-
web学生网页设计作业源码 HTML+CSS+JS 网上鲜花商城购物网站
🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
T15JP 鲜花商城 5页 带js 轮播图
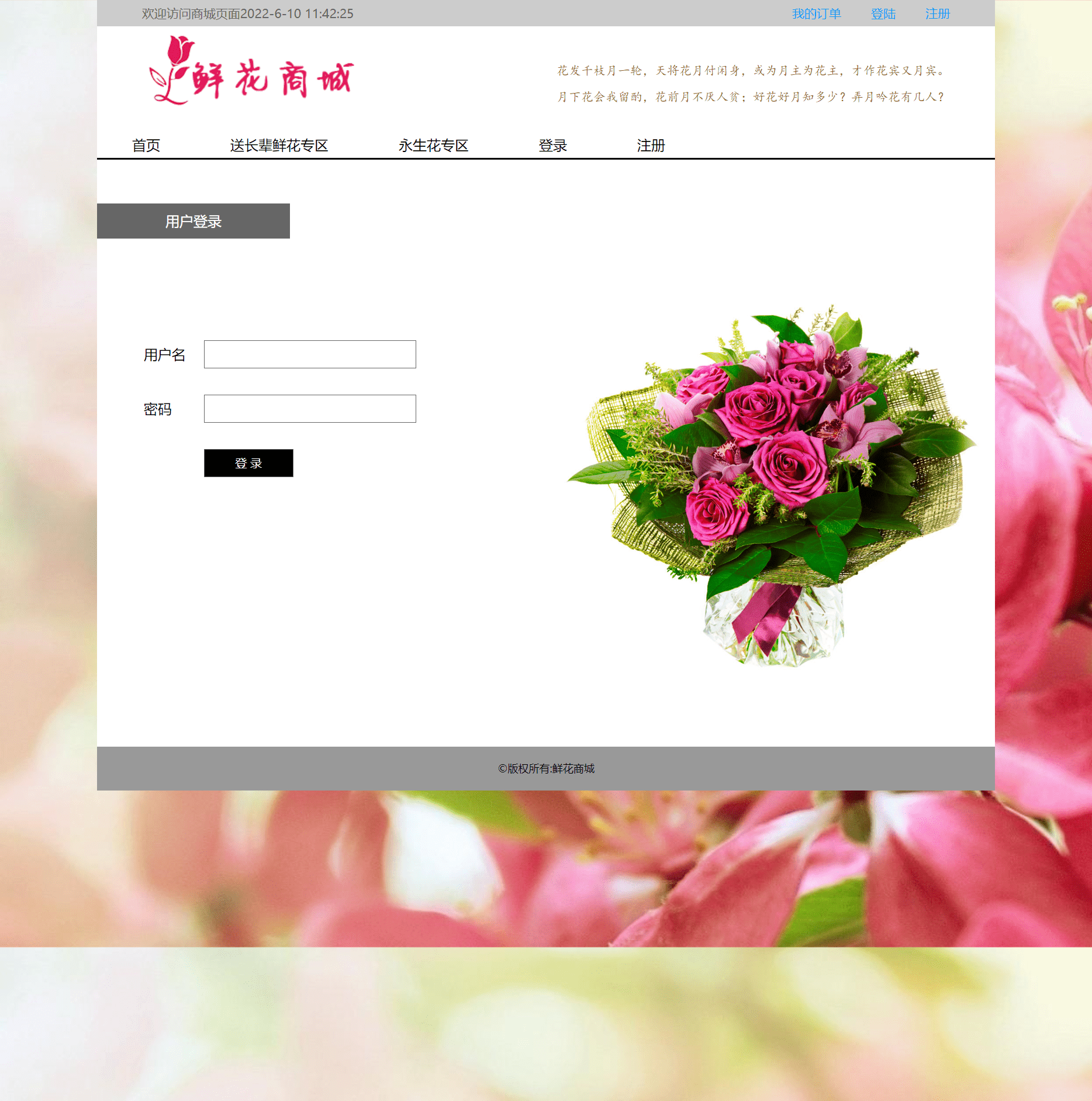
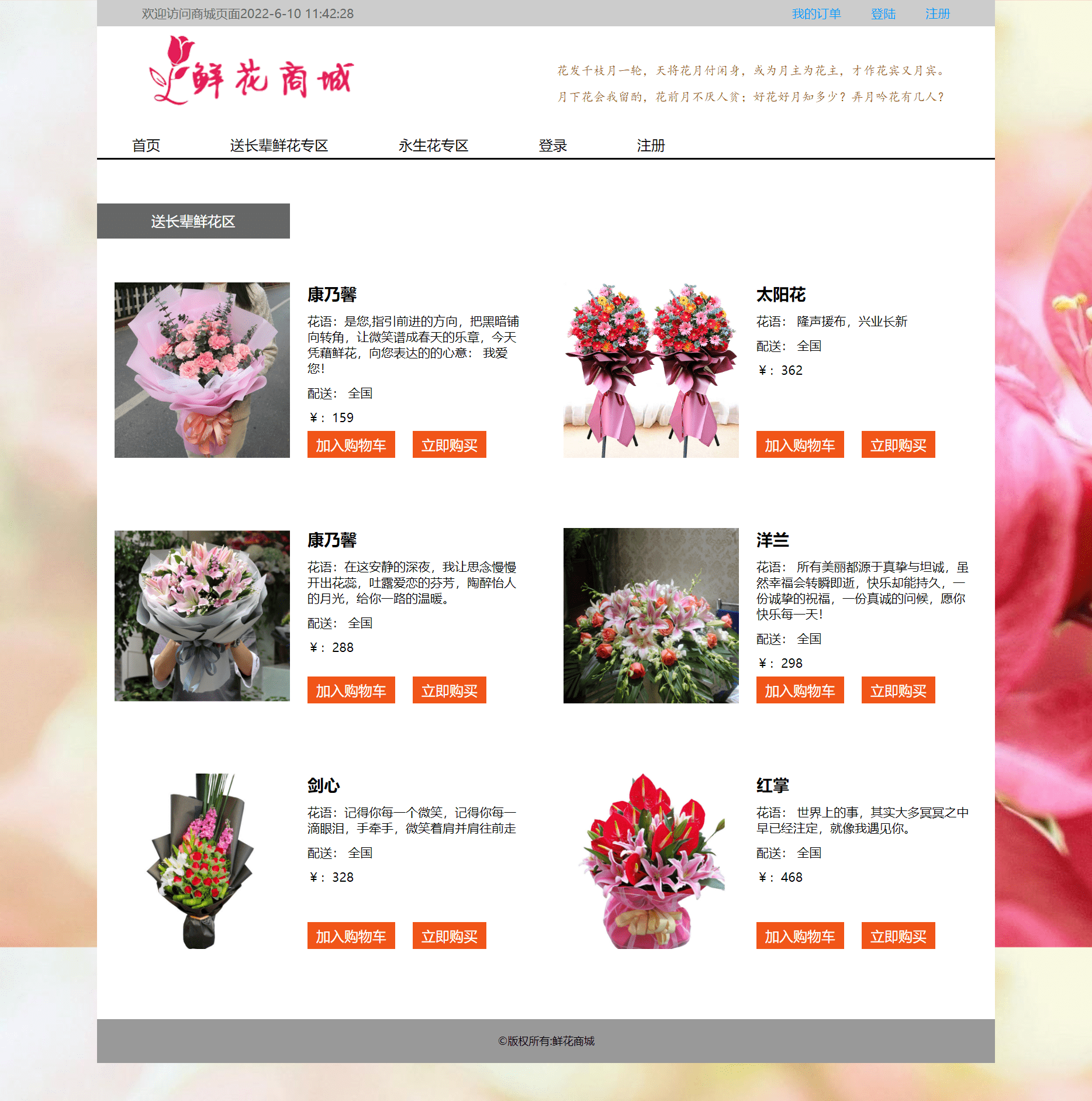
🧩 2.图片演示





四、💒 网站代码
🧱HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>商城title> <link href="css/style.css" rel="stylesheet" type="text/css"> head> <body> <div class="content"> <div class="content_box"> <div class="header_top"> <div class="top" id="top">欢迎访问商城页面2022-4-5 21:6:54div> <script> setInterval(function() { var date = new Date(); var year = date.getFullYear(); //年 ,从 Date 对象以四位数字返回年份 var month = date.getMonth() + 1; //月 ,从 Date 对象返回月份 (0 ~ 11) ,date.getMonth()比实际月份少 1 个月 var day = date.getDate(); //日 ,从 Date 对象返回一个月中的某一天 (1 ~ 31) var hours = date.getHours(); //小时 ,返回 Date 对象的小时 (0 ~ 23) var minutes = date.getMinutes(); //分钟 ,返回 Date 对象的分钟 (0 ~ 59) var seconds = date.getSeconds(); //秒 ,返回 Date 对象的秒数 (0 ~ 59) //获取当前系统时间 var currentDate = year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds; document.getElementById("top").innerHTML = "欢迎访问商城页面" + currentDate }, 1000); script> <div class="right"> <a href="javascript:;" style="margin:0px auto;width:900px; height:600px;">我的订单a> <a href="login.html">登陆a> <a href="form.html">注册a> div> div> <div class="header_center"> <div class="logo_box"><img src="picture/logo.png">div> <div class="seach_right"> <div class="seach_box" style="border:0px; color:#960; font-family:'楷体'; width:460px; line-height:30px;"> 花发千枝月一轮,天将花月付闲身,或为月主为花主,才作花宾又月宾。<br> 月下花会我留酌,花前月不厌人贫;好花好月知多少?弄月吟花有几人? div> div> div> <div class="header_nav_box"> <ul class="nav"> <li><a href="">首页a>li> <li><a href="loveflowers.html">送长辈鲜花专区a>li> <li><a href="immortalflower.html">永生花专区a>li> <li><a href="login.html">登录a>li> <li><a href="form.html">注册a>li> ul> div> <div class="banner"> <script language="javascript" src="js/tu.js"> script> <img src="picture/2.jpg" style="width:100%; height:353px;" id="showpic"> div> <div class="list_content"> <div class="index_div_01"><img src="picture/1.jpg">div> <div class="index_div_02"> <p>倾城月色p> <p>商品发布时间:2021p> <p>雪山白玫瑰11枝,搭配适量紫色勿忘我栀子叶p> div> <div class="index_div_01"><img src="picture/4.jpg">div> <div class="index_div_02" style="background-color:#960;"> <p>一心一意p> <p>商品发布时间:2021p> <p>玫瑰11枝,粉色勿忘我0.3扎p> div> <div class="index_div_02" style="background-color:#606;"> <p>99的爱p> <p>商品发布时间:2021p> <p>香槟玫瑰99枝,尤加利适量p> div> <div class="index_div_01"><img src="picture/5.jpg">div> <div class="index_div_02" style="background-color:#660;"> <p>心上人p> <p>商品发布时间:2021p> <p>红玫瑰66枝,满天星围绕p> div> <div class="index_div_01"><img src="picture/6.jpg">div> <div class="index_div_01"><img src="picture/7.jpg">div> <div class="index_div_02" style="background-color:#063;"> <p>爱在心头p> <p>商品发布时间:2021p> <p>玫瑰50枝:戴安娜粉玫瑰19枝,红玫瑰31枝p> div> <div class="index_div_01"><img src="picture/8.jpg">div> <div class="index_div_02" style="background-color:#330;"> <p>情有独钟p> <p>商品发布时间:2021p> <p>戴安娜粉玫瑰50枝p> div> <div class="index_div_02" style="background-color:#369;"> <p>阳光海岸 p> <p>商品发布时间:2021p> <p>9枝香槟玫瑰p> div> <div class="index_div_01"><img src="picture/9.jpg">div> <div class="index_div_02" style="background-color:#C60;"> <p>初心永不变p> <p>商品发布时间:2021p> <p>白玫瑰99枝,栀子叶适量p> div> <div class="index_div_01"><img src="picture/10.jpg">div> div> <div class="clear_50px">div> <div class="footer">©版权所有:鲜花商城div> div> div> body> html>🏠CSS样式代码
* { margin: 0px; padding: 0px; border: 0px; list-style: none; } body { background-image: url(../image/bj.jpg); background-attachment: fixed; } .nav {} .nav li { float: left; } .nav li a { display: block; padding-left: 40px; padding-right: 40px; text-align: center; text-decoration: none; outline: none; color: #000; font-size: 16px; transition: background-color 0.5s, color 0.5s, transform 0s; -moz-transition: background-color 0.5s, color 0.5s, -moz-transform 0s; -webkit-transition: background-color 0.5s, color 0.5s, -webkit-transform 0s; -o-transition: background-color 0.5s, color 0.5s, -o-transform 0s; } .nav li a:hover { display: block; height: 30px; line-height: 30px; background-color: #09f; margin-top: -10px; padding-top: 10px; color: #fff; } .form-div .buttons { float: right; } .button1 { width: 80px; height: 30px; line-height: 30px; float: left; text-align: center; cursor: pointer; background-color: #000; color: #fff; } .button2 { width: 80px; height: 30px; line-height: 30px; float: left; text-align: center; cursor: pointer; background-color: #666; color: #fff; } .button3 { width: 80px; height: 30px; line-height: 30px; text-align: center; cursor: pointer; background-color: #000; color: #fff; } .button4 { width: 80px; height: 30px; line-height: 30px; text-align: center; cursor: pointer; background-color: #666; color: #fff; } /*header*/ .content { width: 1024px; height: auto; margin: auto; } .content_box { width: 1024px; height: auto; margin: auto; background-color: #fff; float: left; } .content a { text-decoration: none; color: #09F; } .header_top { width: 100%; float: left; height: 30px; line-height: 30px; font-size: 14px; background-color: #CCC; } .header_top .top { width: 45%; float: left; padding-left: 5%; color: #666; }
五、🎁更多源码
1.如果我的博客对你有帮助
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻
-
相关阅读:
索尼 toio™ 应用创意开发征文 | 如何用Python控制Q宝进行机器人擂台赛
NC14695 不可名状之物
vue3项目登录成功后根据角色菜单来跳转指定页面(无首页)
【RocketMQ系列六】RocketMQ事务消息
“双节”出游,VR智慧景区让你的旅游更具“心价比”
第18节-PhotoShop基础课程-图章工具组-去水印
Docker - 使用 Dockerfile 封装已有的 Docker Image
python抽取pdf中的参考文献
bash 条件语句
巧用 API 网关构建大型应用体系架构
- 原文地址:https://blog.csdn.net/qq_38517811/article/details/127117093