-
CSS学习笔记
目录
1. 学习CSS的基础
1.1 基本语法规范
每个CSS语法包含两个部分:选择器+应用的属性

1.2 引入方式
(1)内部样式表
通过style标签,来写CSS
这种方法不太常见,如果是比较简单的CSS,这样写也可以
(2)内联样式
通过html标签中的style属性,来应用一些样式
内联样式是一种比较特殊的用法(通常会搭配JS来使用)
这种写法适合于样式特别简单的情况(如果样式比较复杂,这就会很乱)
 两种写法都可以
两种写法都可以
内联样式只是针对当前元素生效(可以不写选择器,也不用写{},直接写CSS属性和值就可以了)


(3)外部样式(使用最多)
把css代码单独提取出来,放到一个.css文件中
然后在html代码中,通过link标签,来引入该css文件(一般link标签放在head中)
这种方法好处是,可以让多个HTML,复用同一份样式

打开开发者工具,也可以看到对应css信息

2. 选择器
2.1 选择器的功能和种类
选择器的功能:就是选中页面的元素(标签)
可以一次选择一个,也可以一次选择全部
选择器的种类:
(1)基础选择器:单个选择器构成的
标签选择器、类选择器、id选择器、通配符选择器
(2)复合选择器:把多种基础选择器综合起来
后代选择器、子选择器、并集选择器。伪类选择器
2.2 基础选择器
(1)标签选择器
写的选择器,就是html的标签名
能快速为同一类型的标签都选择出来. ,但是不能差异化选择
(2)类选择器
在CSS代码中,创建一个类名,在对应的html元素中,通过class属性来引用这个类名
此时具有该类名的元素,就都会应用上相关的CSS属性
好处是可以表示不同的标签 ,也可以让多个标签的都使用同一个样式
一个类可以被多个标签使用,一个标签也可以使用多个类(中间用空格分开)

(3)id选择器
id选择器和类选择器类似,不同的一点是id选择器是在一个页面必须唯一不能重复CSS 中使用 # 开头表示 id 选择器,html 的元素 id 不必带 #

(4)通配符选择器
* 直接选中页面上的所有元素
这个通配符选择器,最大的用途就是取消浏览器的默认样式
因为不同的浏览器,默认的样式是不同的,在实际开发时,要求页面不依赖默认样式
所以需要使用通配符选择器

2.3 复合选择器
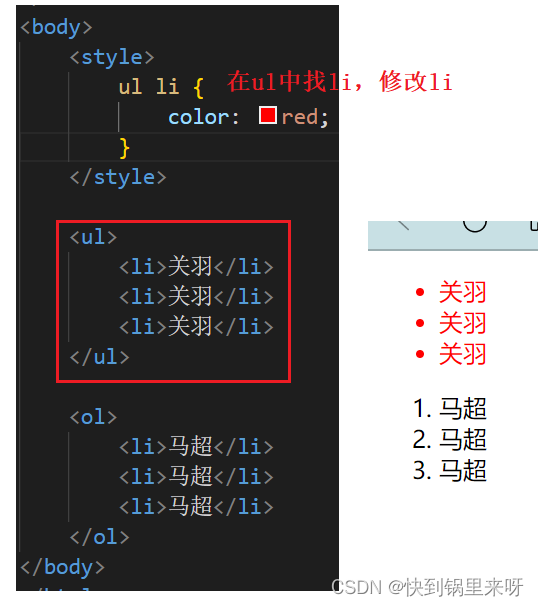
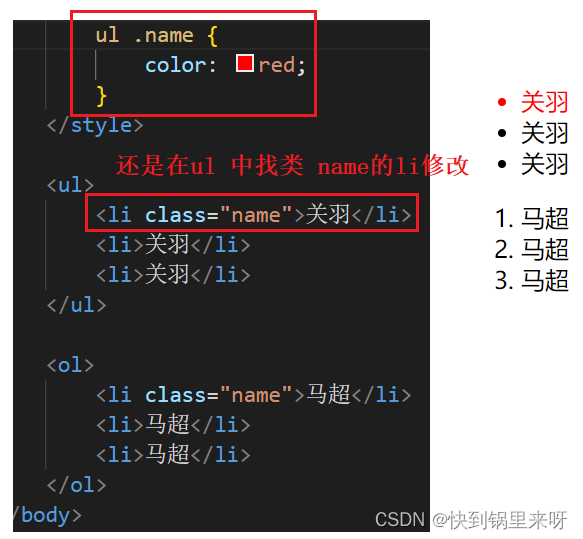
2.3.1 后代选择器
通过多个选择器的组合,能够选中某个元素里面的子元素或后代元素
选择器1和2中间必须加空格,选择器1和2都可以是任意选择器
- 选择器1 选择器2 {
- }


2.3.2 子选择器
通过多个选择器的组合,能够选中某个元素里面的子元素
注意:用大于号分割,只选亲儿子

下面来看一下后代选择器和子选择器的区别

2.3.3 并集选择器
并列的写多个选择器,中间用逗号来分割

但是有些特殊情况下,子选择器并列,也会影响到后代元素,比如
想color,font相关的这种 会被子元素继承,但还是有些子元素不会别继承,没有什么规律

2.3.4 伪类选择器
(1)链接伪类选择器
a:link 选择未被访问过的链接a:visited 选择已经被访问过的链接a:hover 选择鼠标指针悬停上的链接a:active 选择活动链接(鼠标按下了但是未弹起)
(2).force伪类选择器
选取获取焦点的 input 表单元素.

3. 常用元素属性
3.1 字体属性
(1)字体样式:font-family
(2)字体大小:font-size
(3)字体粗细:font-weight
(4)字体样式:font-style
(1)设置字体
font-family
多个字体之间注意使用逗号分割,如果都找不到,使用默认字体
注意字体带上引号,最好使用常见字体
- <body>
- <style>
- .one {
- font-family: '微软雅黑';
- }
- .two {
- font-family: '宋体';
- }
- style>
- <div class="one">
- 正在学习CSS
- div>
- <div class="two">
- 还在学习CSS
- div>
- body>

(2)大小
font-size 加上px
- <body>
- <style>
- .one {
- font-size: 20px;
- }
- .two {
- font-size: 30px;
- }
- style>
- <div class="one">
- 正在学习CSS
- div>
- <div class="two">
- 还在学习CSS
- div>
- body>
- html>

(3)粗细
font-weight 只能是100的整数,不带px
可以使用数字表示粗细,也可以使用单词表示
normal(400) 默认值 ; bold(700)粗体字符
bolder 更粗字符 ; lighter:更细字符
- <body>
- <style>
- /* 设置字体粗细 */
- .one {
- font-weight: 900;
- }
- .two {
- font-weight: 100;
- }
- style>
- <div class="one">
- 正在学习CSS
- div>
- <div class="two">
- 还在学习CSS
- div>
- body>

(4)文字样式
font-style 设置文字 倾斜/带下划线...
font-style: normal 恢复为默认文字样式

3.2 文本属性
(1)文本颜色:color:rgb
(2)文本对齐:text-align (left、center 、right)
(3)文本装饰:text-decoration (默认、倾斜、删除..)
(4)文本缩进:text-indent (px、em)
(5)行高:line-height (水平居中:text-align;垂直居中:line-height)
(1)文本颜色
color 取值方式有很多种
(1)直接取单词(比较有限)
(2)使用rgb(三原色方式)方式来表示
color: rgb(255, 0, 0) 括号中表示3原色 红 绿 蓝 0-255 255就是最亮的
(3)还是使用rgb,但是使用十六进制的风格表示,比如 #00ff00
也可以缩写(00ff00缩写为0f0,11ff66缩写为1f6;必须都一样才可以缩写)
(4)rgba多个分量,alpha表示透明度
- <body>
- <style>
- div {
- color: red;
- }
- style>
- <div>
- 这是一段话
- div>
- body>



(2)文本对齐
text-align
有三种,靠左:left 居中:center 靠右:right


(3)文本装饰
text-decoration: [值];
underline 下划线. [常用]none 啥都没有. 可以给 a 标签去掉下划线.overline 上划线. [不常用]line-through 删除线 [不常用]去掉a标签超链接的下划线
- <body>
- <style>
- a {
- text-decoration: none;
- }
- style>
- <a href="#">这是超链接a>
- body>

给一段话加上下划线
- <body>
- <style>
- div {
- text-decoration: underline;
- }
- style>
- <div>这是一句话div>
- body>

给一段话加上删除线
- <body>
- <style>
- div {
- text-decoration: line-through;
- }
- style>
- <div>这是一句话div>
- body>

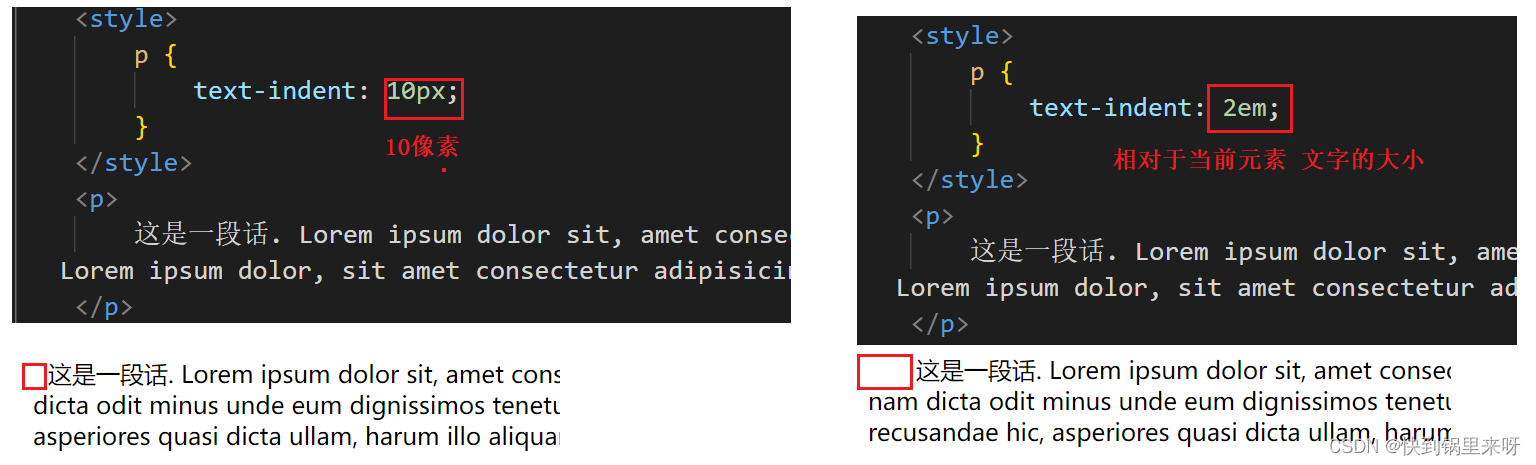
(4)文本缩进
text-indent: [值];
CSS中表示尺寸的单位:
px (像素)
em (相对单位,相对于当前文字大小,
比如当前一个文字大小16px,1em=》16px,2em=》32px)

(5)行高
line-height 行高=字体大小+行间距
设置行高时,会同时对上下两个方向都产生影响
上下两个边距都是均等的,所以也就可以设置垂直居中
水平居中:text-align 垂直居中:line-height
- <style>
- .two {
- line-height: 50px;
- }
- style>
- <div class="one">
- 上一行
- div>
- <div class="two">
- 中间行
- div>
- <div>
- 下一行
- div>
- body>

因为行高上下均等,所以就可以基于行高实现,垂直方向的文本居中

3.3 背景属性
(1)背景颜色:background-color
(2)背景图片:background-image: url(...);
(3)背景平铺:background-repeat: [平铺方式]
(4)背景位置:background-position: x y (top, left, right, bottom, center)
(5)背景尺寸:background-size: length|percentage|cover|contain;
(1)背景颜色
background-color: [指定颜色] 使用方法和color类似 快速输入(bgc)
(1)英语单词 (2)rab (3)#十六进制 (4)rgba
默认是 transparent 透明的(应用了父元素的背景)
div标签的父元素是body标签,修改一下
- <style>
- body {
- background-color: rgb(67, 176, 55);
- }
- div {
- width: 200px;
- height: 150px;
- font-size: 20px;
- background-color: brown;
- text-align: center;
- line-height: 150px;
- }
- style>
- <div>
- 这是一段话
- div>

(2)背景图片
background-image: url(...);
- <body>
- <style>
- div {
- width: 900px;
- height: 500px;
- font-size: 20px;
- background-image: url(风景照.jpg);
- text-align: center;
- line-height: 500px;
- }
- style>
- <div>
- 这是一段话
- div>
- body>

(3)背景平铺
当设置图片背景后,默认是一个平铺的效果(相当于铺地砖,只要有空地,一片接一片)
可以通过这个设置平铺或取消平铺
background-repeat: [平铺方式]repeat: 平铺no-repeat: 不平铺repeat-x: 水平平铺repeat-y: 垂直平铺- <body>
- <style>
- div {
- width: 900px;
- height: 500px;
- font-size: 20px;
- background-image: url(风景照.jpg);
- background-repeat: repeat;
- text-align: center;
- line-height: 500px;
- }
- style>
- <div>
- 这是一段话
- div>
- body>
(4)背景位置
背景图片和背景颜色是可以共存的,背景图会出现在背景颜色的上方
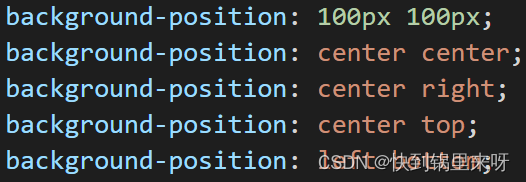
设置背景图的位置:background-position: x y;
参数有三种风格:1. 方位名词: (top, left, right, bottom, center)2. 精确单位: 坐标或者百分比(以左上角为原点)3. 混合单位: 同时包含方位名词和精确单位- <body>
- <style>
- div {
- width: 900px;
- height: 500px;
- font-size: 20px;
- background-image: url(风景照.jpg);
- background-repeat: no-repeat;
- background-position: 100px 100px;
- text-align: center;
- line-height: 500px;
- }
- style>
- <div>
- 这是一段话
- div>
- body>
如果只是使用px为单位,并不好实现,让背景图“居中”的效果还可以设为 百分数 还可以设为 表示位置的英文单词比如
(5)背景尺寸
background-size: length|percentage|cover|contain;
(1)可以通过px的方式来直接设置背景的宽度和高度
(2)cover和cotain都能让背景图自适应这里的元素大小
不同的是cover不会让元素漏出背景色,使图像完全覆盖背景区域
而cotain可能会漏出一部分背景色,把图片拉伸为元素大小就可以了,保证背景图始终在元素之内



3.4 圆角矩形
(1)基本用法
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
(2)生成圆形
border-redius设置为正方形宽度的一半就可以了
可以是px 也可以是百分数 50%

(3)生成圆角矩形

(4)展开写法
border-redius也可以对四个角分别设置
- border-radius:2em;
- 等价于
- border-top-left-radius:2em;
- border-top-right-radius:2em;
- border-bottom-right-radius:2em;
- border-bottom-left-radius:2em;
- border-radius: 10px 20px 30px 40px;
- 等价于(顺时针)
- border-top-left-radius:10px;
- border-top-right-radius:20px;
- border-bottom-right-radius:30px;
- border-bottom-left-radius:40px;
4. 元素的显示模式
(1)块级元素
独占一行,可以设置宽度高度
div,h1-h6,p,ul,li,table...
(2)行内元素
不独占一行,不能设置宽度高度 (可以理解成一个文本,最终行内元素的尺寸取决于内部的内容多少)
span,a,em,i....
(3)行内块元素
不独占一行,可以设置宽度高度
input,img...
(4)改变显示模式通过display来修改元素的显示模式常见的用法,就是把行内元素给改成块级元素.可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.display: block 改成块级元素 [常用]display: inline 改成行内元素 [很少用]display: inline-block 改成行内块元素display:none(特殊的选项,元素不显示,隐藏元素)
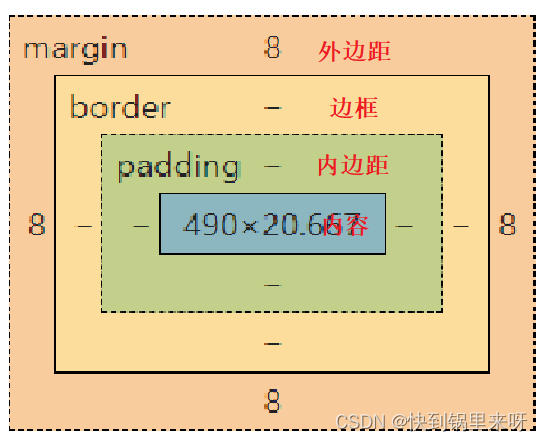
5. 盒模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"这个盒子由这几个部分构成边框 border 内容 content 内边距 padding 外边距 margin打开Chrome开发者工具,可以看到这个盒模型

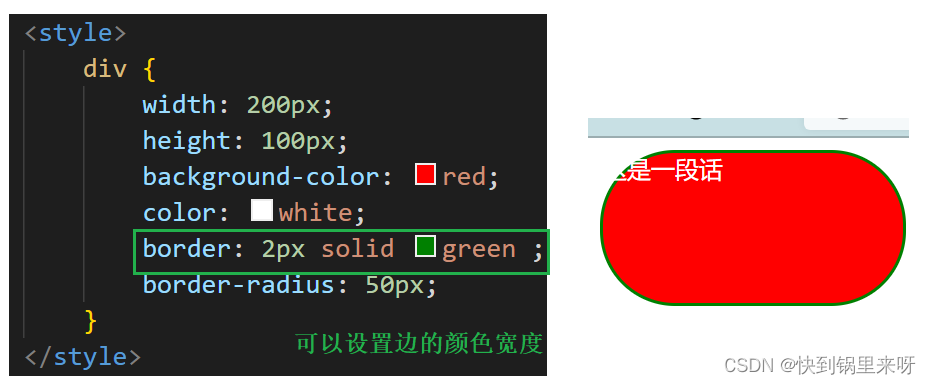
5.1 边框:border
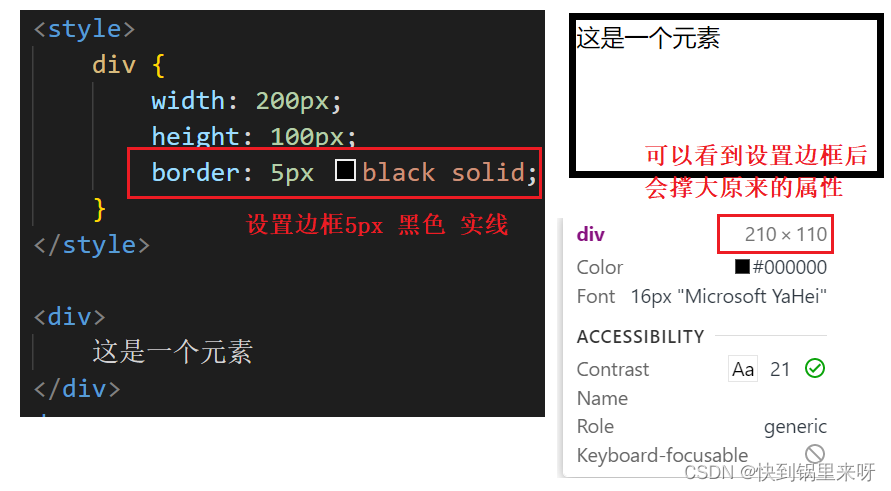
border: 5px black solid; (无顺序要求)
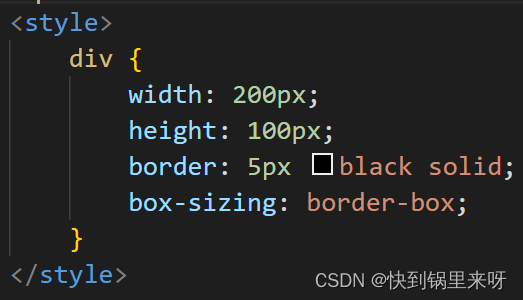
box-sizing: border-box;
可以改四个方向的任意边框.
border-top/bottom/left/right.solid 实线边框 dashed 虚线边框 dotted 点线边框直接设置border会撑大原有的属性
这样可能会导致比如,页面宽度300px,要放3个100px的照片,刚好可以占满,但给图片加边框后,就可能会导致最后一个图片放不下了

所以,实际在使用时,是设置box-sizing:border-box
此时设置的边框就会挤压内容,而不是撑大元素


5.2 内边距:padding
padding 设置内容和边框之间的距离默认内容是顶着边框来放置的. 用 padding 来控制这个距离可以给四个方向都加上边距padding-top padding-bottompadding-left padding-right也可以简写 padding: 上 右 下 左 ;padding默认情况下,也会撑大元素通过box-sizing为border-box就可以阻止盒子被撑大了
5.3 外边距:margin
控制盒子和盒子之间的距离.可以给四个方向都加上边距margin-top margin-bottommargin-left margin-right也可以简写 margin: 上 右 下 左 ;外边距margin在垂直方向上会存在
“塌陷”情况,两个元素都设置了外边距的时候,实际的外边距是两者较大值,而不是相加
在水平方向不会出现(直接相加)
5.4 块级元素的水平居中
基于 margin 可以实现一个元素的水平居中 (不是文本的水平居中)
文本的水平居中:text-align:center
文本的垂直居中:line-heigh:【height】
元素的水平居中,就可以使用margin,前提是块级元素
把水平 margin 设为 auto把水平方向的外边距设为auto(浏览器自适应)就会达到水平居中的效果

6. 去除浏览器默认样式
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
7. 弹性布局
7.1 弹性布局:flex
主要是安排页面上的元素位置(排列方式)
前面的属性,大多都是针对一个元素本身进行设置的
但是还有些元素,是影响的元素和元素之间的
比如盒子模型中的外边距就是一部分
弹性布局就是,强调这一点的,默认的网页布局是从上到下的(块级元素),而在实际我们看到的网页中不仅有从上到下,也有从左到右
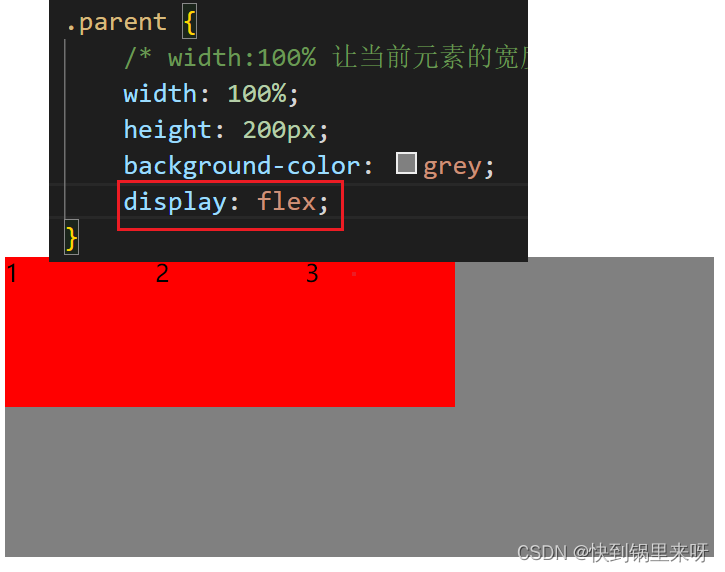
弹性布局:display:flex
div块级元素,使用后独占一行

给父元素设置一个属性,让弹性布局:display:flex;就可以放到一行中了

7.2 水平方向的排列方式:justify-content
前面通过弹性布局display:flex,将块级元素调整的水平方向上了
默认这些元素都挤在左上角的,现在可以通过
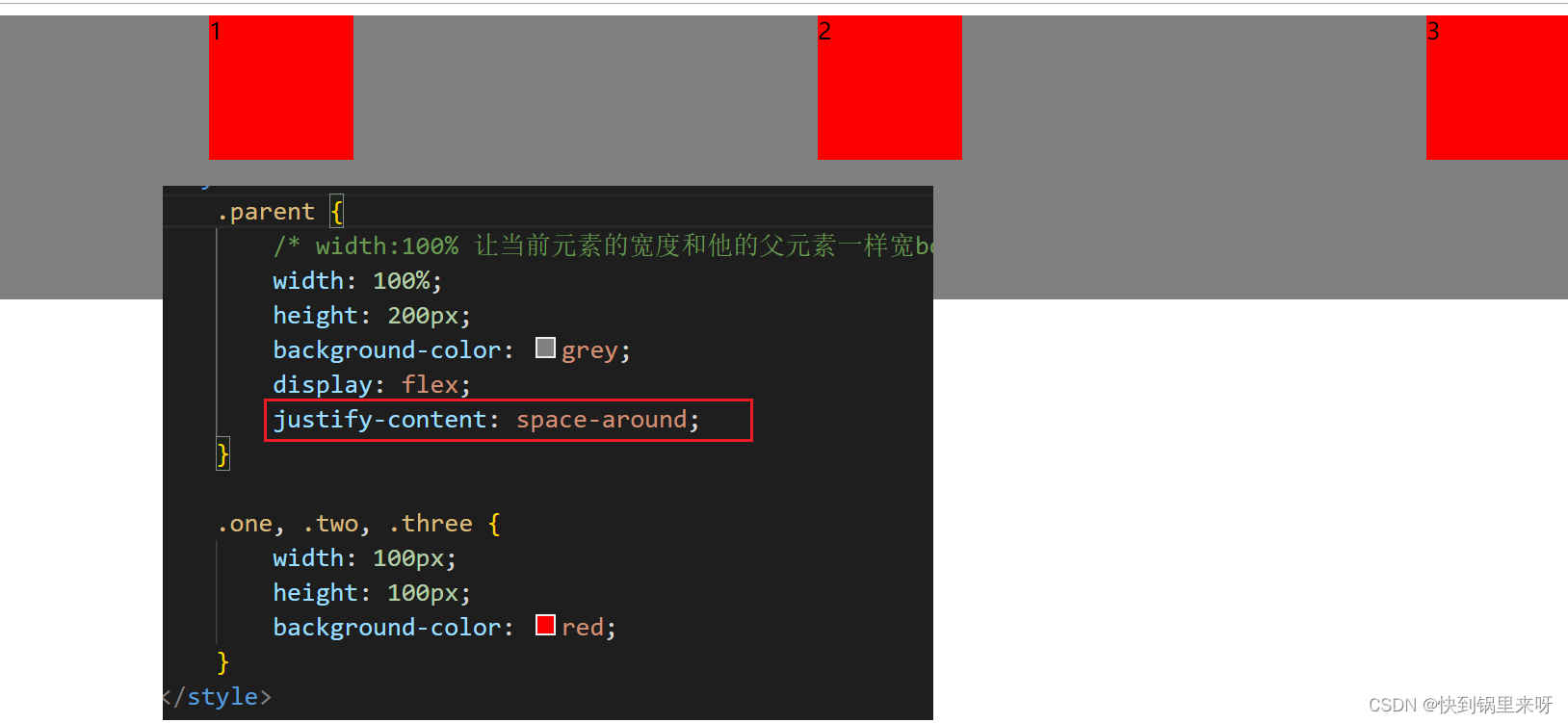
justify-content 进行水平方向的排列(设置主轴上的子元素排列方式)
值 描述 flex-start 默认值,靠左排列 flext-end 靠右排列 center 位于中间位置 space-between 元素中间有等分间隔 space-aroud 元素中间有等分间隔,最左边和最右边空出来 
7.3 垂直方向的排列方式:align-items

align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents

7.4 实现一个简单的页面布局

- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>flextitle>
- head>
- <body>
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- .nav {
- width: 100%;
- height: 50px;
- background-color: rgb(60, 60, 60);
- color: white;
- text-align: center;
- line-height: 50px;
- font-size: 20px;
- }
- .container {
- width: 100%;
- height: 1000px;
- background-color: grey;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .container .left, .container .right {
- width: 15%;
- height: 100%;
- background-color: rgb(158, 251, 141);
- font-size: 20px;
- line-height: 1000px;
- text-align: center;
- }
- .container .content {
- width: 70%;
- height: 100%;
- background-color: white;
- font-size: 20px;
- line-height: 1000px;
- text-align: center;
- }
- .footer {
- width: 100%;
- height: 150px;
- background-color: rgb(60, 60, 60);
- color: aqua;
- font-size: 20px;
- text-align: center;
- line-height: 150px;
- }
- style>
- <div class="nav">
- 导航栏
- div>
- <div class="container">
- <div class="left">
- 左侧边栏
- div>
- <div class="content">
- 内容区域
- div>
- <div class="right">
- 右侧边栏
- div>
- div>
- <div class="footer">
- 页脚
- div>
- body>
- html>
-
相关阅读:
Windows MFC 工程应用开发与框架原理完全剖析视频教程(中)之下部
Spring Cloud Alibaba微服务第7章之负载均衡Ribbon
grafana docker安装
红黑树、、、
Android入门第9天-Android读本地JSON文件并显示
JRHZ分闸、合闸、电源监视综合继电器
gRPC之gRPC流
LLM 系列之 Transformer 组件总结
【mac】常用命令01
python教程(更新中)
- 原文地址:https://blog.csdn.net/m0_58761900/article/details/126880868
