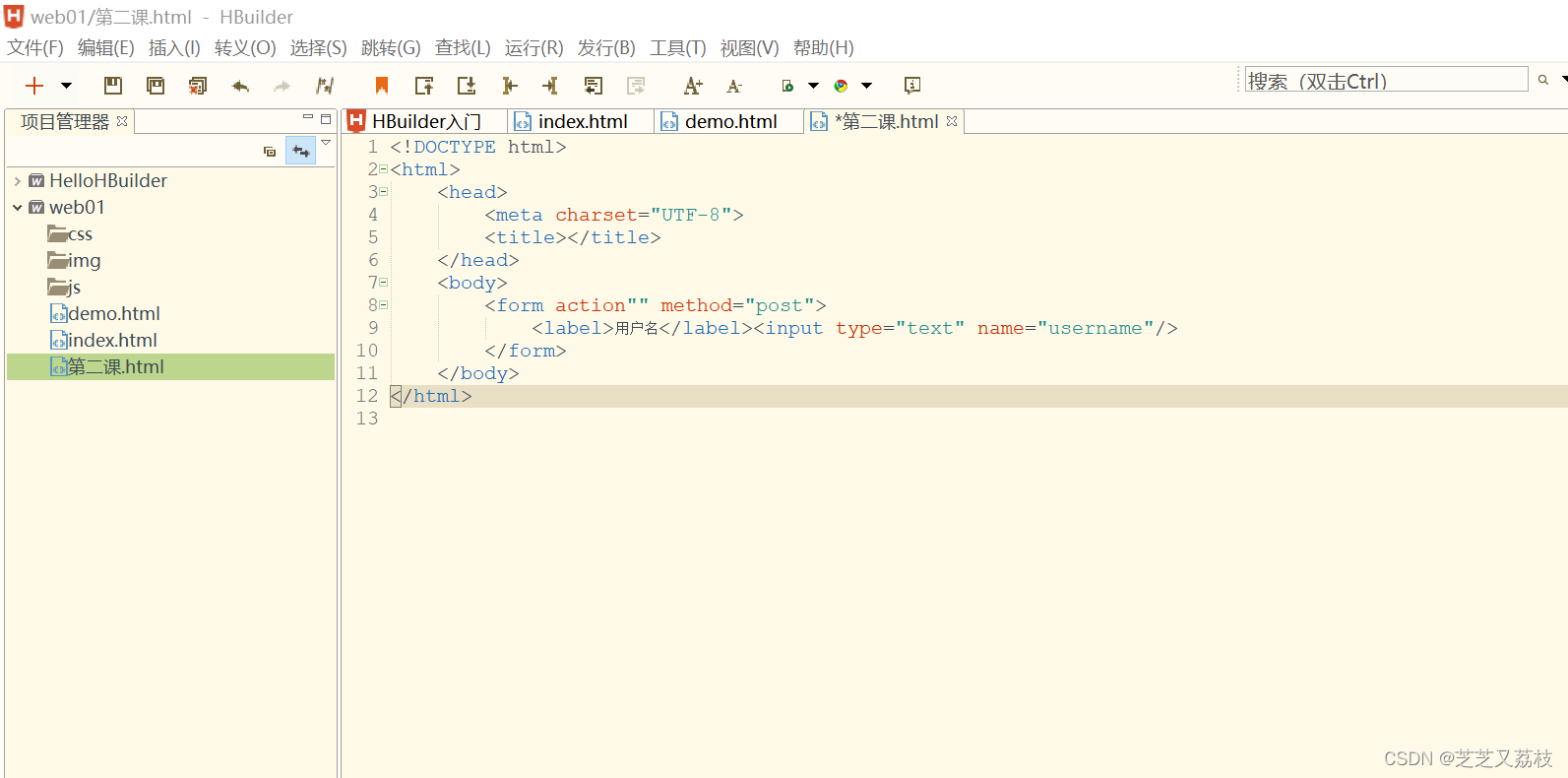
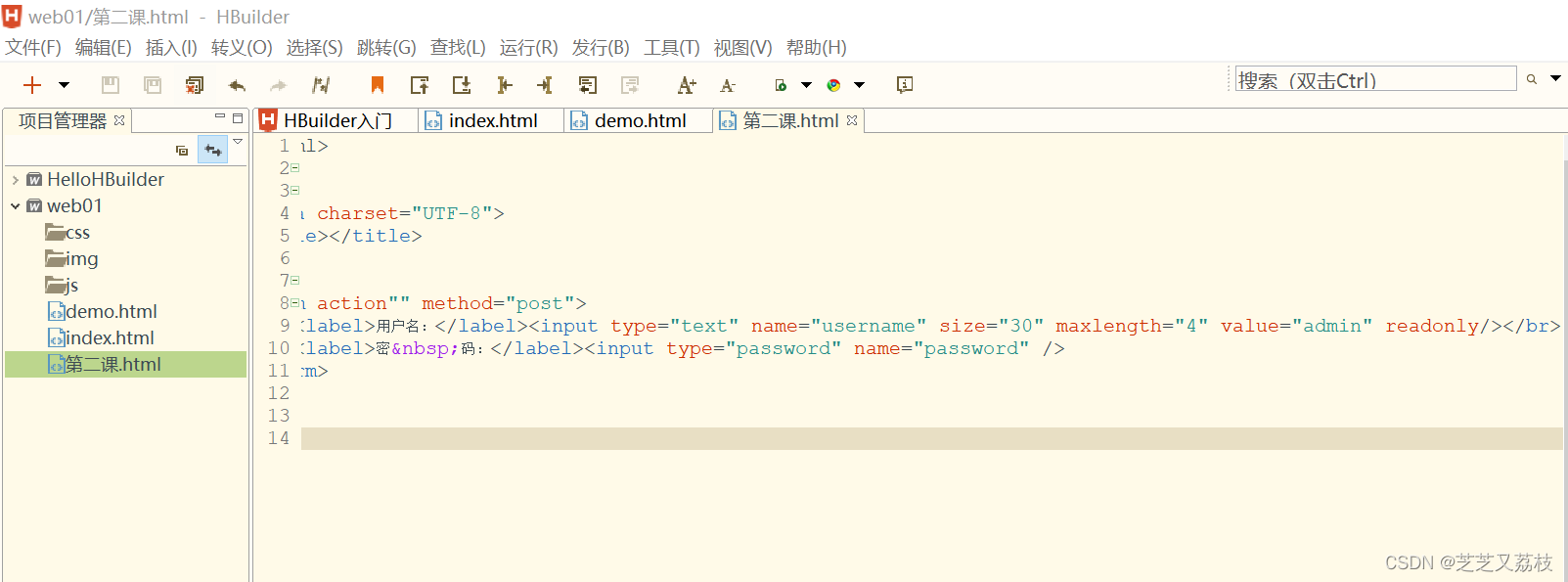
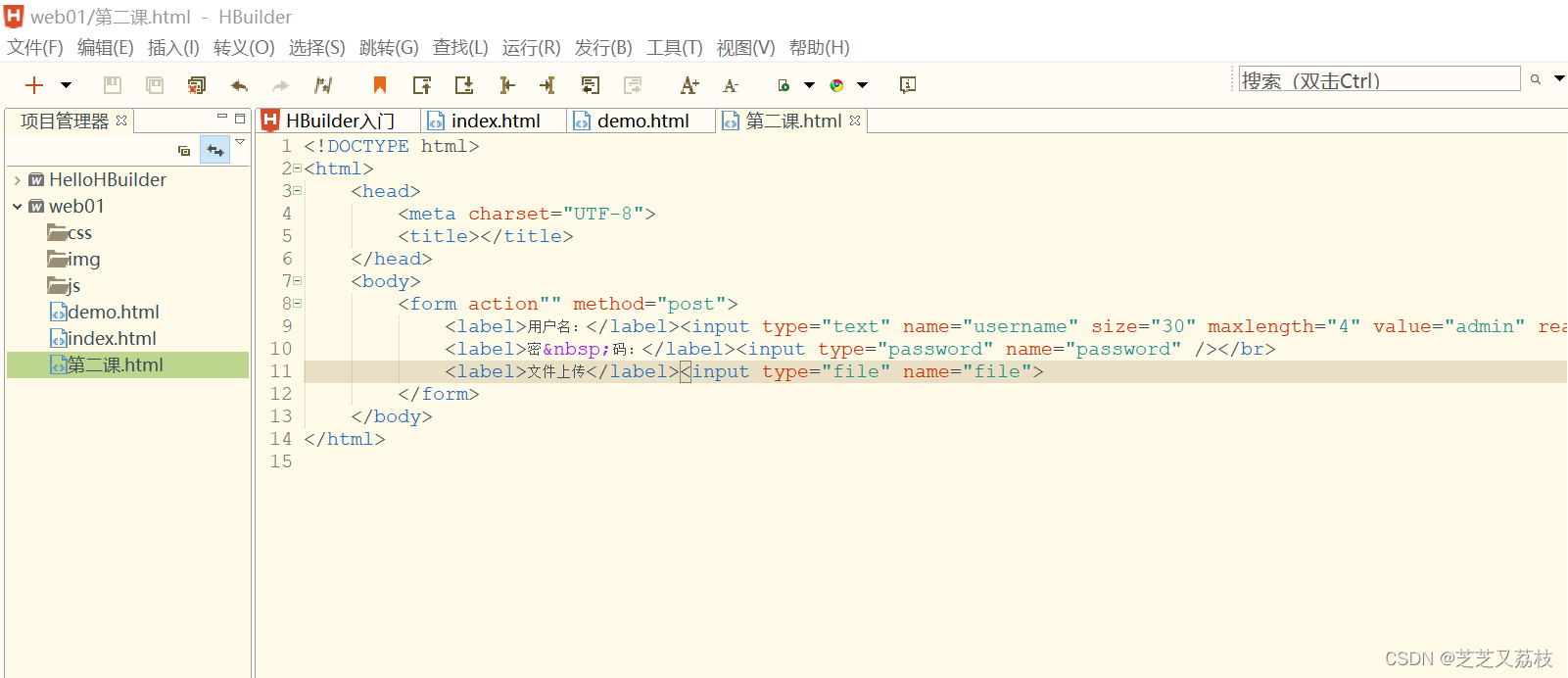
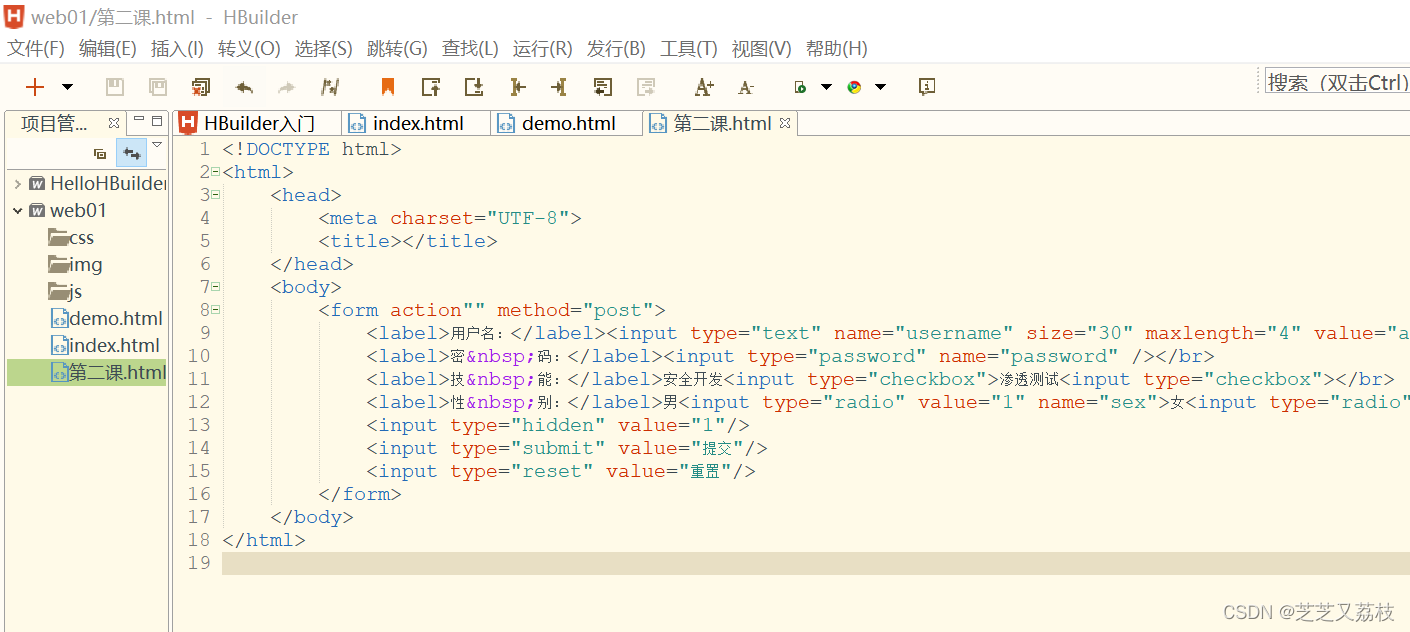
input标签
- name:同样是表示的该文本输入框名称。
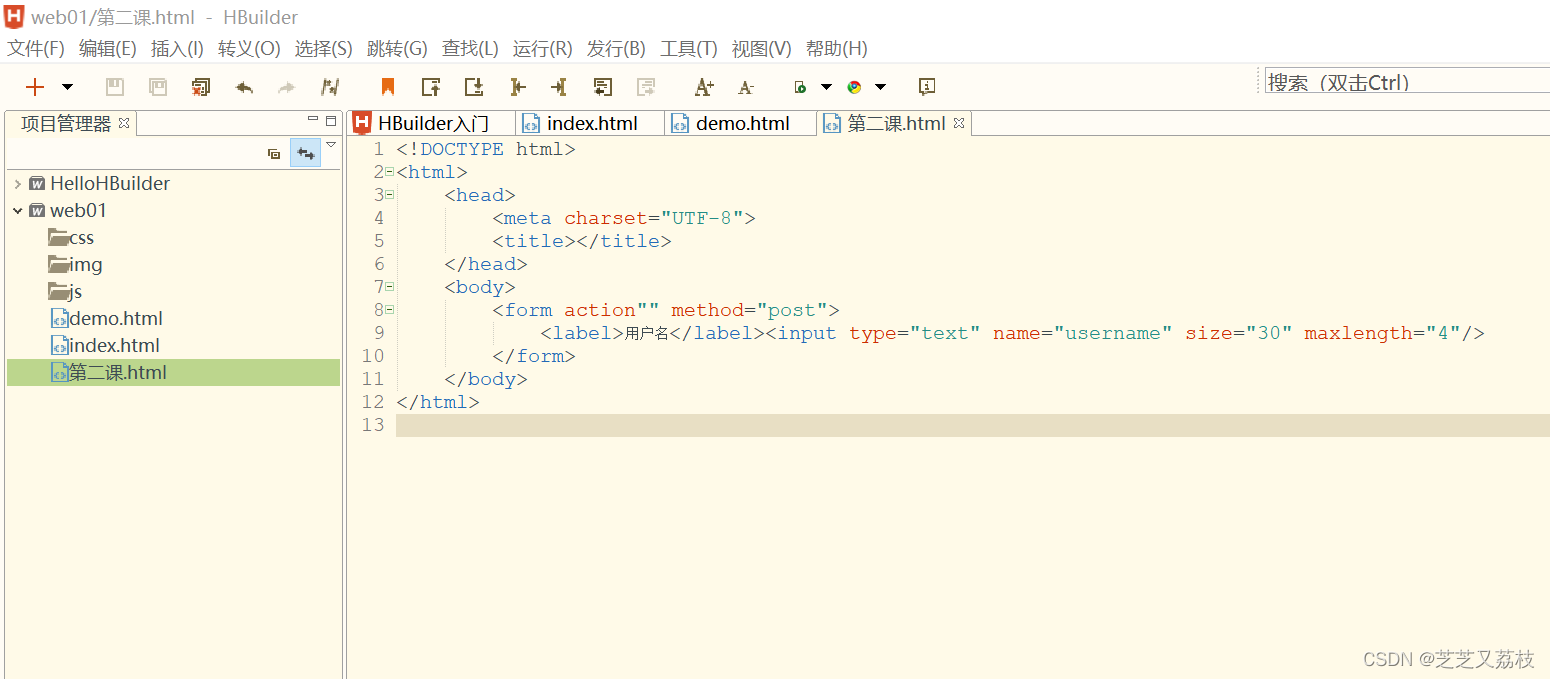
size:输入框的长度大小。
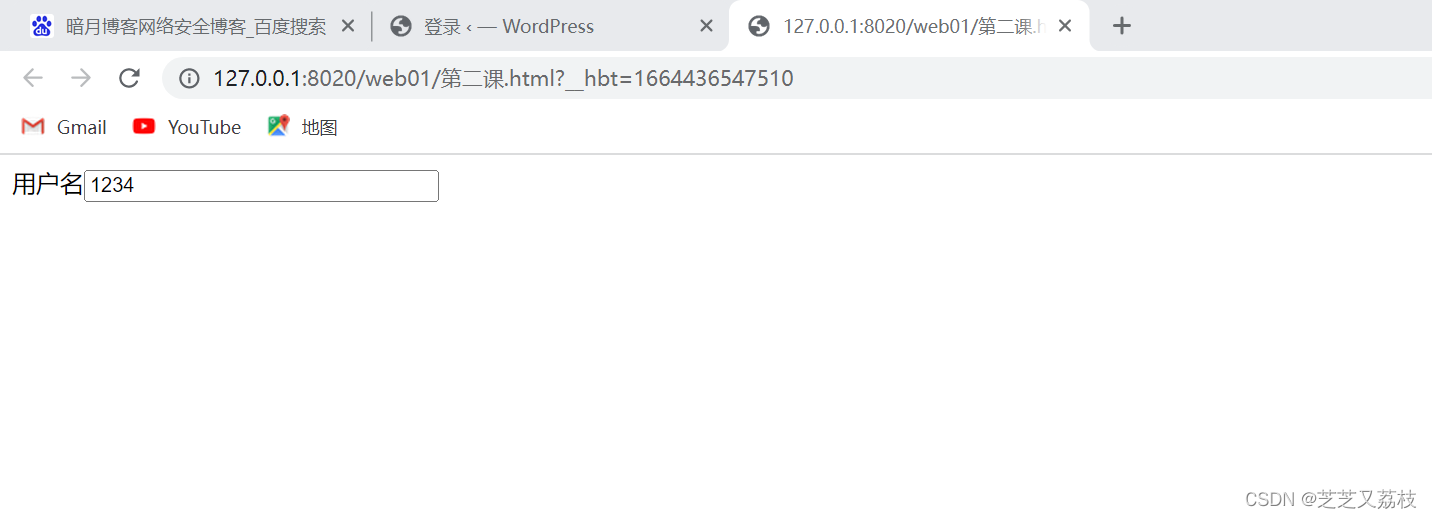
maxlength:输入框中允许输入字符的最大数。
value:输入框中的默认值
readonly:表示该框中只能显示,不能添加修改。
input的类型
-
type=password 密码输入框
-
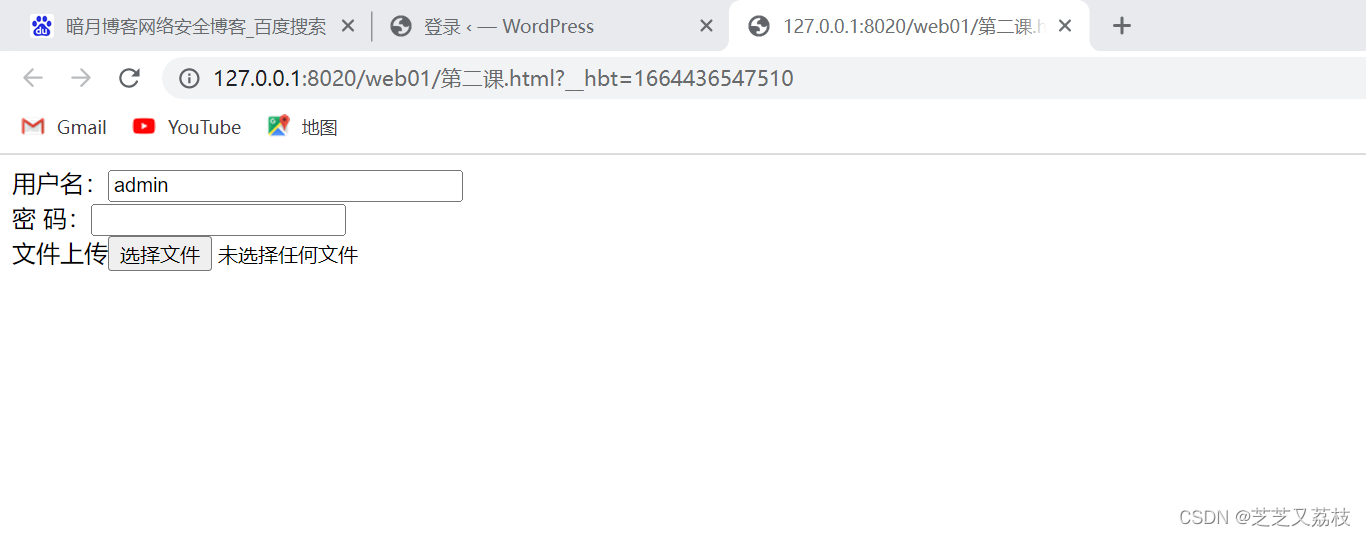
type=file 文件上传
-
type=hidden 隐藏域
-
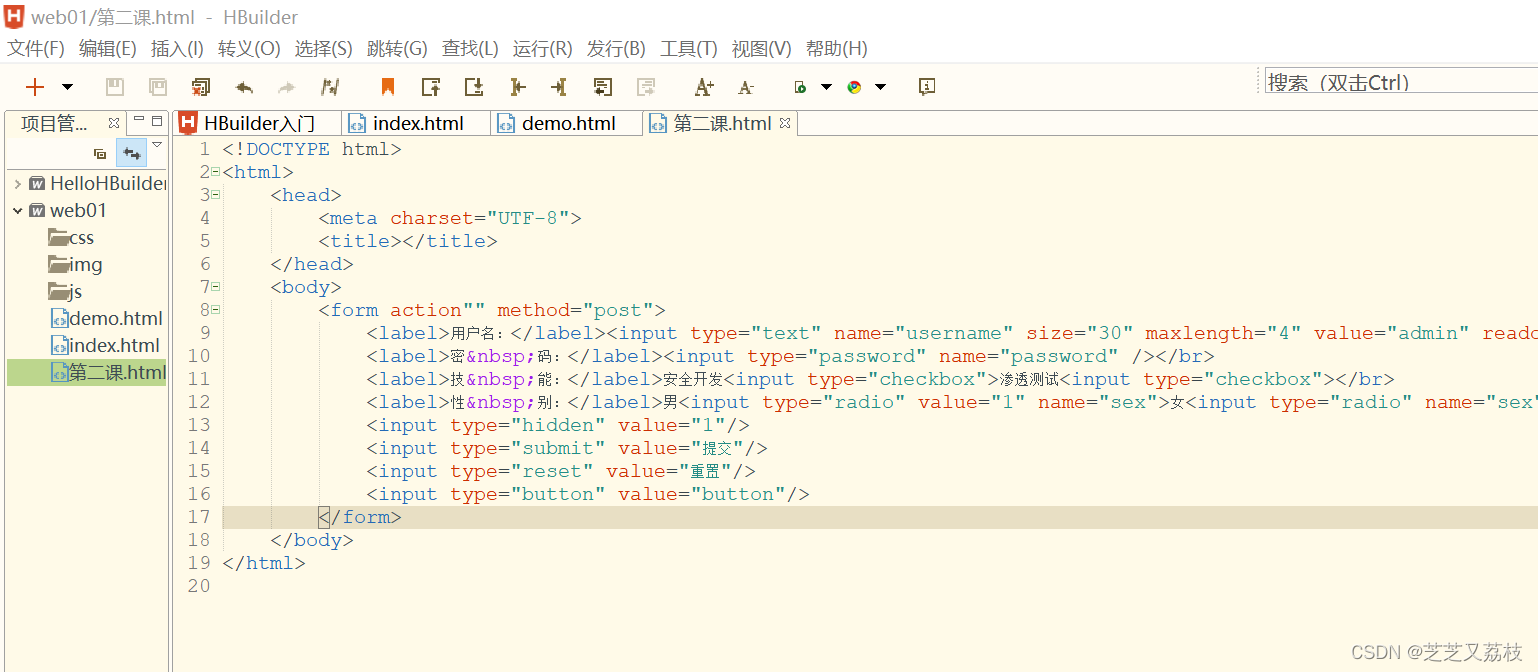
button 按钮
-
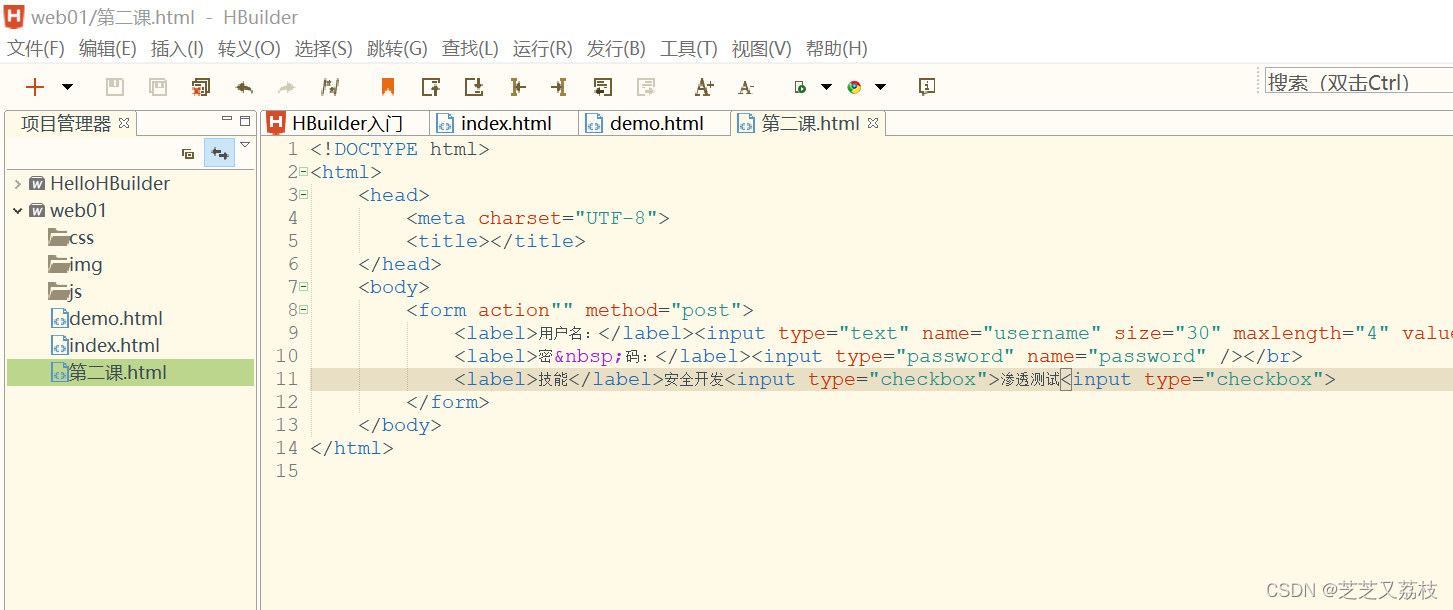
checkbox 复选框
-
radio 单选框
-
type=submit 提交按钮;type=reset 重置按钮
-
默认提交到网页,方法get一般用于get其他方式,post一般用于登录/数据传输,enctype提交方法可不填
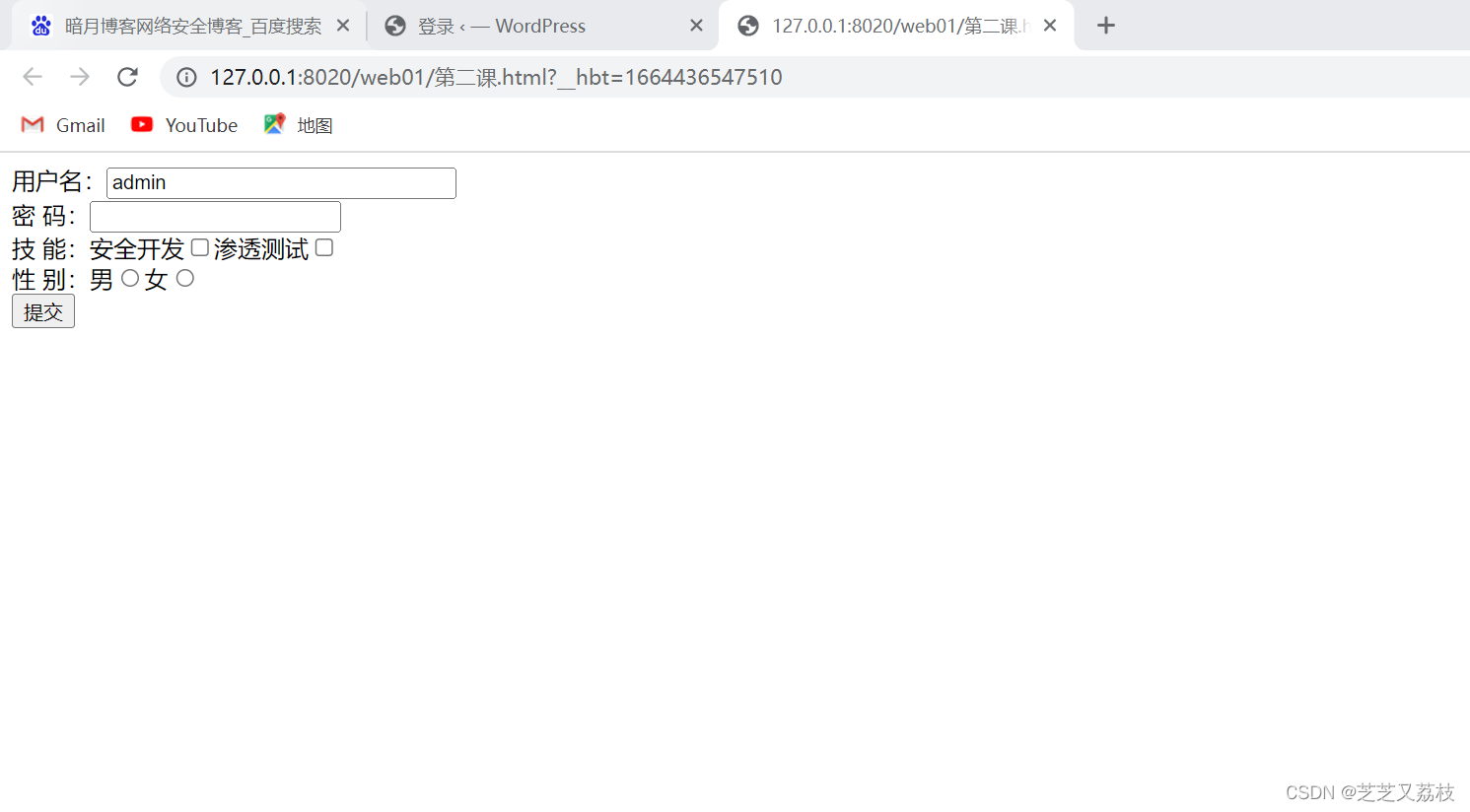
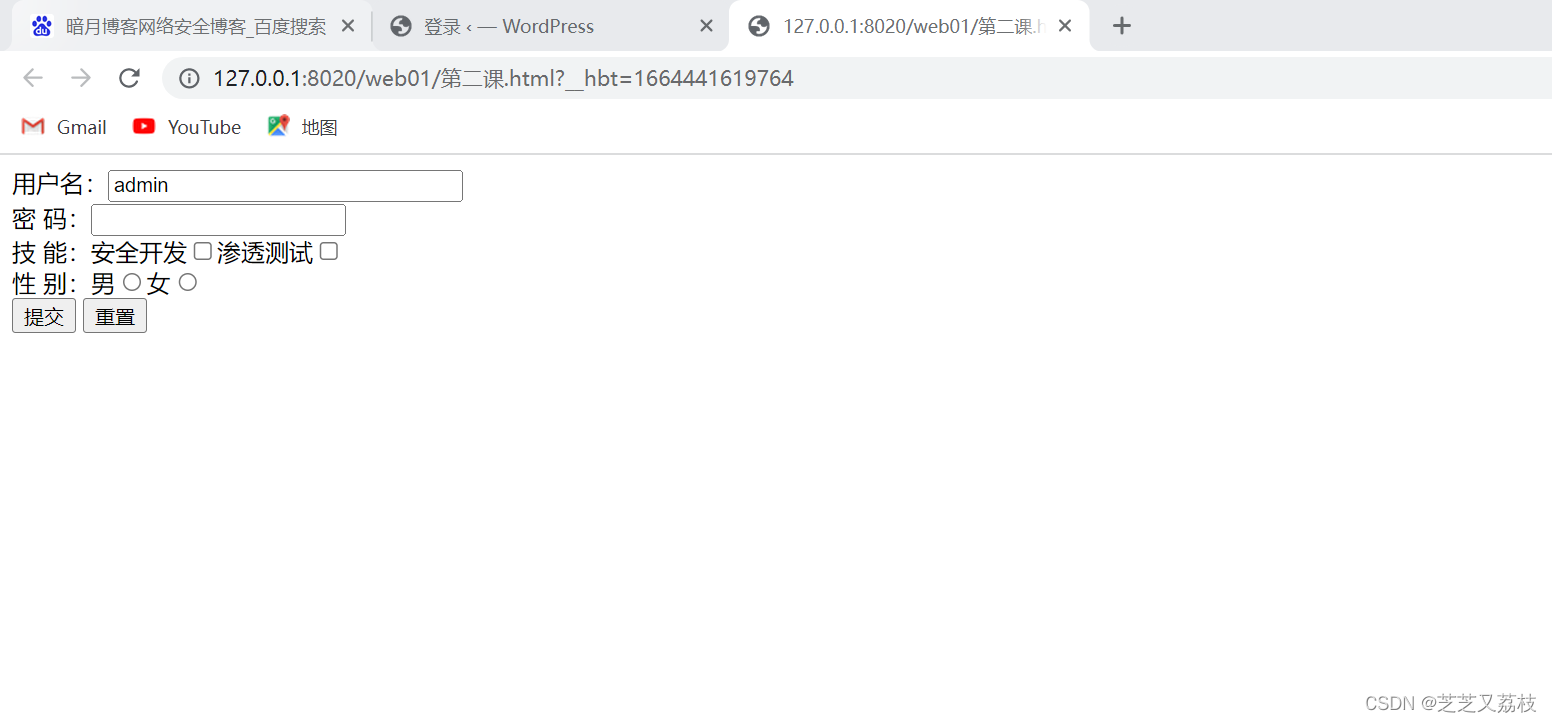
input类型,用text文本比较多一些


-
设置标签


-
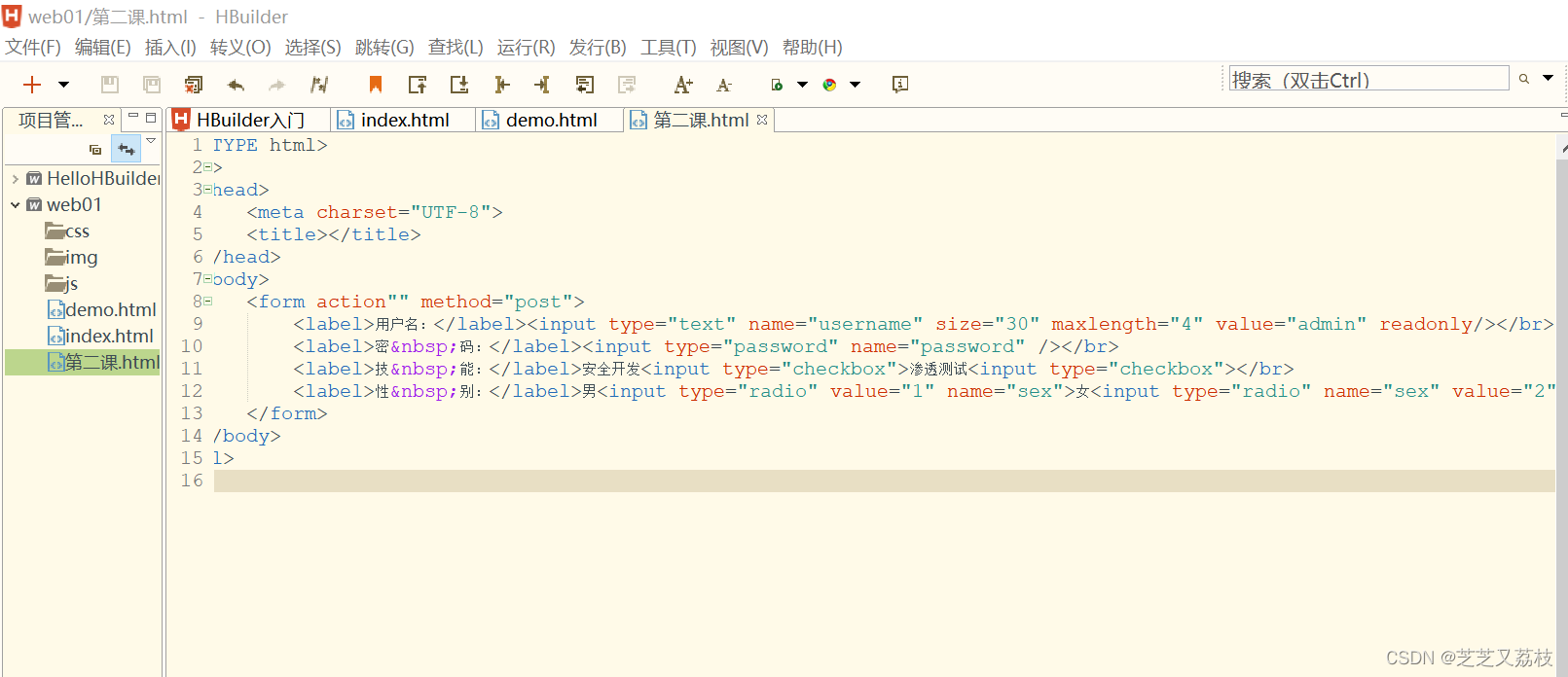
设置输入框长度


-
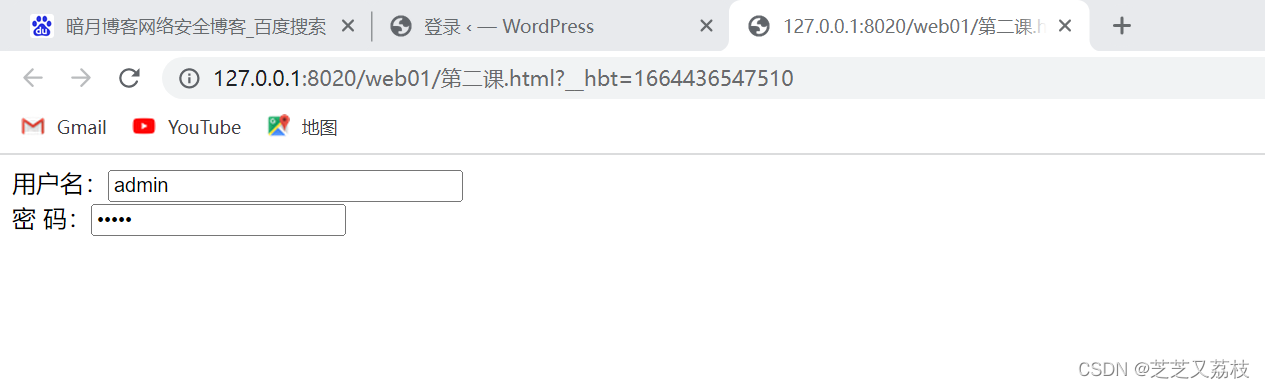
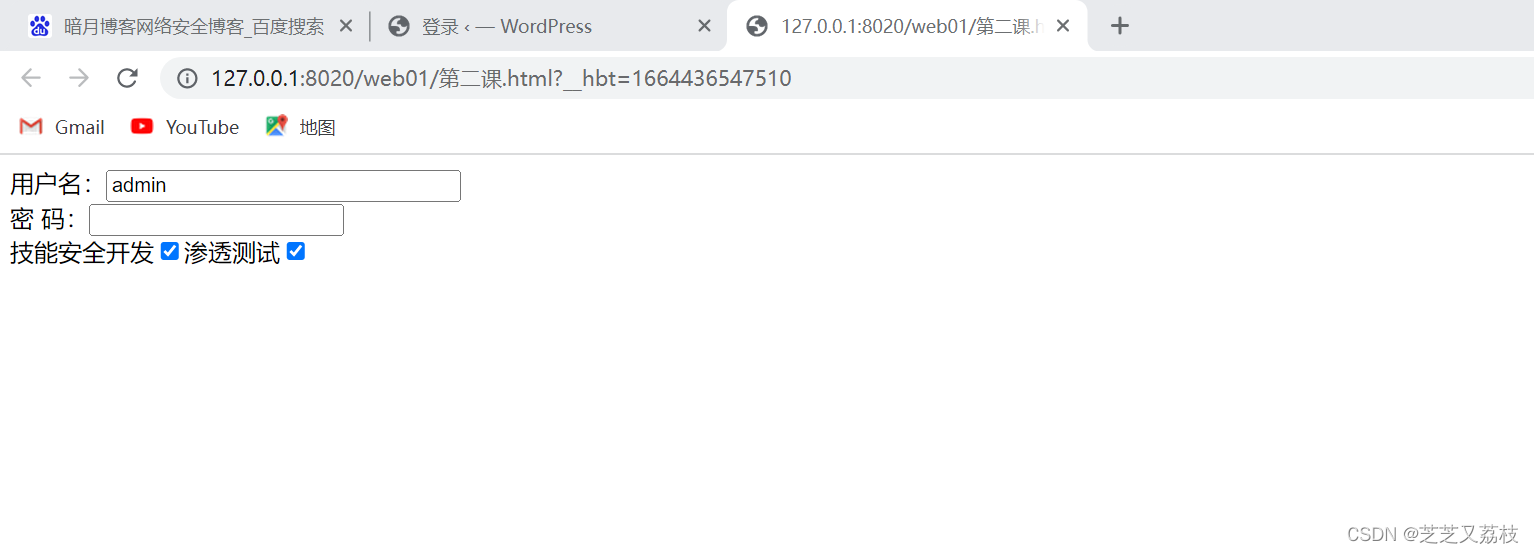
输入框中允许输入最大4个字符。


-
输入框默认值admin


-
设置该框中只能显示,不能添加修改


-
设定密码


-
换行,标签加空格
- 1


- 此时是看不到密码内容的

- 文件上传


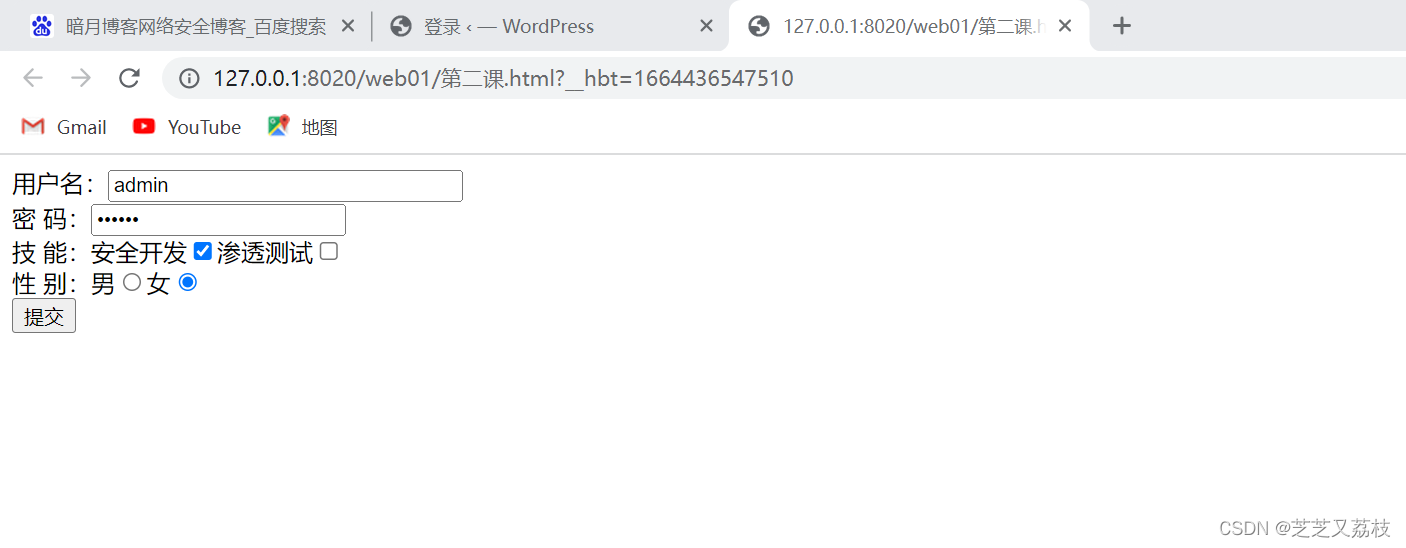
- 添加复选框


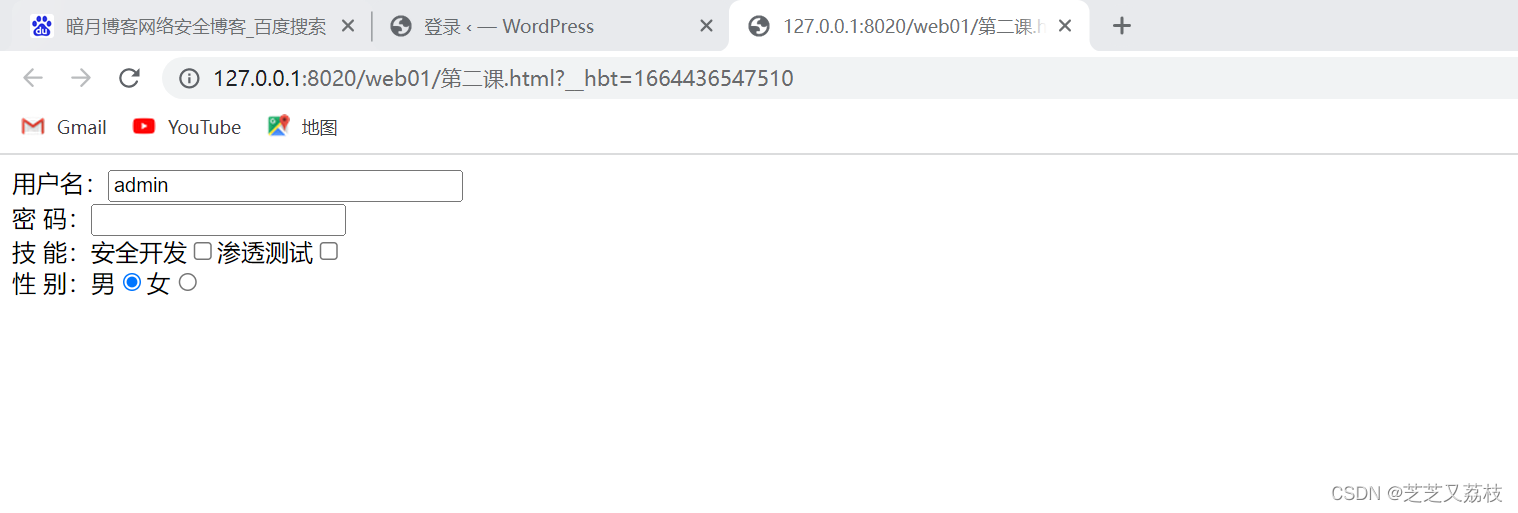
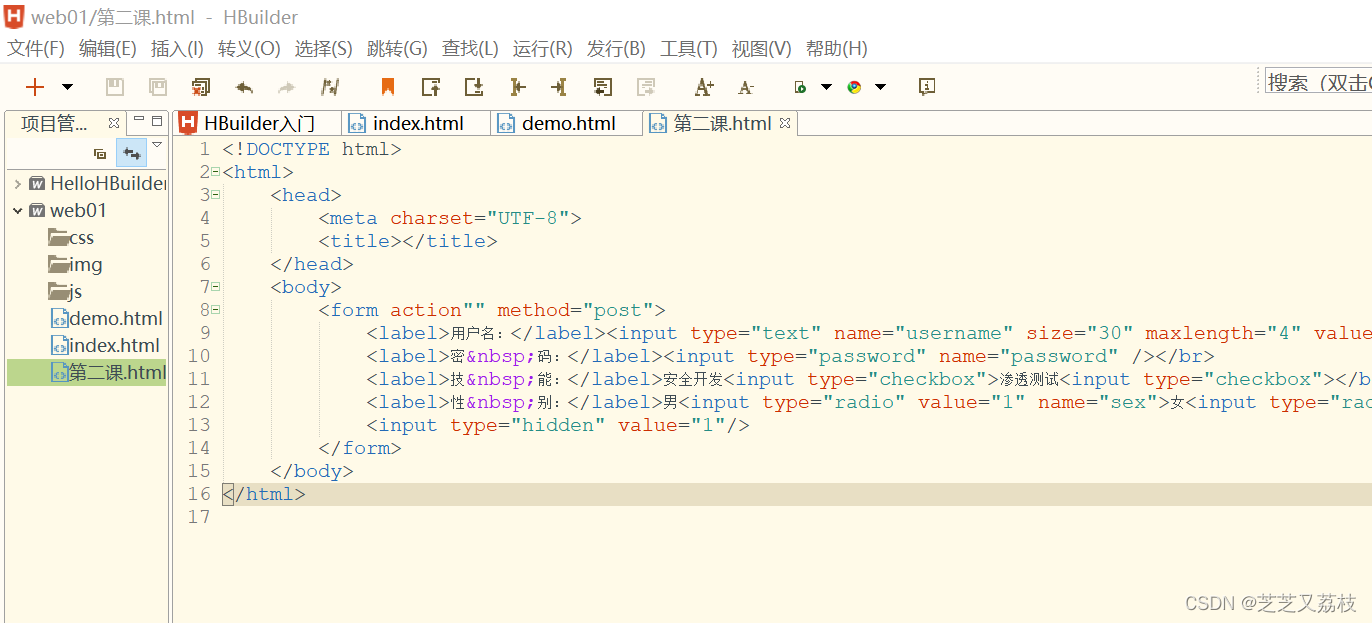
- 写性别标签时,name=sex防止同时选中两个


- 隐藏句,页面看不到,在查询数据时才可以看到

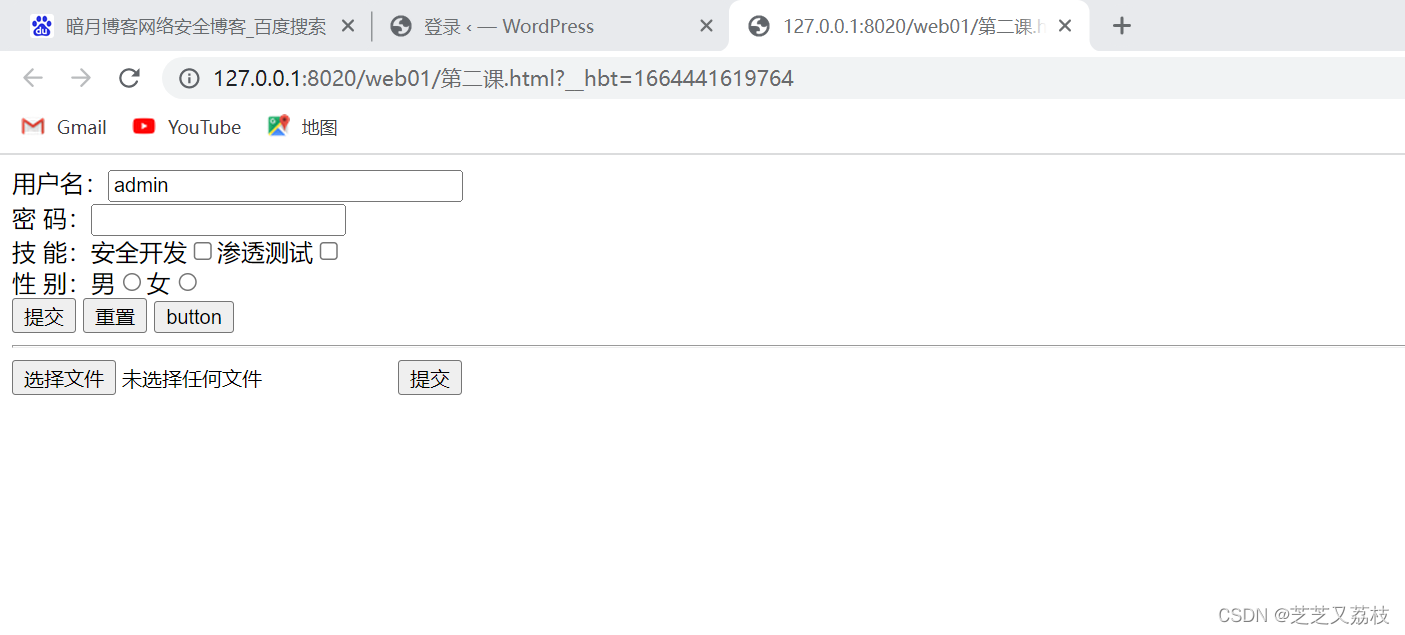
- 提交


- 选中提交,数据就会提交到服务器里面


- 重置


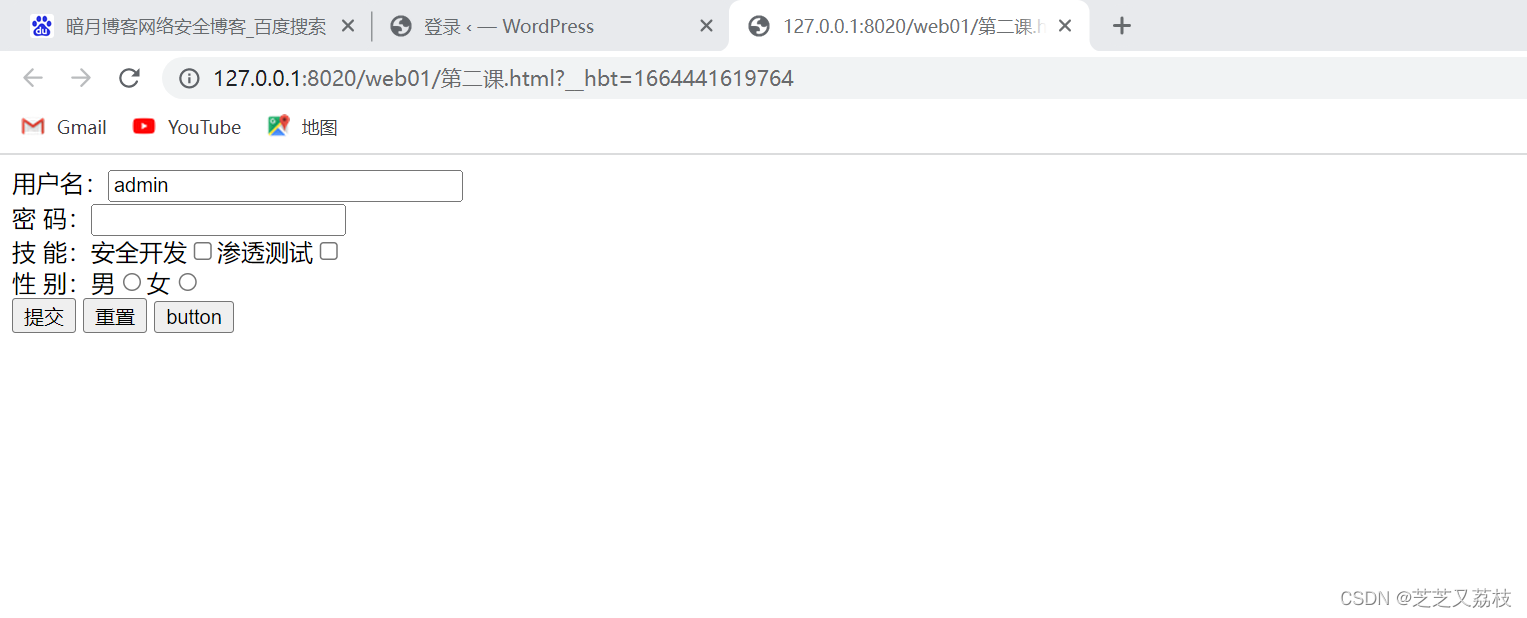
- button


- hr,换行
- 文件上传


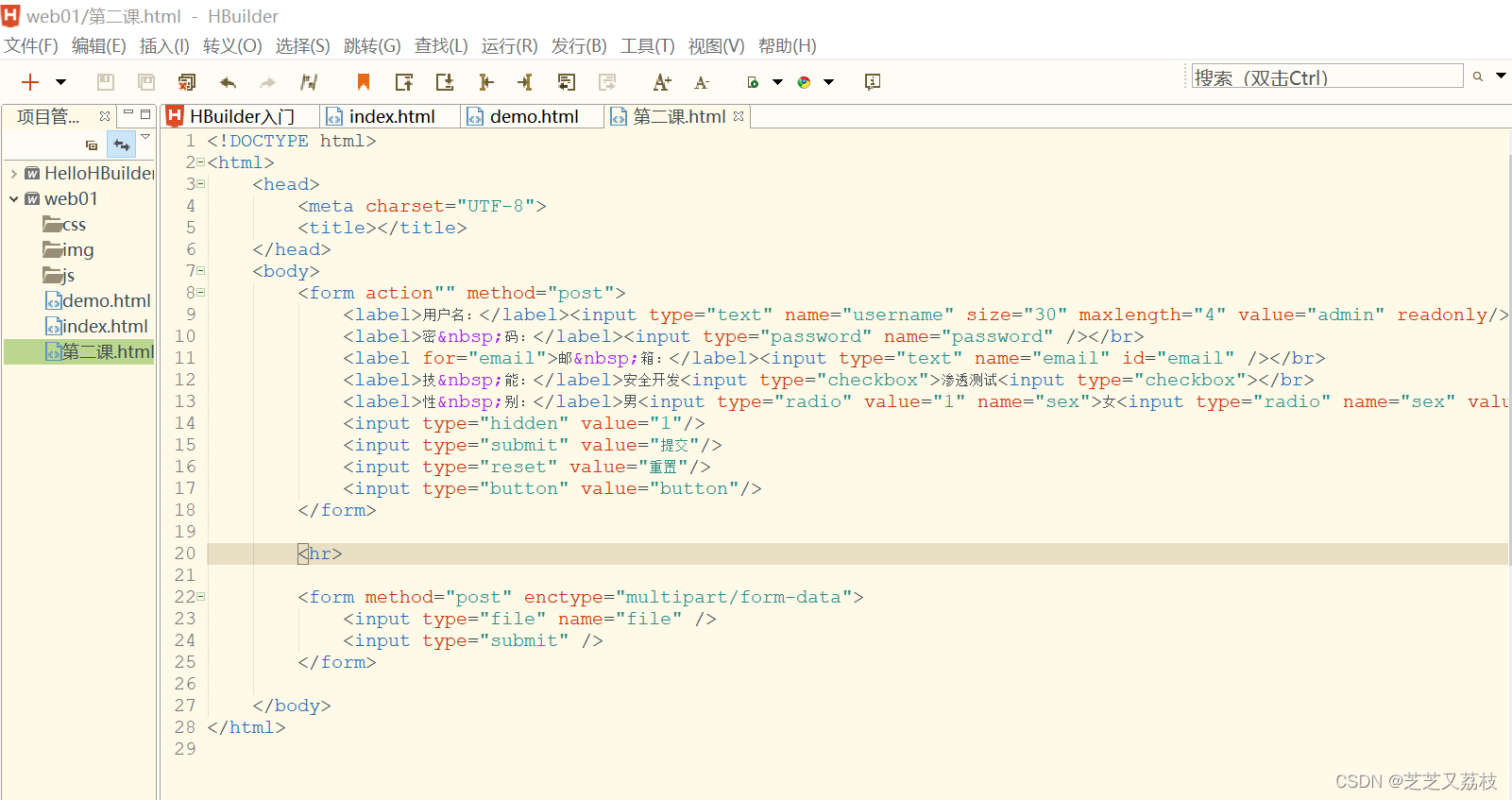
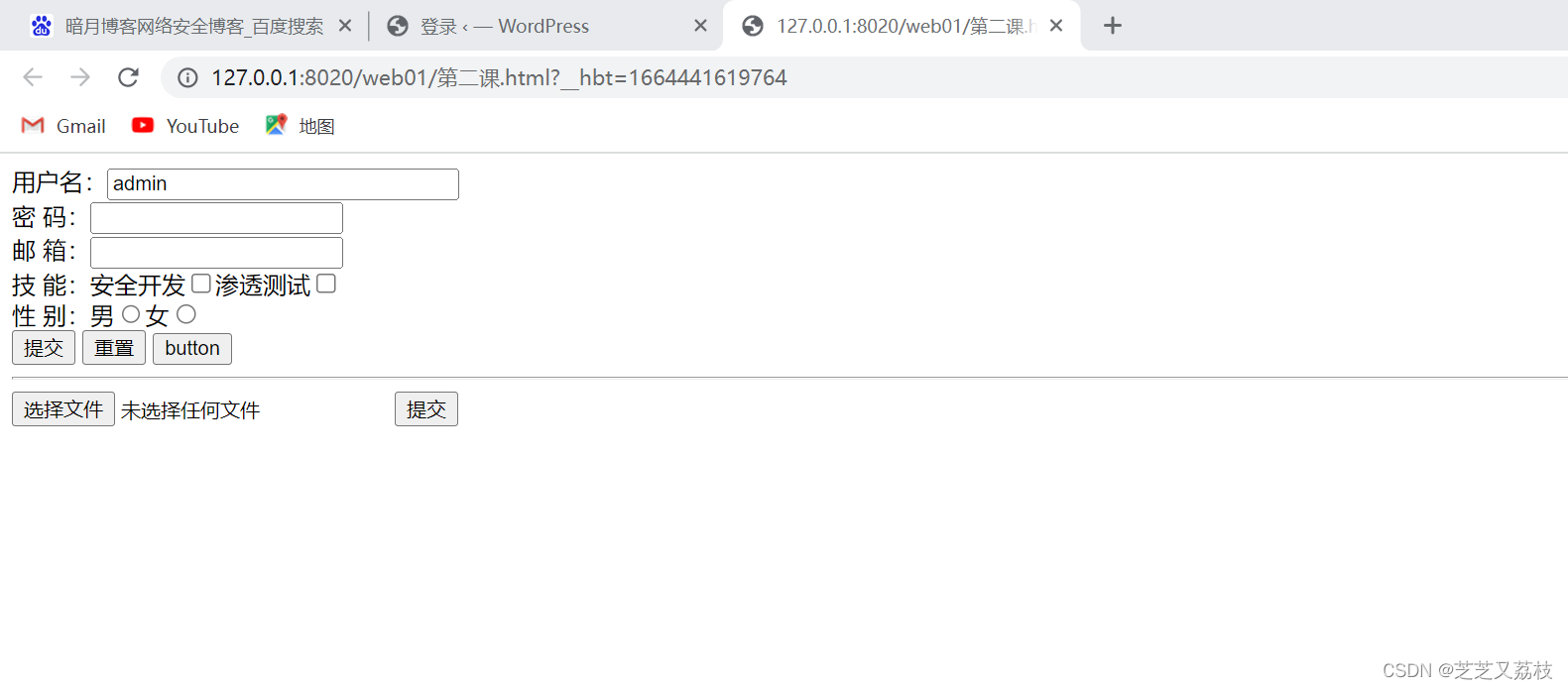
- 邮箱
- 点击邮箱可以跳转,for=“email”+id=“email”


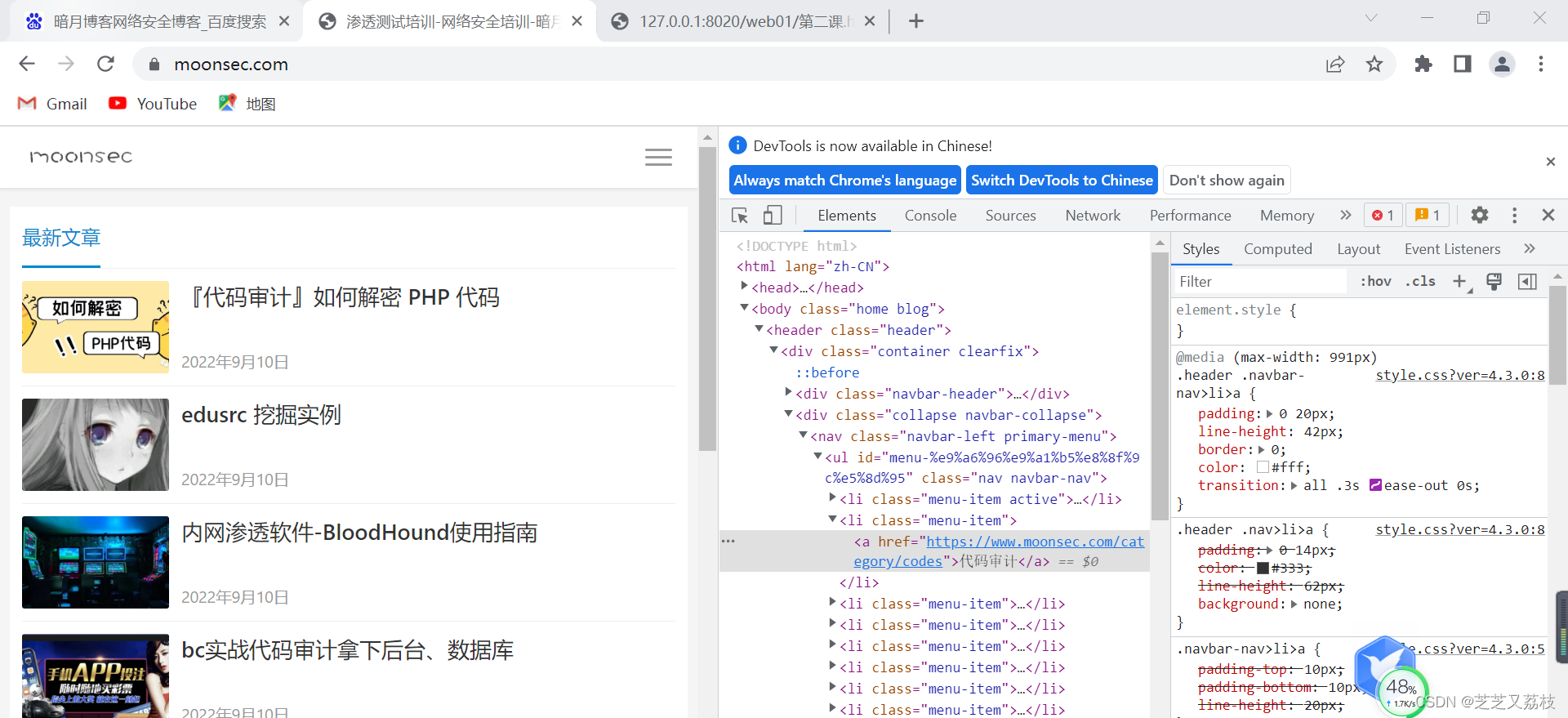
a标签、img标签、table标签
-
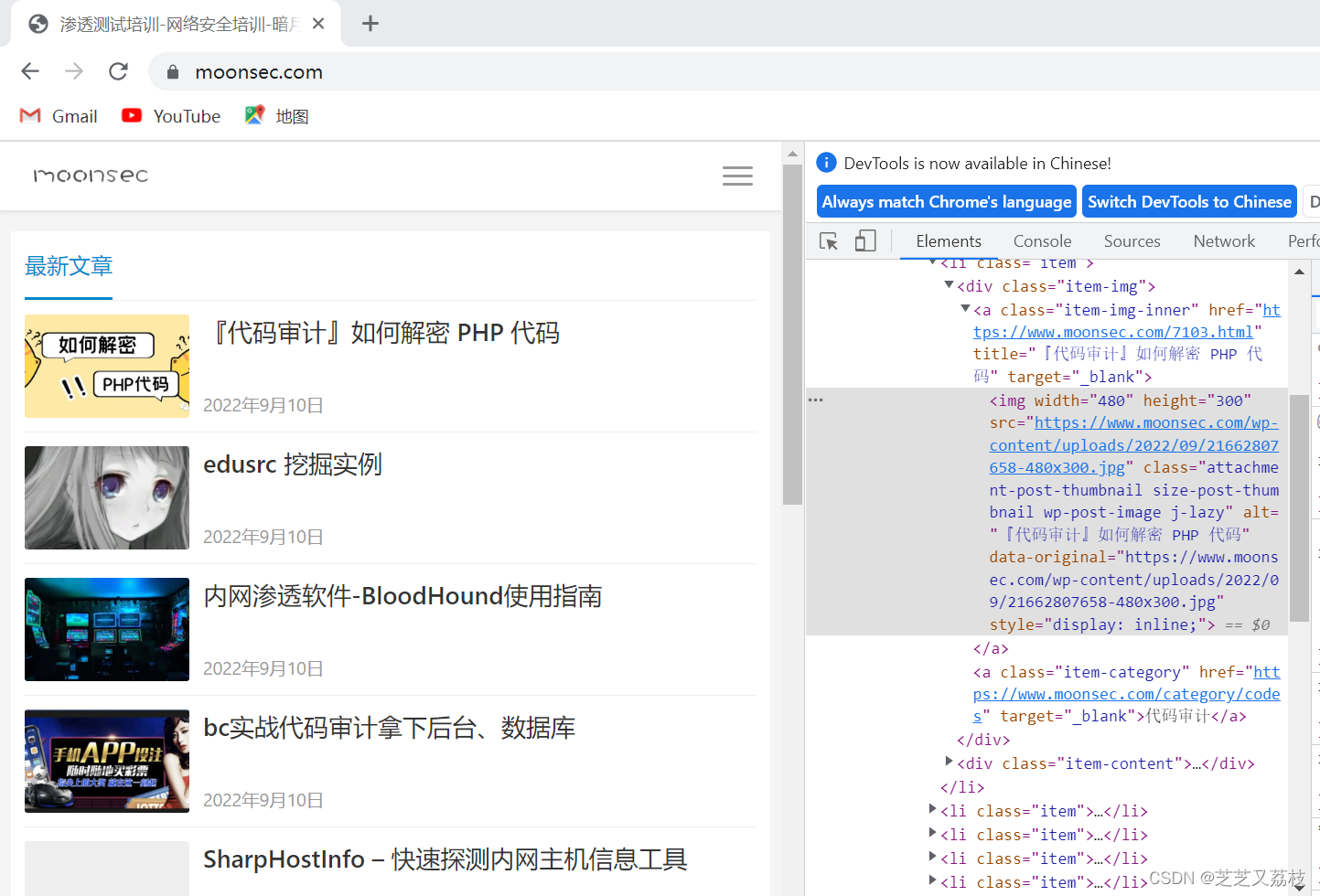
博客里面有很多导航文字和内容都用到了a标签,点击跳转
-

-
加入文字,才有地方可以点击跳转


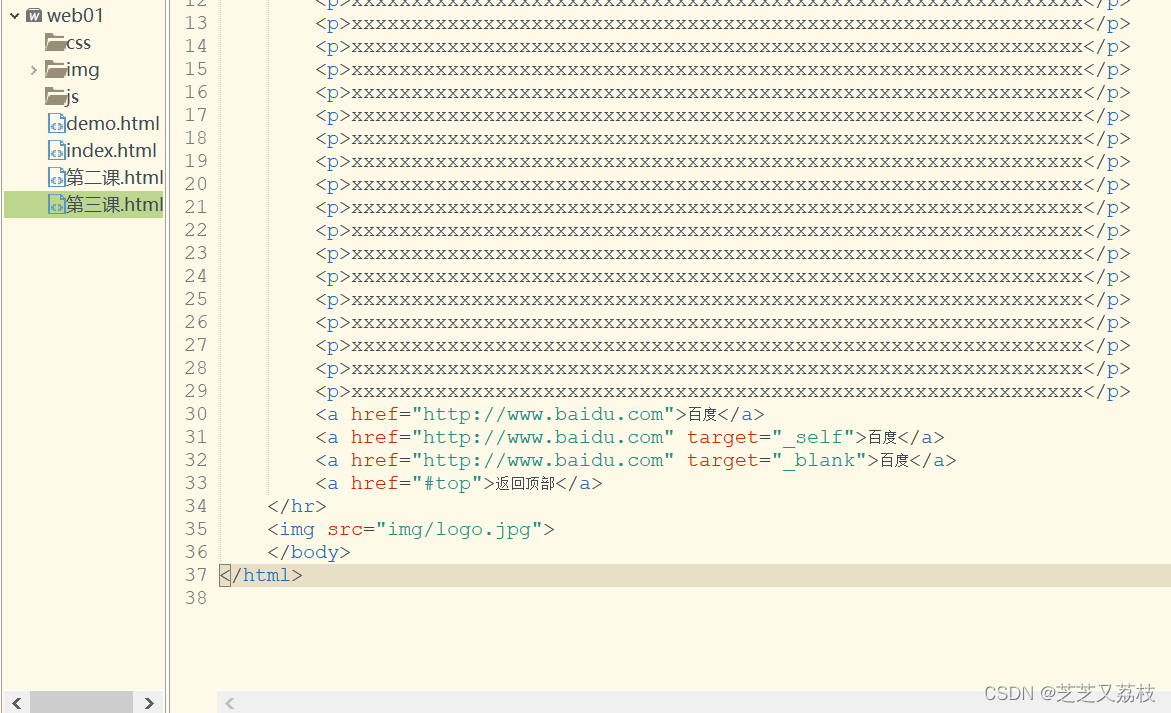
-
a标签的作用:就是用于控制界面与页面之间的跳转的
-
默认就是self
self:用于在当前选项卡中跳转,也就是不新建页面跳转
_blank :用于在新的选项卡中跳转,也就是新建页面跳转
百度 百度- 1
- 2
-
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档。
_parent 在父框架集中打开被链接文档。
_top 在整个窗口中打开被链接文档。 -
默认和_self都是直接在网页内部跳转

-
_blank是另开一个网页跳转

锚文本
- 在底部点击返回顶部,会直接返回
- #号意思找到top


锚点 锚点- 1
- 2
img标签
- img 标签
img 元素向网页中嵌入一幅图像。

- 1
- alt 规定图像的替代文本。
src 规定显示图像的url
width 规定图片的高度
height 规定图片的宽度 - 在网页里获取一个图片源

- https://www.moonsec.com/wp-content/uploads/2022/09/21662807658-480x300.jpg
- 或者随便获取一张图,放入img中



- 调整照片格式


- 设置名称,logo(有一些浏览器会显示,有一些不会显示)

- 图片不存在会显示logo


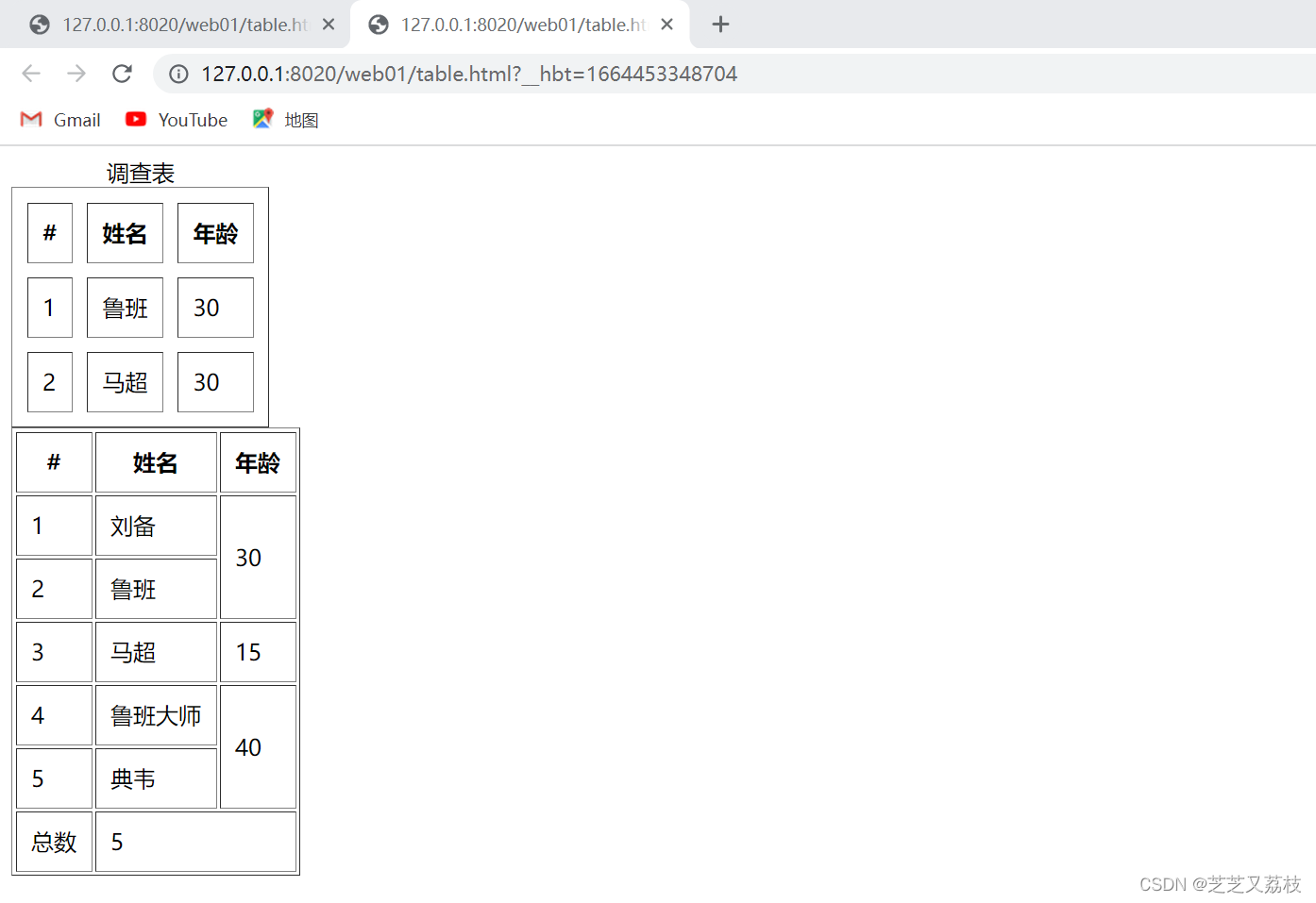
table标签
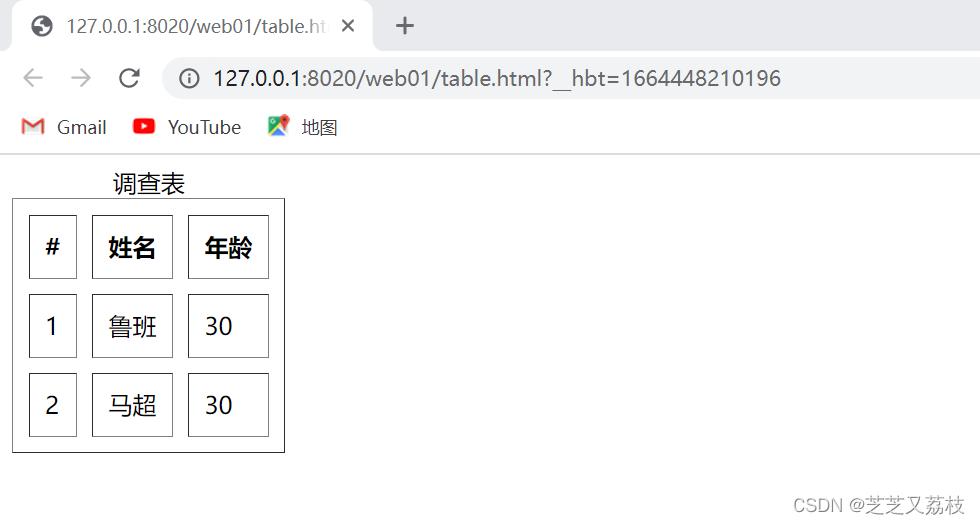
我的标题 表格带标题- 1
border 边框 width 宽度 height 高度 colspan 行 rowspan 竖行 表格 cellpadding 单元边与内容的空白 cellspacing 单元格的空白- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
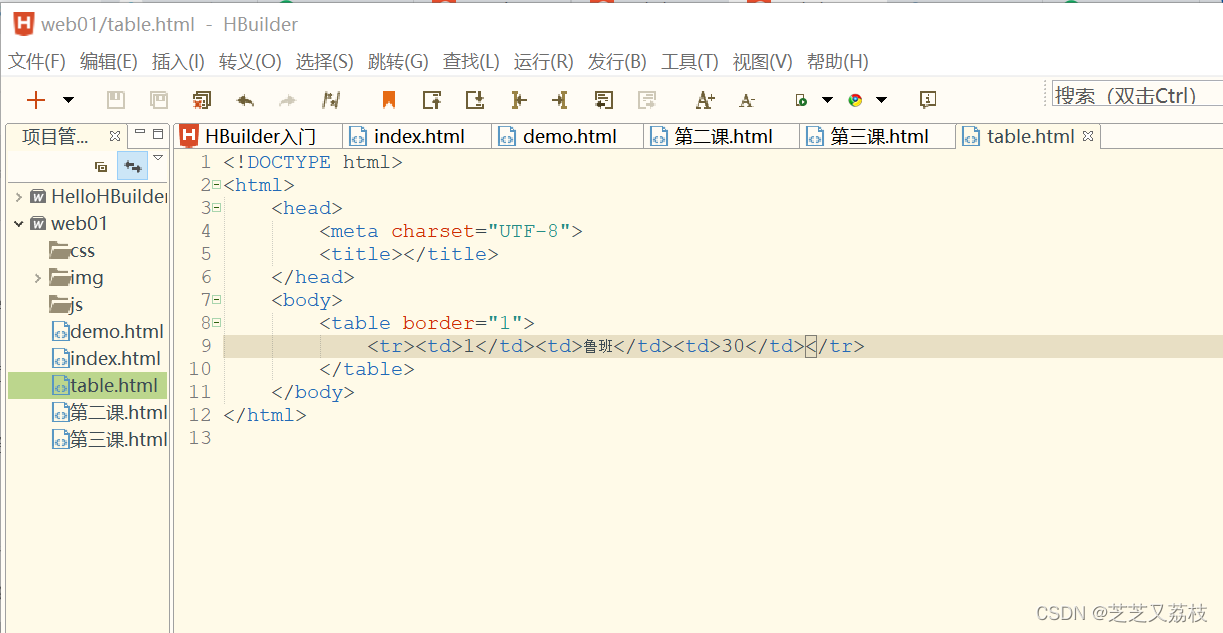
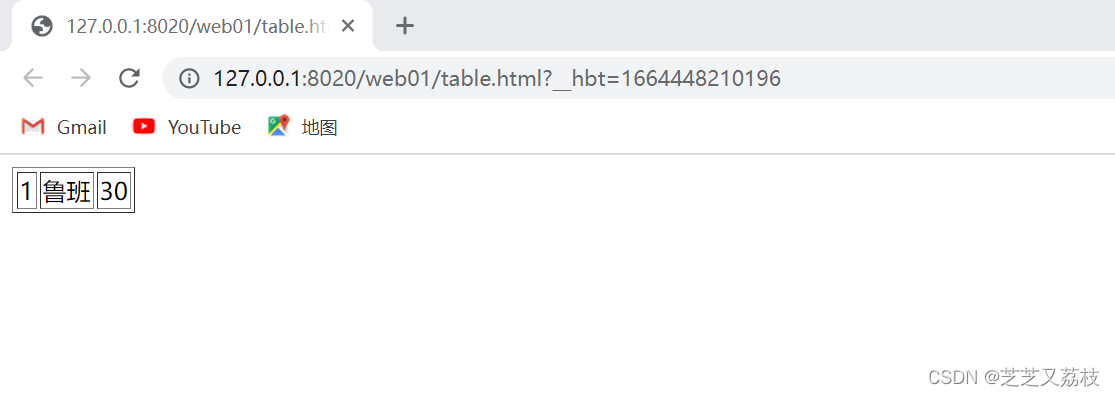
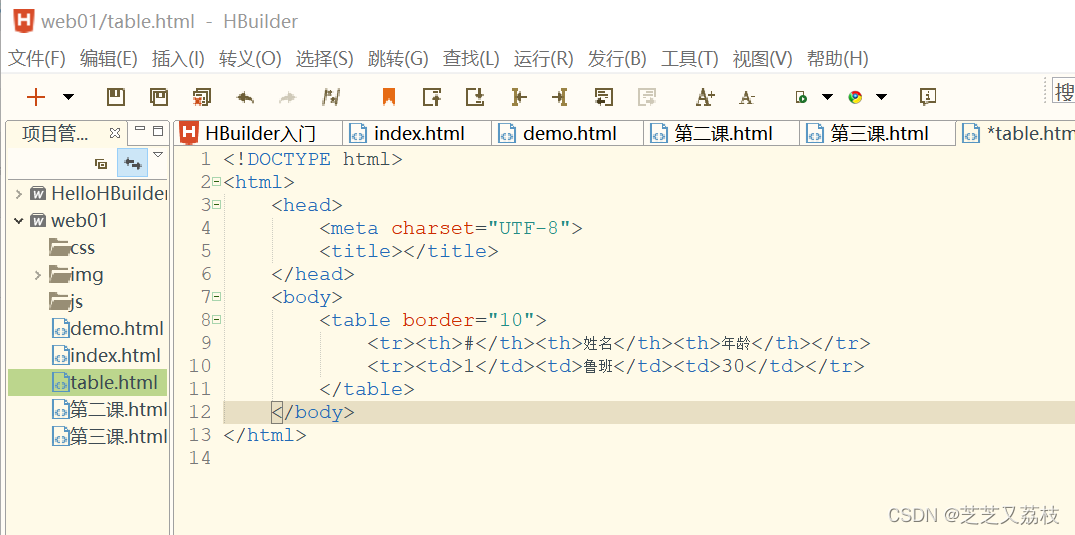
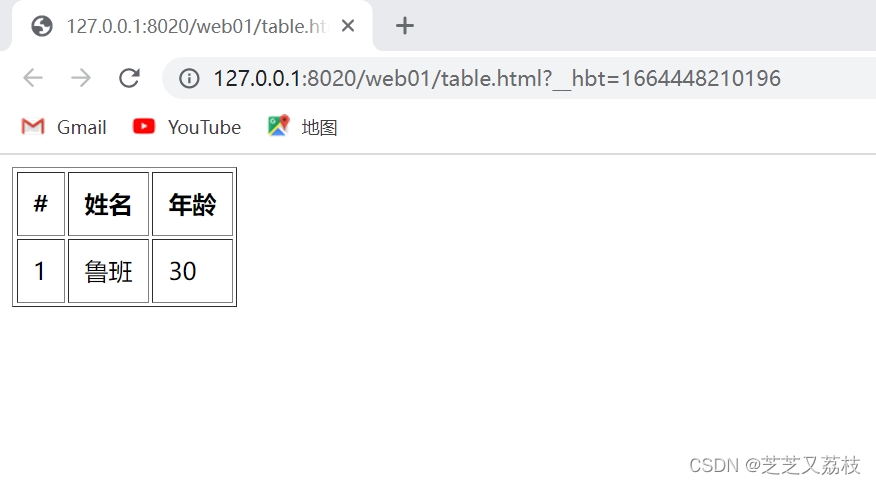
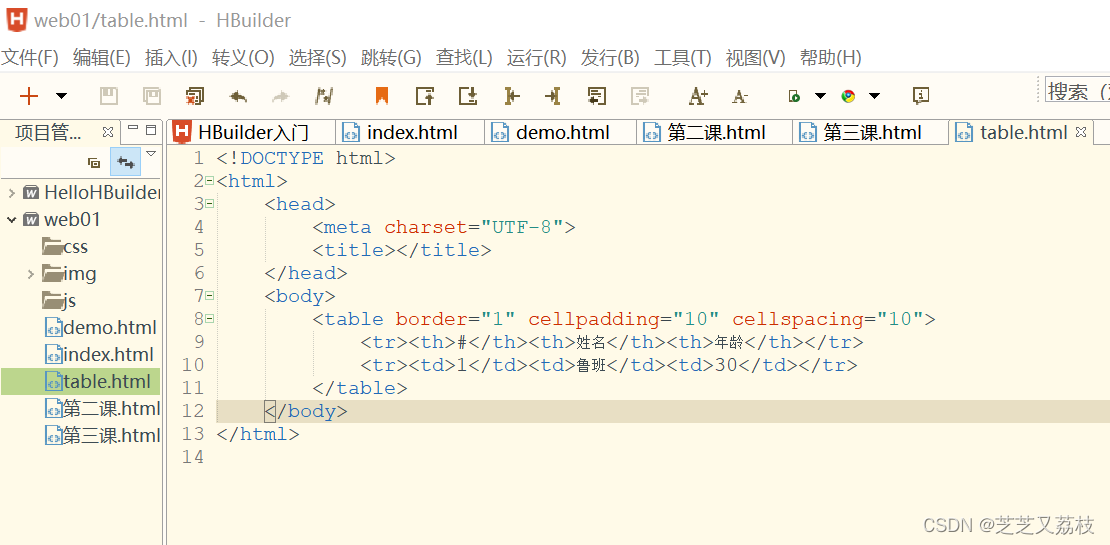
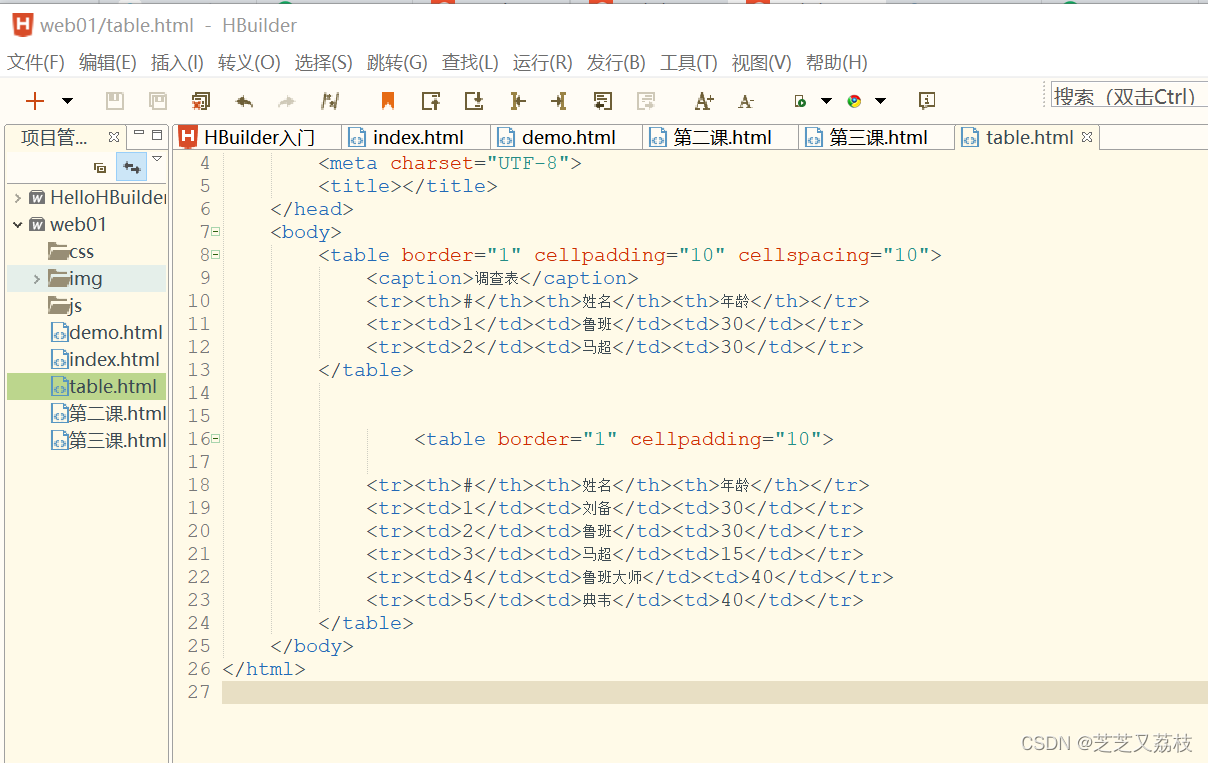
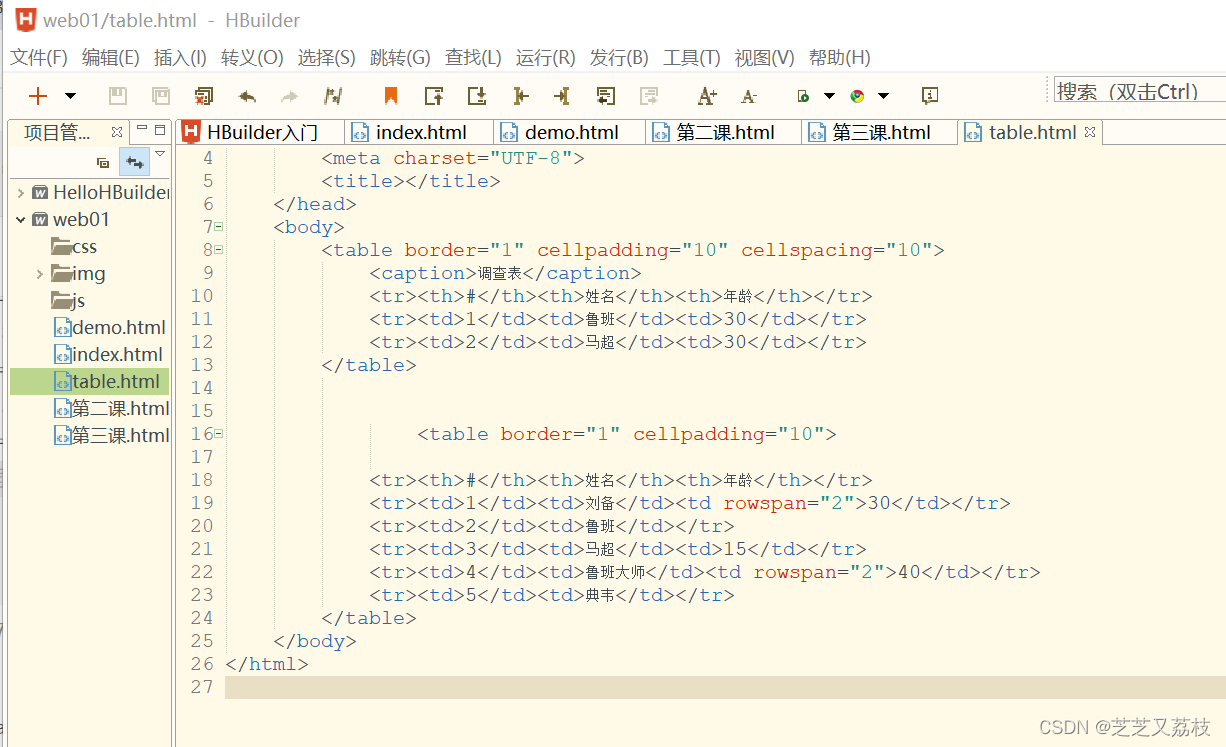
- border边框设置为1,添加tr、td表格
- tr表格的一行
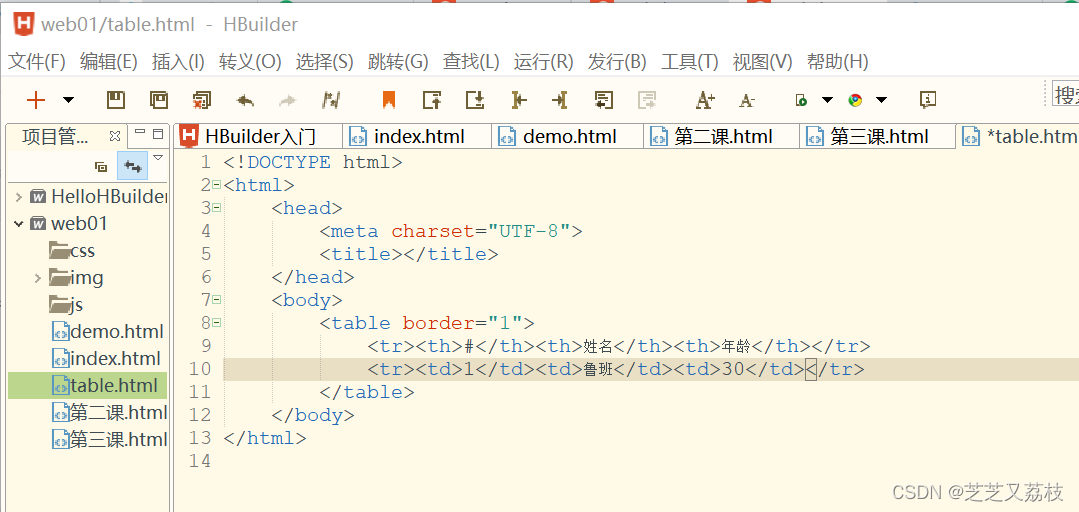
- 序号为1,姓名鲁班,年龄30


- th表格标题


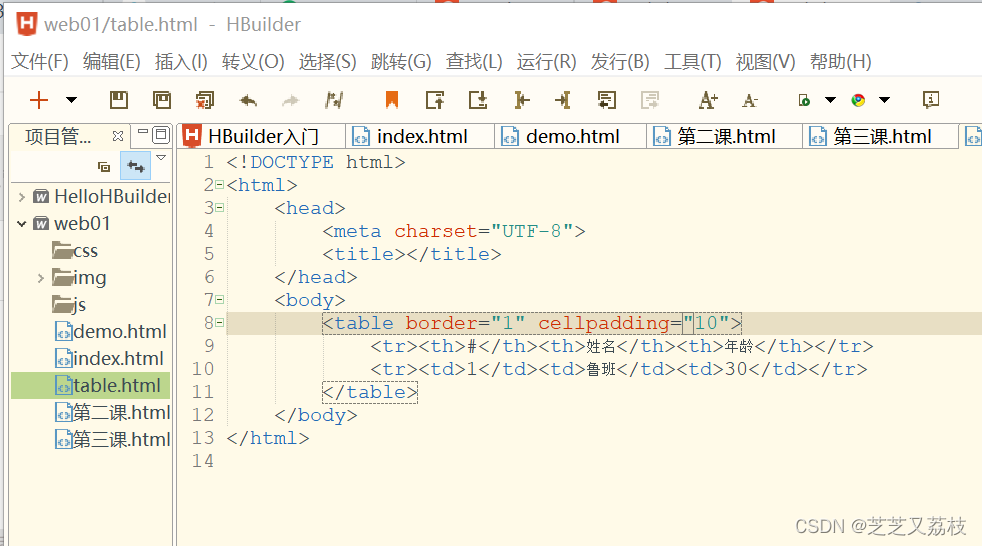
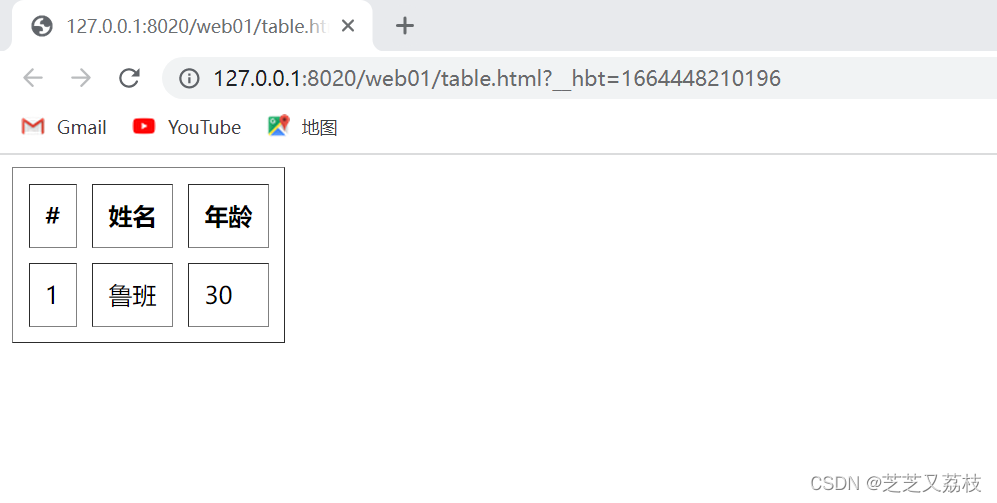
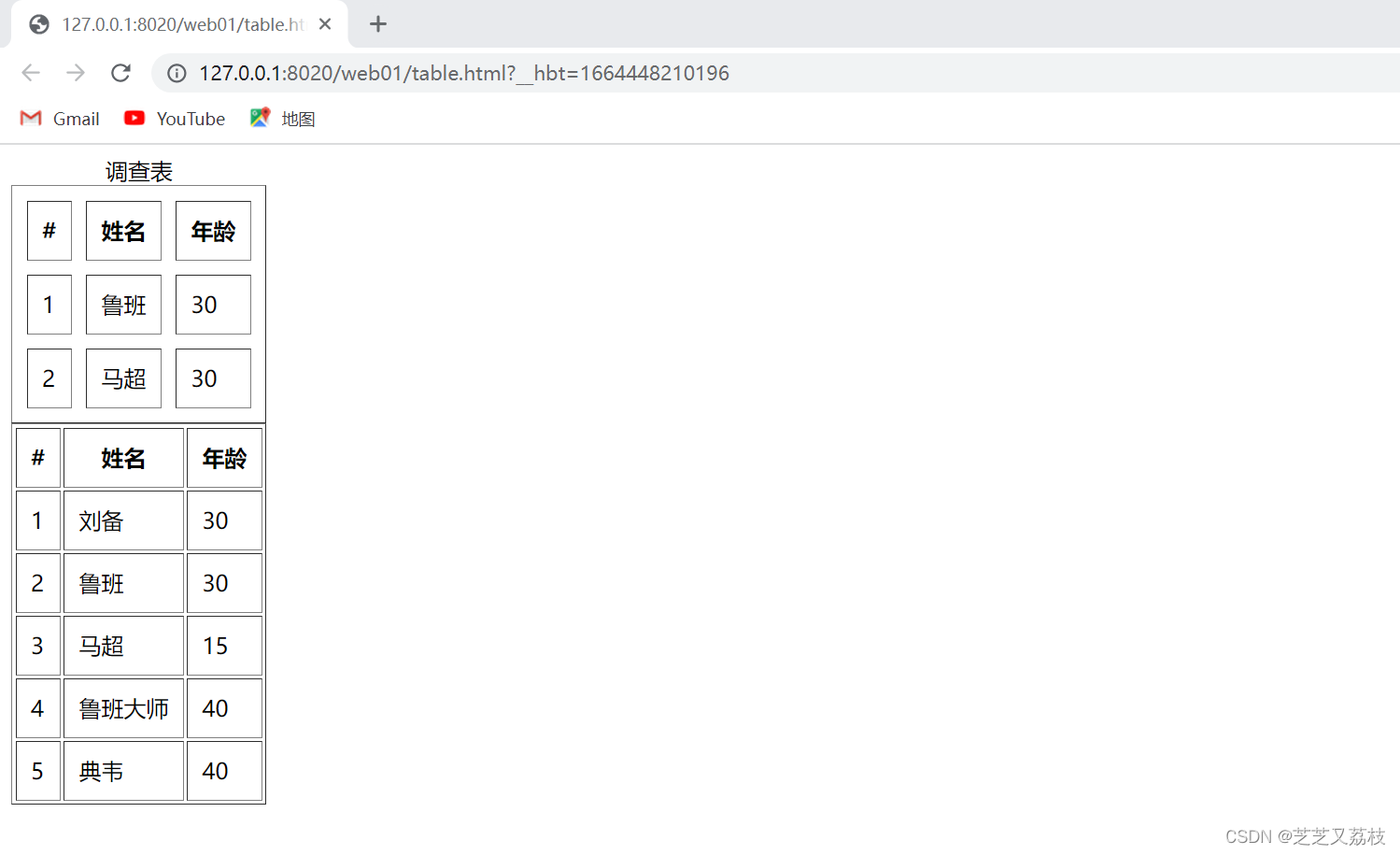
- 加大border边框


- 内容与边框的间隔


- 单元格留白


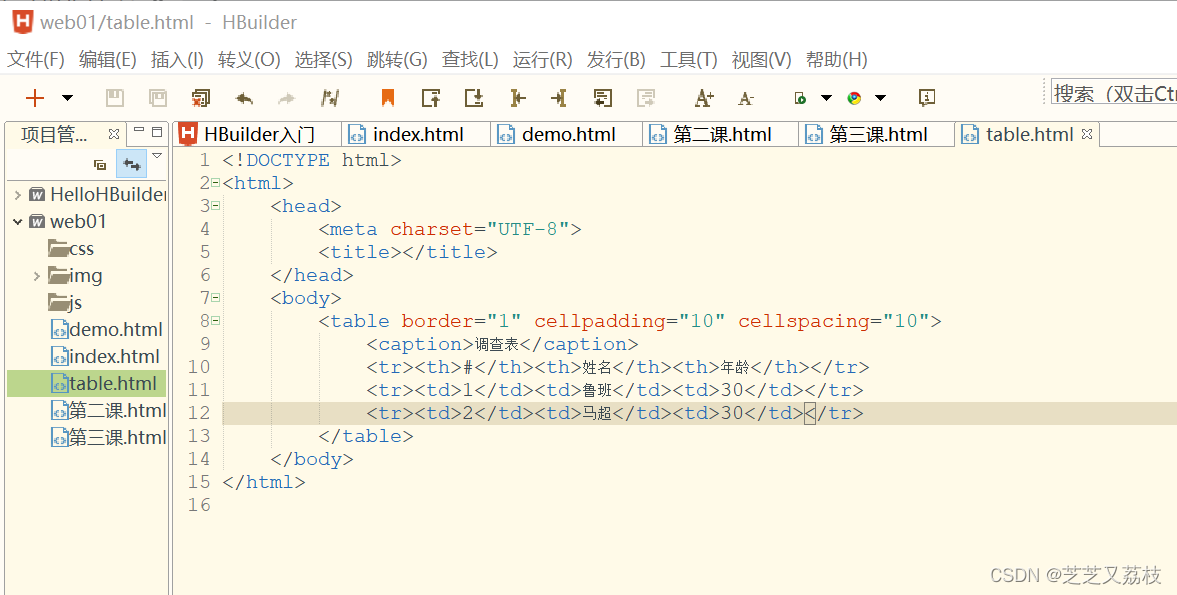
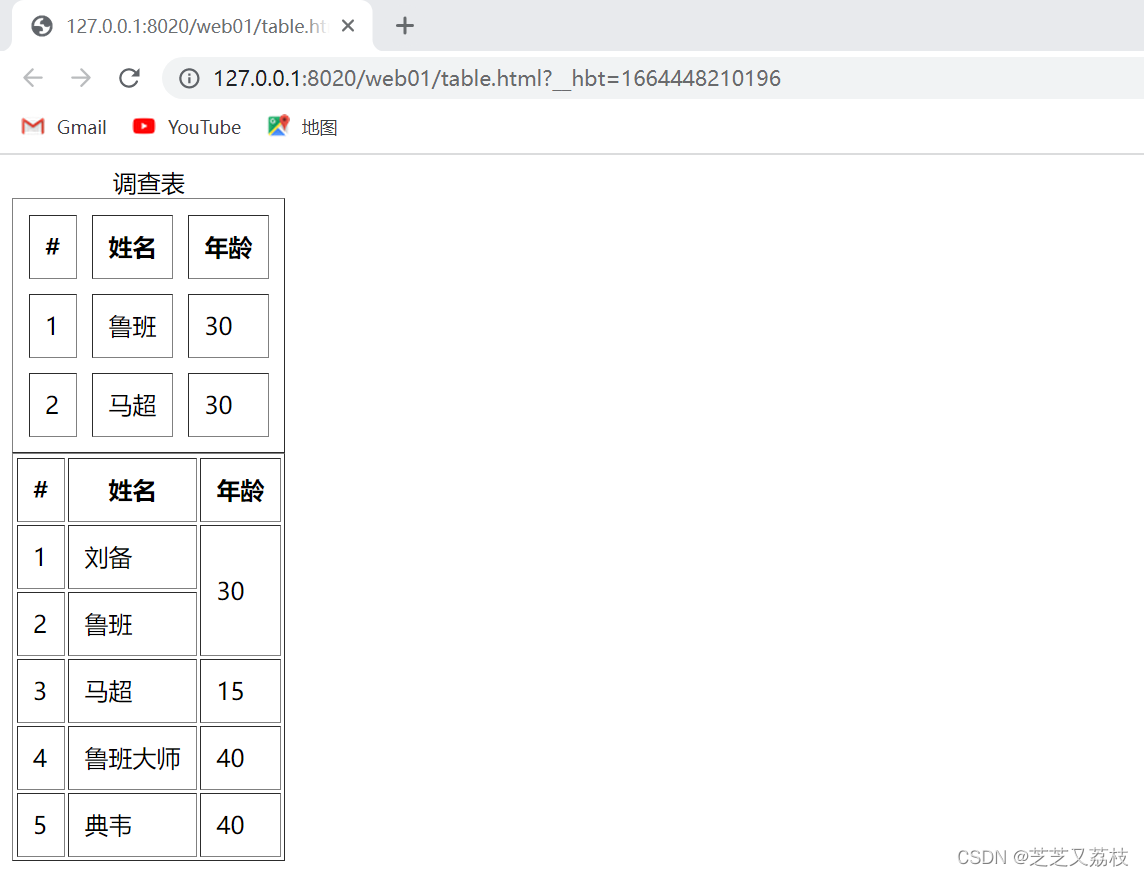
- 加标题


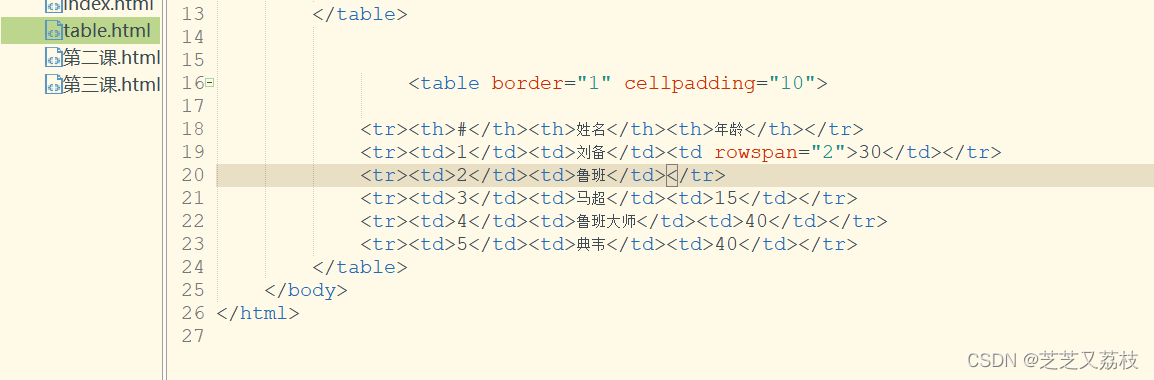
- 竖合并表格
- 先准备两个表格


- 合并两个单元格




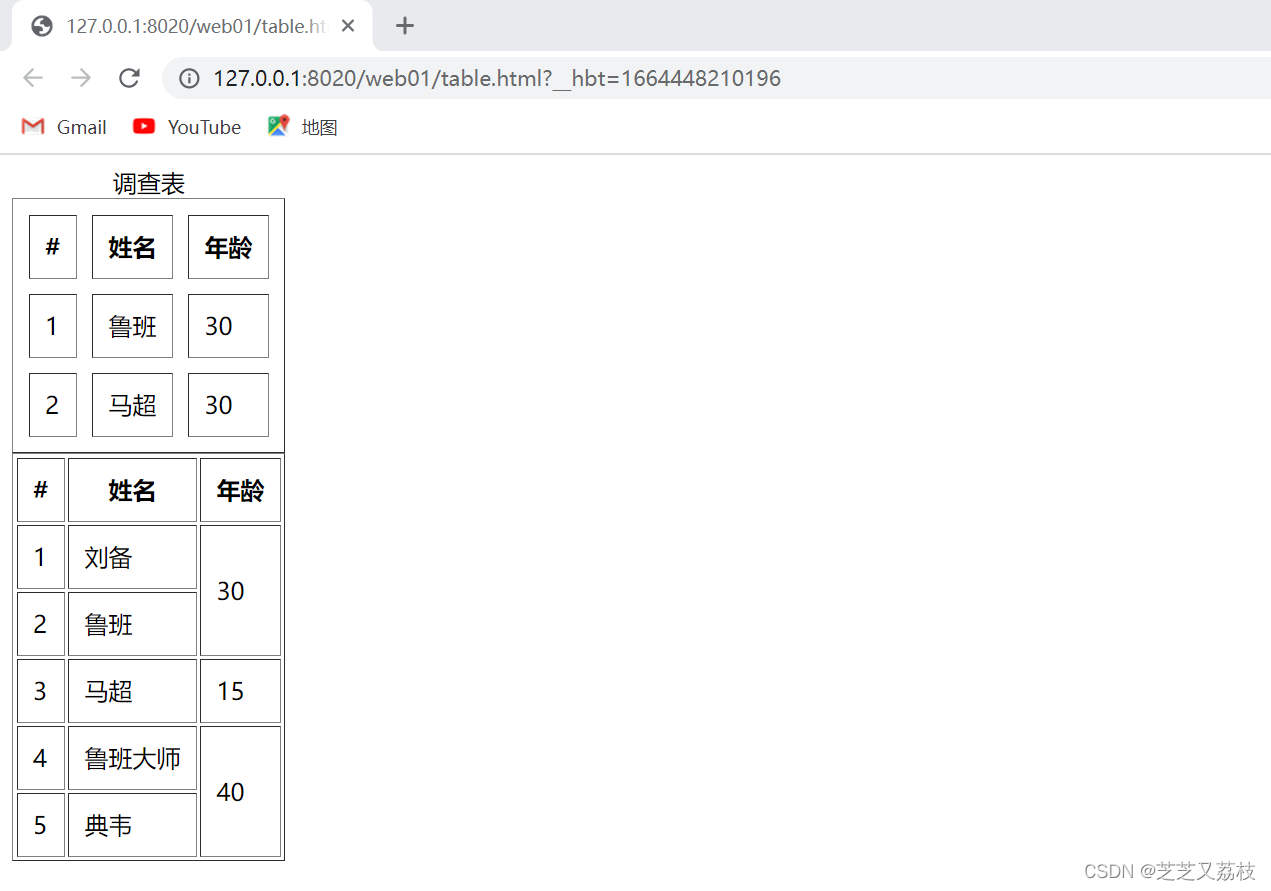
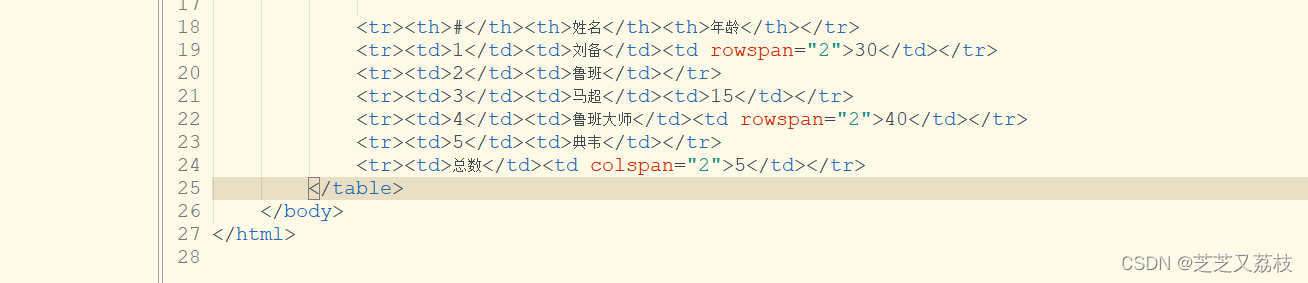
- 行合并


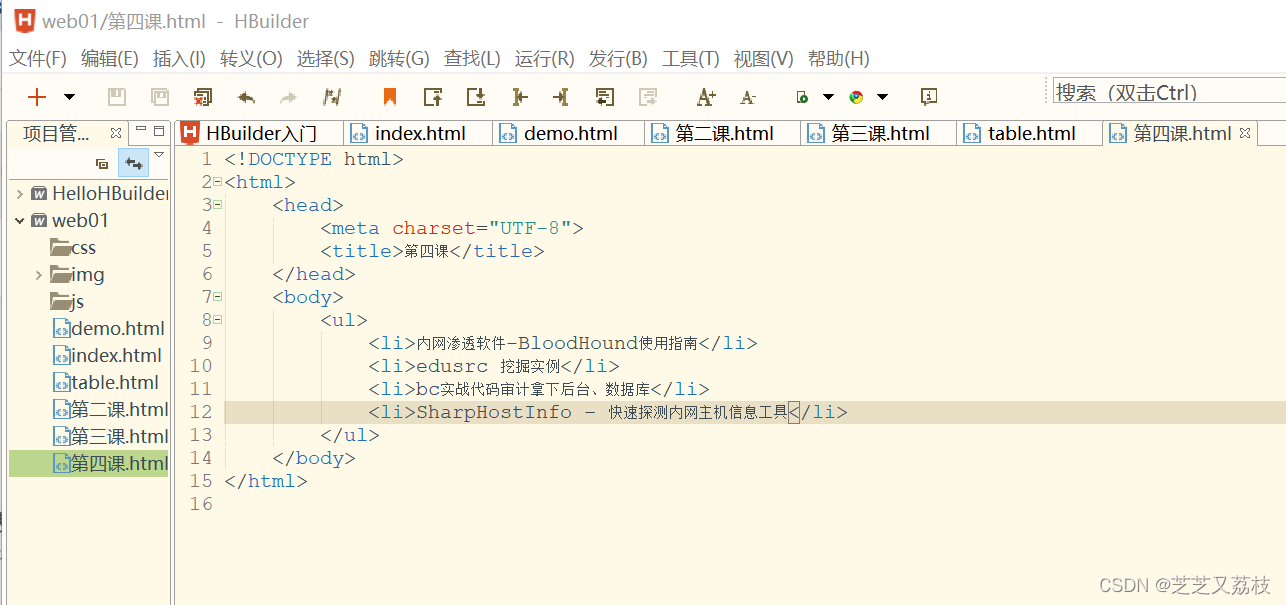
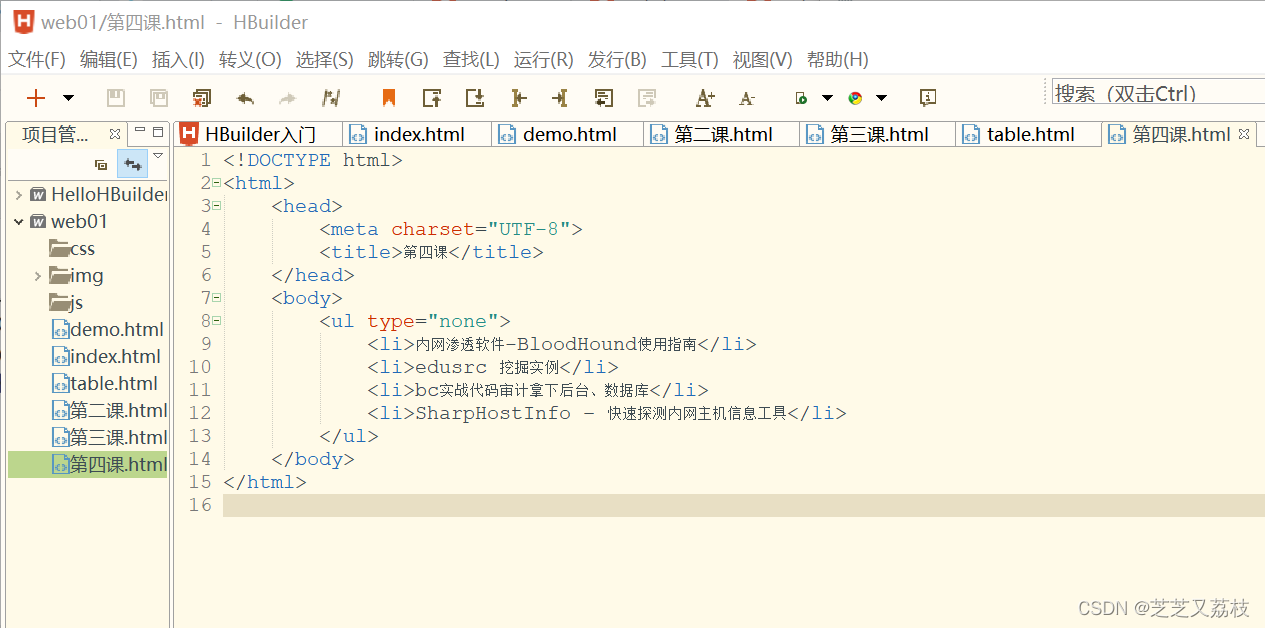
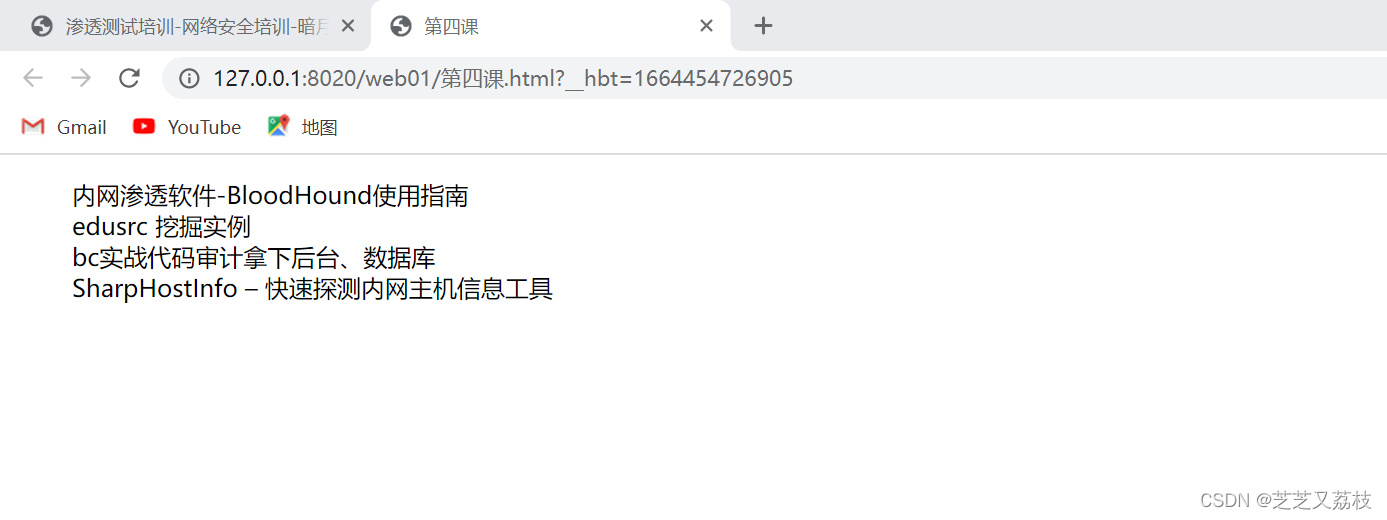
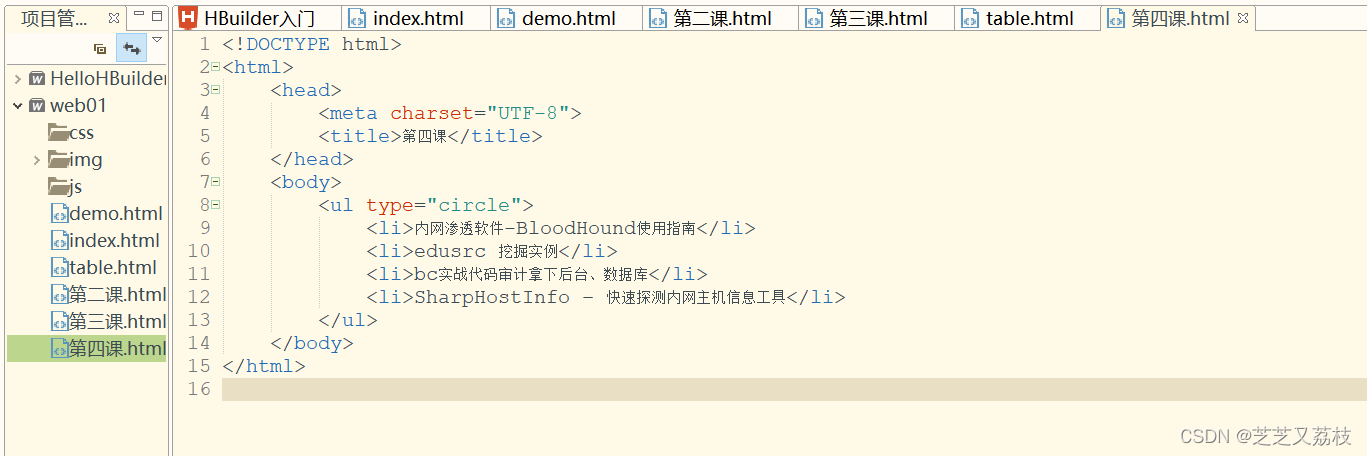
列表标签
- 1
- 2
- 3
- 4
- 5
- 6
-
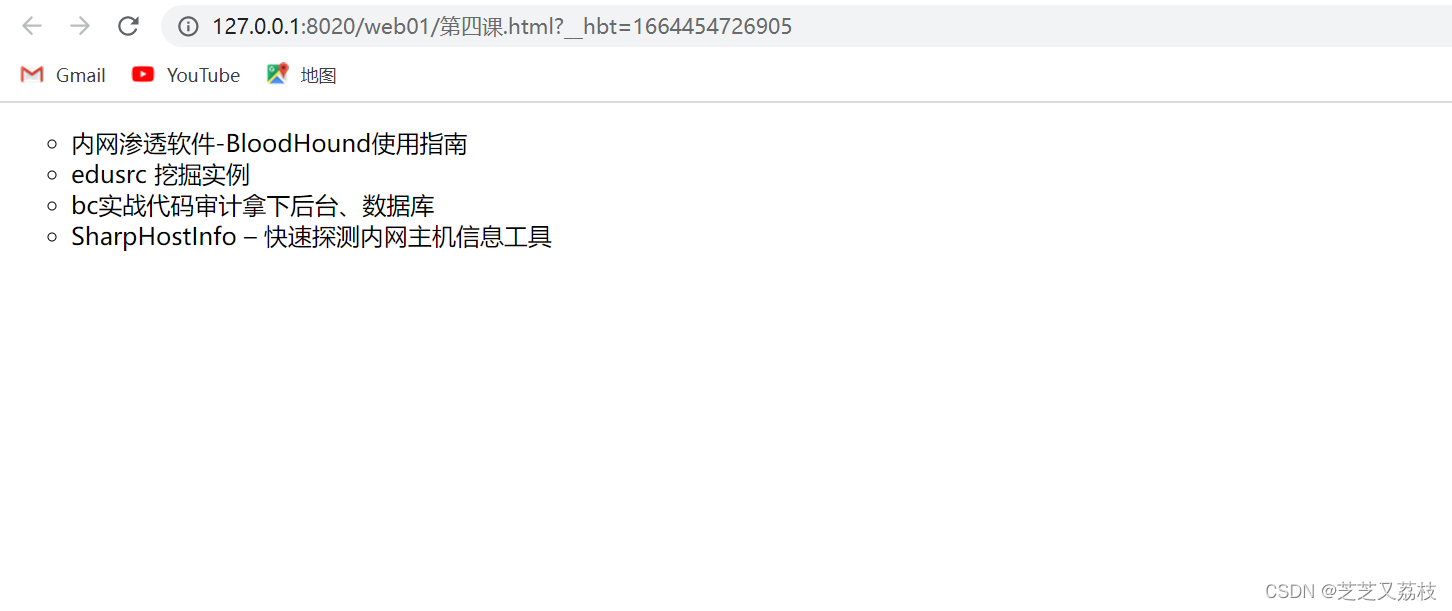
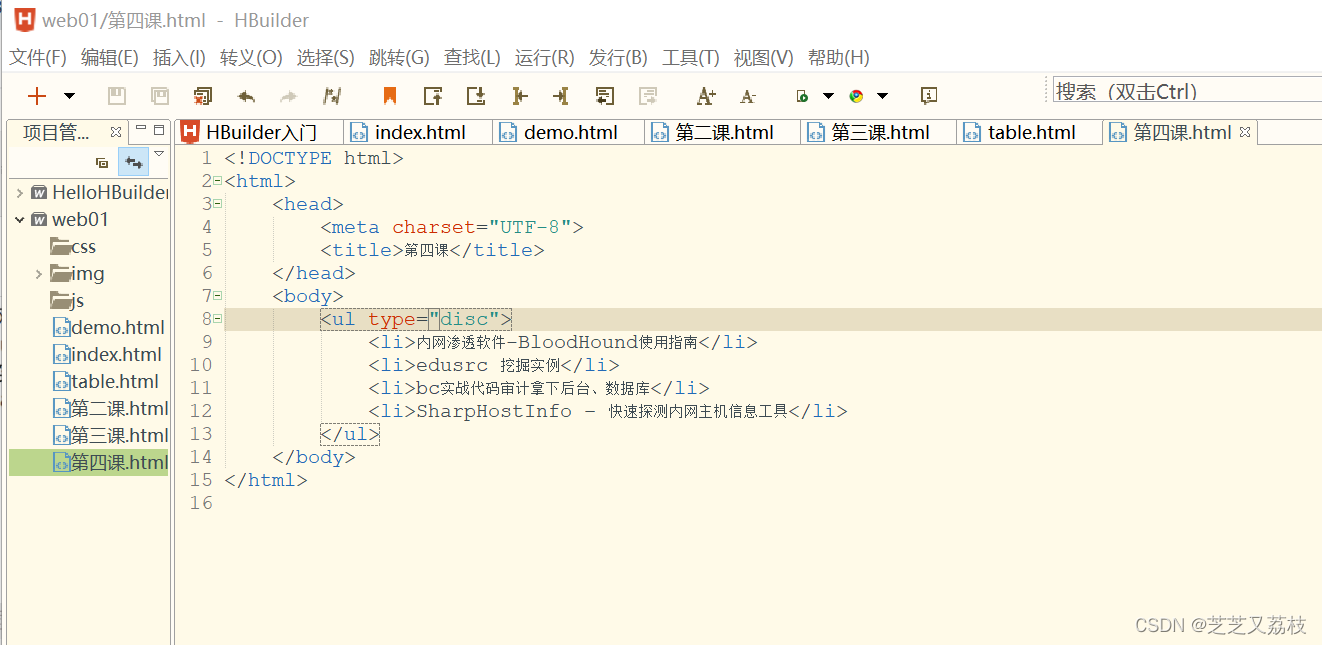
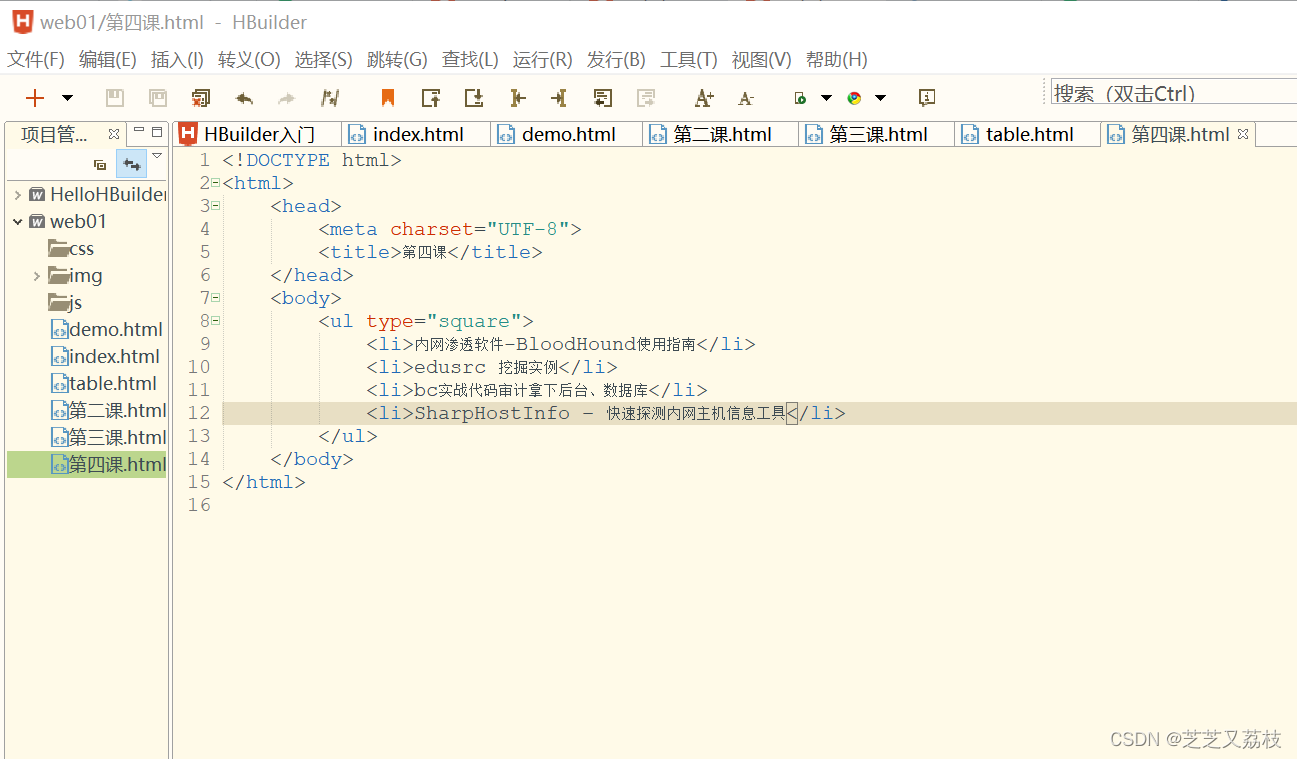
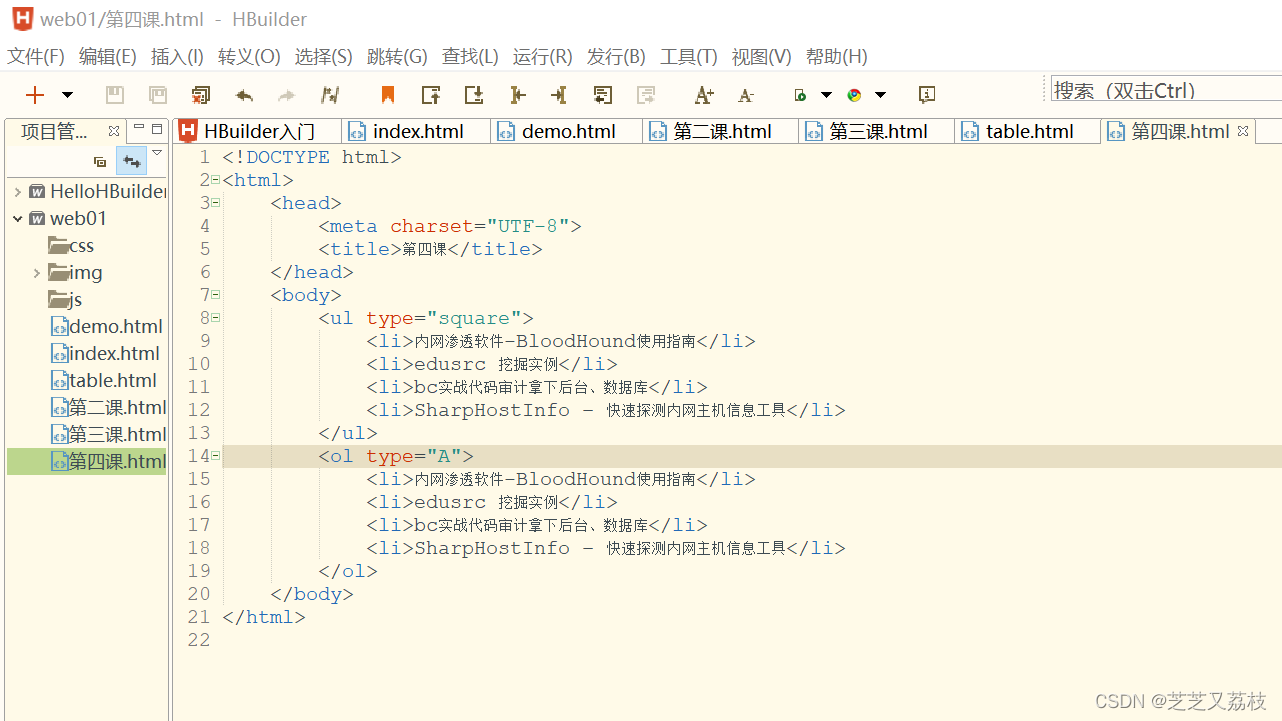
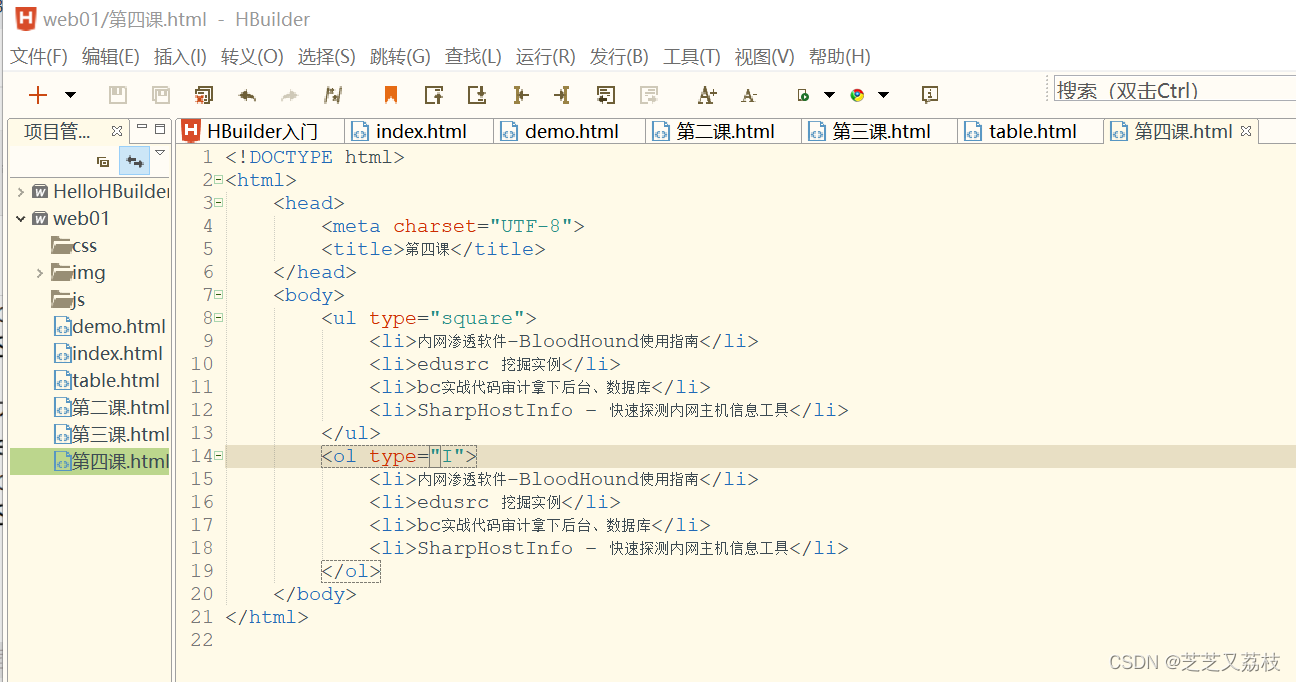
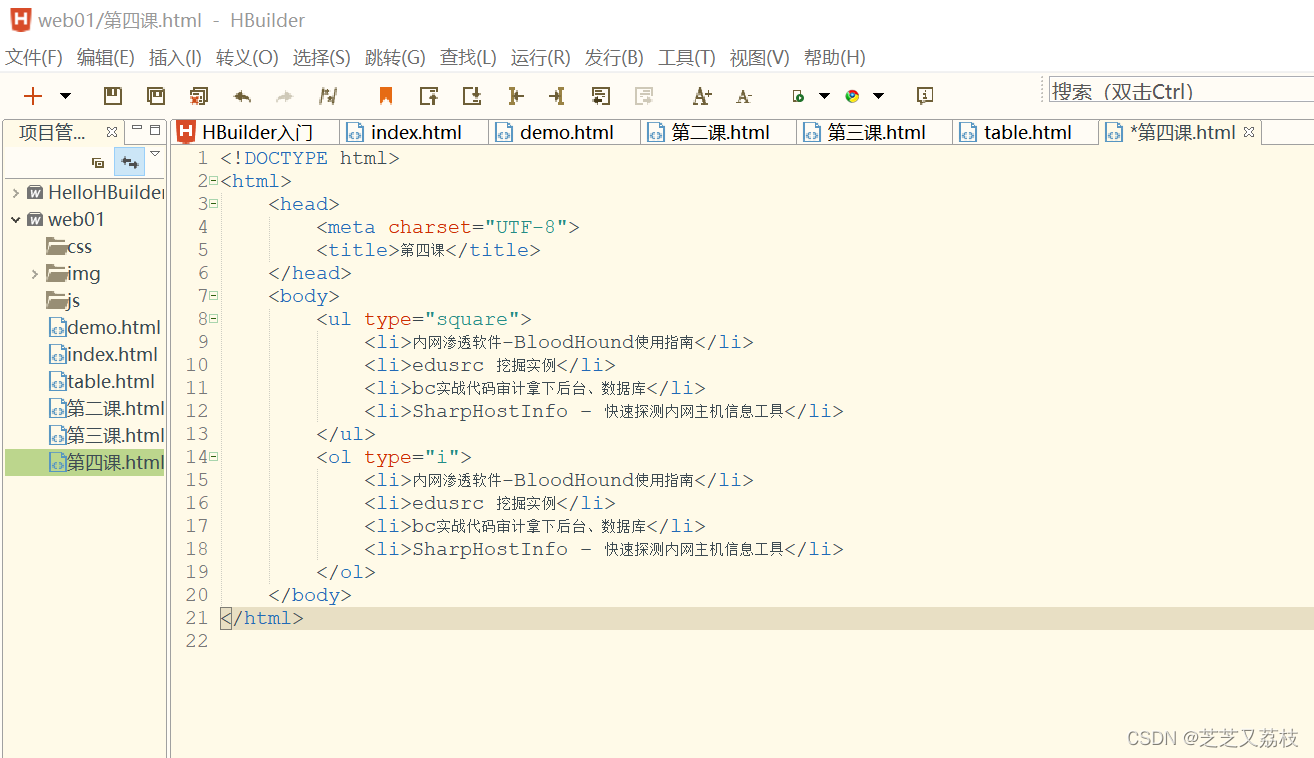
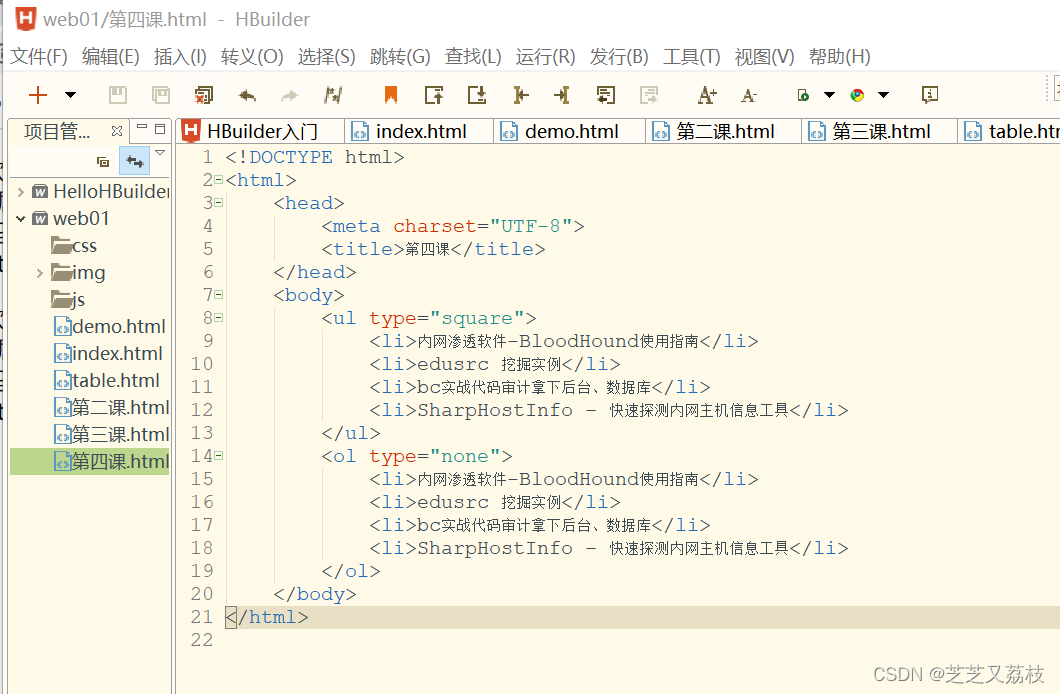
无序列表
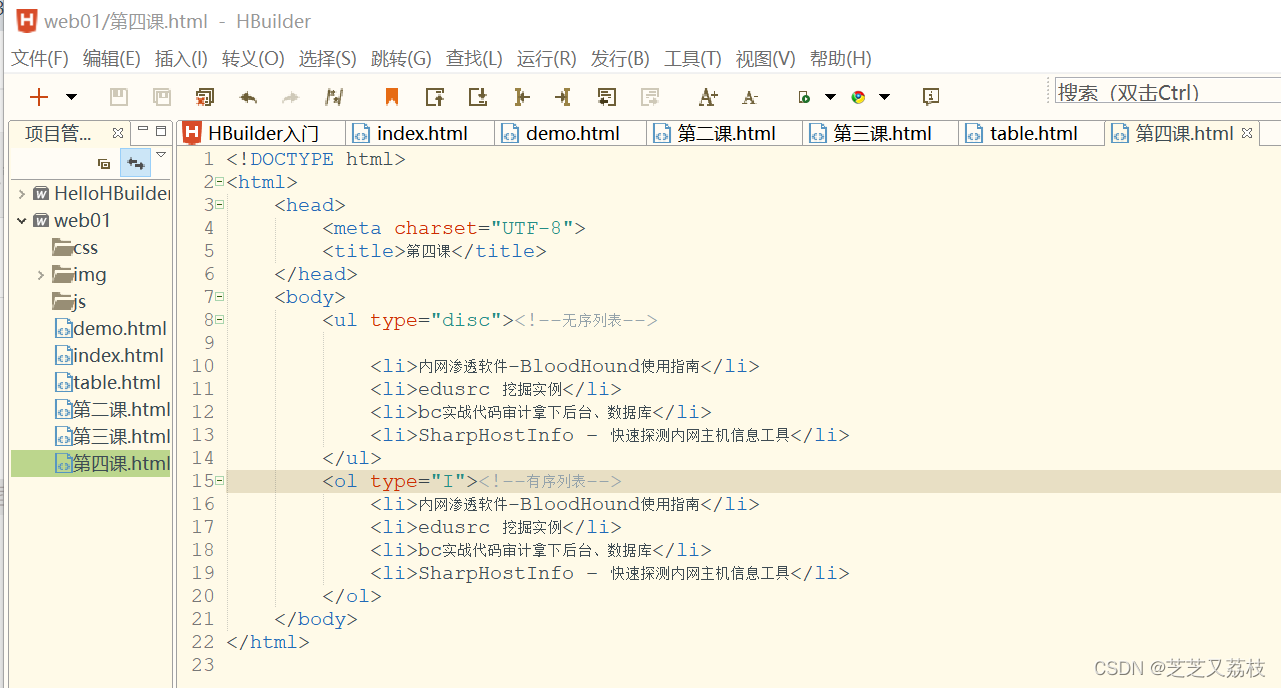
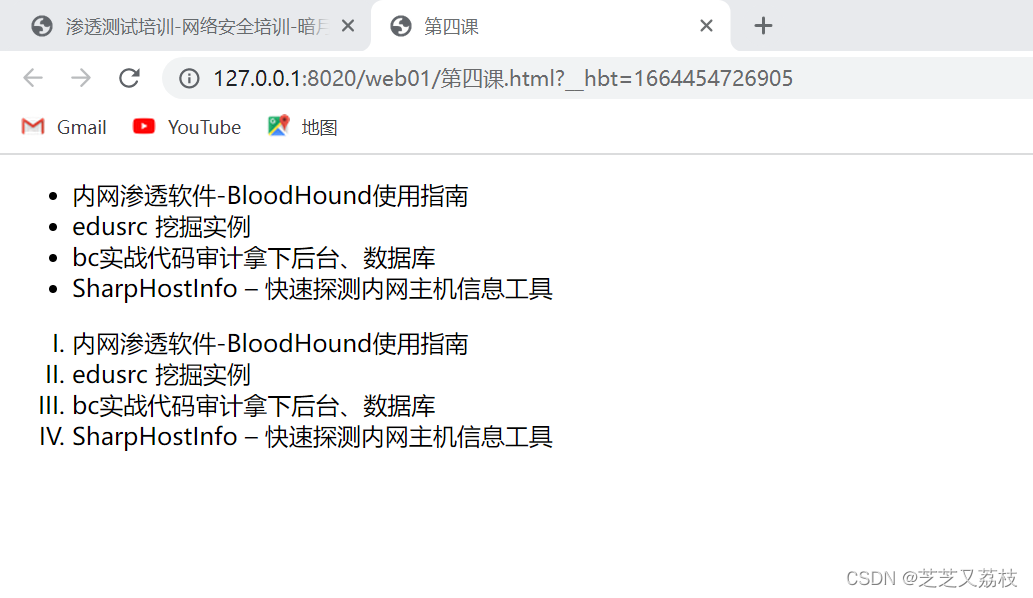
项目符号 square circle disc -
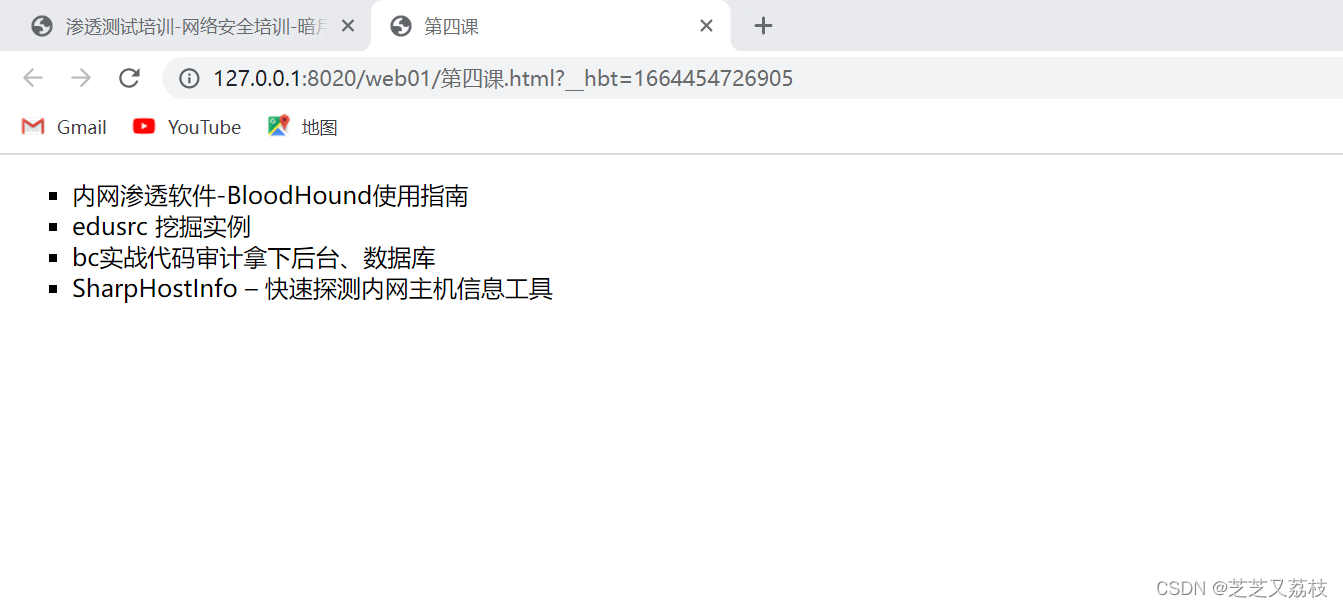
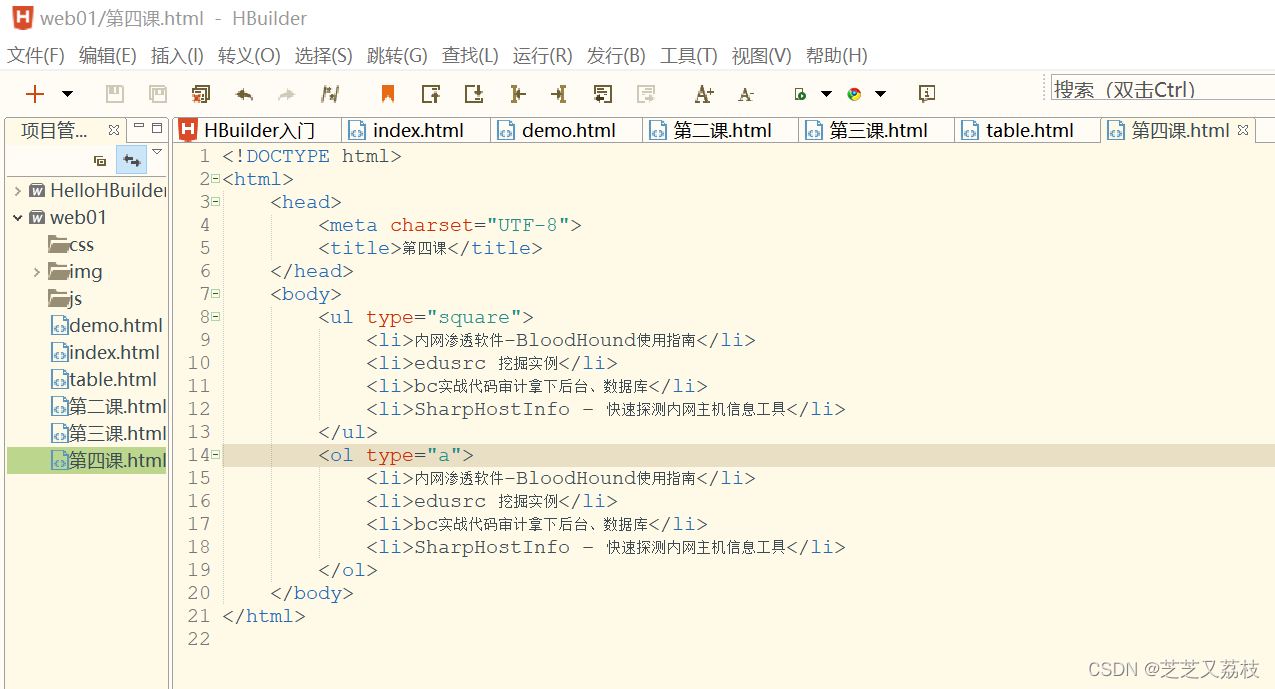
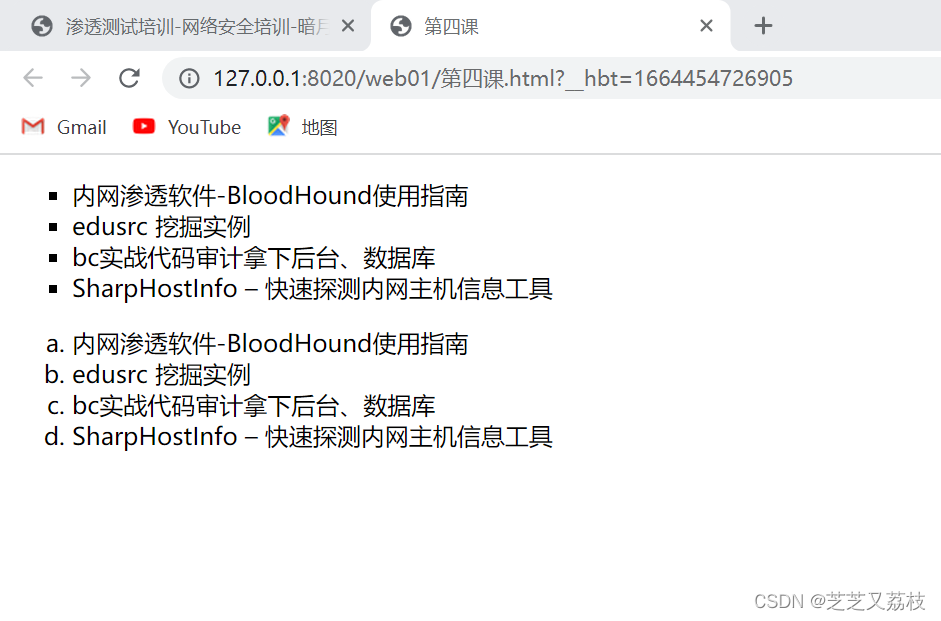
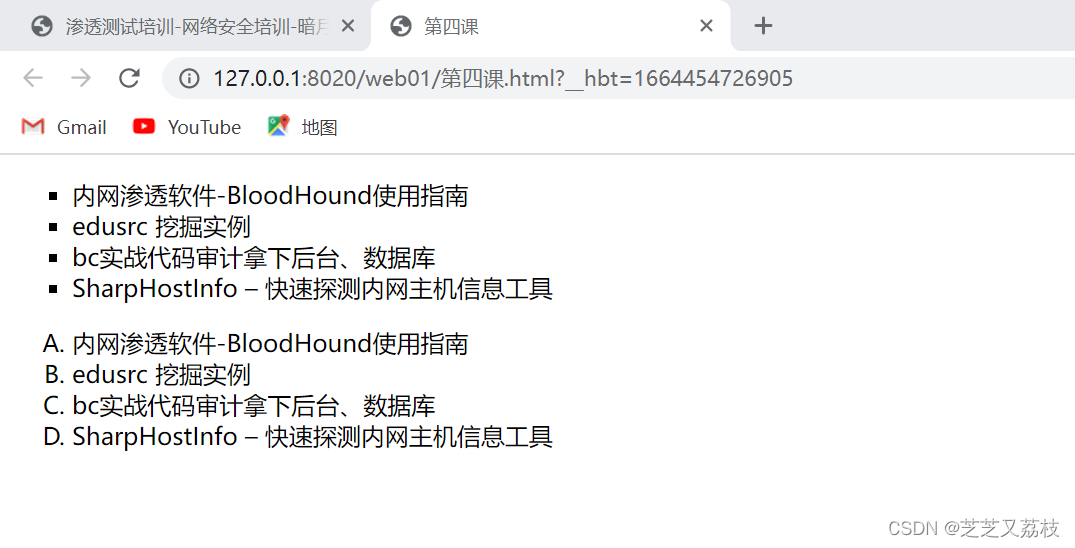
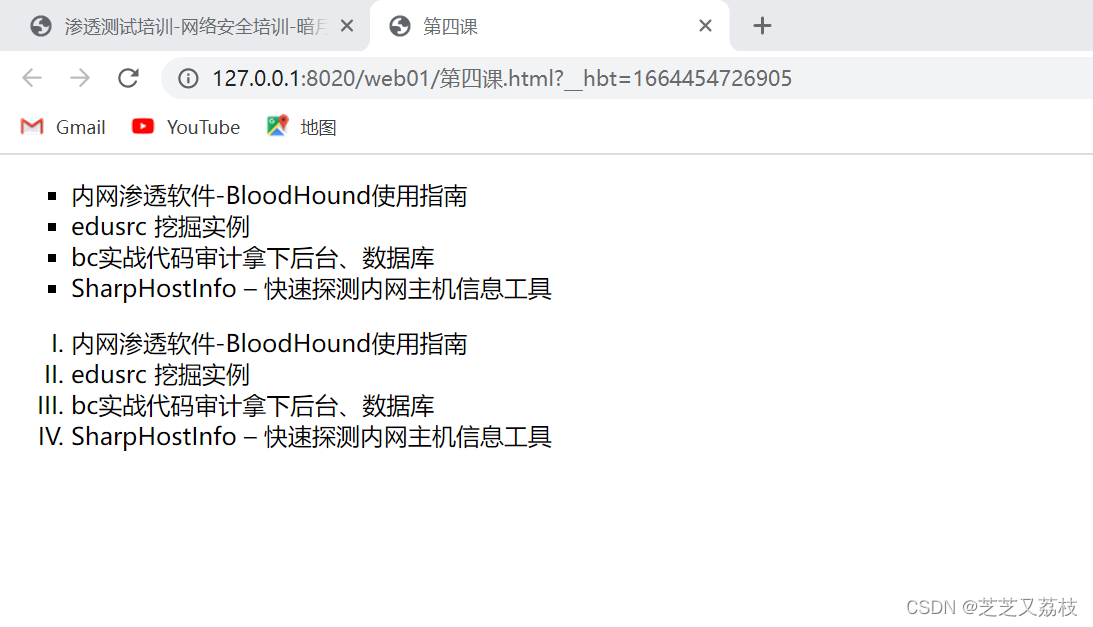
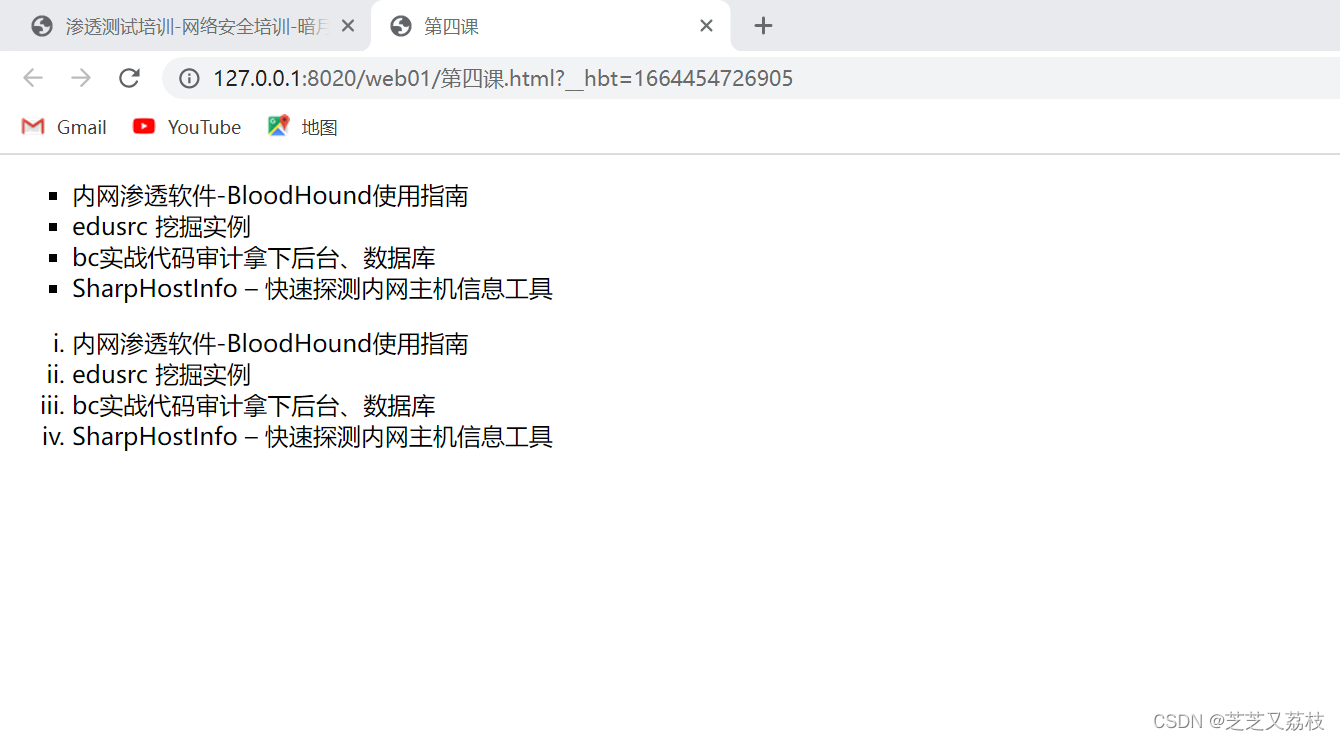
有序列表
数字列表 默认 数字
小写字母列表 a
大写字母列表 A
罗马字母列表 I
小写罗马字母列表 i -




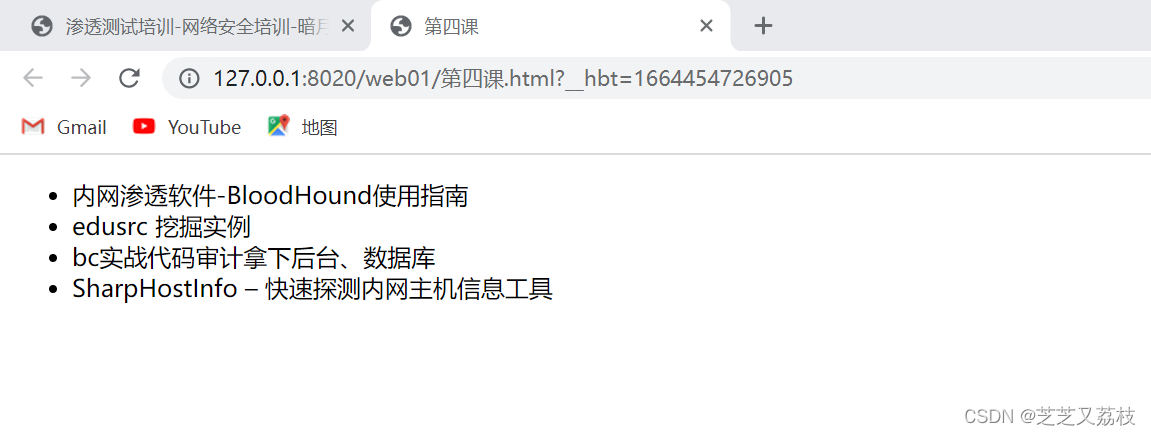
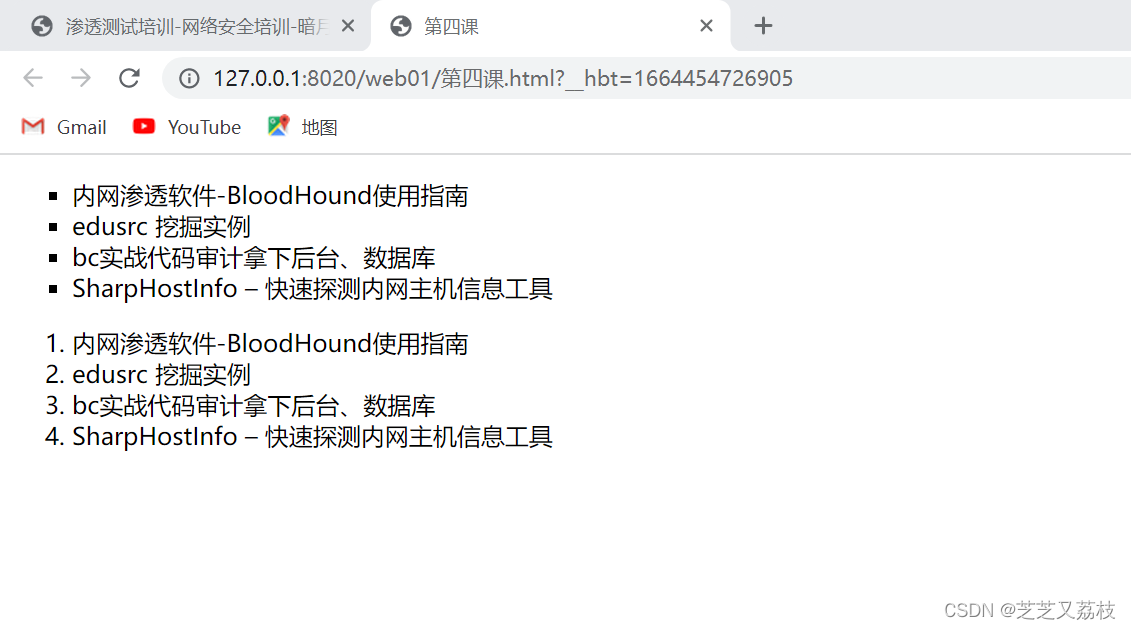
无序列表
- 项目符号 square circle disc






有序列表
- 数字列表 默认 数字
小写字母列表 a
大写字母列表 A
罗马字母列表 I
小写罗马字母列表 i - a


- A


- I


- i


- none




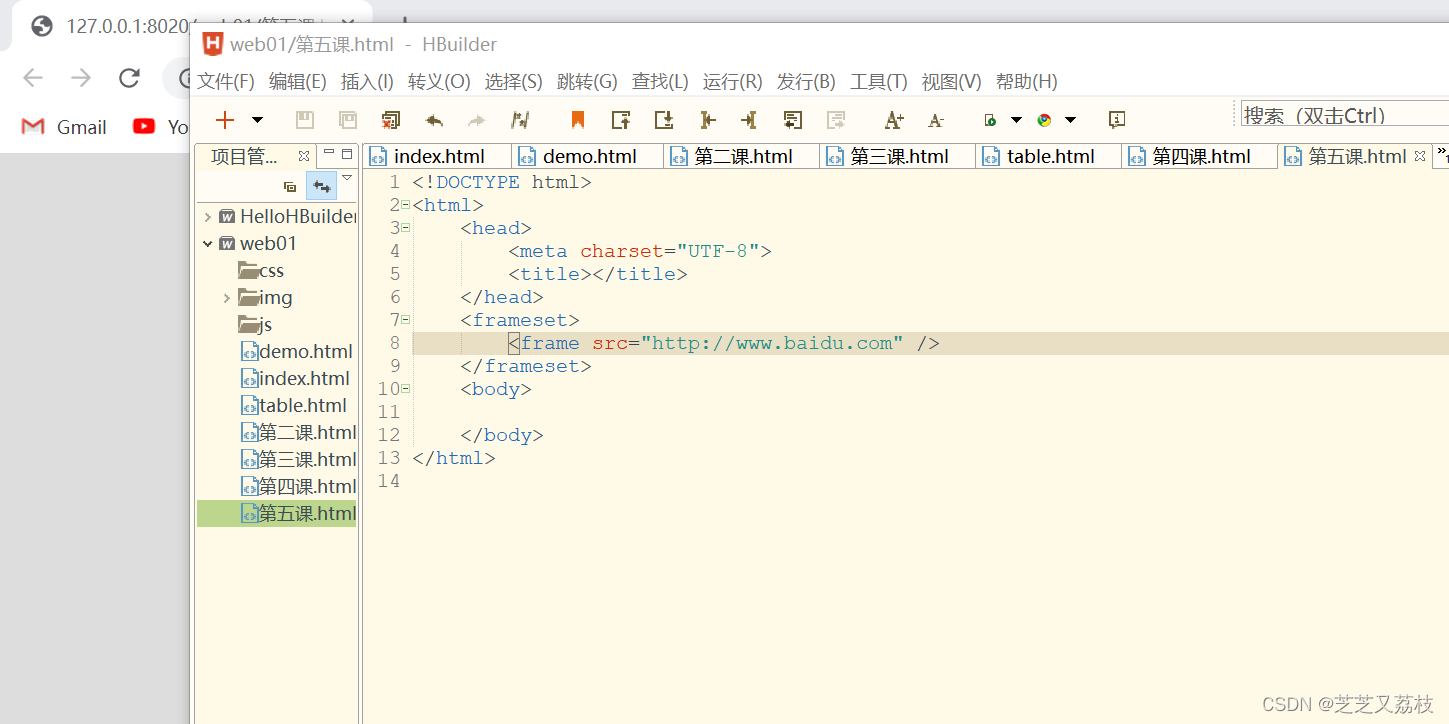
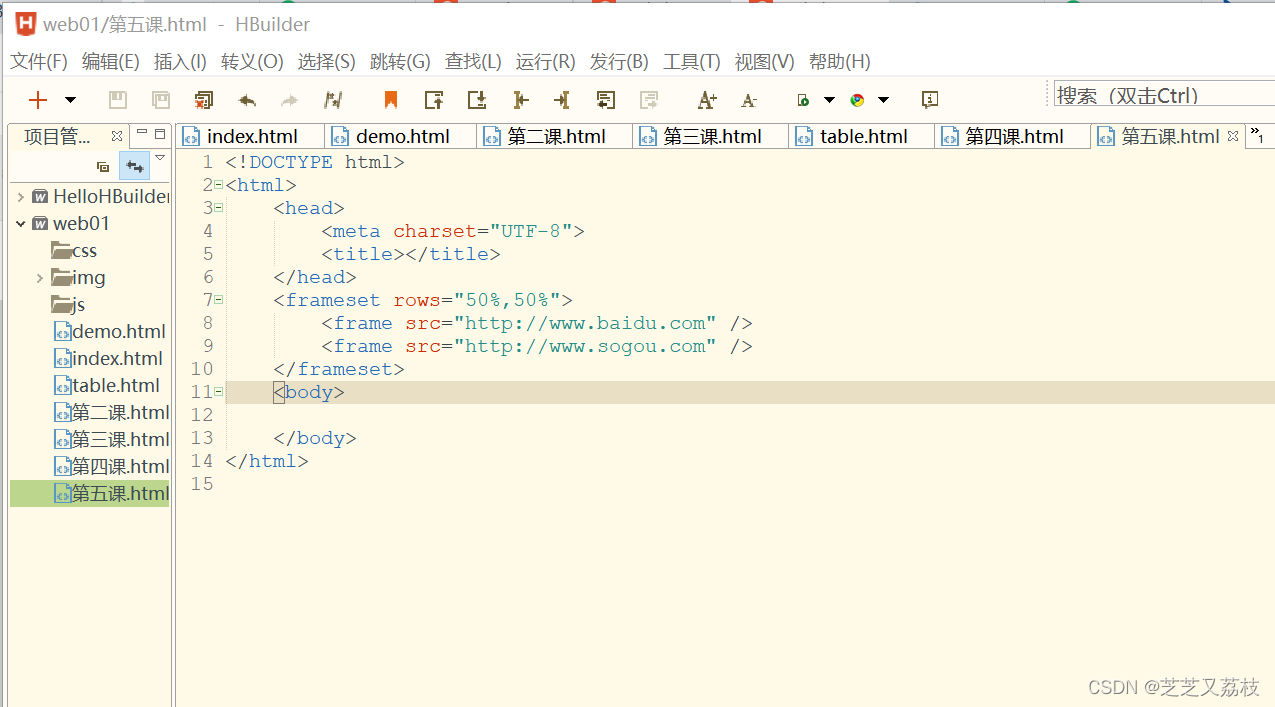
3、frameset框架的使用
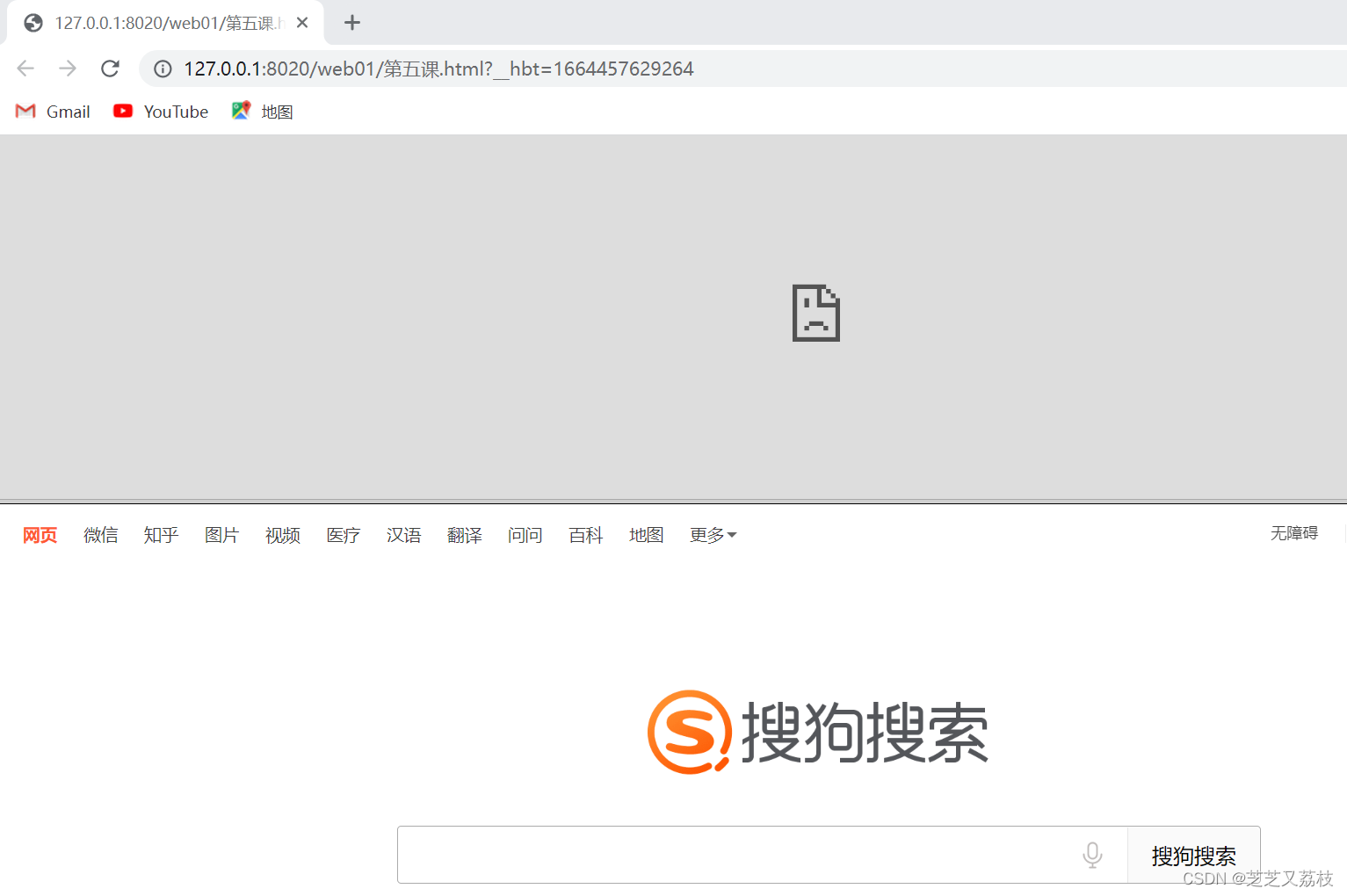
-
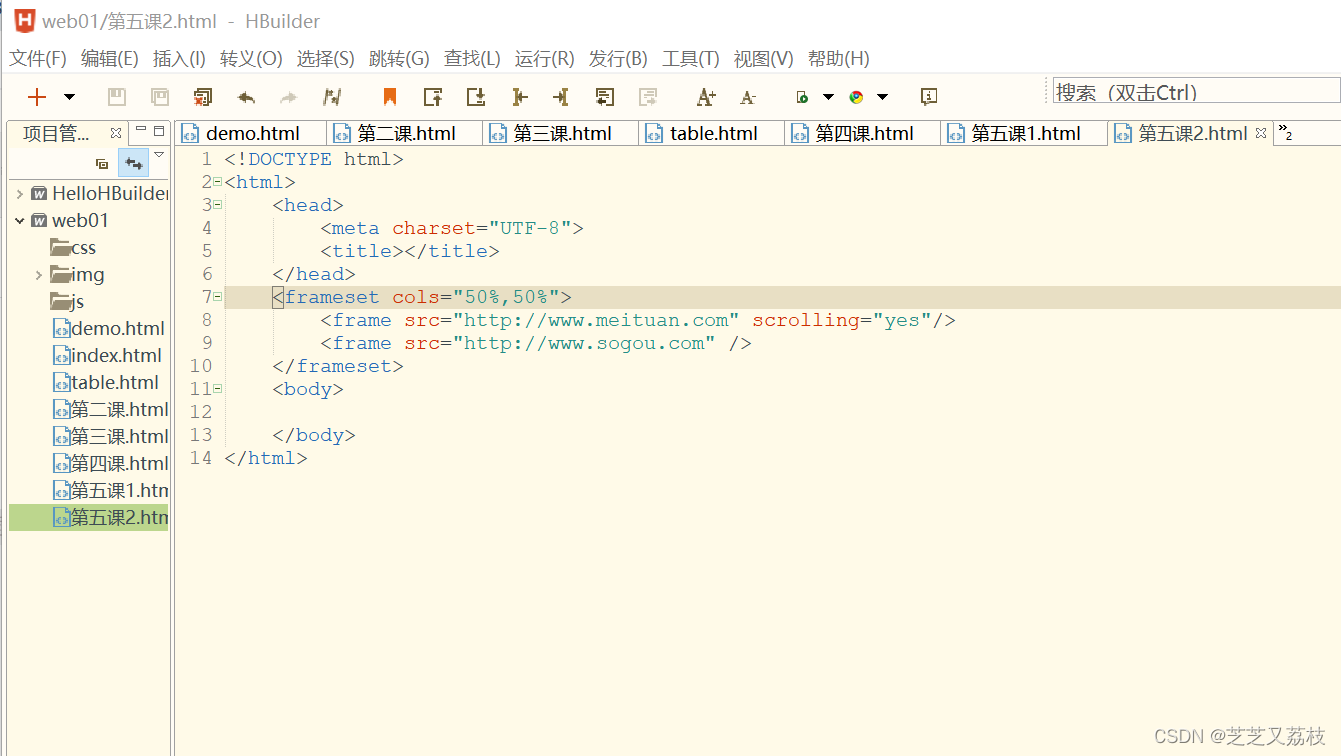
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架有有独立的文档。在其最简单的应用中,frameset元素仅仅会规定在框架集中存在多少列或多少行。您必须使用cols或rows属性。
-
frameset在一个页面中设置一个或多个框架不能嵌套在body标答里
-
iframe是在html页面内嵌入框架柜架内可以连接另一个页面
-
frameset 不能在body内使用
frame一般都是在frameset中使用
cols定义柜架集中列的数目和尺寸
rows定义框架集中行的数目和尺寸 -
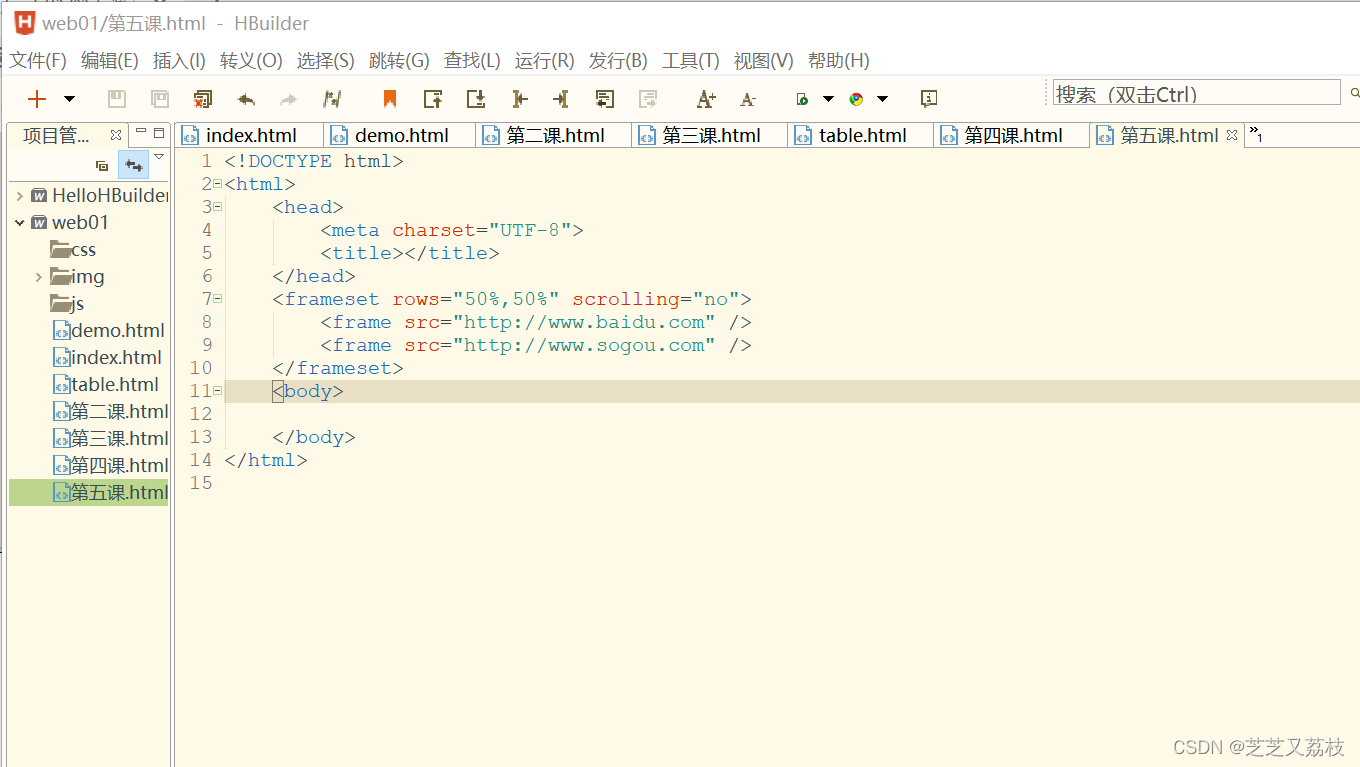
scrolling滚动条
auto在需要的情况下出现滚动条(默认值)。
yes始终显示滚动条(即使不需要)。
no从不显示滚动条(即使需要)

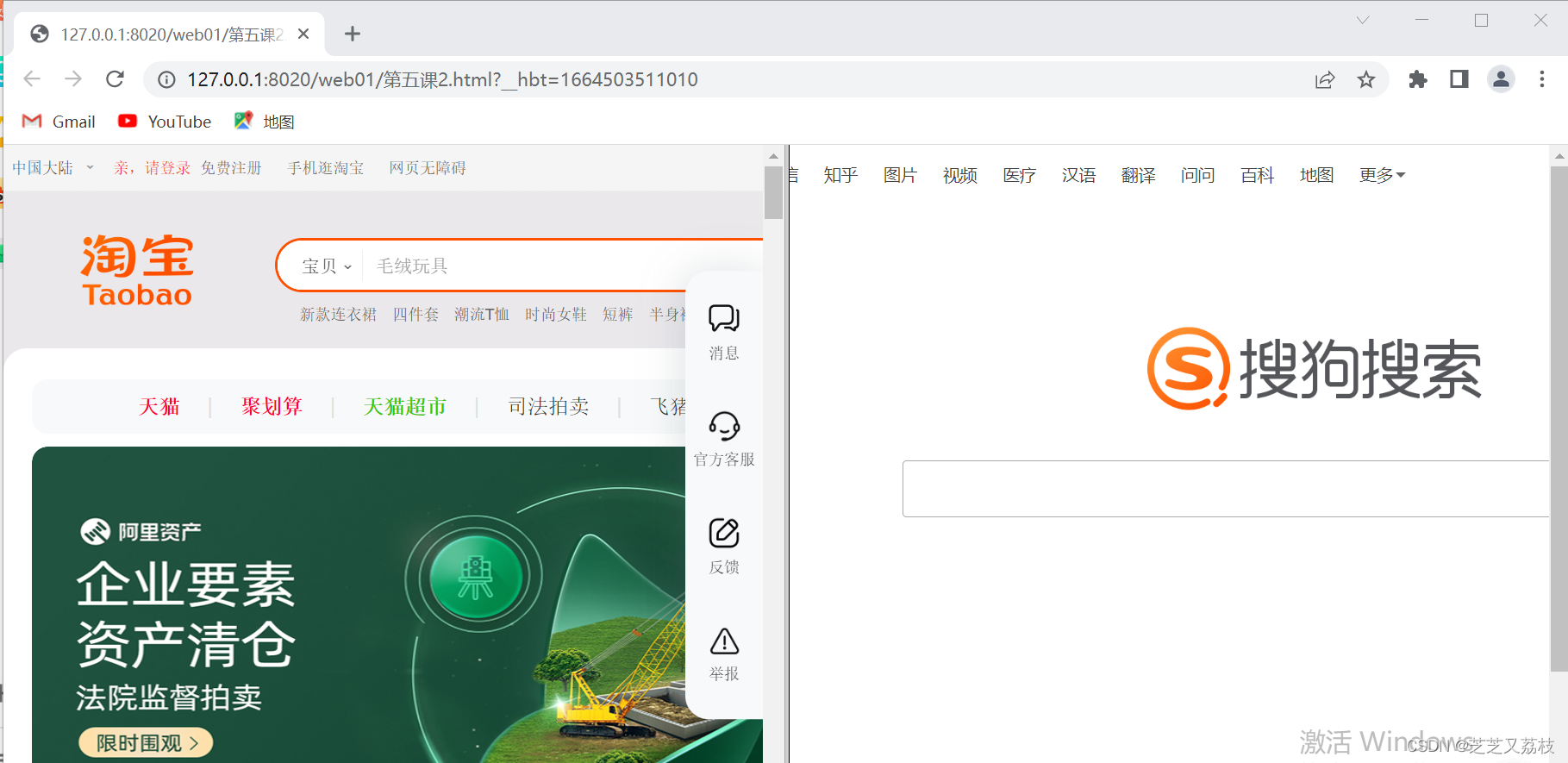
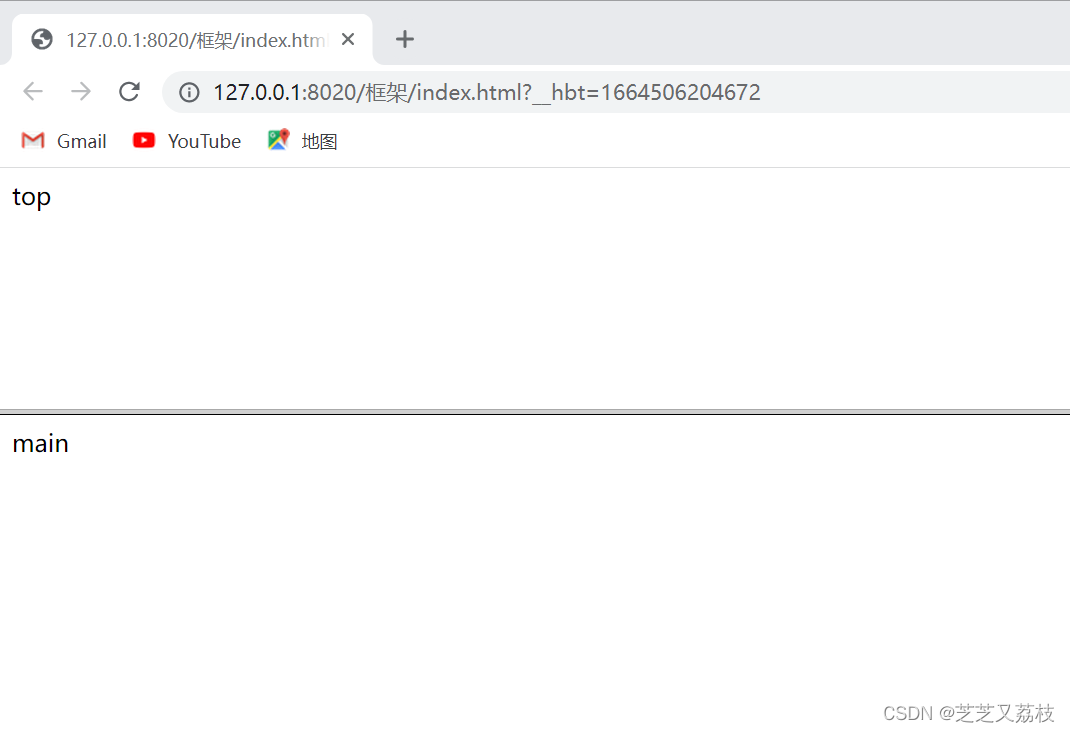
- 分界面


- 是否同时滚动


- 设置单个滚动条消失:no,(需要设置到子标签)


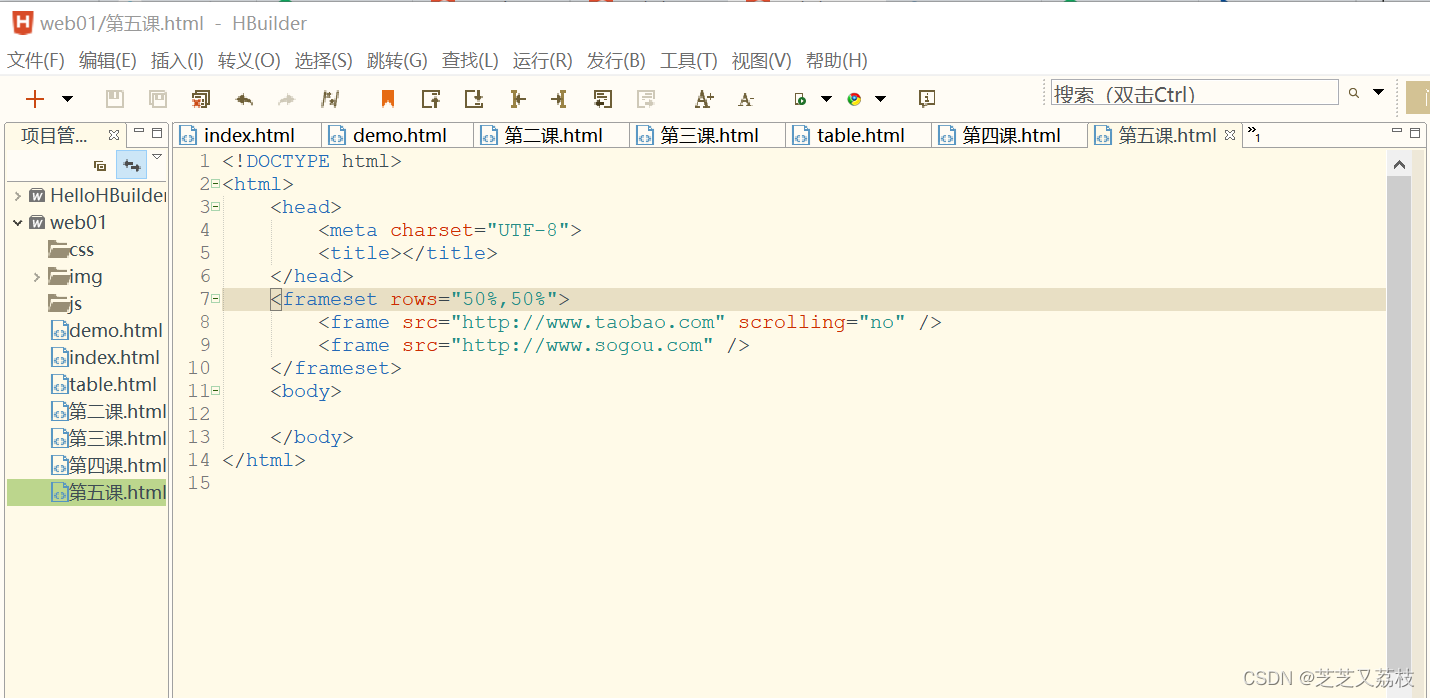
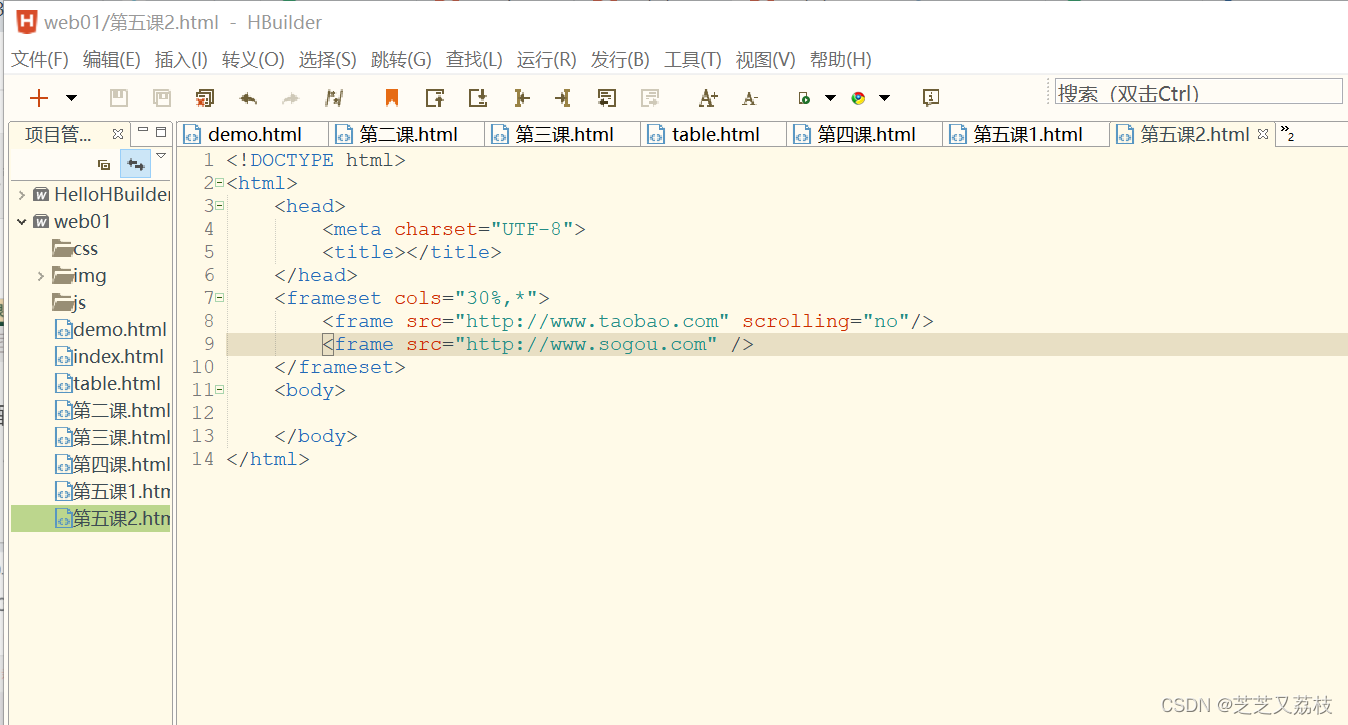
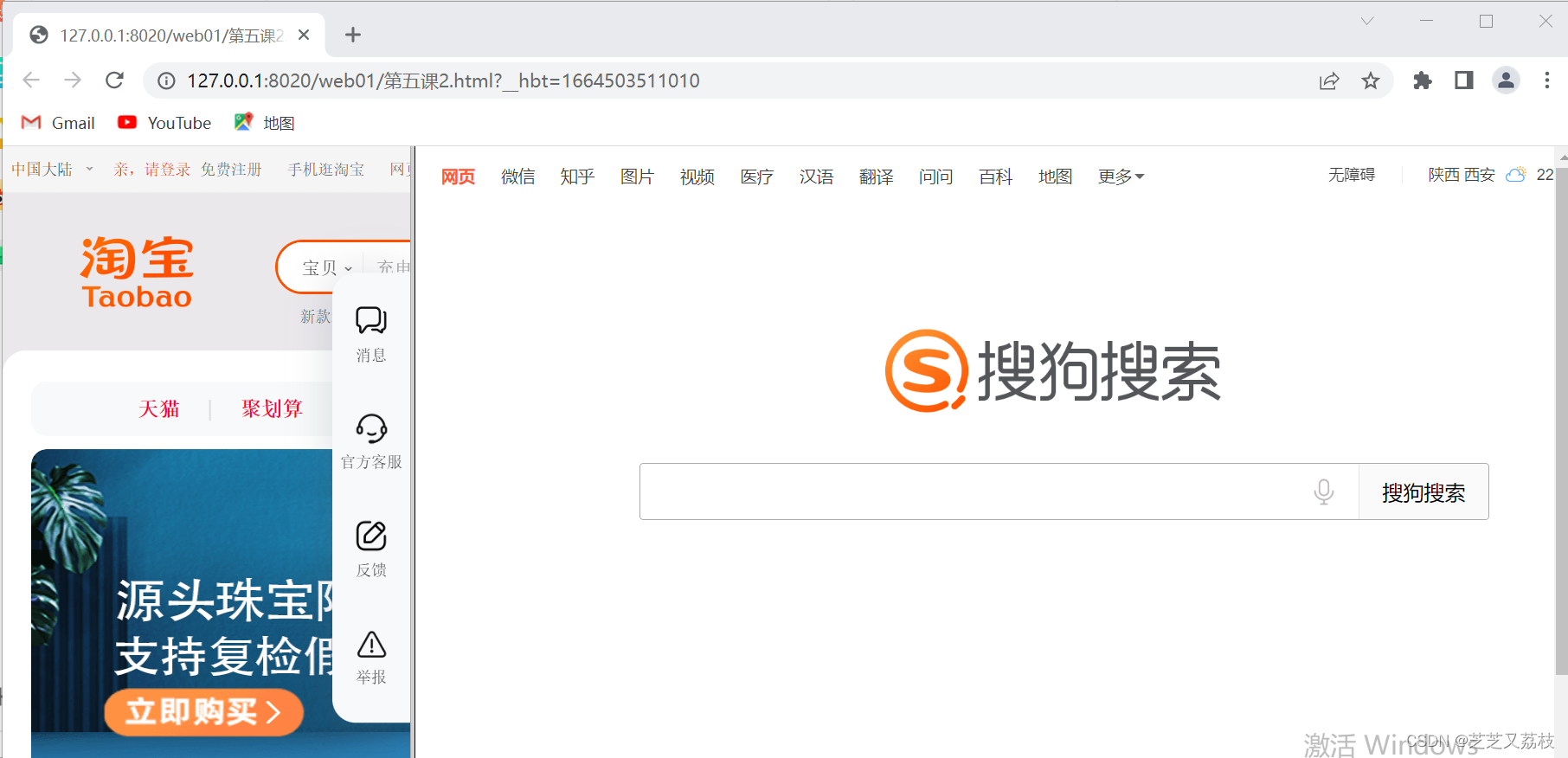
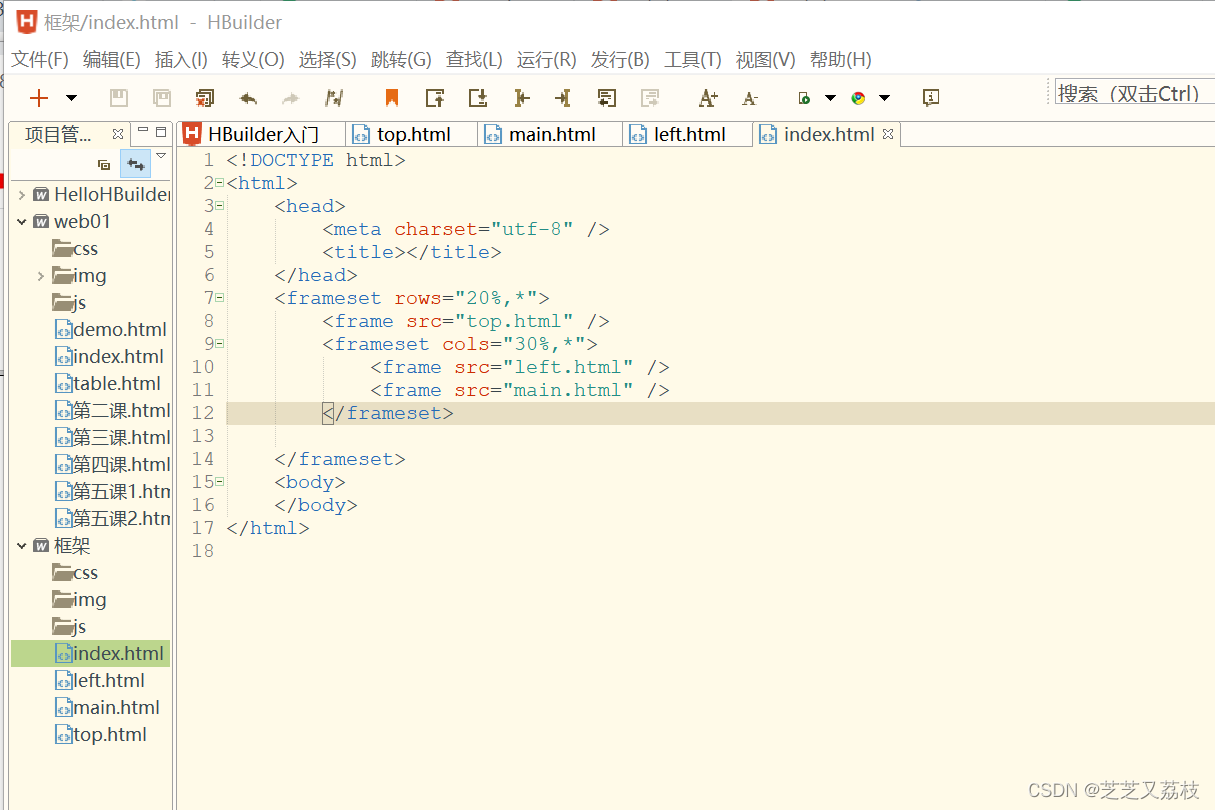
- 按列划分


- 调整分配
- 初试3:7,后面可以拖拉大小


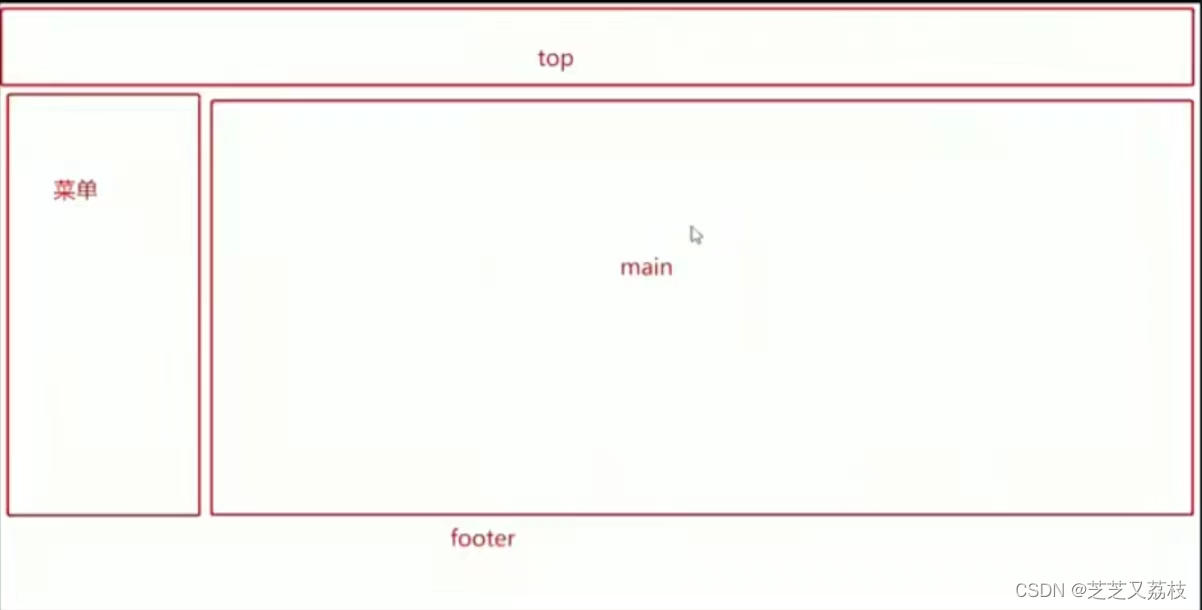
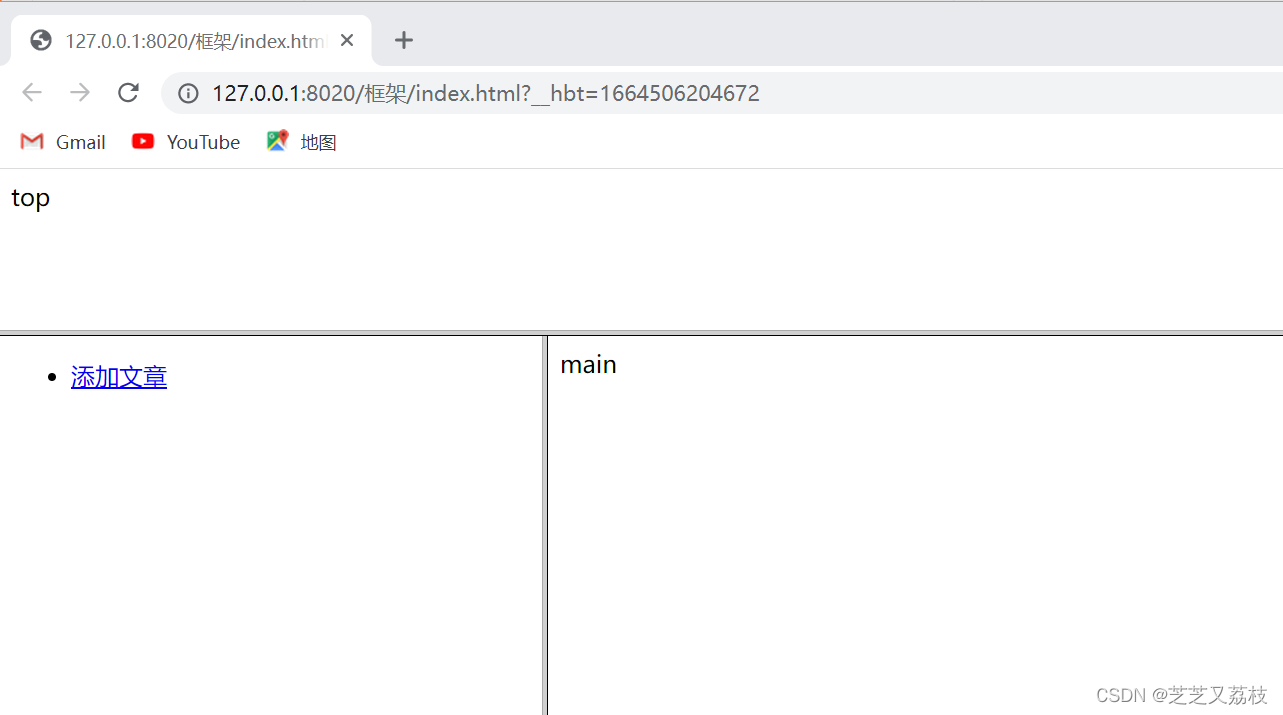
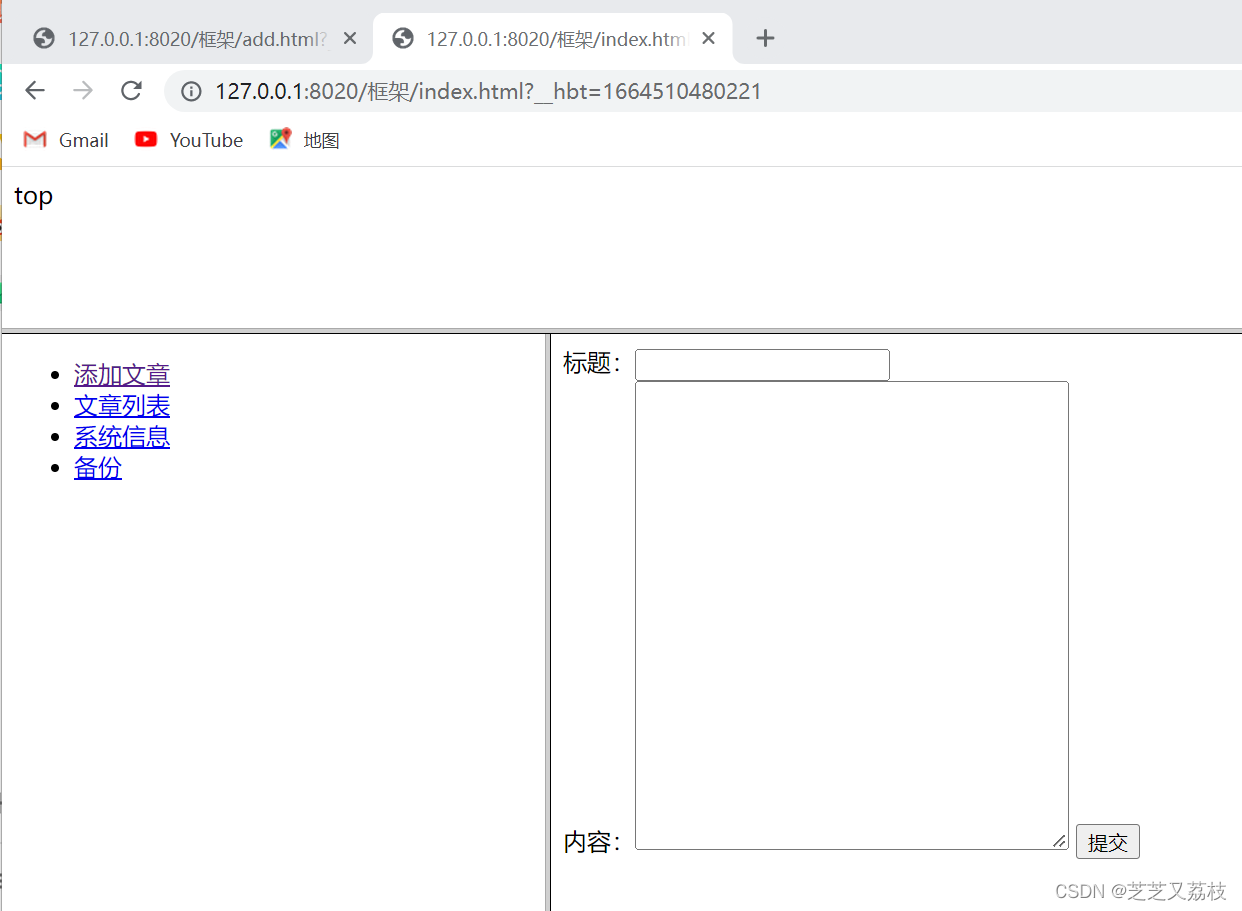
frame框架
- 页面常规布局

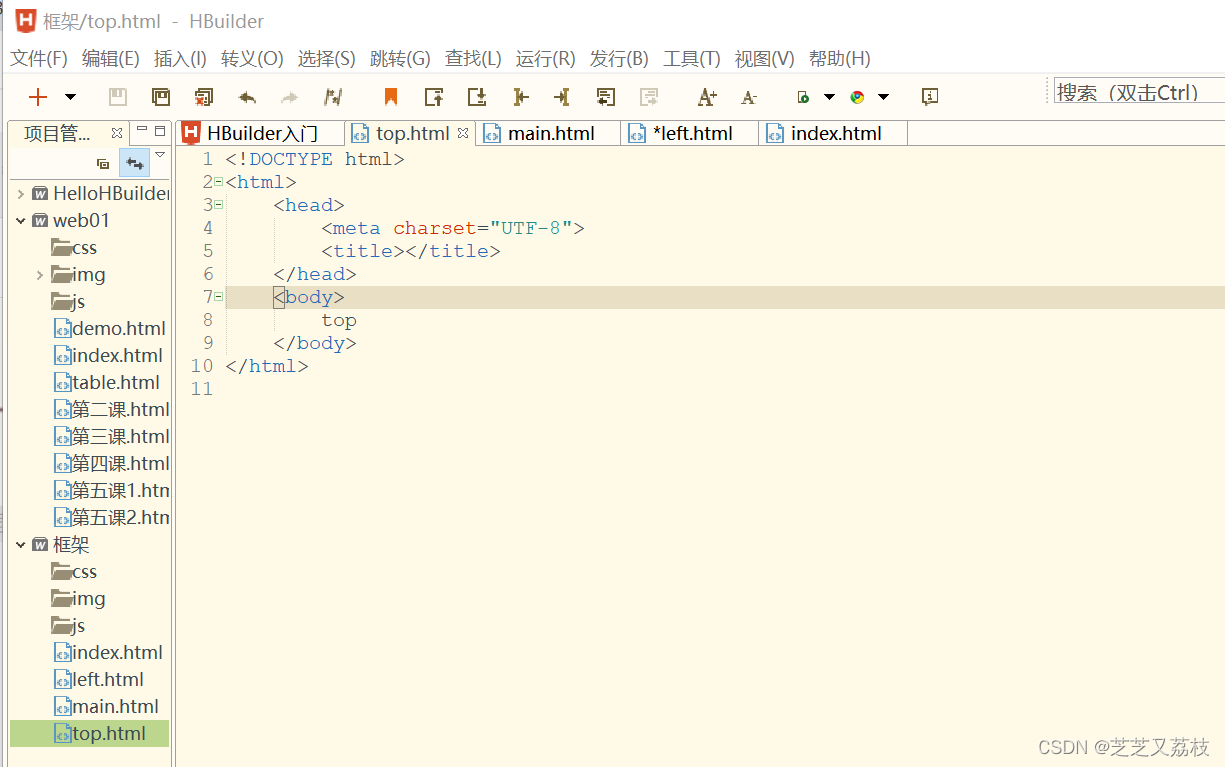
- 创建top、left、main



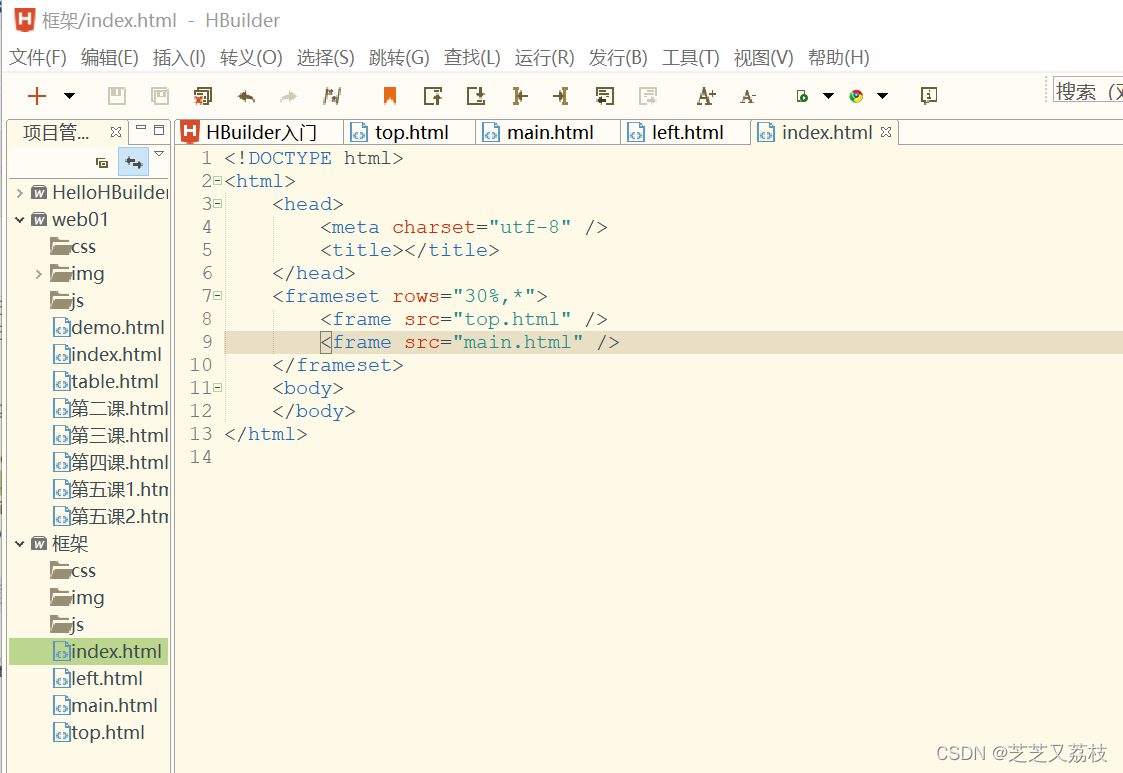
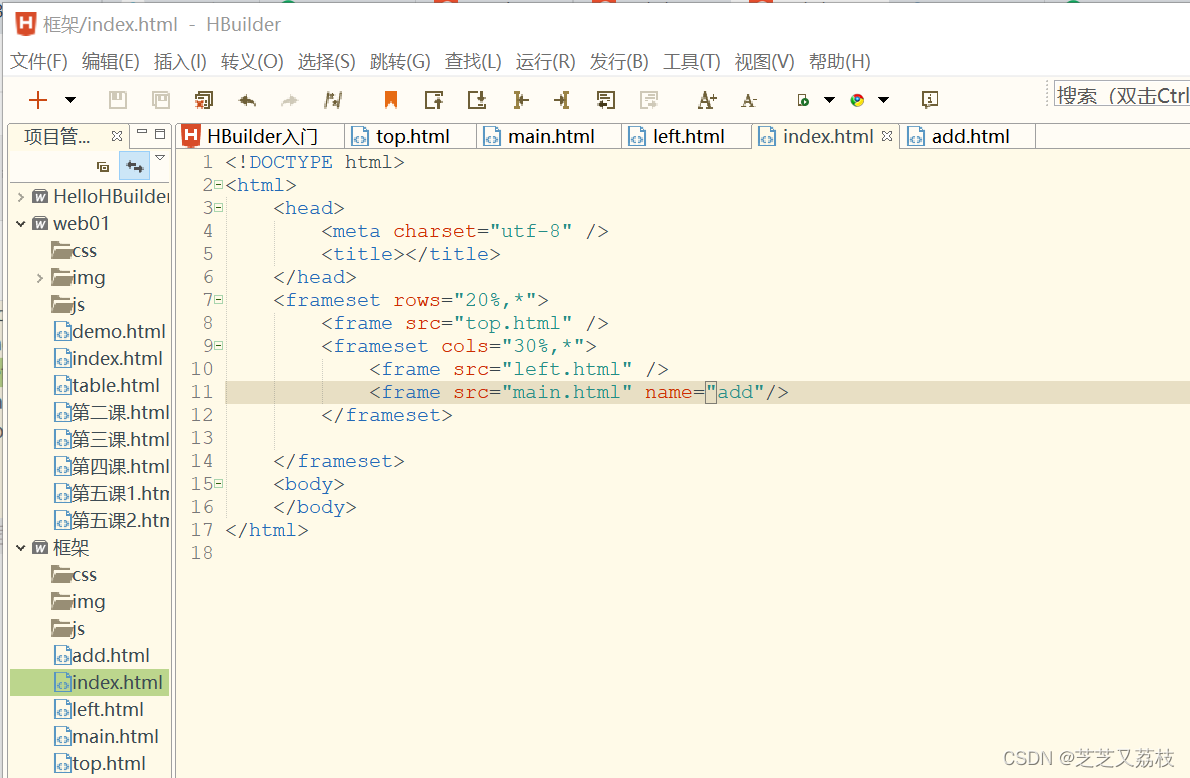
- 引用框架


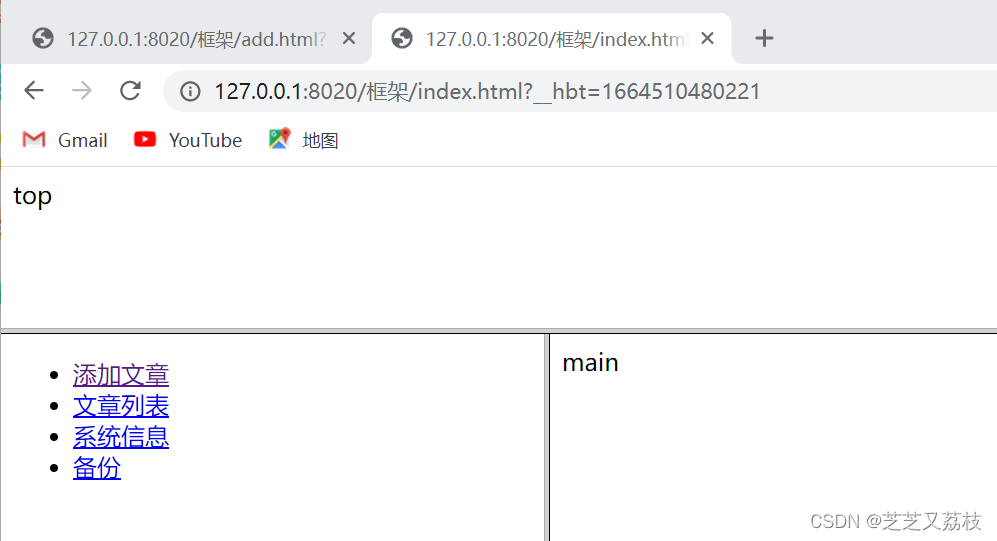
- 设置上下嵌套左右的页面布局

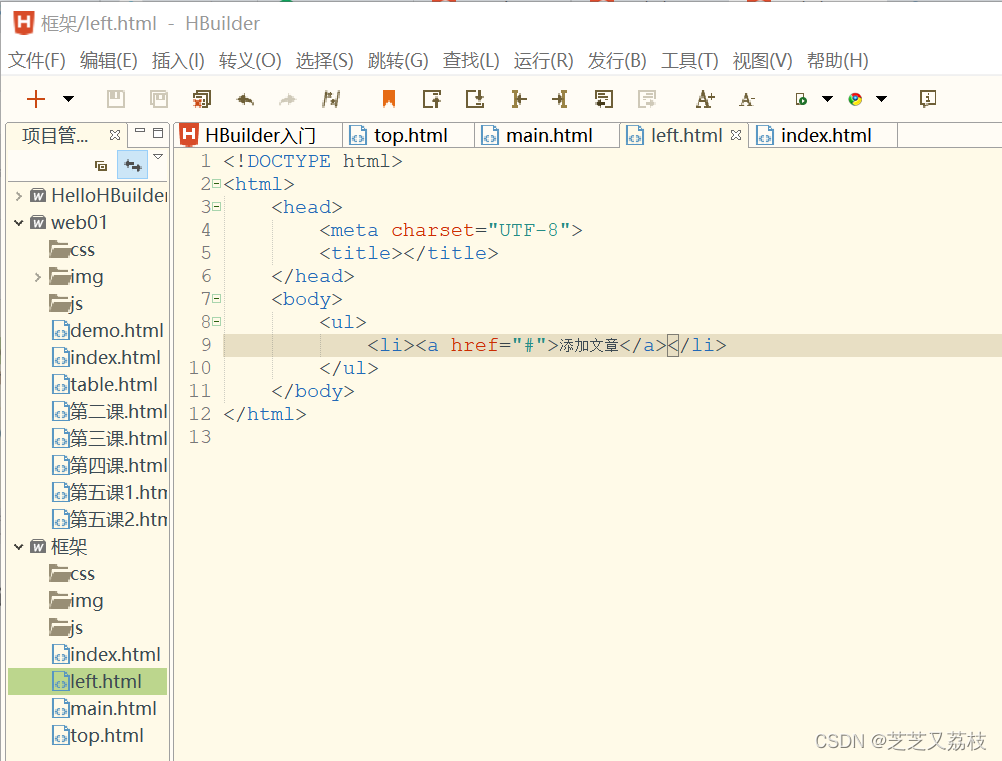
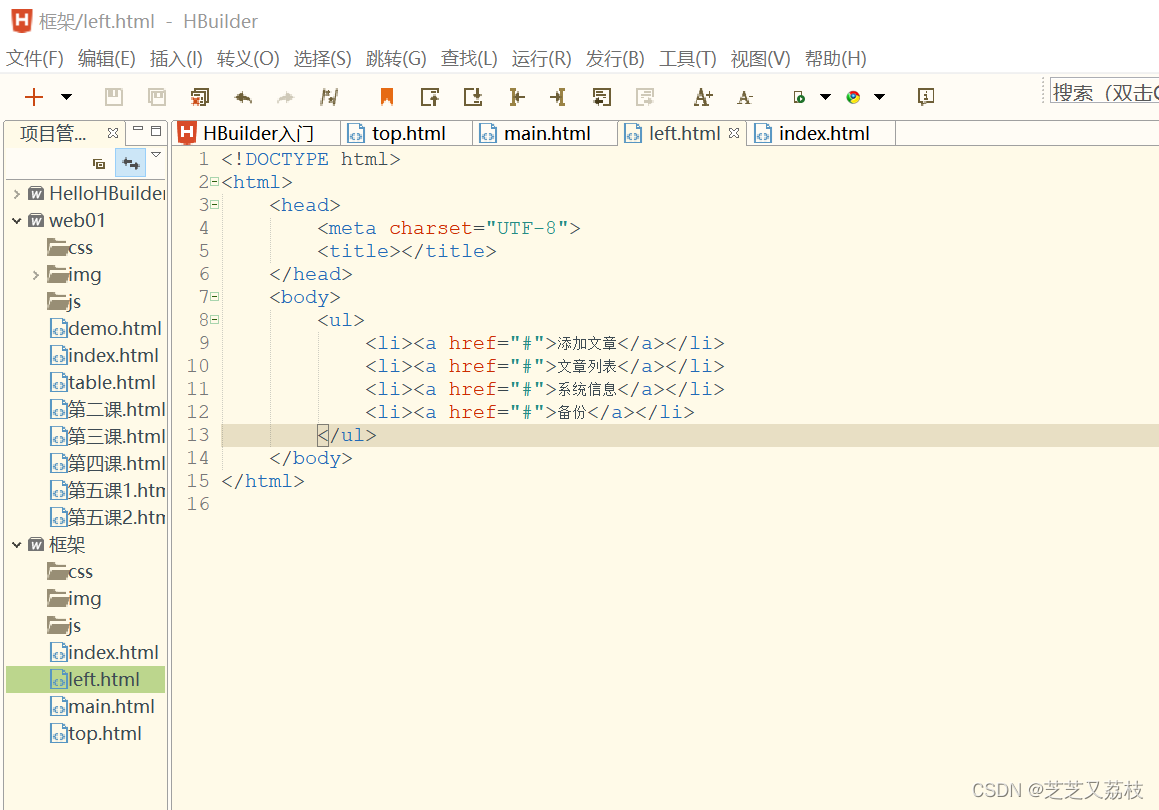
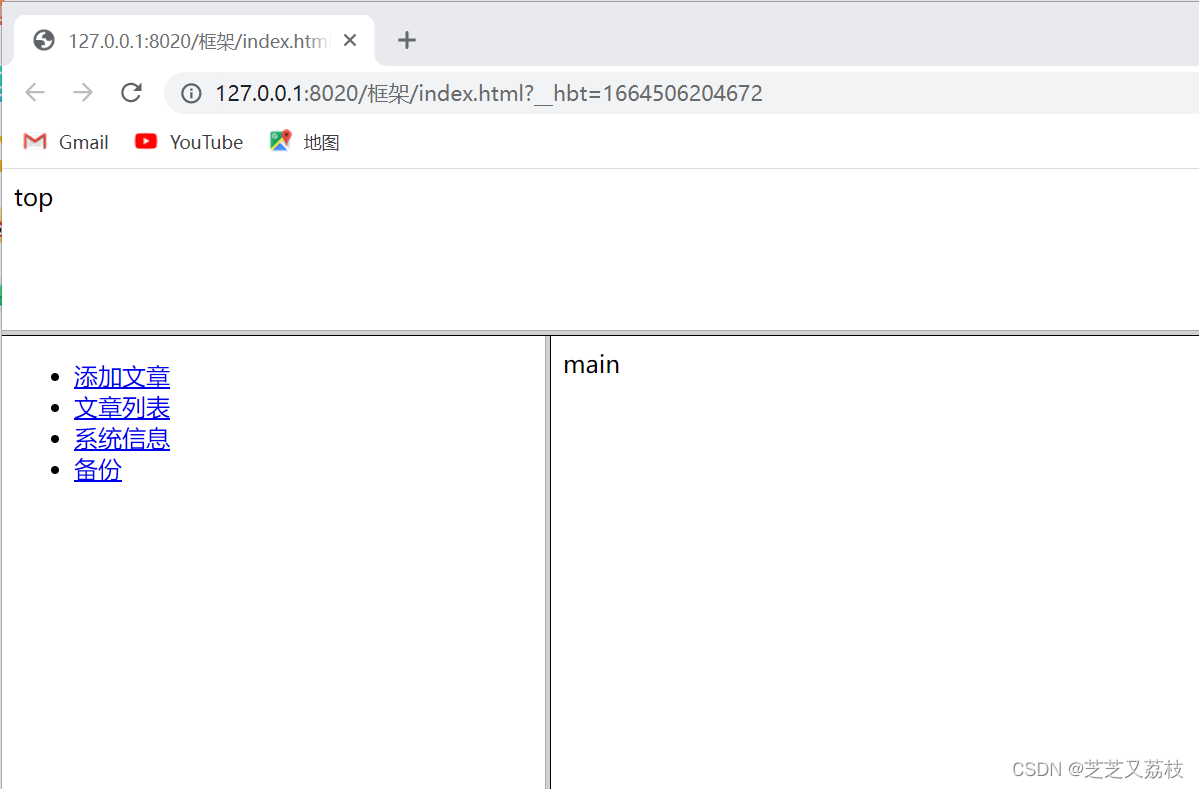
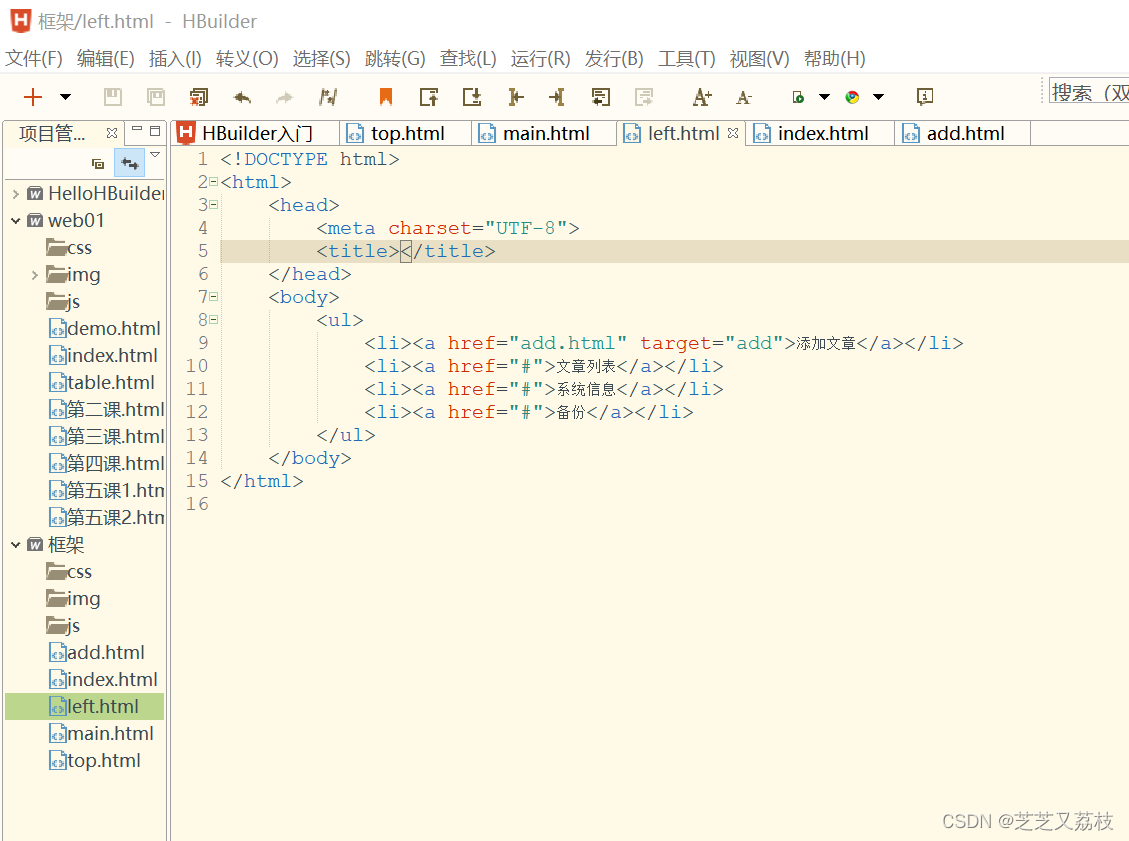
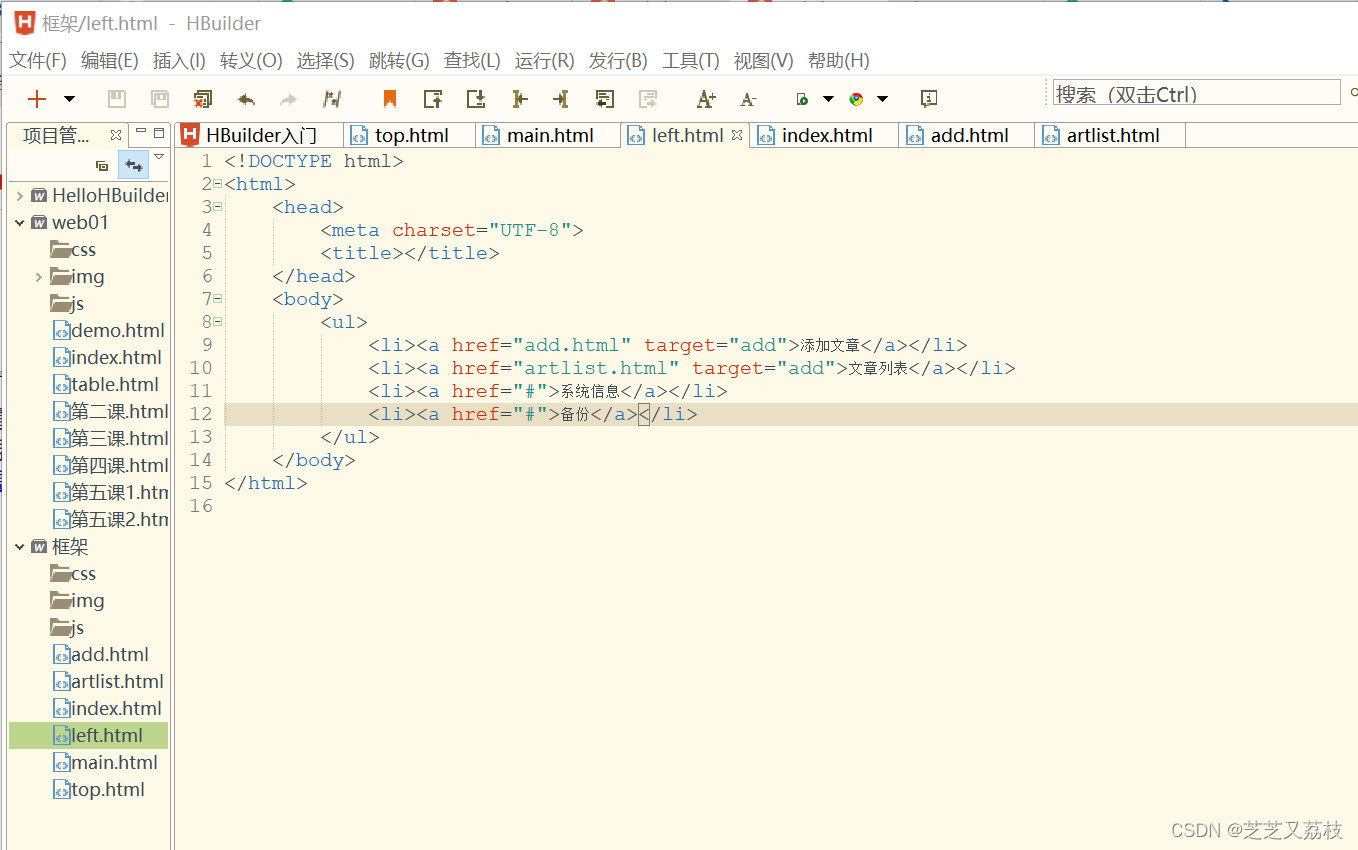
- 在left区设置a标签




- 创建新的页面


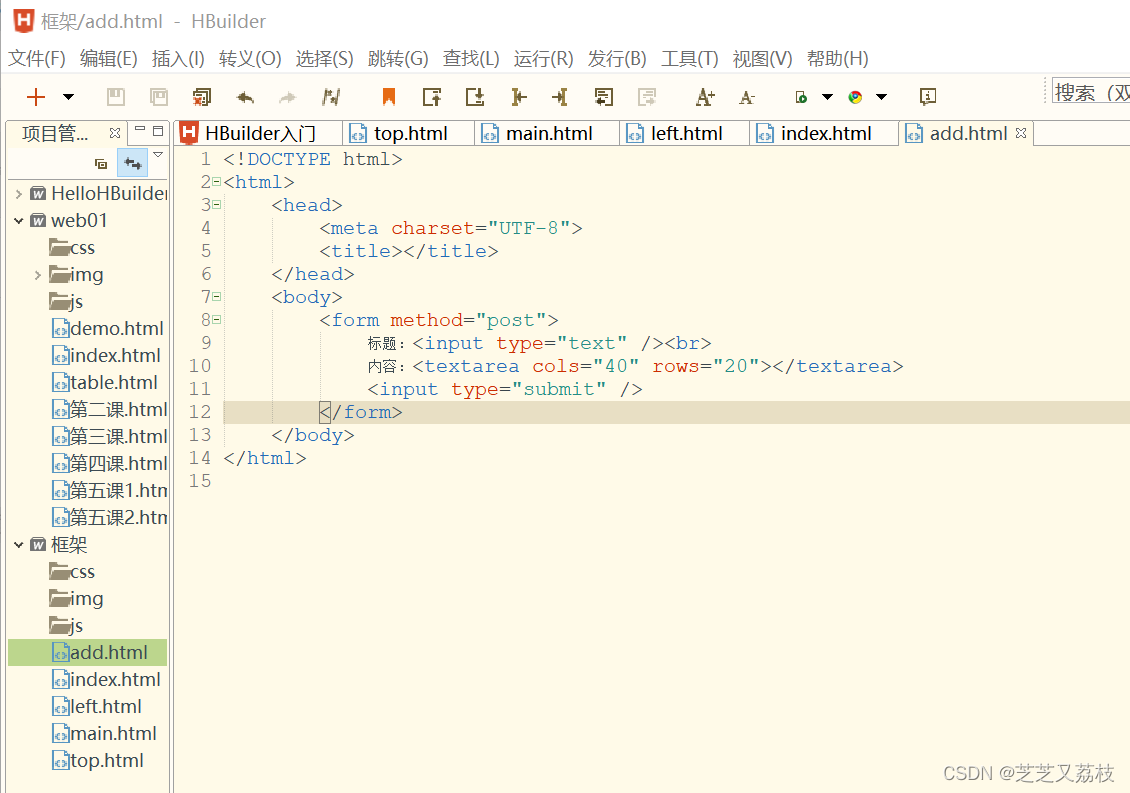
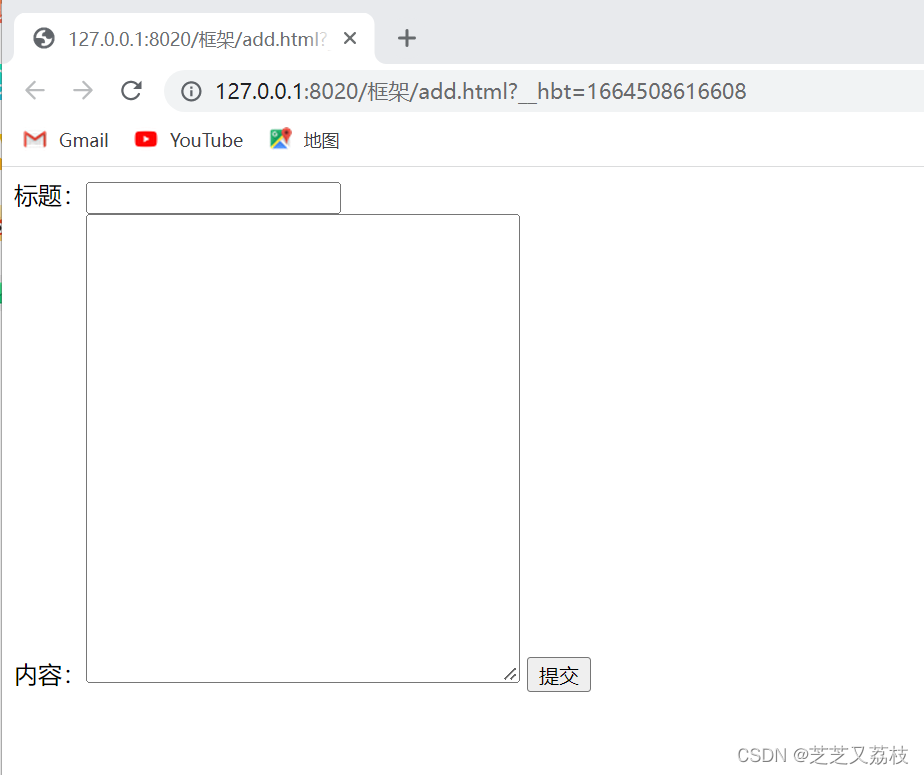
- 给left框子标签嵌入add.html,并在main中跳转


- 点击添加文章,跳转add


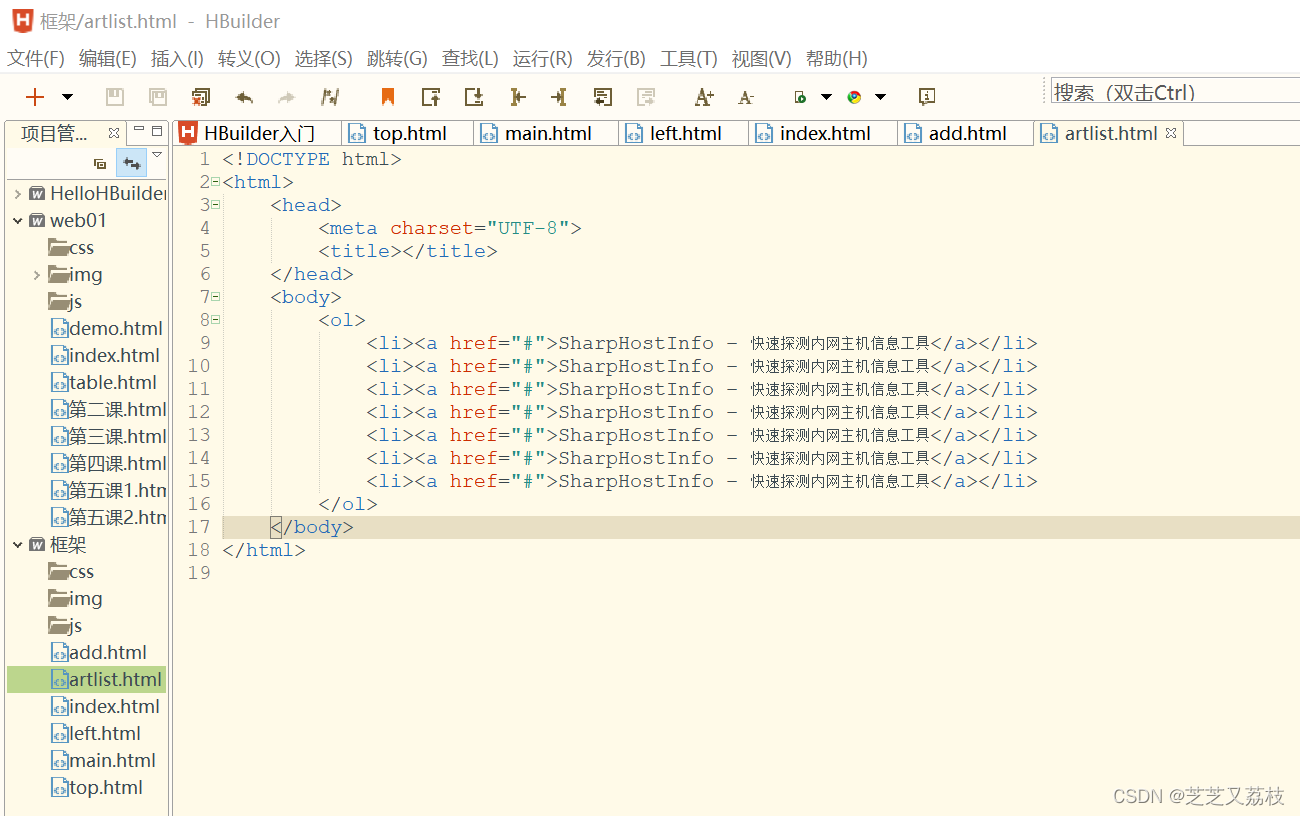
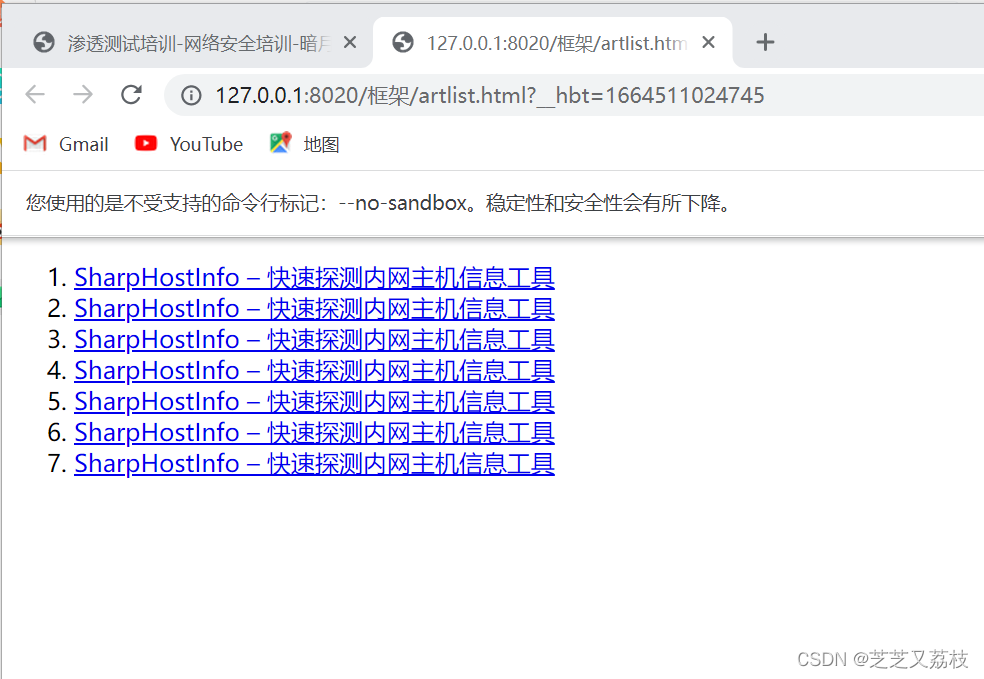
- 创建新的文章标签




-
相关阅读:
RT-Thread基于STM32H743的网络通信调试
架构细节大揭秘,Stable Diffusion 3 论文技术解析!
络达开发---串口日志&日志过滤
为什么要做媒体发稿?企业为什么都注重媒体推广?
2.JSP中c:if的使用
Python操作Excel、Word、PPT、PDF、复杂文件、通信软件(微信、邮件、飞书、钉钉)、图片集合大全
牛客P21578 思维,数论
恒容容器放气的瞬时流量的计算
南卡和漫步者哪款更值得入手?音质高的国产蓝牙耳机推荐
vue手写提示组件弹窗
- 原文地址:https://blog.csdn.net/weixin_44891093/article/details/127100867