-
spline本地运行的方法
最近ui里spline好像还挺火,发现有的不知道如何在本地预览spline的效果。
下载
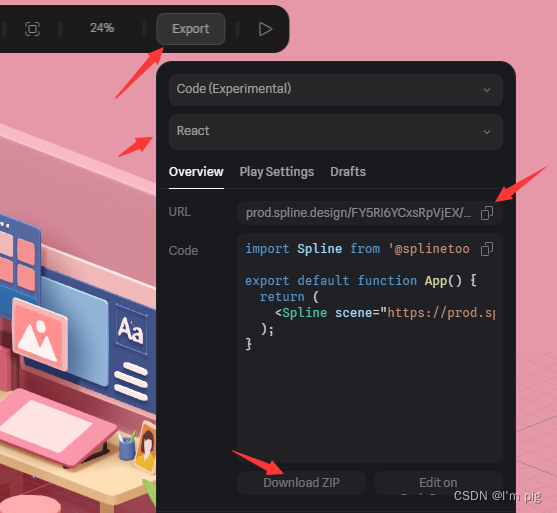
选择导出,导出为code,如果是vue框架的话,建议下载Vanilla js
 或者可以下载react.zip 下载react.zip需要注意,其中url复制后,在浏览器打开链接,会下载scene.splinecode文件,这个文件包含的就是交互等内容.
或者可以下载react.zip 下载react.zip需要注意,其中url复制后,在浏览器打开链接,会下载scene.splinecode文件,这个文件包含的就是交互等内容.

部署
首先需要部署Python环境,直接安装Python即可(推荐3.7.6之后版本).
部署node.js,在需要的路径cmd运行,
1.
cnpm install rimraf -g2.
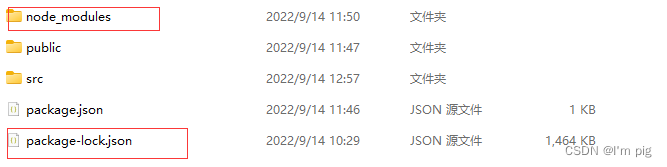
npm install -g cnpm --registry=https://registry.npm.taobao.org会多出两个文件

运行
Vanilla js
如果是Vanilla js压缩包,不需要node依赖包,直接解压后,在需要路径cmd运行
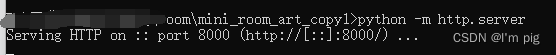
python -m http.server会提示

直接在浏览器里打开http://localhost:8000/即可

react.zip
如果是react.zip的话,需要如上面部署里一样部署依赖包,而后可以选择直接在需要的路径cmd运行
npm installnpm start即可在实现如上Vanilla js一样的效果.
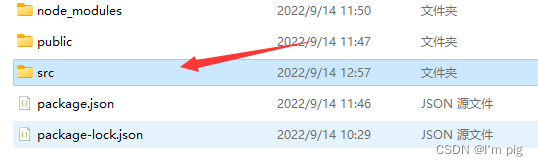
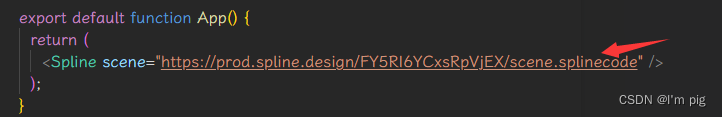
如果需要本地运行需要把解压后src路径里的aap.js文件路径修改



路径替换为本地环境的scene.splinecode地址即可.
依赖包文件有数据引用交互方法:

iphone14(1)
-
相关阅读:
拓扑排序----(无所谓,我会出手)
FastAPI 学习之路(三十三)操作数据库
java Spring Boot 将日志写入文件中记录
Ros入门21讲
荧光量子点修饰siRNA-QDs|纳米金修饰siRNA-Au(RNA修饰方式方法)
Proximal Policy Optimization Algorithms
【NodeJs篇】在项目中如何操作MYSQL?
STM32中断和外部中断
将矩阵按对角线排序(c++题解)
Vue2前端权限控制实战
- 原文地址:https://blog.csdn.net/BambooStrip/article/details/126858058