-
HTTPS 加密原理
主要内容:
HTTPS 加密原理、CA证书链验证过程、通信过程为什么需要加密?
HTTP 协议缺点:
- 通信使用明文,内容存在被窃听风险
- 不验证通信双方身份,可能遭遇伪装
- 无法验证报文完整性,可能遭篡改
为解决以上问题,需要 HTTP + SSL/TLS(加密 + 认证 +完整性保护)= HTTPS(不是新协议,只是通信多了一层, HTTP -> SSL/TLS -> TCP)
先从对称加密开始讲起。
对称加密
通信双方使用相同秘钥进行加密/解密。
问题:
能保证通信过程是安全的(秘钥没人知道)。但万一发送秘钥时,被劫取了怎么办?非对称加密
有两把秘钥,私钥和公钥。私钥加密只能公钥解密。公钥加密只能私钥解密。
过程:
1.服务器发送公钥给浏览器。(公钥是公开的,私钥服务器自己留着)
2.浏览器发送公钥加密后的信息给服务器。
3.服务器用私钥解密。用私钥加密信息发给浏览器。
4.浏览器用公钥解密。问题:
1.非对称加密算法,加解密很耗时,会影响用户打开网页速度。
2.能够保证浏览器发送给服务器的数据安全(只能服务器私钥解密),不能保证服务器发送给浏览器的数据安全(黑客也能拿到公钥,对服务器私钥加密内容进行解密)非对称加密 + 对称加密
既然非对称加密会导致一方的数据安全问题,那么客户端也使用非对称加密呢?(发送公钥给服务器,自己保留私钥),虽然行得通,但会更加耗时。
那么通过非对称加密传输秘钥,最后使用秘钥进行对称加密通信,就能减少耗时了。
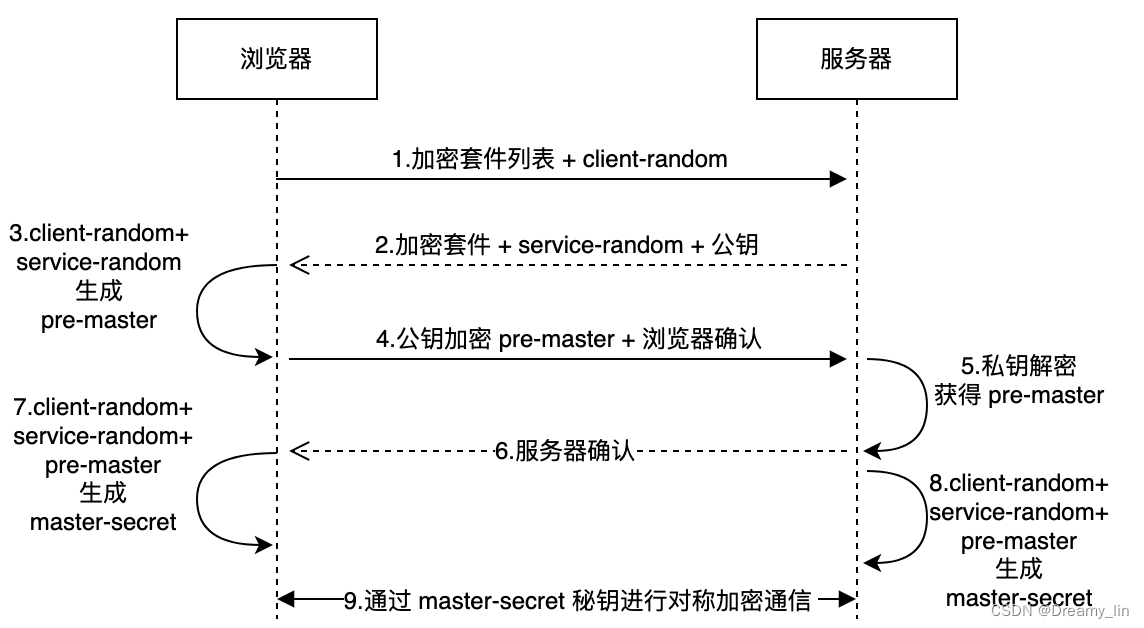
主要过程:
1.浏览器向服务器发送加密套件列表(加密方式)、随机数 client-random。
2.服务器保存 client-random,并返回从列表中选择的加密套件、service-random、公钥。
3.4.浏览器将 client-random 和 service-random 计算得 pre-master,再利用获取的公钥加密 pre-master 发给服务器。
5.6.服务器用私钥解密得到 pre-master ,并返回确认消息。
7.8.9.此时,浏览器和服务器都保留有 client-random、service-random 和 premaster,对这三组随机数生成对称密钥。有了对称密钥后,之后便可用对称加密方式来传输数据了。

问题:
存在中间人劫持问题。
1.中间人劫持服务器的公钥,将自己伪造的公钥给浏览器,自己保留对应私钥。
2.浏览器发送伪造公钥加密的 pre-master。
3.中间人用私钥解密,获取信息。再用从服务器获取的真正公钥加密后发给服务器。从而狸猫换太子。问题就出在浏览器无法知道获取的公钥是否可靠。
非对称加密 + 对称加密 + 数字证书(保证公钥可靠)
什么方式能证明公钥可靠呢?
那就是通过权威机构 CA( Certificate Authority)发布的数字证书。网站在使用 HTTPS 前,需要向 CA 机构申领一份数字证书,包含服务器公钥、域名、证书所有者、发布机构、有效期等。浏览器拿到里面的安全可靠的服务器公钥,那就没问题了。
又如何证明数字证书可靠呢?
CA 证书链 + 验证公钥
服务器向 CA 申请的数字证书一般不是根证书签发,而是中间证书签发,例如百度证书),但该 CA 是否值得信赖则需要通过 CA 链去验证。

验证数字证书正确的过程:
1.浏览器收到 baidu.com 数字证书,发现该证书签发者不是根证书,便无法用根证书的公钥,去验证 baidu.com 证书是否可信。需要向上查找,从 baidu.com 证书找到签发者颁发机构,向该机构请求中间证书。
2.收到中间证书后,发现中间证书签发者是根证书。(没有再上级证书,也就是自签证书),应用软件会检查该证书是否已预载于操作系统预装的根证书清单上。有,则用根证书的公钥去验证中间证书,发现验证通过,则中间证书可信。
3.再用中间证书的公钥去验证 baidu.com 证书,验证通过,则 baidu.com 证书可信。整个过程浏览器只信任根证书,再由根证书一层层向下用公钥验证信任直到当前证书。
拿到公钥后又是怎么进行验证的呢?
先讲讲 CA 的加密过程:
1.用 Hash 函数计算明文信息(包含服务器公钥),得到信息摘要。
2.用 CA 的私钥加密信息摘要得到数字签名。
3.明文+数字签名就是数字证书了,颁发给服务器。浏览器向服务器发起请求,服务器返回数字证书。浏览器进行验证。
浏览器验证过程:
1.用和 CA 相同的 Hash 函数(Hash 计算结果不可逆)计算数字证书内的明文信息,得到信息摘要
2.用 CA 公钥对数字签名进行解密,得到信息摘要
3.比较两个信息摘要是否一致,若不一致则终止向服务器传输信息(被篡改了)。HTTPS 通信过程
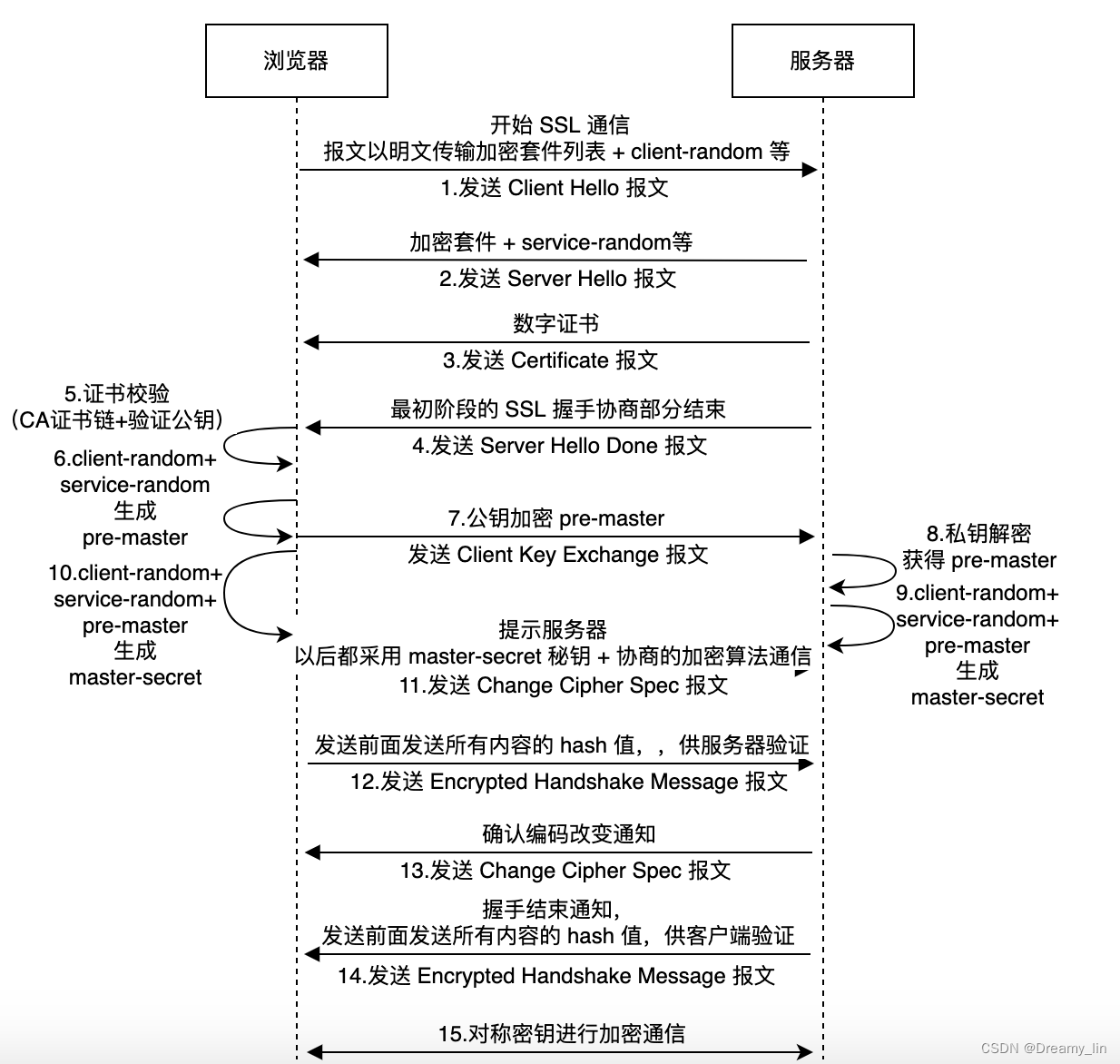
整理下,HTTPS 更为详细的通信过程如下:

补充:第四步后,如果服务器需要确认客户端身份,客户端会将自己的证书发送至服务端(双向认证),让服务器验证。握手结束后,浏览器和客户端便使用普通的 HTTP 协议通信,只不过用“秘钥”对称加密内容。
再具体些服务器会为每个浏览器维护一个 sessionID,握手阶段传给浏览器。浏览器生成秘钥传给服务器时,服务器保存秘钥到 sessionID。之后浏览器请求携带 sessionID,服务器找到秘钥后,进行加密解密。便不用每次重新制作和传输秘钥了。
大体和前面讲的流程差不多,两点不同是:
1.服务器发给浏览器的是数字证书,不是公钥
2.浏览器拿到数字证书后,会沿着 CA证书链校验证书可靠性。参考资料
趣谈网络协议-刘超
浏览器工作原理与实践-李兵
https://cloud.tencent.com/developer/news/278775
https://www.zhihu.com/question/37370216
https://zhuanlan.zhihu.com/p/43789231 -
相关阅读:
MyISAM 与 InnoDB 的区别是什么?
CBOE and others
python --阿里云(智能媒体管理/视频点播)
shiro关于认证的学习
数据类型优化
【TWVRP】基于matlab鲸鱼算法求解带时间窗开放式车辆路径问题【含Matlab源码 1986期】
World Tour Finals 2019 D - Distinct Boxes 题解
高德 Android 地图SDK 绘制面不显示
如何为WPF应用程序制作一个虚拟键盘?这里有答案(Part 2)
06【MyBatis的配置文件】
- 原文地址:https://blog.csdn.net/Dreamy_LIN/article/details/126908739