-
TS复习-----TS中的函数
目录
一、ts函数的定义
函数是一种特殊的对象,可以被调用。TS 里的函数和原生,ES 6 里的函数差不太多,只是多了一些其他功能。
- // 1.函数声明法
- function fun(): string {
- return '123'
- }
- // 2.匿名函数法
- let fun2 = function (): number {
- return 123
- }
- // 3.没有返回值的方法
- function fun3(): void {
- console.log(111);
- }
二、ts中定义函数传参
1.函数传参方法
TS 里可以自定义传入参数的类型以及函数返回的类型。
- function getInfo(name: string, age: number): string {
- return name + age
- }
- console.log(getInfo('zs', 20));
2.可选参数
TS 函数还可以设置可选参数。如果不设置可选参数,那么所有定义的参数都要传入,在参数后边加一个?号表示该参数可传可不传
注意:可选参数必须配置到参数的后面
- function fun(name: string, age?: number): string {
- if (age) {
- return name + age
- } else {
- return name + '年龄未知'
- }
- }
- fun('zs')
- fun('ls', 29)
3.默认参数
当函数设置了默认参数时,如果给函数传值,所传过来的值会覆盖设置的默认值,未传值时选择默认值,这个其实是 ES 6 的特性,可以给函数加默认参数值。
要注意的是设置了默认值后就不需要设置类型了,因为 TS 可以做类型推断。
- function fun(name: string, age: number = 29): string {
- if (age) {
- return name + age
- } else {
- return name + '年龄未知'
- }
- }
- fun('zs')
- fun('ls', 30)
4.剩余参数
当函数不知道要传递多少个参数的情况下,可以使用三点运算符(…)这是函数里类似数组的一个特殊对象,里面存放的是函数传入参数,很好理解。
注意:不是数组,是对象,只是长得像数组。
- function fn(a: number, b: number): number {
- // return a + b
- return arguments[0] + arguments[1]
- }
- console.log(fn(1, 2));
- function fn(a: number, ...args: number[]) {
- // rest (剩余部分)参数必须是数组类型
- let res = 0
- args.forEach(item => {
- res += item
- })
- return res
- }
- console.log(fn(1, 2, 3, 4, 5))//14
函数重载
JavaScript 作为动态语言, 是没有函数重载这一说法的。原因如下:
- 参数没有类型的区分;
- 对参数个数也没有检查
既然语言层面无法自动进行重载,但借助其动态的特性,我们可以在代码中手动检查入参的类型,或者通过
arguments获取到参数个数,从而实现根据不同的入参做不同的操作。TS 的重载和 Java 的差不多,就是可以对调用同一个函数的时候传入不同的参数。但是重载的函数参数数目应该要是一样的。
- 有一个实现签名 + 一个或多个重载签名合成
- 但外部调用函数重载定义的函数时,只能调用重载签名,不能调用实现签名
- 调用重载签名的函数时,会根据传递的参数来判断你调用的是哪一个函数
- 只有一个函数体,只有实现签名配备了函数体,所有的重载签名都只有签名, 没有配备函数体
需要注意的是: 当 TypeScript 编译器处理函数重载时,它会查找重载列表,尝试使用第一个重载定义。 如果匹配的话就使用这个。 因此,在定义重载的时候,一定要把最精确的定义放在最前面。
由于 JavaScript 是一个动态语言,我们通常会使用不同类型的参数来调用同一个函数,该函数会根据不同的参数而返回不同的类型的调用结果:
- function add(x, y) {
- return x + y
- }
- console.log(add(1, 2));//3
- console.log(add(1, '2'));//12
以上代码在JS环境中运行是没有问题的,但是如果在TypeScript环境下且TypeScript编译器开启
noImplicitAny(将TypeScript从可选类型语言转换为强制类型检验语言)配置项时,以上代码会提示以下错误信息:Parameter 'x' implicitly has an 'any' type.
Parameter 'y' implicitly has an 'any' type.该信息告诉我们参数 x 和参数 y 隐式具有
any类型。为了解决这个问题,我们可以为参数设置一个类型。因为我们希望add函数同时支持 string 和 number 类型,因此我们可以定义一个string | number联合类型设置了联合类型后,之前错误提示信息就消失了,接着下一步:
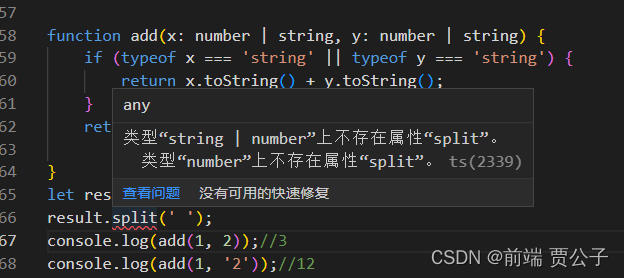
- let result = add('hearts', 'spades');
- result.split(' ');
我们想当然的以为result类型为string,然后就可以正常使用字符串对象上的split方法, 结果又出现了新问题, 提示number类型的对象上并不存在split属性。

这时可以使用
函数重载。可以为同一个函数提供多个函数类型定义来进行函数重载(函数名称相同,参数数量或类型不同, 或者参数数量相同同时参数顺序不同)。如何进行定义?
- 定义函数重载需要定义重载签名和一个实现签名。其中重载签名定义函数的形参和返回类型,没有函数体。一个函数可以有多个重载签名:主要是可以精确显示函数的输入输出,对应于调用该函数的不同方式。
- 此外, 实现签名还具有参数类型和返回类型,而且还有实现函数的主体,且只能有一个实现签名。实现签名主要是将所有的输入输出类型做一个全量定义,防止TS编译报错,实现签名就是整个整个函数实现的全部逻辑 。
- type Types = number | string;
- // 重载签名
- function add(x: number, y: number): number
- function add(x: string, y: string): string
- function add(x: string, y: number): string
- function add(x: number, y: number): string
- //实现签名
- function add(x: Types, y: Types) {
- if (typeof x === 'string' || typeof y === 'string') {
- return x.toString() + y.toString();
- }
- return x + y;
- }
- let result = add('hearts', 'spades');
- result.split(' ');
-
相关阅读:
构造函数、类成员、析构函数调用顺序
Linux系统编程——总结初识Linux(常用命令、特点、常见操作系统)
Android audio 框架 之AudioPatch
Spring基础篇:高级注解编程
跨链协议支持Sui的资产所有权理念,助力资产在不同链之间流通
MVC第三波书店登录
从手工测试转自动化测试前,你必须知道的9大内容
【DaVinci Developer专题】-41-APP SWC如何读取写入NVM Block数据
机器学习+CFD的后续
【整合】LSTM 时间序列预测任务 Time-Series-stock (模拟实现股票走势预测)
- 原文地址:https://blog.csdn.net/qq_63358859/article/details/126926898
