-
使用uniapp开发APP时的调试/安卓打包等
一、调试
1.先用数据线连接电脑和手机,选择“文件传输”,
2.打开开发者模式,华为手机举列-->设置-->关于手机-->版本号,多次连续点击“版本号”,就会提示已打开 开发者模式
3.华为手机举列-->设置-->系统和更新-->开发人员选项-->打开 USB调试,进入调试模式
4.在Hbuild中打开项目,选择 运行-->运行到手机或模拟器,当前使用uniapp开发的APP就可以运行到手机了
注:第一次运行时会自动给手机下载Hbuilder名称的APP,有些手机可能需要自己下载,具体可根据运行后的Hbuild终端提示操作
按照上面的操作运行到手机时,看不到接口的请求以及样式等,可以按照如下操作
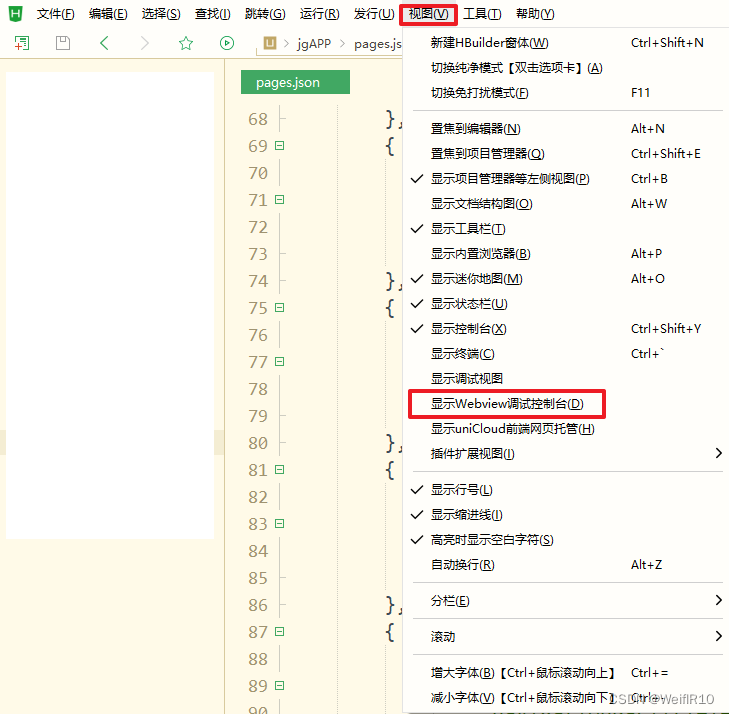
1.打开webview调试(在Hbuild中打开项目,选择 视图-->显示Wbeiview控制台)

2.chrome浏览器打开: chrome://inspect/#devices 这个页面

点击对应页面的inspect,就可以看到样式等了
还可以点击下图中的调试按钮,打开调试,可以看到log日志等

注:无论哪种方式都无法看到network接口请求情况,有哪位小伙伴知道的可以告诉我一下嘛~
二、打包
1.云打包:提交文件,uni-app官网会为你生成Xcode项目并对Xcode项目进行配置(根据你的mainfest.json),然后生成ipa包给你,你提交到苹果官网;
2.离线打包:使用uni-app官网提供的xcode模版,然后把HB项目打离线包(js包),然后放到xcode项目下,相当于是在xcode里有个webview,然后你导入js文件给它使用,提交审核还是走苹果原来那一套。
3.云打包和离线打包的优缺点
① 离线打包支持混淆功能,只对vue文件,nvue文件不起作用;
② 使用线上收费插件,就一定要用云打包;
③ 云打包的系统权限提示语只支持中/英。
④ 打包要排队,包时间受网络影响。
大家可以根据项目的具体情况而选择,下面介绍一下云打包安卓的操作步骤
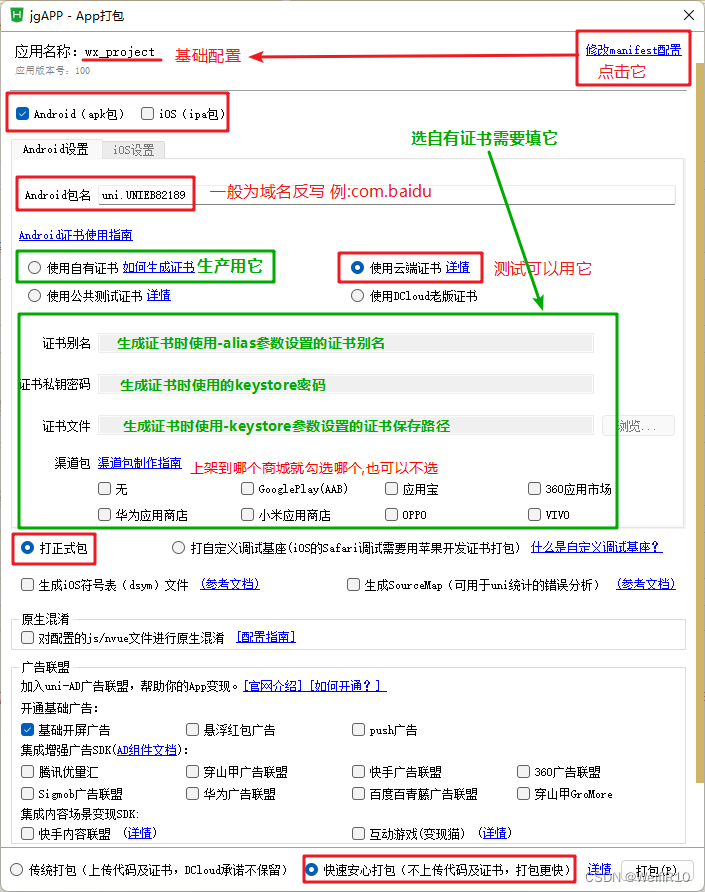
选择 发行-->原生App-云打包,打开下图界面

测试可以使用云端证书,生产最好使用自有证书,不然可能会被别人覆盖!
生成自有证书可以参考官方 Android平台签名证书(.keystore)生成指南 - DCloud问答
如果选择‘打自定义调试基座’,自定义运行基座可以所有配置生效(主要是manifest.json的配置),和打包后运行到手机时的运行环境基本一致
manifest.json配置介绍
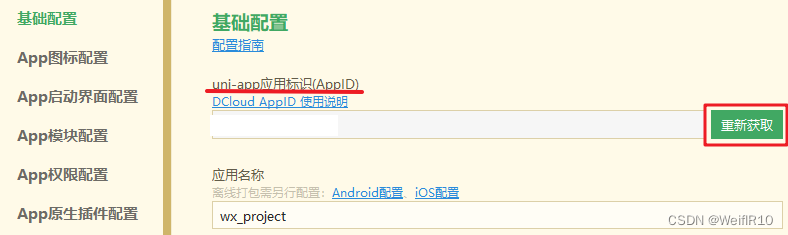
manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。1.基础配置

基础配置中主要是AppID的获取
①登录dcloud开发者中心 登录 (dcloud.net.cn)(使用Hbuild登录的同一账号)
②点击重新获取,dcloud开发者中心会生成一条数据
2.App图标配置:可以直接使用1024*1024的图标,自动生成所有图片
3.启动界面配置
主要注意 安卓启动界面样式,生产用的话肯定需要自定义启动图,通用启动界面是 hbuild绿色的那个图(所有App必须有启动页)
安卓的启动图需要 .9.png 格式的图片,制作方式可参考官方 Android平台启动图使用.9.png图片 - DCloud问答

模块配置和权限配置都是用到什么配置什么,没有用到的不要配置,上架商城后会被驳回!!!还有需要注意的是有些模块配置和权限配置是需要写在 用户协议和隐私声明 中写的,需要写sdk包的使用啥的。
“使用原生隐私政策提示框” 勾选后会在根目录生成androidPrivacy.json文件
就是用户第一次进入APP时,会给用户一个提示框,需要用户同意或拒绝。拒绝后会有新的提示框,需要再次查看或者退出APP。

具体页面可根据自己项目的需求更改
- {
- "version" : "1",
- "prompt" : "template",
- "title" : "服务协议和隐私政策",
- "message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。
你可阅读https://baidu.html\">《服务协议》和https://baidu.html\">《隐私政策》了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。", - "buttonAccept" : "同意并接受",
- "buttonRefuse" : "暂不同意",
- "hrefLoader" : "system|default",
- "second" : {
- "title" : "确认提示",
- "message" : " 进入应用前,你需先同意https://baidu.html\">《服务协议》和https://baidu.html\">《隐私政策》,否则将退出应用。",
- "buttonAccept" : "同意并继续",
- "buttonRefuse" : "退出应用"
- },
- "styles" : {
- "backgroundColor" : "#FFFFFF",
- "borderRadius" : "10px",
- "title" : {
- "color" : "#000000"
- },
- "buttonAccept" : {
- "color" : "#000000"
- },
- "buttonRefuse" : {
- "color" : "#000000"
- }
- }
- }
注:隐私政策和用户协议 需要一个能访问的https地址,上架到某些商城时也会用到
-
相关阅读:
【玩物立志-scratch少儿编程】骑上小摩托(动态背景+摄像头控制操作)
租房小程序使用uniapp展示地图map
源码分析:Transport 开发
ConcurrentHashMap深入剖析(基于JDK1.7)
freeswitch拨打分机号
将AI带入企业,红帽选择了开源
Windows自动挂载smb/nfs到本地
Kotlin语言内置函数学习2:with,also,takeIf,takeUnless
离线升级:openssh从8.1版本至8.4版本
LeetCode(力扣)55. 跳跃游戏Python
- 原文地址:https://blog.csdn.net/WeiflR10/article/details/126847741