-
JavaScript引用数据类型
引用数据类型,也叫作复杂数据类型,可能不同的开发者,理解不同就有不同的叫法。
引用数据类型主要作用是区分基本数据类型,描述的是具有属性和函数的对象。
应用数据类型包含了Object、Array、Date、RegExp类型、Math类型、Function类型,以及基本数据类型的包装类型,如Number()、String()。引用数据类型的几个特点:
- 引用数据类型的实例是通过new操作符创建的;
- 引用数据类型的变量赋值传递的是内存地址;
- 引用数据类型的比较,实际上是在比较内存地址,而基本数据类型比较的是值;
Object类型
Object有实例函数和静态函数。实例函数是函数的调用是基于Object类型的实例,比如:
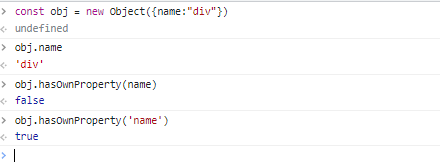
const obj = new Object();Object类型有以下几个实例函数:
- hasOwnProperty(propertyName),用来判断对象是否含有某个属性,但是不会检查到实例对象原型链上的属性。比如:

- propertyIsEnumerable(propertyName),这个函数用来判断指定属性是否是实例属性并且是否具有可枚举,如果是不可枚举或者属性是原型链上的属性,都会返回false;
Object的静态函数:
- Object.create()函数,创建并且返回一个指定原型和指定属性的对象;
- Object.defineProperties函数,用于添加或者修改对象的属性,如:
const obj = {}; Object.defineProperties(obj,{ name:{ value:"oiuy" } });- 1
- 2
- 3
- 4
- 5
- 6
- Object.getOwnPropertyNames,这个函数是获取哦对所有的实例属性和函数,不包含原型链继承的属性和函数,返回格式为数组;
- Object.keys,获取对象的可枚举属性,不含原型链继承的属性,返回数据格式为数组;
Array类型
判断一个变量是数组还是对象,如果用typeof来判断的话,得到的是object,因为typeof运算符只有在判断基本数据类型的时候,才能返回准确的结果。所以我们只能使用以下这几个方法来判断引用数据类型
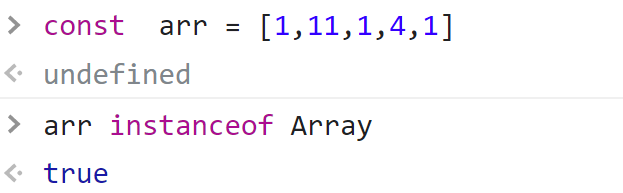
- instanceof运算符,通过查找原型链来判断一个变量是否是某个数据类型,例如:

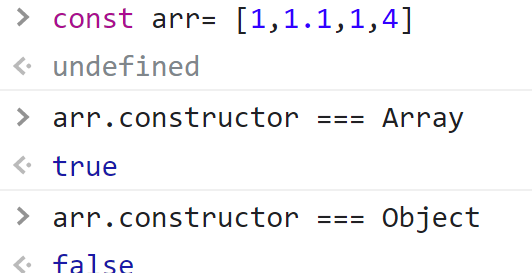
- 判断构造函数,在判断一个变量是数组还是对象的时候,其实只需要判断这个变量的构造函数是Array还是Object就可以了。如下:

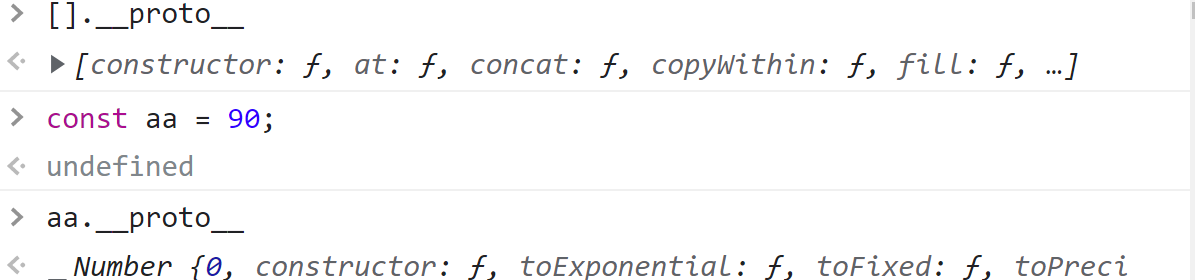
因为在JavaScript中的变量都有一个__proto__属性,表示是隐式原型,一个对象的隐式原型指向的是构造函数的原型。比如:

封装一个判断变量是数组还是对象的函数:
// 判断变量是数组还是对象 function isArrayOrObject(obj) { const constructor = obj.__proto__.constructor || obj.constructor; if (constructor === Array) { return "Array" } if (constructor === Object) { return "Object"; } return "该变量不是object类型" } console.log(isArrayOrObject([])); // Array console.log(isArrayOrObject({})); // Object const param = 468; console.log(isArrayOrObject(param)); // 该变量不是object类型- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 引用数据类型都会直接或者间接继承Object类型,所以都会含有toString函数,不同数据类型的toString()函数返回值也不一样。通过call函数,我们可以直接调用Object原型上的toString函数,比如:
console.log(Object.prototype.toString.call([1]))// [object Array] console.log(Object.prototype.toString.call(124))//[object Number] console.log(Object.prototype.toString.call({ name: '24' })); // [object Object] console.log(Object.prototype.toString.call("")) //[object String]- 1
- 2
- 3
- 4
上面封装的函数,是通过变量的.__proto__属性来判断的,但是有些浏览器已经支持__proto__了,可以改用toString:
// 判断变量是数组还是对象 function isArrayOrObject(obj) { const res = Object.prototype.toString.call(obj) if (res === '[object Array]') { return "Array" } if (res === '[object Object]') { return "Object"; } return "该变量不是object类型" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- Array.isArray()函数,用来判断一个变量是否是数组。
-
相关阅读:
Java自定义变换产生摘要数据
机器学习模型超参数优化最常用的5个工具包
Hadoop-Yarn
从零学算法289
掌握核心技巧就能创建完美的目录!如何在Word中自动创建目录
python多进程
Jquery学习笔记
老子云携手福昕鲲鹏,首次实现3D OFD三维版式文档的重大突破
消息队列 记录
HCIA学习笔记(6)-ACL+NAT
- 原文地址:https://blog.csdn.net/xuelian3015/article/details/126911913
