-
Nuxt3 简单集成 GoogleMap
只是想用 GoogleMap 做一个指定位置的 Marker 显示,并不想集成别人二次开发的插件,应该怎么做?
功能需求
项目中需要做一个基于 GoogleMap 的地图显示,只需要显示一个地图,并在地图上标记一个地理位置即可。
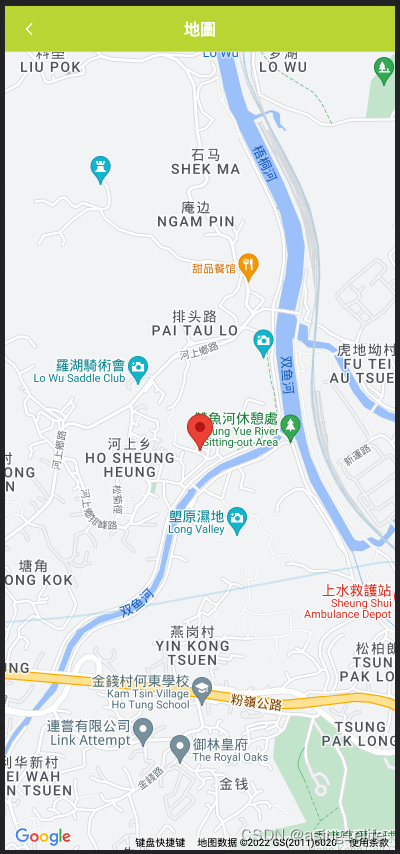
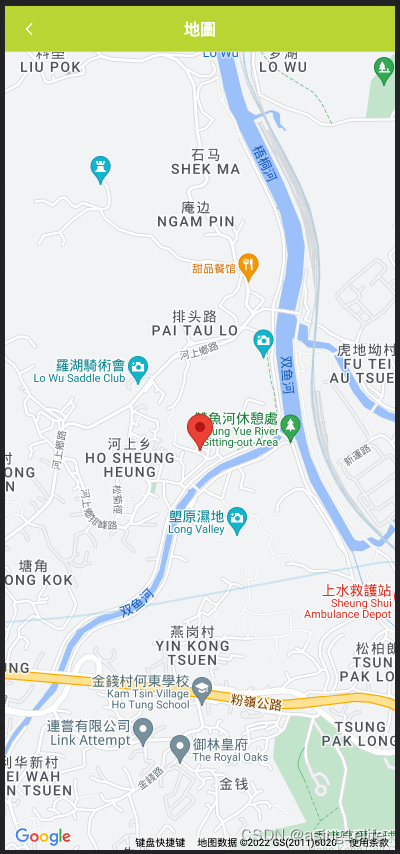
因为需求很简单,所以想直接通过 GoogleMap 官方的 JS API 来实现,并不想用一些二次开发的插件。最终效果

实现步骤
安装插件
Google Maps JavaScript API 文档中默认展现的是通过
只是想用 GoogleMap 做一个指定位置的 Marker 显示,并不想集成别人二次开发的插件,应该怎么做?
项目中需要做一个基于 GoogleMap 的地图显示,只需要显示一个地图,并在地图上标记一个地理位置即可。
因为需求很简单,所以想直接通过 GoogleMap 官方的 JS API 来实现,并不想用一些二次开发的插件。

Google Maps JavaScript API 文档中默认展现的是通过