-
web_class01
table
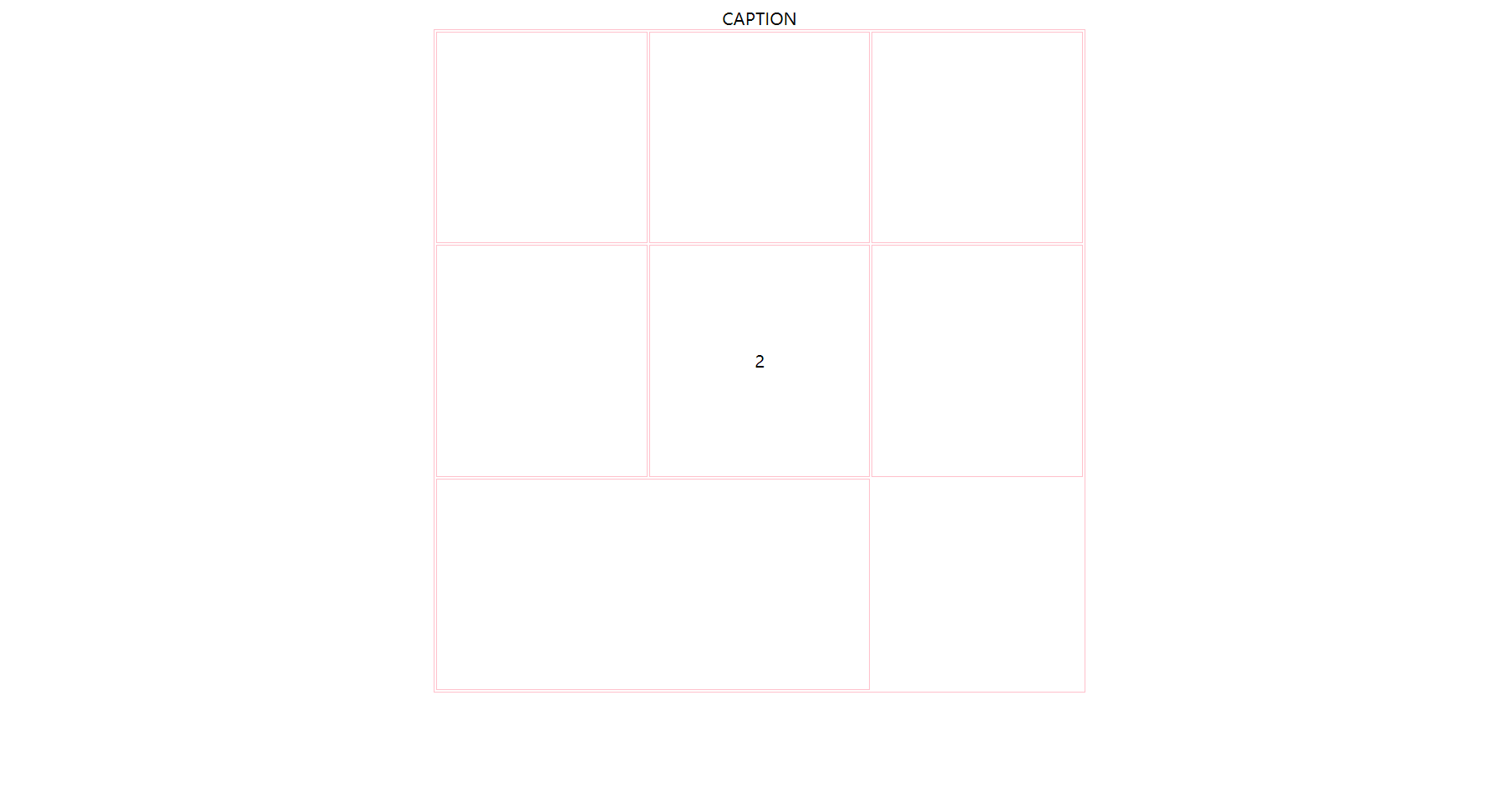
<table align="center" border="1px" width="500" cellpadding="100px" cellspacing="2px" bordercolor="pink"> <caption>CAPTIONcaption> <thead> <tr> <th>th> <th>th> <th>th> tr> thead> <tfoot> <tr> <td colspan="2">td> tr> tfoot> <tbody> <tr> <td rowspan="2">td> <td>2td> <td>td> tr> tbody> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- caption 表头标题
- th 表头(加粗效果)
- align=“center” 表格居中
- border 表格线粗细
- bordercolor 表格线颜色
- width 整个表格宽度
- cellpadding 单元边沿 与 单元内容之间的空间
- cellspacing 规定的是单元之间的空间
- thead, tbody, tfoot 显示顺序不受写的顺序影响
- colspan 合并列
- rowspan 合并行
效果展示:

form
label 元素不会向用户呈现任何特殊的样式。不过,它为鼠标用户改善了可用性,因为如果用户点击 label 元素内的文本,则会切换到控件本身。
- type: text 默认,普通文本框
- type: password 密码框,输入会隐藏
- type:checkbox 多选框
- type:radio 单选框
- select: 下拉菜单
- type:file 文件上传
- input type=“image” 等同于 input type=“submit” ,但它是以图片的形式呈现(图片url放在src属性中),而不是文字
- textarea 多行的文本输入控件。
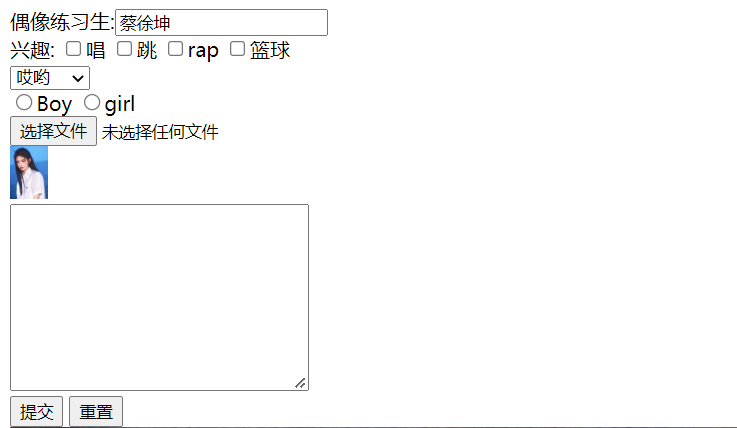
<form name="test" action="#" method="get"> <label for="name">偶像练习生:<input id="name" type="text" placeholder="请输入姓名" value="蔡徐坤">label> <br> <label for="habit">兴趣: <input type="checkbox" name="habit" id="1">唱 <input type="checkbox" name="habit" id="2">跳 <input type="checkbox" name="habit" id="3">rap <input type="checkbox" name="habit" id="4">篮球label> <br> <select name="aiyo" id=""> <option value="">哎哟option> <option value="">你干嘛option> select> <br> <input type="radio" name="sex" id="1">Boy <input type="radio" name="sex" id="2">girl <br> <input type="file" name="file" id=""> <br> <input type="image" src="http://static.yujing.fit/image/鞠婧祎/20.jpg" alt="" width="30px"> <br> <textarea name="" id="" cols="30" rows="10">textarea> <br> <input type="submit" value="提交"> <input type="reset" value="重置"> form>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
效果展示:

-
相关阅读:
《最新出炉》系列入门篇-Python+Playwright自动化测试-15-playwright处理浏览器多窗口切换
数字称重传感器——电子秤方案传感器应用
Windows服务器设置Nginx实现分布式服务
类 ChatGPT 模型存在的局限性
JavaScript Json -笔记
maven的pom.xml文件显示被删除
第一章 学前必读
openresty ngx_lua请求响应
使用 Mapbox 在 Vue 中开发一个地理信息定位应用
STL的常用遍历算法(20221128)
- 原文地址:https://blog.csdn.net/qq_50969362/article/details/126866245
