-
Vue CLI的Runtime + Compiler和Runtime-only选项的区别和render渲染机制原理解析
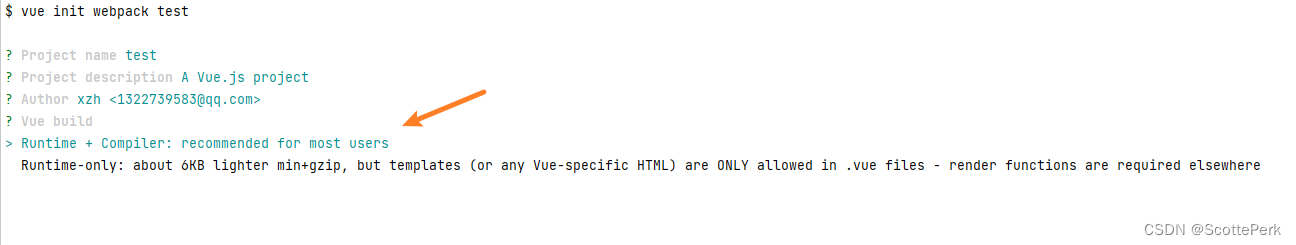
在使用vue cli2 创建工程的时候,会有下面的选项,Runtime + Compiler和Runtime-only选项。并且第一个选项是推荐的。但是,第二个选项也有说明,文件小6kb。那么应该选哪个呢?为什么呢?

可以先说结论:
最好选第二个。因为第二个性能更好,写的代码更少。第二个是新支持的功能Runtime + Compiler和Runtime-only选项的区别
接下来解释一下两个有什么区别。
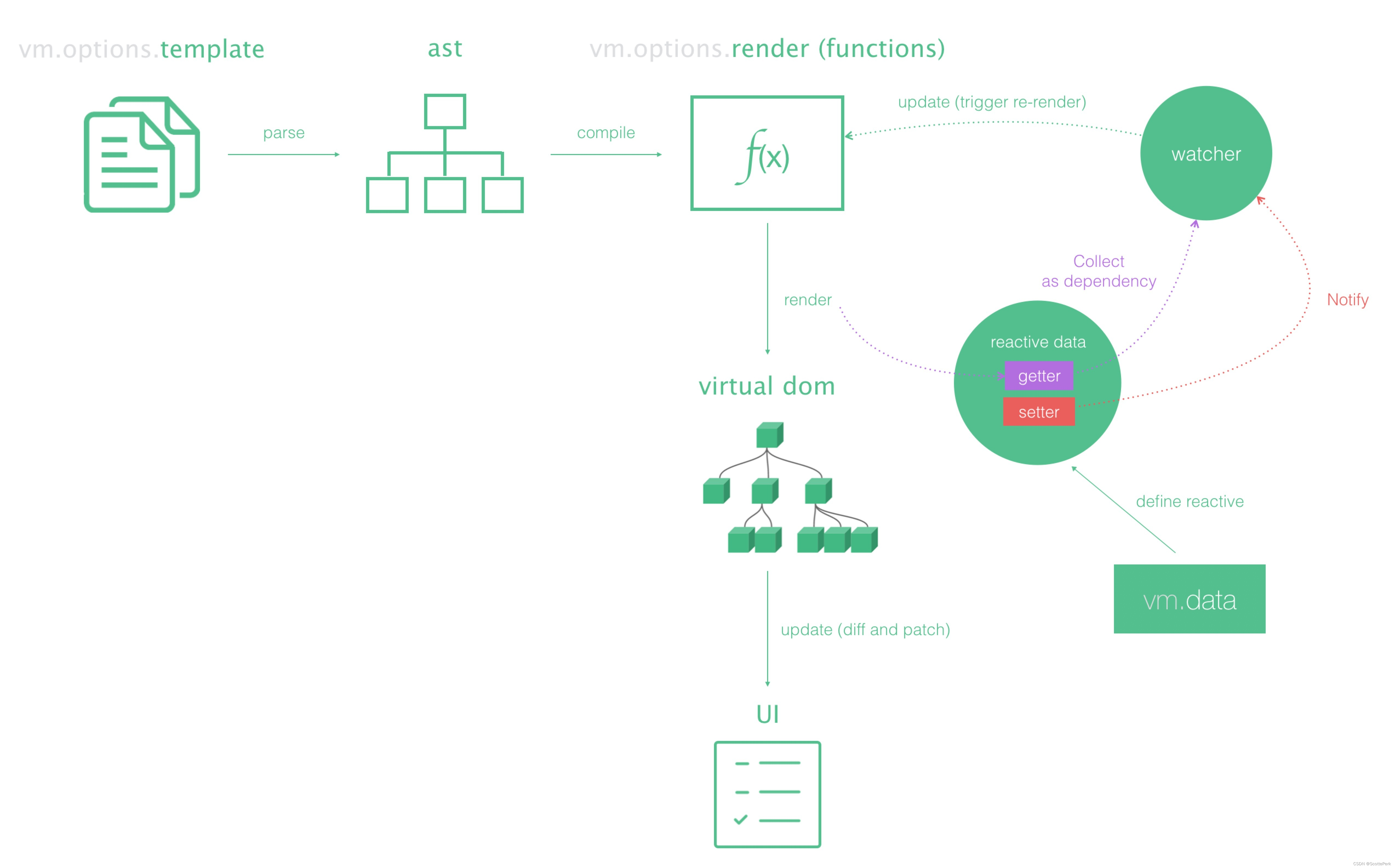
首先,第一个选项是vue1.0就有的,第二个选项是vue2.0才有的。第二个选项是对模板的渲染机制做了设计上的升级。我们先看一张图。这张图片我在官方文档的所有版本里面都没有找到。 在下面这个网站找到的高清大图。看图片的样子应该是官方图片。
https://www.w3cplus.com/vue/vue-render-function.html这个图的流程是vue1.x的流程。

从这张图可以看到整个vue的渲染机制,右边有数据的更新机制,我们不管。
1.起点是我们的模板代码。
2.通过语法分析生成ast语法树。
3.编译生成render函数。
4.通过调用render函数生成虚拟dom.
5.通过虚拟dom更新UI.
可以总结如下:
模板代码----parse—>ast语法树—compile----->render函数----生成----->虚拟dom----更新—>UI这就是Vue1.x对于模板到UI的整个渲染过程。
其实就是对应Runtime + Compiler这个选项。Compiler就体现在通过ast生成render函数。
在Vue2.x开始,前面的两个步骤没有了。也就是没有了Compile步骤。CLI直接就使用render函数进行后续的步骤。当然前面的步骤不是凭空消失了。只是不在CLI的编译步骤里面了。因为前面的两个步骤可以提前准备好。在写代码的时候,就可以编译成render函数。
Vue2.x对于模板到UI的整个渲染过程
render函数----生成----->虚拟dom----更新—>UI项目演示
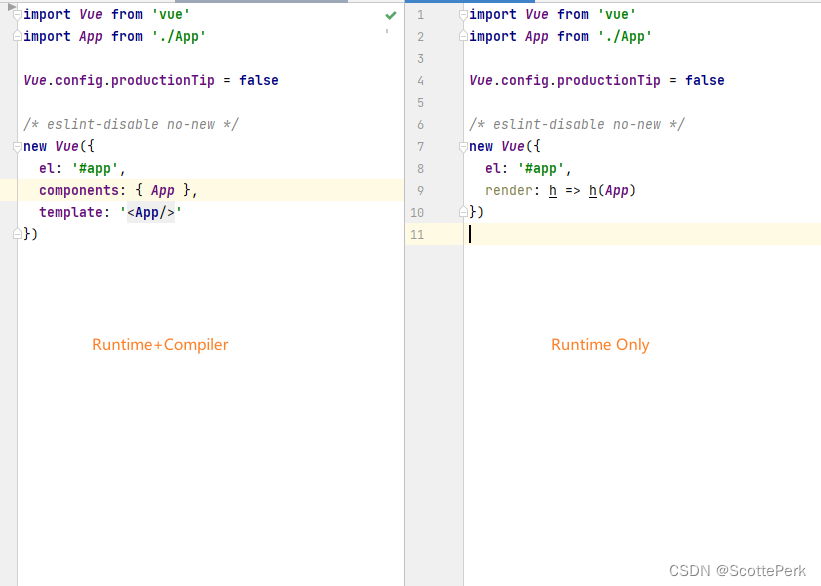
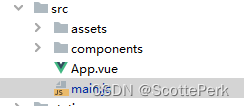
我们创建两个分别使用Runtime + Compiler和Runtime-only选项的工程。查看main.js这个文件。
可以看到Runtime-only创建的工程是没有template和components的属性的。而是有一个render函数。这和我们上面分析的流程是符合的。

实际上,Runtime + Compiler项目也能写成Runtime-only项目的样子。
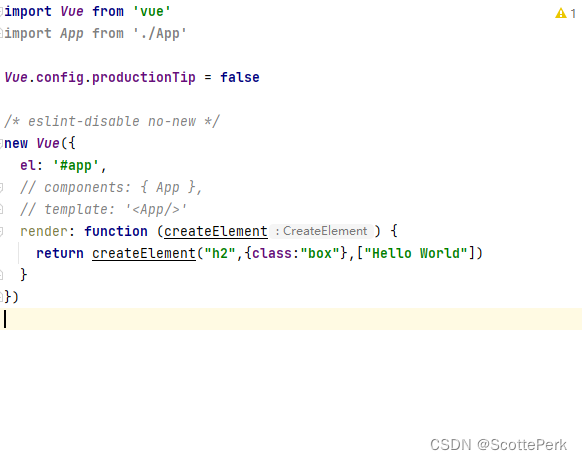
例如下面的代码,这里的createElement就是对应render里面的h。通过createElement可以创建任何你想要的元素。

运行项目:npm run dev- 1
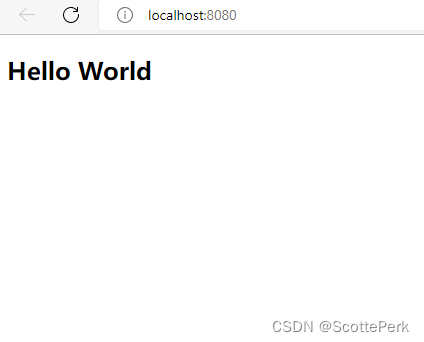
可以看到浏览器显示了我们手动创建的代码。

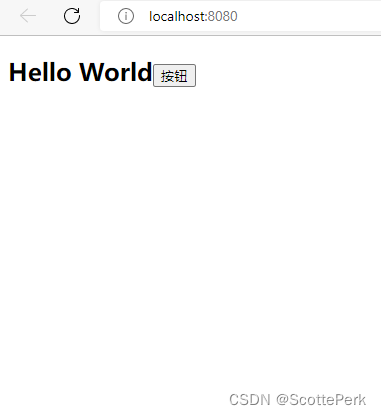
不管如此,还可以嵌套写任何元素。下面代码再添加一个button。import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', // components: { App }, // template: '' render: function (createElement) { return createElement( "h2", {class:"box"}, ["Hello World", createElement("button", ["按钮"])] ) } }) - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

不光如此,你还可以在createElement方法里面传一个组件。现在实现的效果和Runtime-only选项实现的效果就是一样的了。
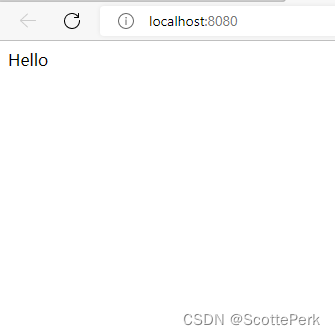
写成lambda表达式就是一样的代码了。import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ const cpn={ template:`<div>{{message}}</div>`, data(){ return { message:"Hello" } } } new Vue({ el: '#app', // components: { App }, // template: '' render: function (createElement) { return createElement(cpn) } }) - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

既然能传组件,App.vue是不是也可以传呢?可以看到,是完全没问题的。

new Vue({ el: '#app', // components: { App }, // template: '' render: function (createElement) { return createElement(App) } }) - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

在这里就可以回答一个问题,就是为什么Runtime-only选项可以做到不需要template就能直接执行后面的步骤。
原因就是类似App.vue等这些组件已经提前编程成对象了,createElement函数直接获取这个对象。然后可以直接调用render函数执行后面的步骤。完结,撒花。
https://blog.csdn.net/qq_35430000/article/details/115332439- 1
-
相关阅读:
ES2022(ES13)简介
《动手学深度学习 Pytorch版》 4.7 前向传播、反向传播和计算图
澳洲猫罐头如何?我亲自喂养过的优质猫罐头分享
CTF-FTP后门利用【简单易懂】
Hdu 3549 Flow Problem(最大流)
第2章 传输网
【Javascript】ajax(阿甲克斯)
代碼隨想錄算法訓練營|第五十二天|123 买卖股票的最佳时机III、188 买卖股票的最佳时机IV。刷题心得(c++)
[附源码]Python计算机毕业设计SSM健身房管理系统 (程序+LW)
python造测试数据存到excel
- 原文地址:https://blog.csdn.net/ScottePerk/article/details/126864861
