-
uniCloud开发微信公众号:四、引入/封装redis缓存方法
算是个系列内容吧,最终要实现的是将uniCloud作为后端完成“扫码关注公众号后完成网站登录”
将要涉及的内容可能包括:
0.准备工作:各种配置、基础搭建
1.接受、解析、组装xml消息
2.请求access_token并缓存
3.生成带参数二维码
4.引入、封装redis缓存方法(本节)
5.引入、配置、初始化unipush
6.解析不同情况下用户扫码时推送的事件并完成登录系列内容全部基于uniCloud+vk-uniCloud(云函数路由)+uni-app
编辑器HbuilderX最新版
云空间为阿里云
公众号为认证服务号注意,这里说的redis实际上并不是uniCloud官方的redis,没用的原因是太贵了……
这里使用了vk-redis插件,可以直接访问到阿里云的redis服务器。一、安装/配置vk-redis
这个组件的地址在这里:vk-redis
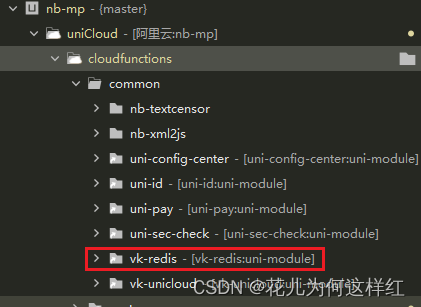
点击进去后,直接导入到你的项目里。vk-redis本身也是个云公共模块,所以安装后是在common目录下。

右击vk-redis目录,选择管理公共模块依赖,如果没有依赖uni-config-center的话,需要手动勾选一下。接着,需要在
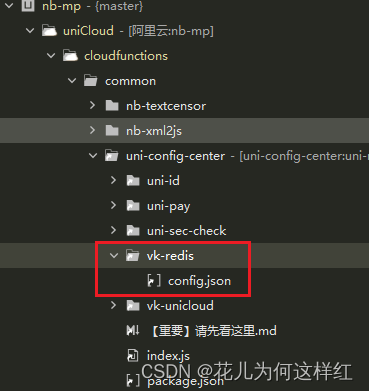
uni-config-center目录下创建vk-redis目录,同时新建一个config.json文件

{ "enable": true, "config": { "port": 6379, "host": "阿里云后台的公网地址", "password": "用户名:密码", "db": 0 } }最后,依次上传vk-redis、uni-config-center两个公共模块。
二、封装常用方法(set、get、delete)
其实vk已经给搞了很多,但原生redis是不支持存储json内容进去的,这里封装一个自己用,也省的在每个页面都const redis了。首先,记得在router云函数上,先右击,选择管理依赖,勾选vk-redis。
然后,依旧是写在
/cloudfunctions/router/util/pubFunction.js,看下边代码:/** * 初始化,请勿删除此代码 */ var redis; pubFun.init = function(util) { vk = util.vk; // 也可以通过 uniCloud.vk 获取 vk对象 // 配置redis redis = vk.redis(); // 写在这里,每个方法都可以用redis }/** * 写入redis缓存 * pubFun.setRedisData(); */ pubFun.setRedisData = async function(key, arr, duration = 3600) { // 序列化整个arr let json = JSON.stringify(arr); // 存入redis let result = await redis.set(key, json, duration); return result; } /** * 读取redis缓存 * pubFun.getRedisData(); * @param {string} key */ pubFun.getRedisData = async function(key) { let redisData = await redis.get(key); // 取出缓存 if (vk.pubfn.isNotNull(redisData)) { // redis缓存没过期 // 反序列化 let res = JSON.parse(redisData); return res; // 直接返回结果 } return false; } /** * 删除redis缓存 * pubFun.delRedisData(); */ pubFun.delRedisData = async function(key) { // 存入redis let result = await redis.del(key); return result; }这样封装一下,云函数里用的时候就省点事儿。
比如上一节,我们在创建带参数的二维码时,同时把入参的appid和pushClicentId都存到了redis中。
下一节,我们用户在扫码时,就可以从redis中取出这些数据。最后说一句,实际上如果你觉得存到redis比较麻烦,你存到数据库中也是可以的。
自己做好过期的处理,然后考虑清楚存数据库的成本即可。 -
相关阅读:
【大数据】Apache NiFi 数据同步流程实践
Synchronized
关于PsGetProcessImageFileName获取结果不全的问题
CorelDraw插件开发-文字功能-文本分列-创建文本-函数分析-Cdr插件开发教程(二)
对前端构建工具的一些理解
伦敦金开户需要多少资金,有开户条件吗?
R语言爬虫代码模版:技术原理与实践应用
pycharm/vscode 配置black和isort
list
【javaEE】网络原理(传输层Part1)
- 原文地址:https://blog.csdn.net/weixin_43945140/article/details/127115651