-
nodejs+python教学成果投票系统java
随着科学技术的不断提高,计算机科学日渐成熟,其强大的功能已为人们深刻认识,它已进入人类社会的各个领域并发挥着越来越重要的作用。作为.计算机应用的一部分,在先进的计算机技术、通信技术、控制技术基础上,采用系统集成方法,逐步建立一个智能化的投票系统。教学成果投票系统,最重要的就是如何从烦琐的投票结果中,能够实时性对用户投票进行添加,对用户因为人为原因造成的误投,错投进行删除,及时导出全部投票项目的票数,根据各个投票项目的统计票数,进行票数百分比计算,满足用户的实时性查询。在对教学成果投票系统进行管理时,不同权限的用户可以分别登录,包括管理员权限和用户权限,可以对管理员的个人信息进行检索。为了应对截止时间的限制,还应设定在线显示系统时间。

.前端技术:nodejs+vue+elementui一般是采用前后端分离模式,
后端支持python/php/java/nodejs
MTV模式
M:model,模型,负责与数据库交互
V:view,视图是核心,负责接收请求、获取数据、返回结果
T:template,模板,负责呈现内容到浏览器
不像传统模式,通过页面表单FORM BODY上传参数,
前后端通讯一般都是采取标准的JSON格式来交互。
前后端分离 的核心思想是前端页面通过 ajax 调用后端的 restuful api 进行数据交互,而 单页面应用(single page web application,SPA),就是只有一张页面,并在用户与应用程序交互时动态更新该页面的 Web 应用
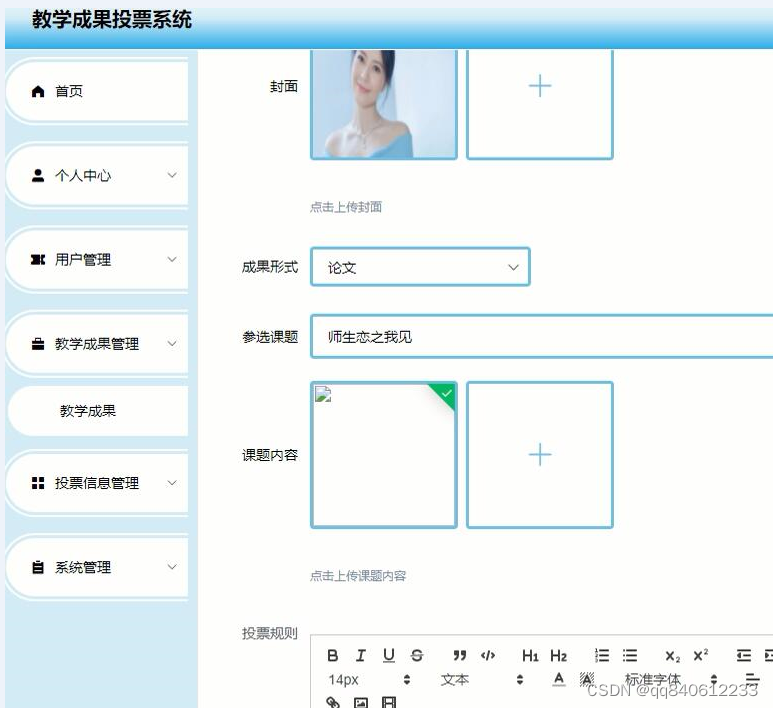
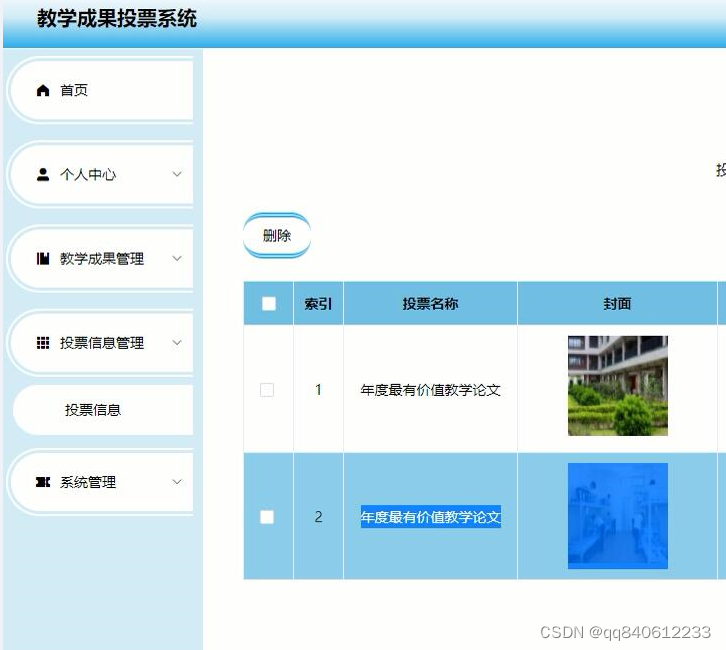
用户进入系统后的功能模块包括首页、个人中心、教学成果管理、投票信息管理、系统管理等操作
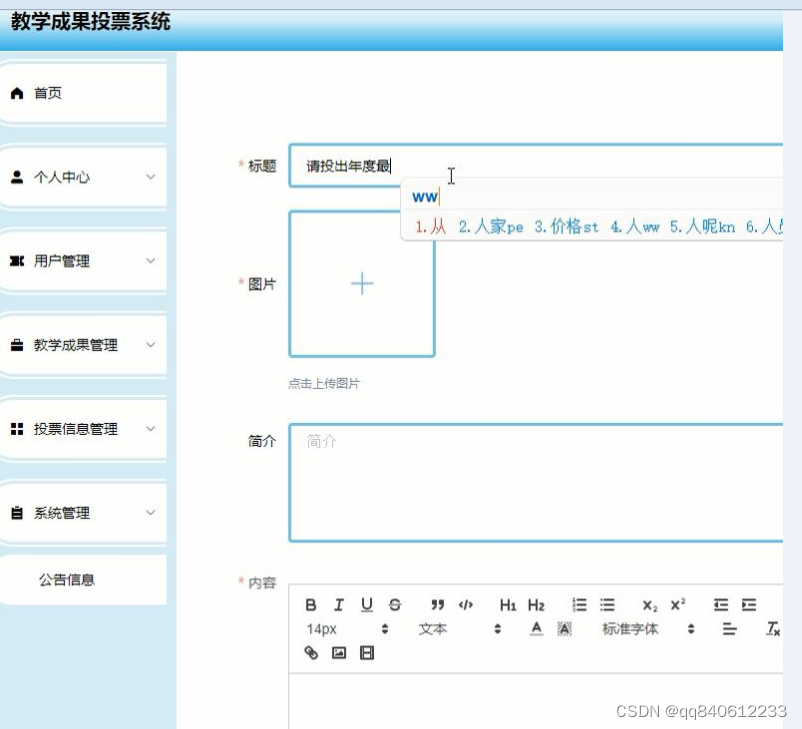
管理员登陆后,主要功能模块包括首页、个人中心、用户管理、教学成果管理、投票信息管理、系统管理等功能。

在这次的开发设计过程中,虽然我遇到了很多的问题和困难,但是通过老师和同学们的帮助下,所有的问题都迎刃而解了,让我顺利的完成了此次的 设计,通过此次 设计的开发与设计,大大的提高了我的动手动脑能力,并且为我以后的工作奠定了坚实的基础。

目 录
摘 要 I
目 录 1
第1章 概述 1
1.1 研究背景 1
1.2 研究现状 1
1.3 研究内容 2
第二章 开发技术介绍 2
2.1 系统开发平台 2
2.2 平台开发相关技术 3
2.2.1 B/S架构 3
第三章 系统分析 5
3.1 可行性分析 6
3.1.1 技术可行性 7
3.1.2 经济可行性 8
3.1.3 操作可行性 8
3.2 系统性能分析 9
3.3 系统功能需求分析 10
第四章 系统设计 11
4.1 系统的功能结构图 11
4.2 数据库概念结构设计 12
4.2.1 数据库E-R图 13
4.2.2 数据库逻辑结构设计 13
第五章 系统功能实现 14
5.1管理员功能模块 15
5.2用户功能模块 16
第六章 系统测试 20
6.1 测试内容与结果 20
6.2 测试结论 21
结束语 23
致 谢 24
参考文献 25 -
相关阅读:
运动与健康
50 二叉树中的最大路径和
nodejs--开发自己的项目——5——个人中心模块——获取用户信息——设置的url:/my/userinfo/get请求
阿里云对象存储oss私有桶生成链接
java固定资产设备管理系统(源码开源分享)
初学者必学,Python加减乘除四则运算,两数之和的简单算法,精华满满的
C++ 右值引用与 const 关键字
Vue思维导图,复习+预习,其中有些已经弃用了,下期总结下
Android Jetpack系列(八):WorkManager(使用篇)
Cache与内存映射
- 原文地址:https://blog.csdn.net/qq840612233/article/details/126862138