-
[性能优化] 使用 esbuild 为你的构建提速
背景
最近发现项目(基于Vue2)构建比较慢, 一次上线发布需要
15分钟, 效率低下。如今这个时代,
时间就是金钱,效率就是生命。于是这两天抽空对项目做了一次构建优化,线上(多国家)构建时间, 从
10分钟优化到4分钟, 本地单次构建时间, 从300秒优化到90秒, 效果还不错。今天把
详细的改造过程和 相关技术原理整理出来分享给大家, 希望对大家有所帮助。正文
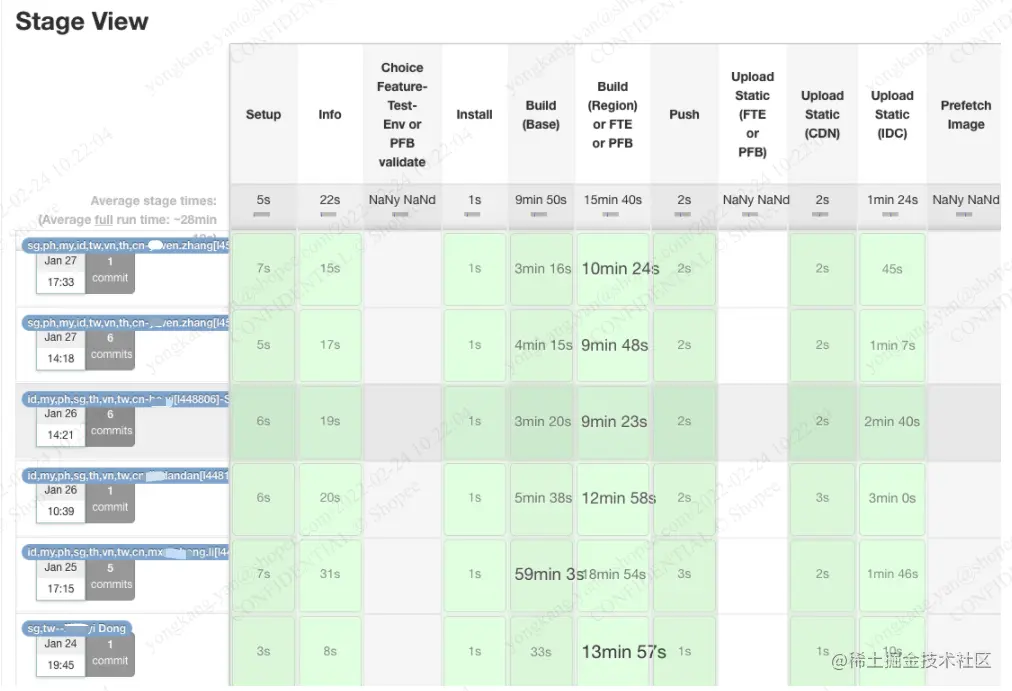
首先看一下摆在面前的问题:

可以明显看出:
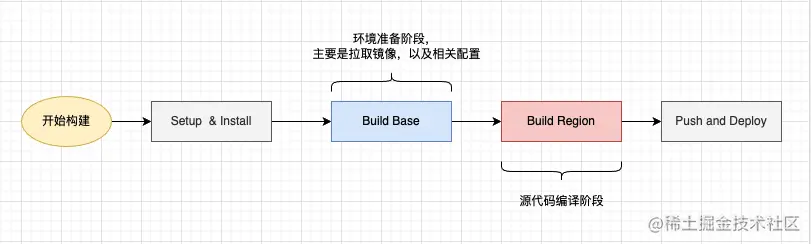
整体构建环节耗时过长, 效率低下,影响业务的发布和回滚。线上构建流程:

其中,
Build base和Build Region阶段存在优化空间。Build base阶段的优化, 和运维团队沟通过, 后续会增加缓存处理。本次主要关注
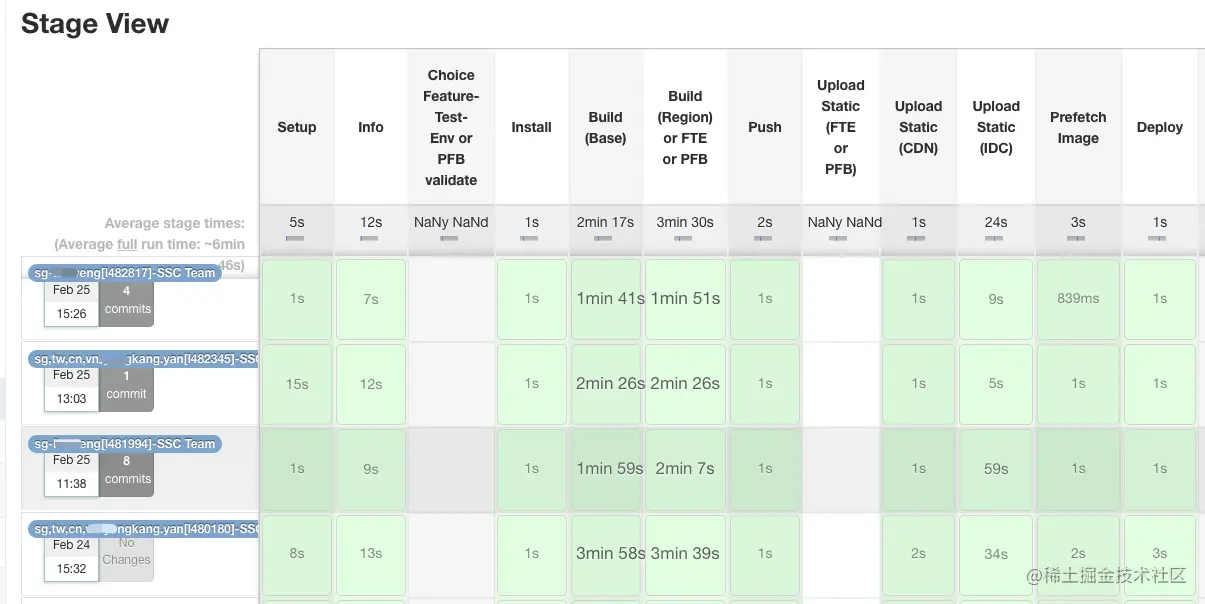
Build Region阶段。初步优化后,达到效果如下:

基本达到预期。
下面介绍这次优化的细节。
项目优化实战
面对耗时大这个问题,首先要做耗时数据分析。
这里引入
SpeedMeasurePlugin, 示例代码如下:# vue.config.js const SpeedMeasurePlugin = require("speed-measure-webpack-plugin"); configureWebpack: (config) => {config.plugins.push(new SpeedMeasurePlugin()); }得到结果如下:
得到: SMP⏱Loaders cache-loader, and vue-loader, and eslint-loader took 3 mins, 39.75 secsmodule count = 1894 cache-loader, and thread-loader, and babel-loader, and ts-loader, and eslint-loader took 3 mins, 35.23 secsmodule count = 482 cache-loader, and thread-loader, and babel-loader, and ts-loader, and cache-loader, and vue-loader took 3 mins, 16.98 secsmodule count = 941 cache-loader, and vue-loader, and cache-loader, and vue-loader took 3 mins, 9.005 secsmodule count = 947 mini-css-extract-plugin, and css-loader, and vue-loader, and postcss-loader, and sass-loader, and cache-loader, and vue-loader took 3 mins, 5.29 secsmodule count = 834 modules with no loaders took 1 min, 52.53 secsmodule count = 3258 mini-css-extract-plugin, and css-loader, and vue-loader, and postcss-loader, and cache-loader, and vue-loader took 27.29 secsmodule count = 25 css-loader, and vue-loader, and postcss-loader, and cache-loader, and vue-loader took 27.13 secsmodule count = 25 file-loader took 12.049 secsmodule count = 30 cache-loader, and thread-loader, and babel-loader took 11.62 secsmodule count = 30 url-loader took 11.51 secsmodule count = 70 mini-css-extract-plugin, and css-loader, and postcss-loader took 9.66 secsmodule count = 8 cache-loader, and thread-loader, and babel-loader, and ts-loader took 7.56 secsmodule count = 3 css-loader, and // ... Build complete. fetch translations en has been saved! id has been saved! sp-MX has been saved! vi has been saved! zh-TW has been saved! zh-CN has been saved! th has been saved! $ node ./script/copy-static-asset.js ✨Done in 289.96s.统计出耗时比较大的几个loader:
Vue-loader eslint-loader babel-loader Ts-loader, Thread-loader, cache-loader一般而言, 代码编译时间和
代码规模正相关。根据以往优化经验,
代码静态检查可能会占据比较多时间,目光锁定在eslint-loader上。在生产构建阶段,
-
相关阅读:
webpack打包优化之外部扩展(Externals)配置
为什么 0.1 + 0.1 !== 0.2
I2C——笔记
技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
stm32 USB HID+CDC 鼠标键盘串口 组合设备配置解析
python提取word文本和word图片
【Linux】权限管理
详解c++STL—STL常用算法
VScode 中 CRLF 和 LF 兼容问题,报错原因及解决方案
如何找到合适代理类型?为您多角度剖析!
- 原文地址:https://blog.csdn.net/web2022050903/article/details/126957790