-
React简介---jsx 语法练习
简介
官网
中文官网: https://react.docschina.org/
由Facebook开源
(美团就是使用 react 写的 )
特点
声明式编码
组件化编码
React Native 编写原生应用
高效(优秀的Diffing算法)
Hello world
1、引入依赖包
(旧版本)先将旧版本

2、创建一个页面
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hellotitle> head> <body> <div id="test"> div> body> <script src="../js/react.development.js">script> <script src="../js/react-dom.development.js">script> <script src="../js/babel.min.js">script> <script type="text/babel"> // 1、创建虚拟 DOM // 一定不能加 单引号,因为不是字符串,这是一个 DOM 元素,使用babel 来解析 const vDOM = <h1>Hello World !!!</h1> // 2、渲染虚拟 DOM 到页面上 // 两个参数 :1、虚拟DOM。2、容器 ReactDOM.render(vDOM,document.getElementById("test")) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
jsx
语法规则
1、定义 DOM 时,不要加单引号
2、DOM 标签中要使用 js 表达式变量的时候,要用
{ }3、给 DOM 指定类名的时候,不要用 class 要用 className
4、内联样式要使用
style = {{key:value}}的形式去写5、虚拟 DOM 必须只有一个根标签
6、标签首字母 :
-
若小写字母开头,则将该标签转换为 html 中同名元素,若 html 中没有该标签对应的同名元素,则报错。
-
若大写字母开头,react 则去渲染对应的组件,若组件没有定义,则报错。
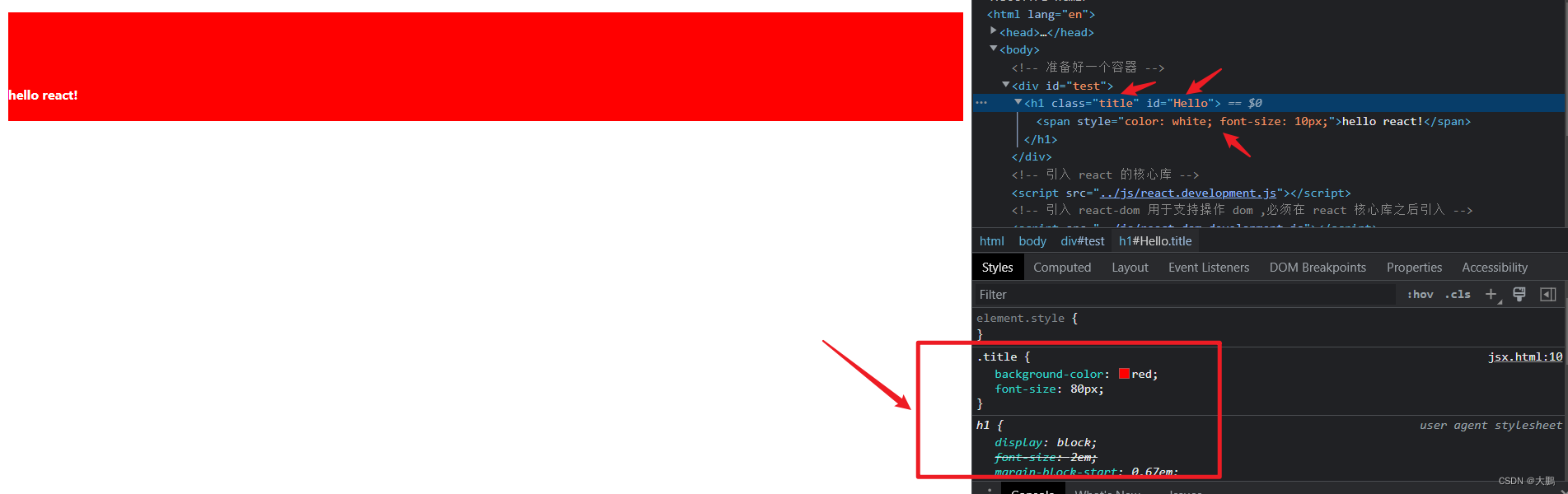
练习
jsx语法 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42

-
相关阅读:
ERROR: No matching distribution found for setuptools>=40.8.0 解决方法
docker 下安装mysql8.0
【PostgreSQL15-beta1版本系统表、系统视图、等待事件变化】
小白学习spring第三天
Spring整合Web环境
安防监控视频云存储平台EasyNVR对接EasyNVS时,一直不上线该如何解决?
leetcode栈与队列(上)之理论篇(java实现)
思迈特受邀参加工信部等权威机构行业盛会,探讨AI领域前沿技术
【融云出海白皮书免费看】-巴西成增量潜力「应许之地」
Centos7.9环境下keepalived结合nginx实现负载均衡的高可用(亲测版)
- 原文地址:https://blog.csdn.net/weixin_46047612/article/details/126929355
