-
react 环境搭建以及创建项目工程
下载软件
需要用到三个软件
node.js https://nodejs.org/zh-cn/
vs code. https://code.visualstudio.com/
google 浏览器 https://www.google.cn/intl/zh-CN/chrome/
请大家先行下载。安装
安装好node.js
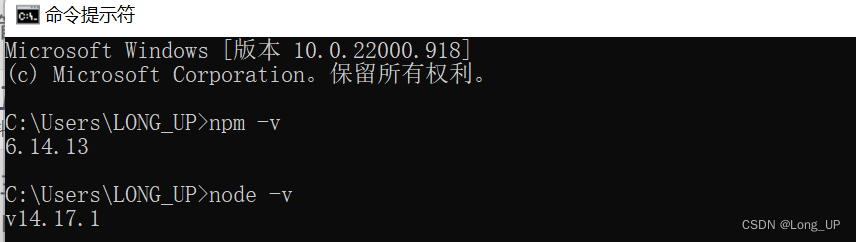
打开命令行输入
npm -v
node -v
安装成功可查看版本号

通过命令,切换到对应的文件夹下面
dir 可以查看当前目录的文件
如果要切换到 D 盘,输入 d: 即可进入(其他也是如此)
切换到 D 盘文件夹,如果要进入文件夹里面,再输入 cd d:\(文件名称) 等可以进入或者直接用 cmd 打开当前的路径



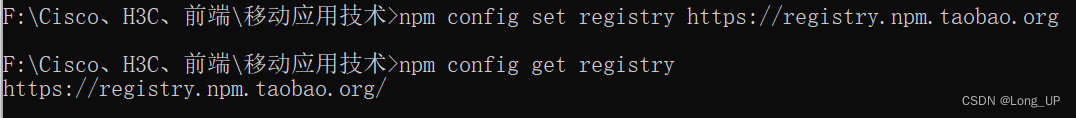
更改下载源;查看下载源;执行命令
不更换的话是从国外的服务器上下载,会很慢,不换也可以,改成淘宝的源会相对快一点
npm config set registry https://registry.npm.taobao.org
– 配置后可通过下面方式来验证是否成功
npm config get registry
– 显示出上述地址的话就是更换成功
创建my-app
create-react-app todolist(app名称)



构建成功就能看到输入的app的名称vscode -> 文件 -> 打开刚刚创建的目录
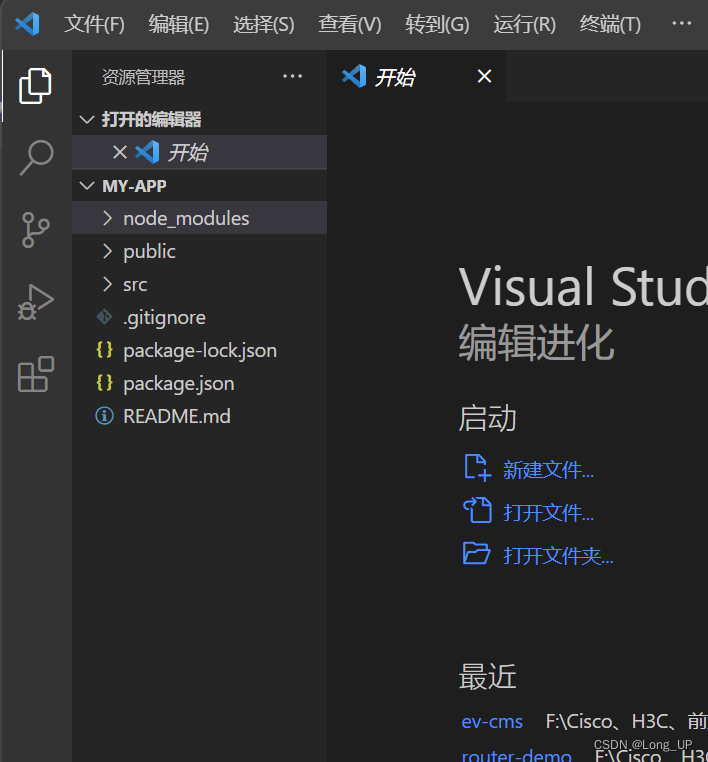
用vs code打开构建的应用



运行
ctrl + ~ 键调出控制台
执行 npm start

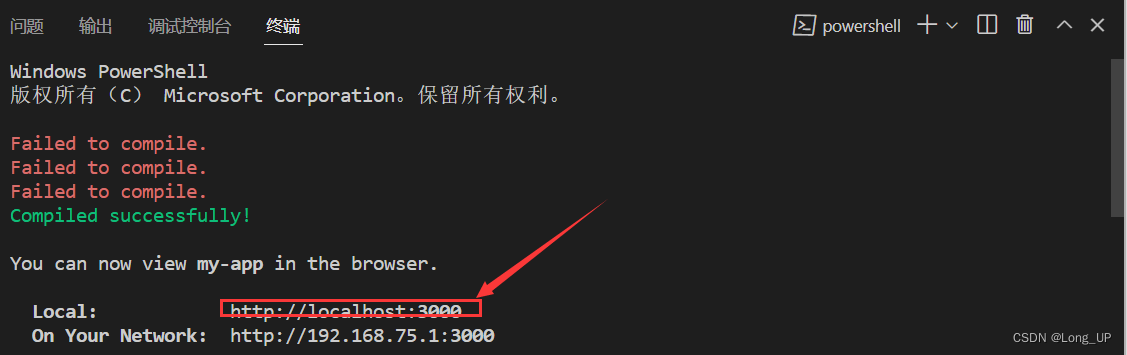
执行成功
打开终端里的地址

在浏览器中出现这个图标即为成功

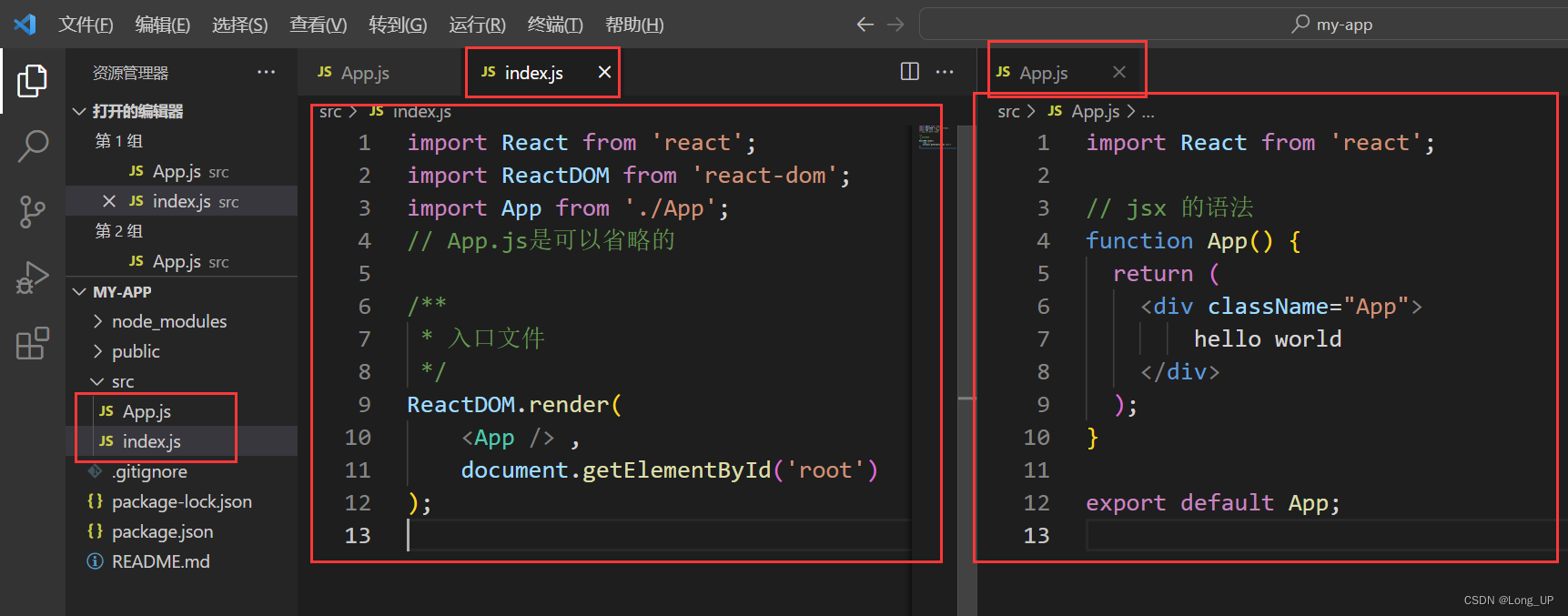
要想获得一个干净的项目,把左边删的只剩下 index.js 和 App.js ,同时修改里面的命令行

App.jsimport React from 'react'; function App() { return (hello world); } export default App;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
index.js
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(, document.getElementById('root') ); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
打开只有hello world

-
相关阅读:
【LeetCode-中等题】904. 水果成篮
Win11更新后瘦身C盘的两个小技巧
CopyOnWriteArrayList源码分析
系列三、创建线程的方式
操作系统闲谈04——内存管理方式
Axios中每次发送post请求前都会发送options请求
中信建投:商汤科技:大模型+大装置”逐浪AGI,四大板块持续升级
Python flask项目修改访问ip及端口号无效的解决办法
腾讯二面C++后端面经总结
非零基础自学Java (老师:韩顺平) 第5章 程序控制结构 5.5 嵌套分支 && 5.6 switch分支结构
- 原文地址:https://blog.csdn.net/Long_UP/article/details/126838172