-
JavaScript
38、JavaScript(1)
一、JavaScript 是什么?
是一种运行在客户端的脚本语言(script是脚本的意思)
脚本语言:意思是不需要编译,运行时通过js解释器(js引擎)逐行进行解释并执行,现在也可以基于 Node.js 技术进行服务器端编程
二、JavaScript的作用
- 表单动态校验(密码强度检测)(JS最初产生的目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- APP(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
三、HTML、CSS与JS之间的关系
HTML和CSS标记语言–描述类语言
- HTML决定一个网页的结构和内容,相当于一个人的身体。
- CSS主要负责美化网页,相当于给人穿上衣服。
JS脚本语言–编程类语言
- 实现业务逻辑和页面功能,相当于人的动作。
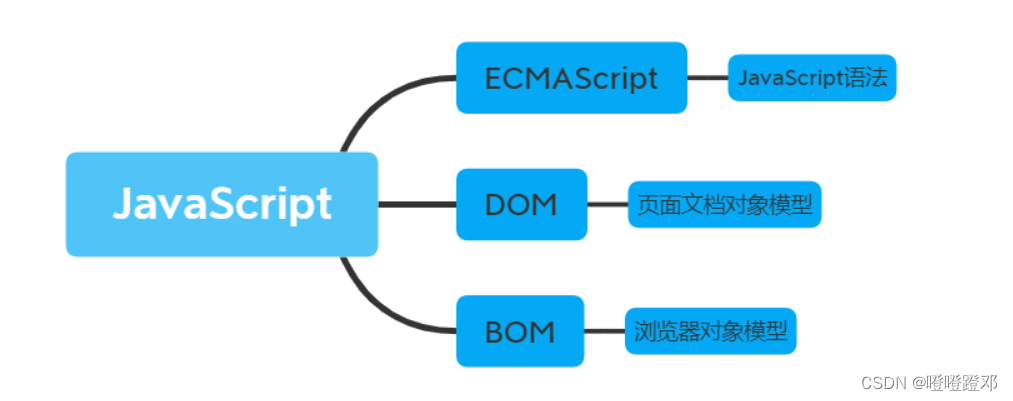
四、JS的组成

- ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
- DOM------文档对象模型:(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
- BOM-----浏览器对象模型:(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
五、JS的书写方式
1、内部标签
<script> alert("Hello World!!!"); //alert 弹窗 script>2、外部引入
<script src="js/aa.js">script>- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
六、基本语法入门
<script> //定义变量 变量类型 变量名 = 变量值; var score=100; //条件控制 if(score>60 && score<70){ alert("60~70"); }else if(score>70 && score<80){ alert("70~80"); }else if(score>80 && score<90){ alert("80~90"); }else{ alert("other"); } script>七、数据类型
7.1 数据类型简介
(1)为什么需要数据类型?
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数 据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样 的。(2)变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储 到计算机的内存中。
JavaScript是一种弱类型或者说动态语言,这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
> var age = 10; //这是一个数字型
> var areYouOk = ‘是的’; // 这是一个字符串7.2 数据类型的分类:
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
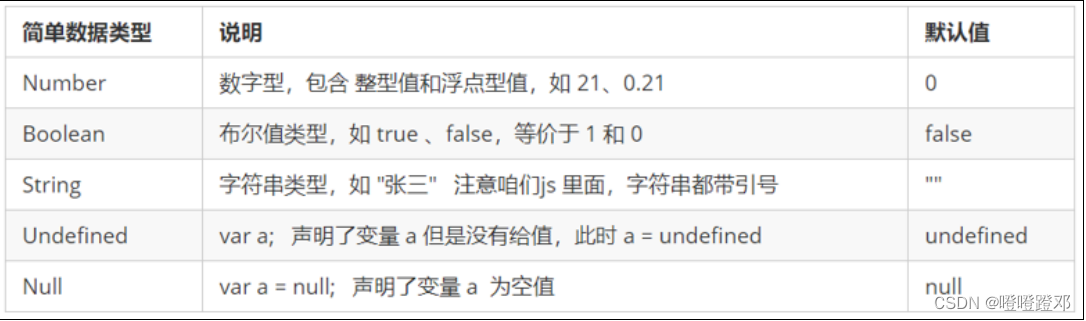
(1) 简单数据类型:

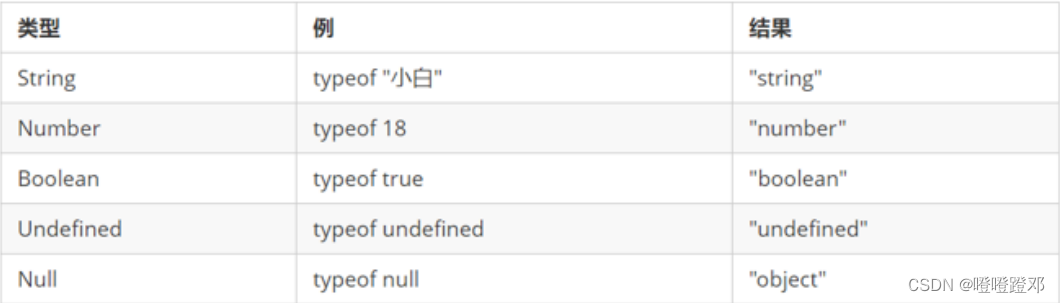
7.3 获取变量数据类型
typeof 可用来获取检测变量的数据类型
var num = 18; console.log(typeof num) // 结果 number不同类型的返回值

7.4 数据类型转换
通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
(1)转换为字符串

(2) 转换为数字型

(3)转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
-
相关阅读:
【sfu】network线程和主线程
如何用蓝牙实现无线定位(一)--系统原理
FlinkSQL开发经验分享
Vue tree树状结构数据转扁平数据
AGI概念与实现
Typora和基本的Markdown语法
【Transformers】第 2 章:主题的实践介绍
PyQt GUI 编程-01
R语言fpc包的dbscan函数对数据进行密度聚类分析、plot函数可视化聚类图
【通道注意力机制】SENet
- 原文地址:https://blog.csdn.net/denggongming/article/details/127098785