-
【架构师(第十二篇)】脚手架之命令行交互工具 inquirer.js 使用方法
inquirer.js 基本用法
什么是 inquirer.js
inquirer.js是一个用来实现命令行交互式界面的工具集合。它帮助我们实现与用户的交互式交流,比如给用户提一个问题,用户给我们一个答案,我们根据用户的答案来做一些事情。它包含以下功能:
- 可以向用户提出问题
- 解析用户输入的答案
- 对用户的输入进行验证
- 提供错误回调
安装
npm i inquirer -S- 1
使用
// 引入 inquirer const inquirer = require('inquirer'); // 启动 inquirer inquirer// 交互内容.prompt([])// 收集用户答案后的回调,会以键值对的方式存储在这里.then((answers) => {})// 捕获错误的回调.catch((error) => {});- 1
- 2
- 3
- 4
default,choices,validate,filter以及when的值为函数时,可以异步调用,也可以返回一个Promise或者使用this.async()方法来获得一个回调,然后使用最终值来调用它。{filter() {return new Promise();},validate: function (input) {var done = this.async();setTimeout(function() {if (typeof input !== 'number') {done('You need to provide a number');return;}done(null, true);}, 3000);} }- 1
- 2
属性
这里暂时只做介绍,后面会结合代码演示所有属性的使用方法。
type
表示提问的类型,包括:
- input
- number
- confirm
- list
- rawlist
- expand
- checkbox
- password
- editor
name
存储当前问题回答的变量;
message
问题的描述;
default
默认值;
choices
列表选项,在某些
type下可用,并且包含一个分隔符(separator);validate
对用户的回答进行校验,只有返回
true的时候才会向下进行;filter
对用户的回答进行过滤处理,返回处理后的值,会修改用户提交的值;
transformer
对用户回答的显示效果进行处理(如:修改回答的字体或背景颜色),但不会影响最终的答案的内容;
when
根据前面问题的回答,判断当前问题是否需要被回答;
pageSize
修改某些
type类型下的渲染行数;prefix
修改
message默认前缀;suffix
修改
message默认后缀;mask
修改
type为password时的显示模式。交互类型
input
输入交互,完整代码如下,但是我会一个个属性的添加进行演示。
inquirer.prompt([{type: 'input',message: '请输入姓名',name: 'name',default: '一尾流莺',validate: (answer) => {if (answer.length < 2) {return '名字不可以少于两个字符';}console.log();return true;},transformer: (a) => {return `最帅的人是 : ${a}`;},filter: (a) => {return `最帅的人是 : ${a}`;},prefix: '🟢',suffix: '🟡',},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1
当前只设置了如下属性
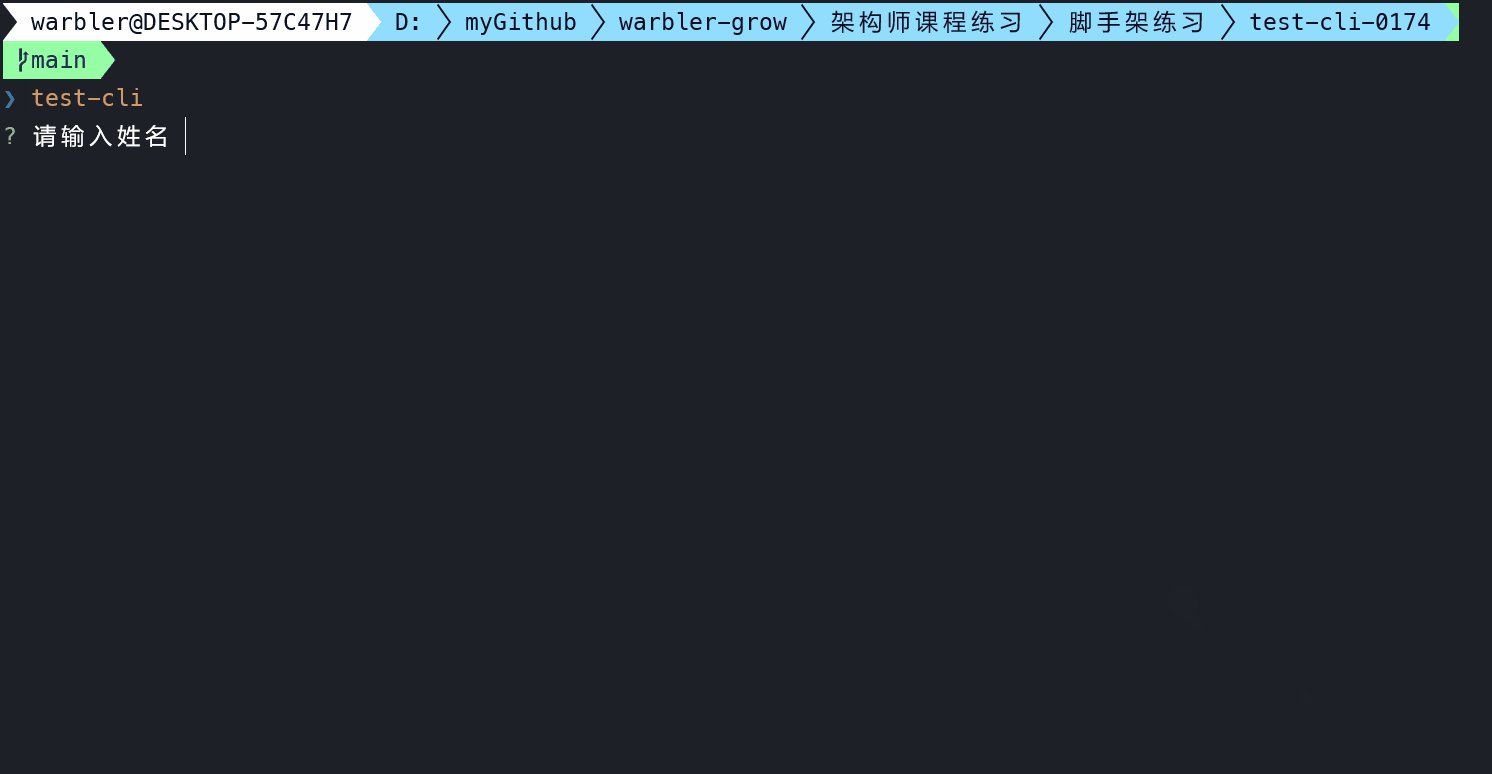
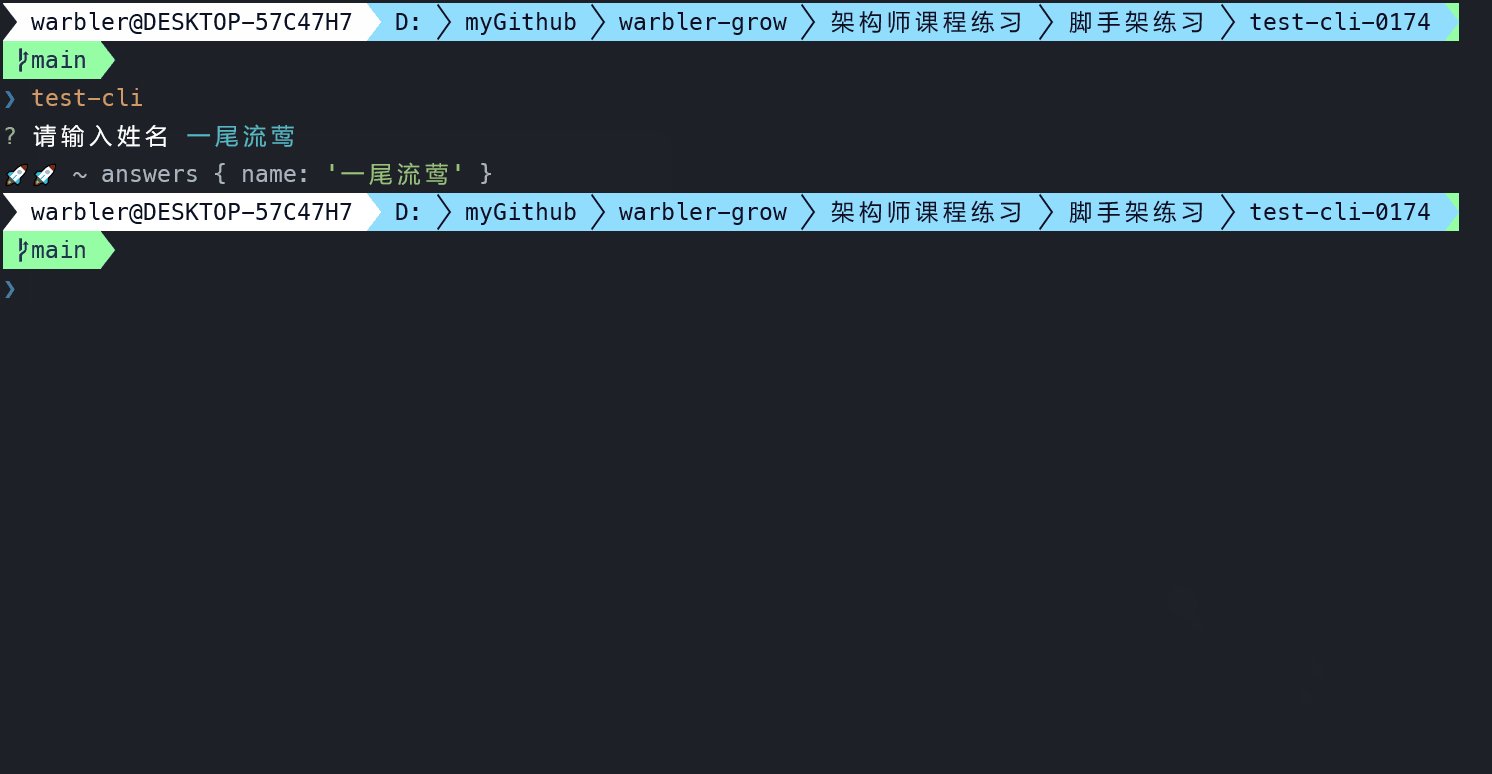
- type:交互类型,输入类
- message:问题描述,命令行展示的内容
- name:字段值,将来会把用户的输入赋值给这个属性定义的字段

接下来我们设置一个
default属性,可以看到问题后面出现了括号,括号里面就是我们设定的默认值,如果什么都不输入,直接回车的话,就会使用默认值作为答案。- default:默认值

接下来我们设置一个
validate属性,用来对答案进行验证,不符合条件的时候,会进行提示,符合条件就可以通过。- validate:对用户的回答进行校验,只有返回
true的时候才会向下进行,返回其他内容会作为提示输出在页面中

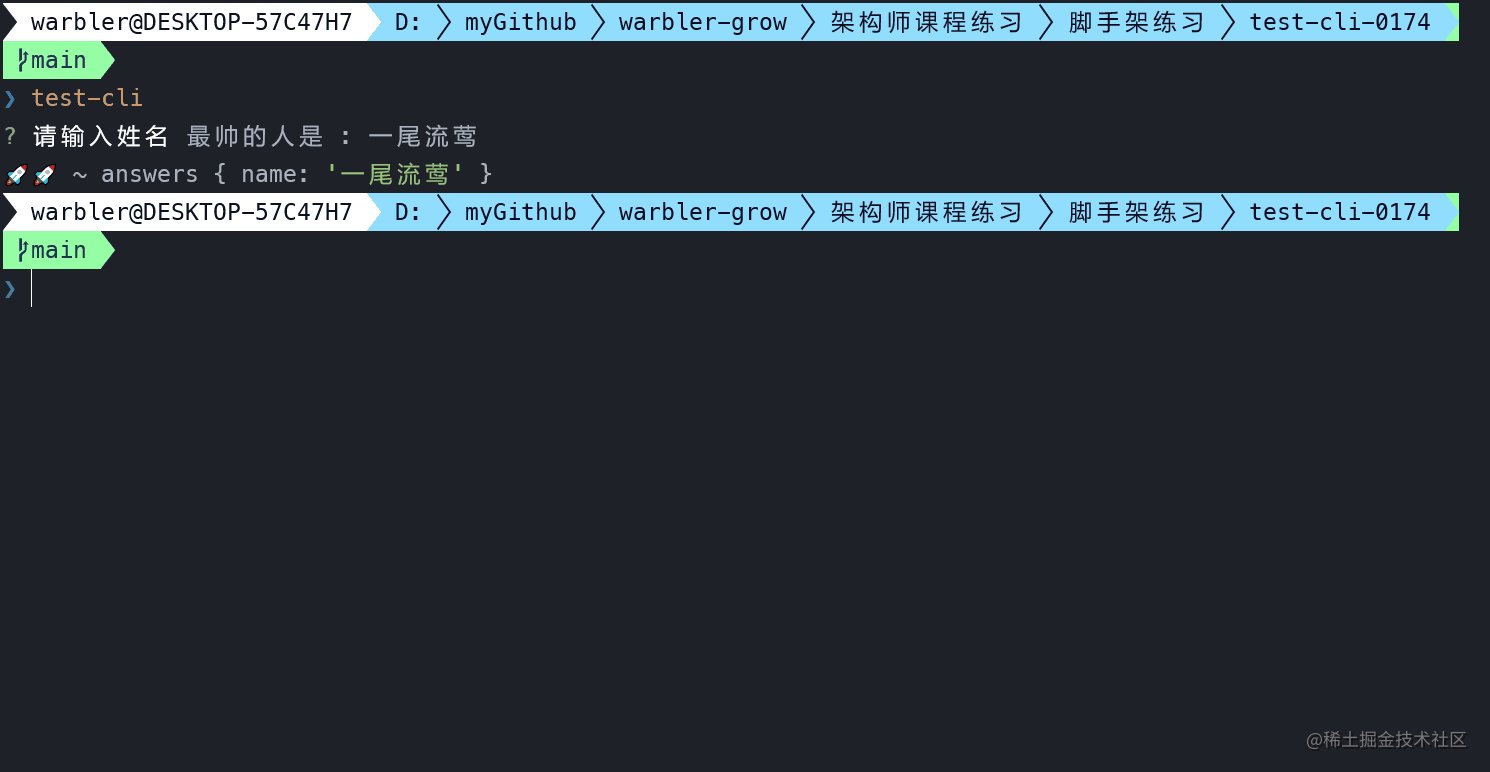
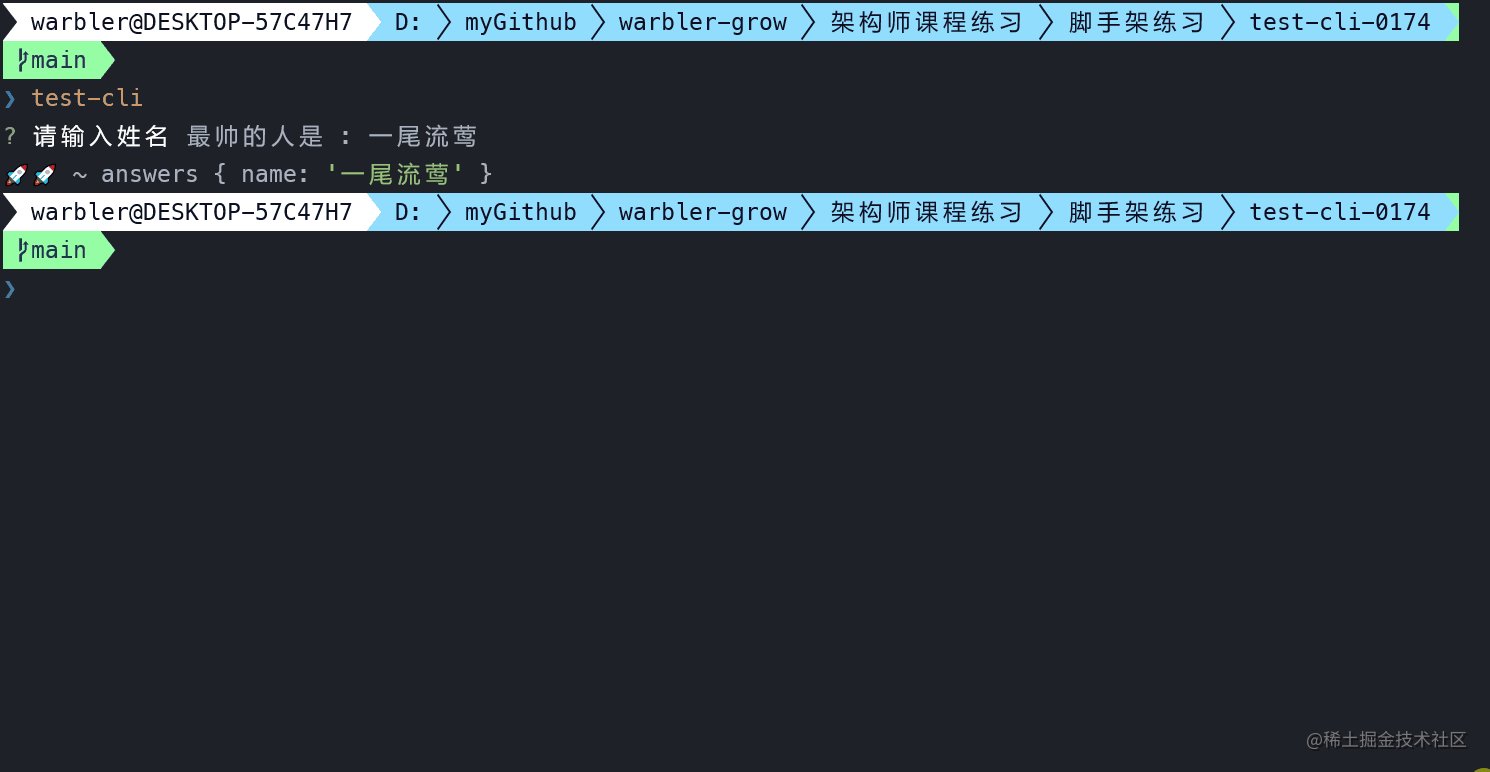
接下来我们再设置一个
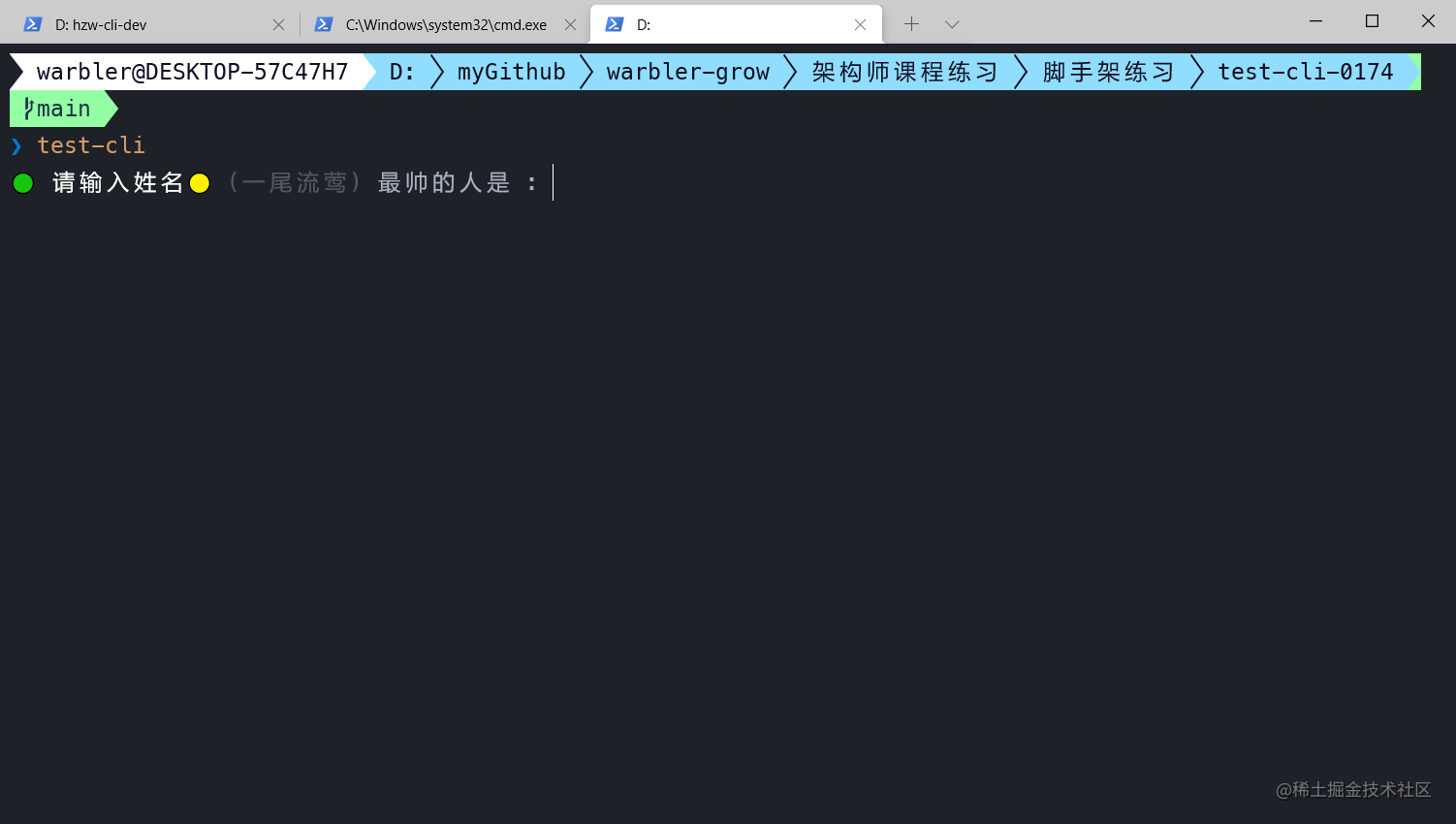
transformer属性,这个属性用于修改答案内容的显示,但不会修改实际的答案,可以看到最终回调中输出的答案依旧是 “一尾流莺”,但是界面显示的 “最帅的人是:一尾流莺”。- transformer:对用户回答的显示效果进行处理,但不会影响最终的答案的内容

接下来我们设置一个
filter属性,这个属性会修改实际的答案,可以看到我们输入的是 “一尾流莺”,但是回调中输出的是 “最帅的人是:一尾流莺” 。- filter:对用户的回答进行过滤处理,返回处理后的值,会修改用户提交的值

接下来我们分别设置前缀和后缀,可以看到我在问题的前面加了一个绿色的圆,问题的后面加了一个黄色的圆。
- prefix:修改
message默认前缀 - suffix:修改
message默认后缀

number
数字交互,输入的内容会自动转换为
number类型,如果输入的不是数字,会被转换成NaN。inquirer.prompt([{type: 'number',message: '请输入年龄',name: 'age',},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1

PS:这里可以利用
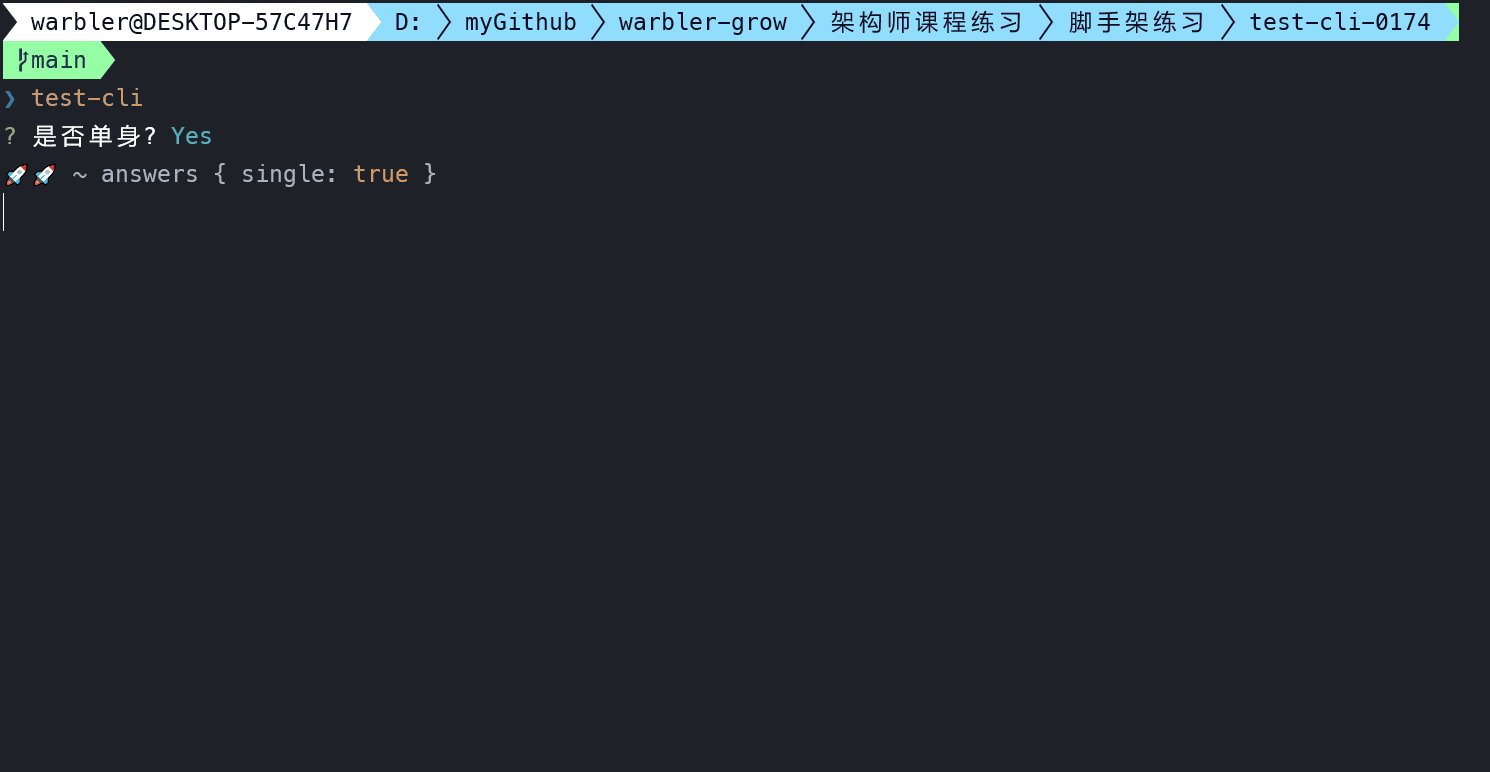
validate属性对用户输入进行校验。confirm
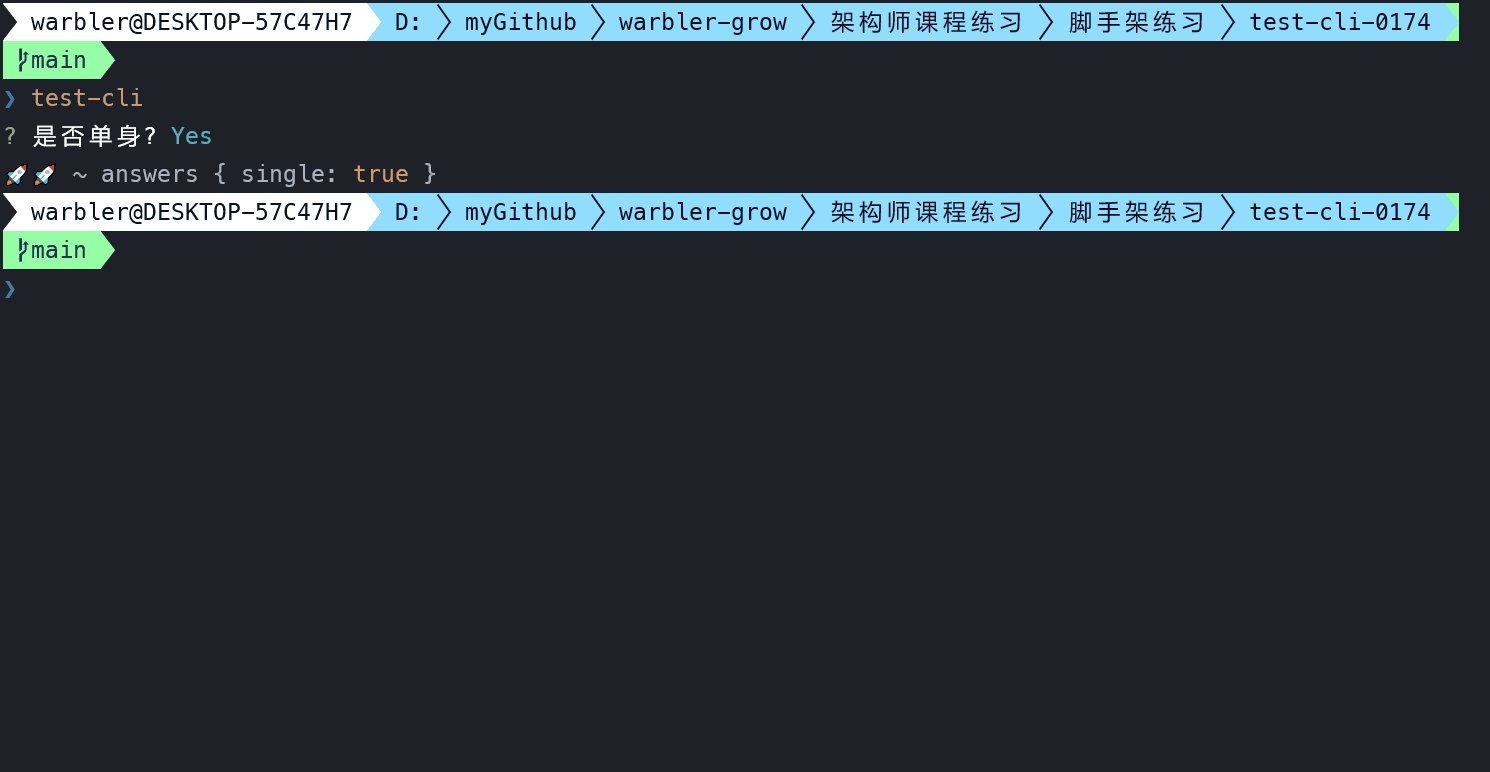
确认交互,默认值在界面上会以大写字母的方式进行展示。
inquirer.prompt([{type: 'confirm',message: '是否单身?',name: 'single',default: 'true',},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1

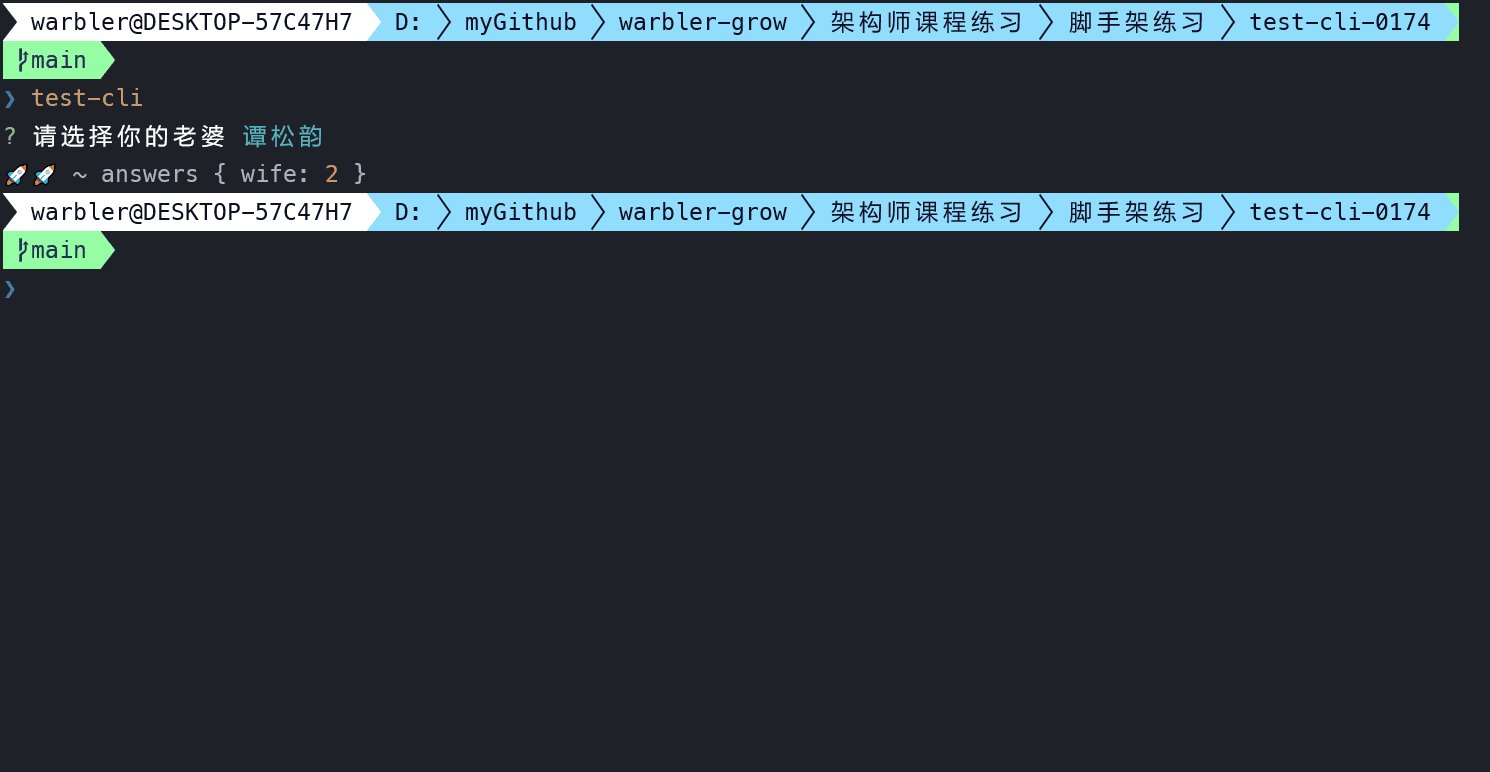
list
列表选择交互,这里涉及到了两个新属性。
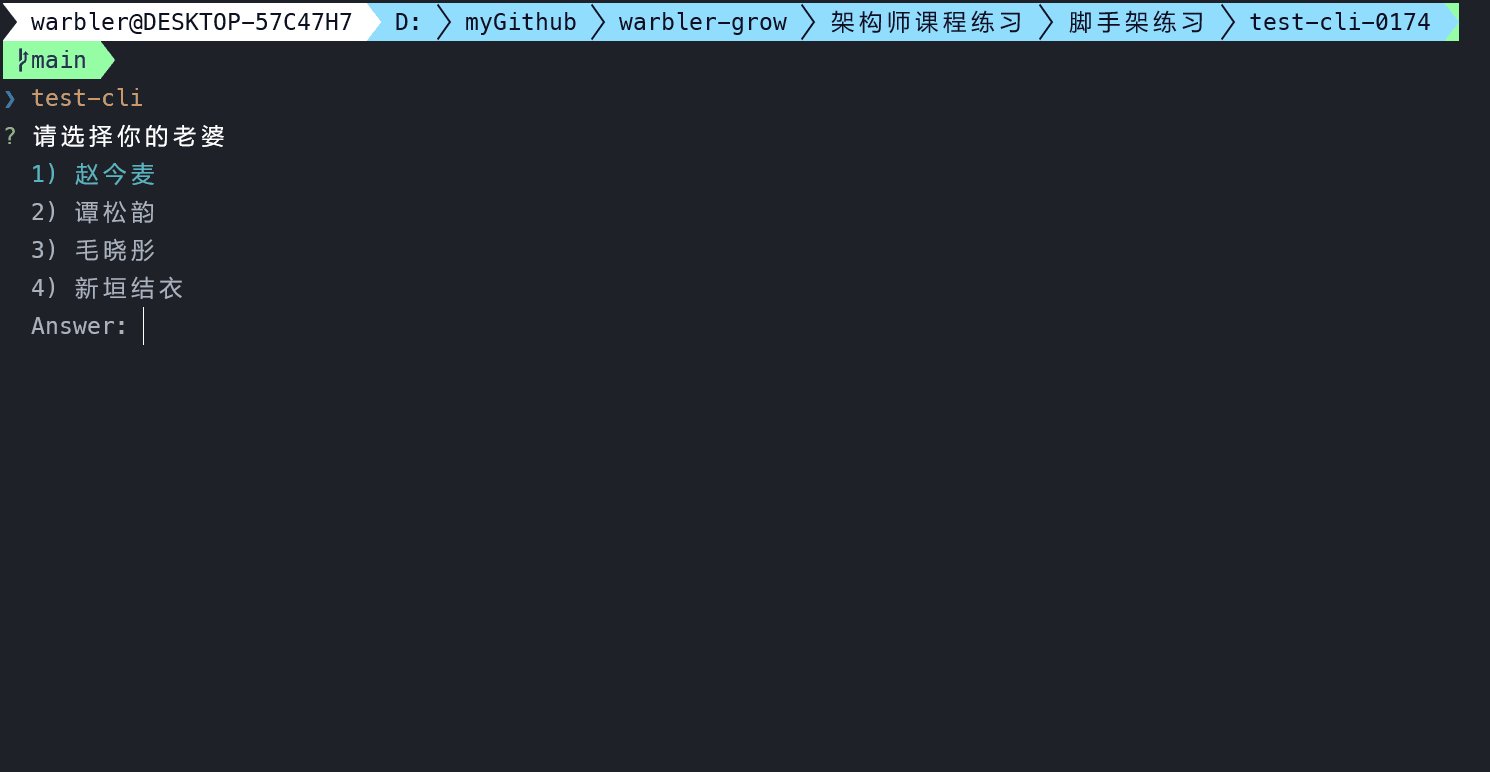
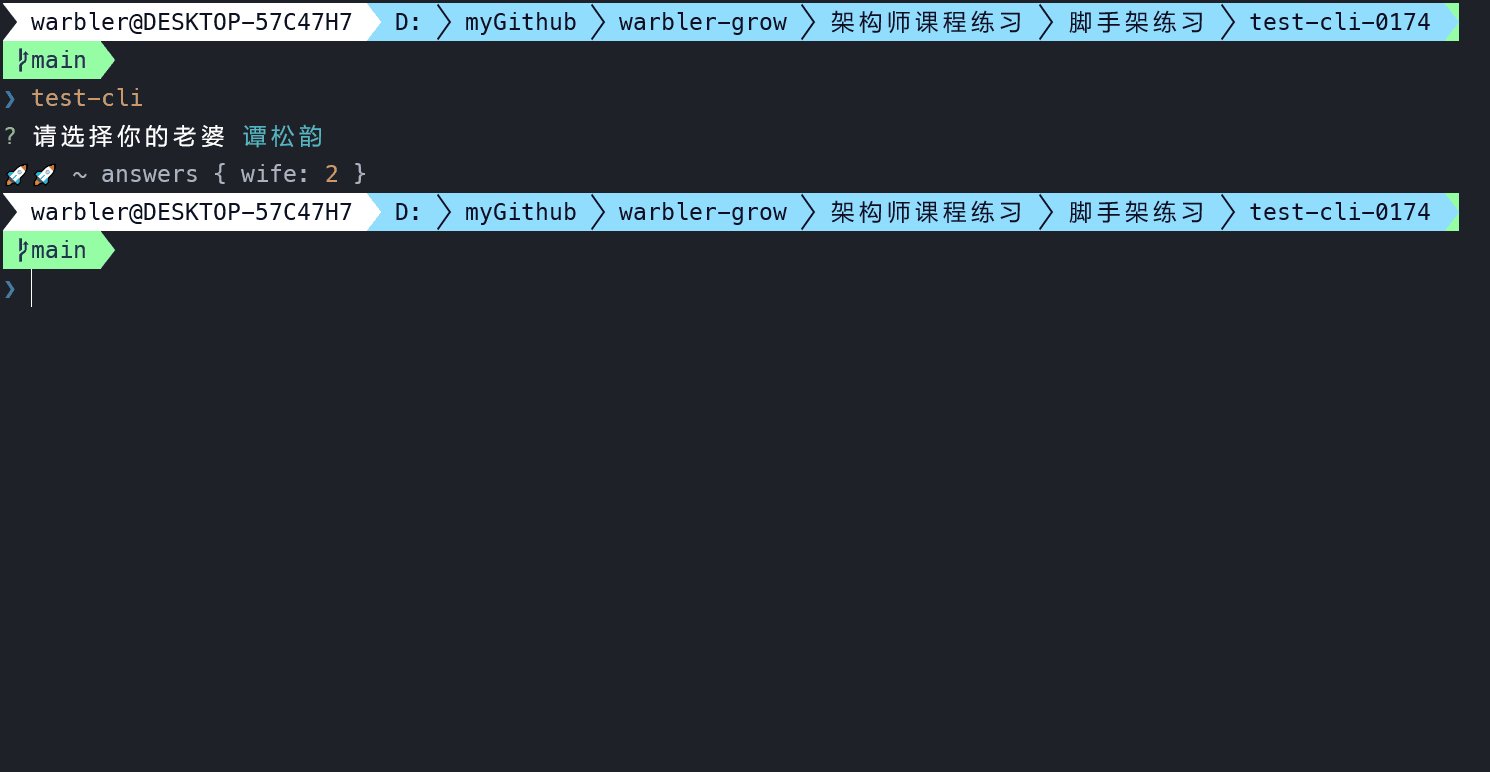
inquirer.prompt([{type: 'list',message: '请选择你的老婆',name: 'wife',default: 0,choices: [{value: 1,name: '赵今麦',},{value: 2,name: '谭松韵',},{value: 3,name: '毛晓彤',},{value: 4,name: '新垣结衣',},],pageSize: 2,},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1
- choices:列表选项,在某些
type下可用,并且可以包含一个分隔符(separator)

如果设置了分隔符,那么会将选项进行分割。

- pageSize: 修改某些
type类型下的渲染行数
如果设置了
pageSize,剩下的选项会隐藏,并且通过上下键进行切换。
rawlist
这个和
list差不多,只不过多了一个可以通过输入索引来进行选择的功能,当然也可以通过上下按键进行选择。inquirer.prompt([{type: 'rawlist',message: '请选择你的老婆',name: 'wife',default: 0,choices: [{value: 1,name: '赵今麦',},{value: 2,name: '谭松韵',},{value: 3,name: '毛晓彤',},{value: 4,name: '新垣结衣',},],},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1

expand
这个也和
list差不多,提供简写,但是语法有一些差别。输入h可以查看所有选项。inquirer.prompt([{type: 'expand',message: '请选择一个颜色',name: 'color',default: 'R',choices: [{key: 'R',value: 'red',},{key: 'G',value: 'green',},{key: 'B',value: 'blue',},],},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1

checkbox
多选交互,通过
空格进行选中操作,回车进行确认操作,通过给选项添加checked:true来进行默认选中的操作。通过a进行全选,通过i进行反选。inquirer.prompt([{type: 'checkbox',message: '请选择你的老婆们:',name: 'wifes',choices: [{value: 1,name: '赵今麦',checked: true,},{value: 2,name: '谭松韵',},{value: 3,name: '毛晓彤',},{value: 4,name: '新垣结衣',},],},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1

password
密码交互,可以隐藏用户输入的内容,通过
mask属性来修改显示方式,一种是隐藏输入,一种是用*代替输入。inquirer.prompt([{type: 'password',message: '请输入密码1:',name: 'password1',},{type: 'password',message: '请输入密码2:',name: 'password2',mask: true,},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1

editor
打开一个文本编辑器,用来输入一些复杂的内容,按回车打开编辑器。

when
最后来学习一下
when属性的用法。when的回调参数是前面所有问题的答案,只有返回值为true的时候,才会出现when类型的交互。inquirer.prompt([{type: 'confirm',message: '是否单身?',name: 'single',default: true,},{type: 'confirm',message: '是否需要女朋友?',name: 'girl',when: function (answers) {// 当 single 为 true 的时候才会提问当前问题return answers.single;},},]).then((answers) => {console.log('🚀🚀 ~ answers', answers);}).catch((error) => {console.log('🚀🚀 ~ error', error);});- 1

inquirer的用法还是比较简单的,到这里基本就可以满足日常开发中大多数的交互需求了。最后
最近找到一个VUE的文档,它将VUE的各个知识点进行了总结,整理成了《Vue 开发必须知道的36个技巧》。内容比较详实,对各个知识点的讲解也十分到位。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
-
相关阅读:
ARM开发(二)ARM体系结构——ARM,数据和指令类型,处理器工作模式,寄存器,状态寄存器,流水线,指令集,汇编小练习题
请问登陆小程序想要先阅读在同意但是为什么不行呢
2020年华数杯数学建模B题工业零件切割优化方案设计求解全过程文档及程序
centos常用命令大全
Jenkins集成AppScan实现
Python: 公约数
渗透测试-渗透中403/401页面绕过的思路总结
Java版本spring cloud + spring boot企业电子招投标系统源代码
apache配置https证书问题记录
从 C 到 C++ 编程 — 基础新增特性
- 原文地址:https://blog.csdn.net/web220507/article/details/126991321