-
【微信小程序入门到精通】— view 和 scroll-view 你学会了么?

前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!本篇文章主要介绍我们微信小程序常用的视图容器类组件,对于view、scroll-view 我们将逐一讲解。
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!一、view
我们的 view 组件是用来干什么的呢?接下来我来总结一下
- 用于划分视图区域
- 类似于HTML中的 div(块级元素)
- 用于页面布局
1.1 view 组件基本使用
-
首先我们打开微信小程序开发工具
-
在 app.json 中将 pages 组件中我们新建的页面放在左侧页面上显示
{ "pages":[ "pages/list/list", "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }我们前面讲过,左侧预览界面显示的是我们的主页面,而我们的主页面默认的是我们app.json中pages组件中第一行页面。所以我们只需要将我们新建的页面地址放在第一行即可 -
在 list.wxml 中进行view组件的使用
<!--pages/list/list.wxml--> <view class="container1"> <view>A</view> <view>B</view> <view>C</view> </view>建立一个大容器view,命名为container1,在里面建立三个小的子块,内容分别为A、B、C -
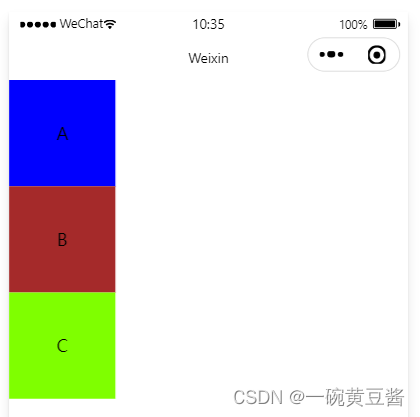
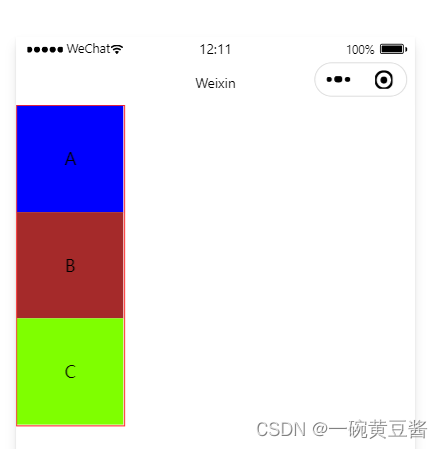
页面显示

1.2 view 的样式设置
-
在 list.wxss 里面进行样式的设置
.container1 view{ width: 100px; height: 100px; text-align: center; line-height: 100px; }我们进行刚才建立的容器进行样式设置,比如设置宽度为100px,高度为100px,以及文本居中显示,还有将文本间隔设置为100px -
将view中的每一个子块加上背景颜色
.container1 view:nth-child(1){ background-color: blue; } .container1 view:nth-child(2){ background-color: brown; } .container1 view:nth-child(3){ background-color: chartreuse; }
-
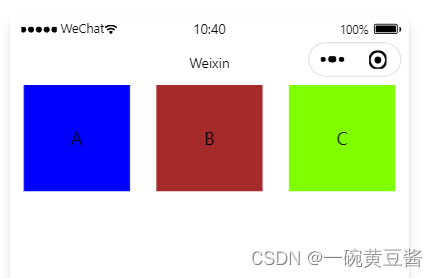
更改为横向布局(flex)以及分散对齐
.container1{ display: flex; /* 设置布局为 flex */ justify-content: space-around; /* 设置文本布局为间隔布局 */ }
至此我们view组件就介绍结束了,他很类似我们HTML中的 div 标签
二、scroll-view
我们的 scroll-view 组件是用来干什么的呢?接下来我来总结一下
- 可以滚动的视图区域
- 实现滚动列表效果
2.1 scroll-view组件构建
-
打开 list.wxml,输入如下代码
<scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>C</view> </scroll-view> <!-- 1.如果想要实现竖向滚动就使用scroll-y 2.如果想要实现横向滚动就使用scroll-x -->
-
设置背景块(如上述view一样)
.container1 view{ width: 100px; height: 100px; text-align: center; line-height: 100px; } .container1 view:nth-child(1){ background-color: blue; } .container1 view:nth-child(2){ background-color: brown; } .container1 view:nth-child(3){ background-color: chartreuse; }
值得注意的是,对于布局以及文本格式我们没有设置也就是flex布局以及文本间隔排列我们不需要了
2.2 scroll-view样式设置
-
打开 list.wxss,进行样式的构建
-
设置边框
.container1{ border: 1px solid red; }
-
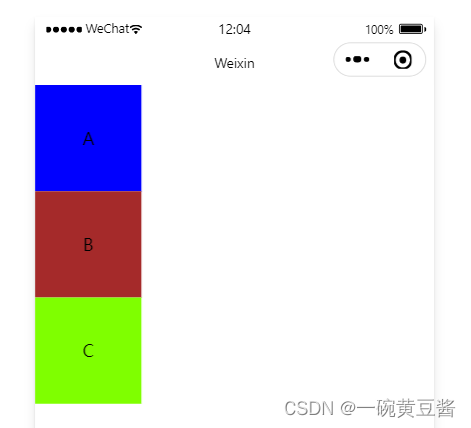
将边框宽度设置为100px
.container1{ border: 1px solid red; width: 100px; }
-
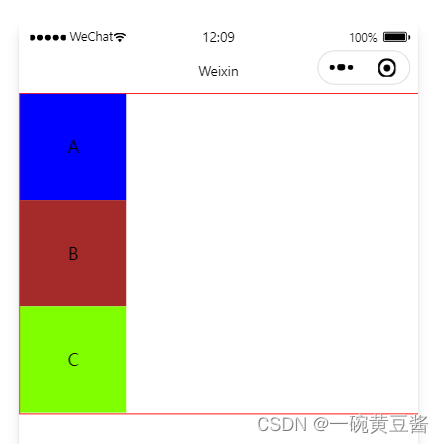
设置高度以实现滚动效果
.container1{ border: 1px solid red; width: 100px; height: 200px; }
注:我们实现滚动效果的前提是我们的容器边界小于所有的小容器的整体面积,这样我们的容器不能直接展示所有的小容器,那么我们只要通过滚动的方式才可以看到被遮盖的文本,所以当我们将高度 height设置为小于总高度300px时,当我们鼠标左键点击我们的方块往下拉的时候,我们可以清晰发现滚动效果实现了
总结
本篇我们讲解了关于 view 标签和 scroll-view 标签的使用,希望各位可以余下时间自行练习,以及对各种参数进行修改以体会各种标签的作用。
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富! -
相关阅读:
PyTorch DataLoader整理函数详解【collate_fn】
5、乐趣国学—“行有不得,反求诸己。”
【英语】常见连音规则
计算机通识——多媒体参数
数据结构---哈希表基本操作浅记
basis of algorithm
java-net-php-python-63java长途汽车站售票系统计算机毕业设计程序
【Vue 快速入门系列】生命周期函数简要介绍
栈与队列经典题目——用队列实现栈
【自学】C++Primer 变量和基本类型
- 原文地址:https://blog.csdn.net/fsadagds/article/details/126860526