-
CSS篇九
一、单行文字垂直居中及案例总结
1. 单行文字垂直居中
CSS没有提供文字垂直居中的代码,可以通过小技巧进行实现~
解决方案:使文字的行高等于盒子的高度就可以让文字在当前盒子内垂直居中1.1 单行文字垂直居中原理
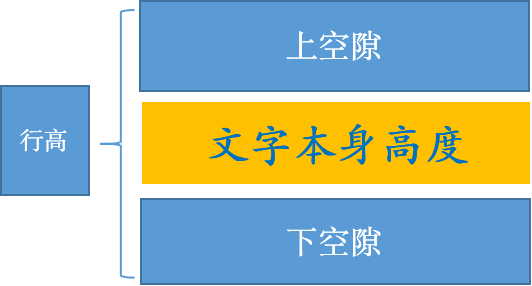
行高组成:
1.上空隙
2.文字本身高度
3.下空隙
上下空隙会平分行高减去文字本身高度后剩下的部分


简单理解:
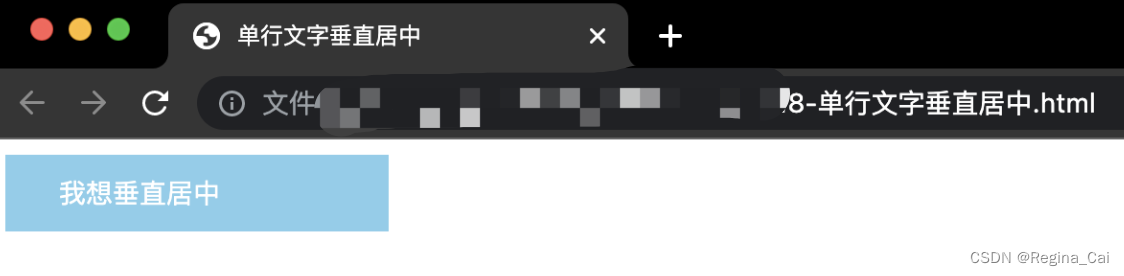
行高的上空隙和下空隙把文字挤到中间了,如果行高小于盒子的高度,文字会偏上,如果行高大于盒子高度,则文字偏下。代码示例:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>单行文字垂直居中title> <style> div { width: 200px; height: 40px; background-color: skyblue; text-decoration: none; text-indent: 2em; color: #fff; font-size: 14px; line-height: 40px; } style> head> <body> <div>我想垂直居中div> body> html>
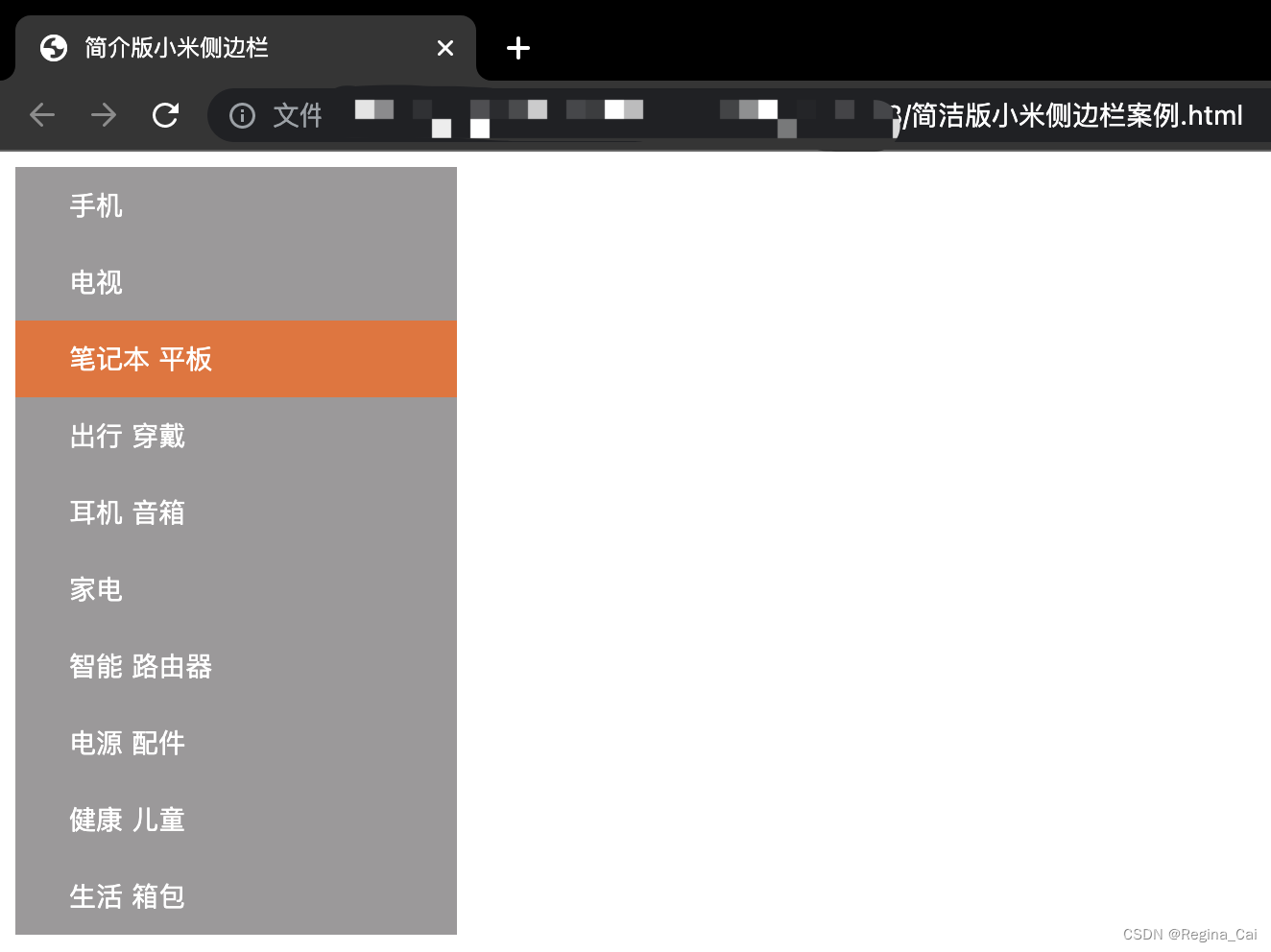
2. 简洁版小米侧边栏案例
HTML代码示例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简洁版小米侧边栏title> <link rel="stylesheet" href="style.css"> head> <body> <a href="shouji">手机a> <a href="dianshi">电视a> <a href="pingban">笔记本 平板a> <a href="chuxing">出行 穿戴a> <a href="erji">耳机 音箱a> <a href="jiadian">家电a> <a href="zhineng">智能 路由器a> <a href="peijian">电源 配件a> <a href="jiankang">健康 儿童a> <a href="shenghuo">生活 箱包a> body> html>CSS代码示例:
a { width: 230px; height: 40px; display: block; background-color: #9c999a; text-decoration: none; text-indent: 2em; color: #ffffff; font-size: 14px; line-height: 40px; } /* 鼠标经过时,链接框变化颜色 */ a:hover { background-color: #ee702e; }
-
相关阅读:
2024年第三届数据统计与分析竞赛(A题)数学建模完整思路+完整代码全解全析
Python+大数据-知行教育(三)-访问咨询主题看板_增量流程
事实表的分类
使用cpolar内网穿透实现远程Stackedit Markdown编辑器
C++ STL进阶与补充(算法)
【MySQL从入门到精通】【高级篇】(二)MySQL目录结构与表在文件系统中的表示
kafka知识笔记
若依VUE前端打包到测试环境
【OpenCV 例程200篇】214. 绘制椭圆的参数详解
【redis】SpringBoot整合+geo地理位置应用
- 原文地址:https://blog.csdn.net/Regina_Cai/article/details/127104854