-
Vue---$nextTick、$set、$ref、$event、$bus详细理解
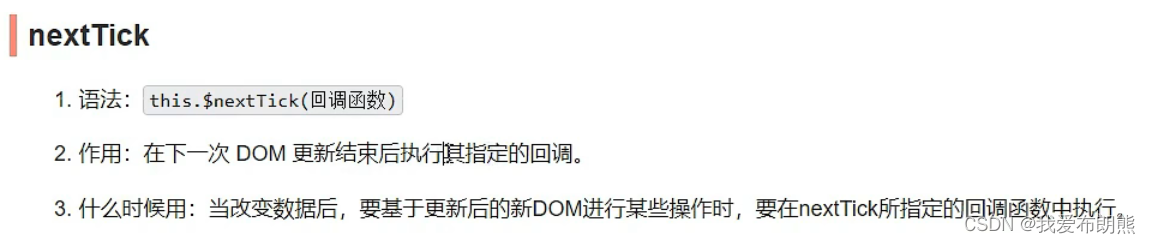
一、$nextTick
不用$nextTick有时候会导致什么问题?
导致执行的代码顺序不对,造成功能失败!

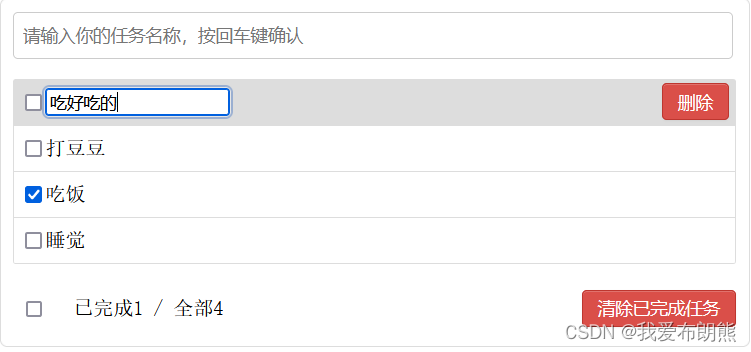
我们要实现一个编辑功能,当我们单击编辑的时候,也要让编辑的文本框获取焦点
- handleEdit(todo){
- // todo.hasOwnProperty()判断身上有无什么属性
- if(todo.hasOwnProperty()){
- //有的话
- todo.isEdit= true
- }else{
- // 没有的话
- // todo.isEdit= true不能这么写 这么添加的isEdit的话 一会更改isEdit的时候,页面不会更改
- this.$set(todo,'isEdit',true) //这样写才被vue认可 上面那种做法不会有getter和setter
- }
- // 让我们编辑的那个输入框获取焦点
- // this.$refs.inputTitle.focus() 这样做显然是不行的 存在一个顺序问题
- // 走完if语句之后,vue并没有解析模板,而是顺着往下执行this.$refs.inputTitle.focus()
- // 但是因为没有解析模板 this.$refs.inputTitle.focus()并不能使已经隐藏的编辑框得到焦点
- // $nextTick所指定的回调会在DOM结点更新完毕之后再执行
- this.$nextTick(function(){
- this.$refs.inputTitle.focus()
- })
- },
- <template>
- <li>
- <label>
- <input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/>
- <span v-show="!todo.isEdit">{{todo.title}}span>
- <input type="text" v-show="todo.isEdit" :value="todo.title" @blur="handleBlur(todo,$event)"
- ref="inputTitle" />
- label>
- <button class="btn btn-danger" @click="handleDelete(todo.id)" >删除button>
- <button class="btn btn-edit" v-show="!todo.isEdit" @click="handleEdit(todo)">编辑button>
- li>
- template>

二、$set
这是全局 Vue.set 的别名。下面这个是另一个好人整理的
三、$ref
四、$event
vue中点击事件或者是其他的事件可以通过在事件中添加$event进行对标签元素的dom获取或者修改标签指的属性等等。
$event是指当前触发的是什么事件(鼠标事件,键盘事件等)
$event.target则指的是事件触发的目标,即哪一个元素触发了事件,这将直接获取该dom元素

showInfo1 函数 虽然调用的时候没有传入参数,但是我们在方法中依然可以使用
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title> 初识vuetitle>
- <script type="text/javascript" src="../js/vue.js">script>
- head>
- <body>
- <div id="root">
- <h2>欢迎来到{{name}}学习h2>
- <button v-on:click="showInfo1">点我提示信息1(不传参)button>
- <button @click="showInfo2($event,66)">点我提示信息2(传参)button>
- div>
- <script type="text/javascript">
- //阻止vue在启动时生成生产提示
- Vue.config.productionTip=false
- new Vue({
- el:'#root',
- data:{
- name:'尚硅谷'
- },
- methods:{
- showInfo1(event){
- // 打印标签中的文字
- console.log(event.target.innerText)
- alert('同学你好!')
- },
- showInfo2(event,number){
- console.log(event,number)
- alert('同学你好!!')
- }
- }
- })
- script>
- body>
- html>
五、$bus
首先说明Vue官方并没有为我们提供这个API,这个只是在开发中总结出来的经验
Vue.prototype.$bus -
相关阅读:
运行时数据区之虚拟机栈
智慧景区小程序是什么样的,如何制作开发?
力扣 857. 雇佣 K 名工人的最低成本
出口英国玩具有带电的话检测标准是 BS EN62115
java计算机毕业设计基于springboo个人家庭理财记账管理系统
无人机(UAV)隐蔽通信(covert communication)的联合功率分配和轨迹设计
学习记忆——记忆宫殿——编码——数字编码——三位数
【单元测试】测试用例编写
【Harmony3.1/4.0】笔记六-对话框
C++定时器和时间轮
- 原文地址:https://blog.csdn.net/weixin_51351637/article/details/126857057
