-
java/python/nodejs多媒体数字课程学习平台vue+elementui
使其拥有自身的网站,除了老师与老师之间能够进行学术与教学的交流与探讨外,最主要的是实现了师生之间的交流。教学资源数量类别庞大,建立网络教学平台可以更好的管理它们,还可以将它们汇总,并分门别类整理,为学生提供了方便快捷的学习资源。增加了学生的学习渠道,使学生在接受教师的教学方式上面有更多的选择,老师与学生的实时和非实时的交流,有助于老师在教学上的改进,消除学习的时间和空间的限制,提高学生学习效率,并且极大限度的激发学生的学习潜能。

前端技术:nodejs+vue+elementui
Express 框架于Node运行环境的轻量级Web框架,封装了Node的http模块并对该模块的功能进行了扩展使开发者可以轻松完成页面路由、请求处理、响应处理。
核心特性:
可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
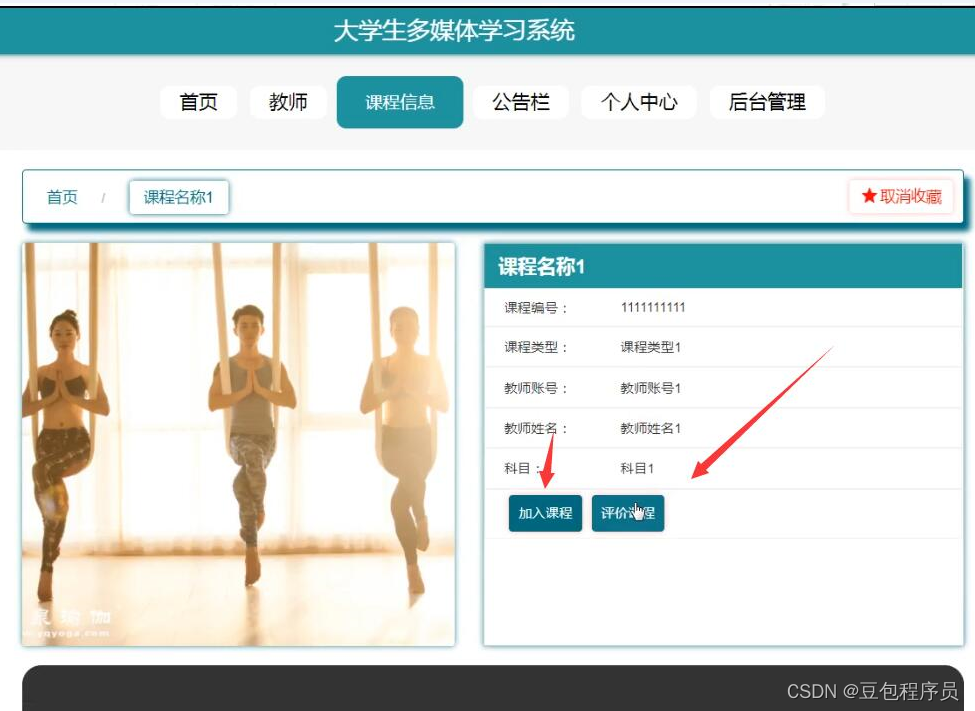
(1)课程学习(包括课程分类 课程目录 课程学习等相关操作) (2)课程评价
(3)课程统计 (4)相关信息管理(包括基本信息 课程编辑 注册登录等相关操作)
重点:
1) 网站主页设计
2) 学生模块网页设计
3) 教师模块网页设计
4) 管理员模块设计难点:
1) 前端网页框架的开发构建以及后端数据库的建立和维护两个方面。前者需具备功能完备、易于使用等特点,后者则需要建立一致性和完整性强、安全性好的数据库。
2) 在线考试系统的优点以及系统的可行性分析。
3) 设计课程学习的严格教学流程,需兼顾学生的参与性,要求具有针对性、目的性。
、开发背景
(一) 研究课程的提出
(二)学习网站的分类与界定
二、学习网站的设计
(一)建设网站的理论基础
(二) 建设本学习网站的目标
(三)课程学习网站的总体设计
三、系统软件的设计
(一) 总体设计框架
(二) 各子系统功能说明
(三) 有关数据库的设计
四、 网站主要技术的实现
(一) 相关开发技术的概述
(二) 各子系统的主要技术实现
五、存在的主要问题和技术关键
参考文献 -
相关阅读:
ssm甘肃旅游系统毕业设计-附源码211707
计算机挑战赛java c组2020年赛题
CB利用链及无依赖打Shiro
技术分享| anyRTC音视频混流技术解析
北京大学软件工程课程听课笔记---软件工程课程介绍第一讲
【Unity】Entities 1.0 学习(一):Aspect
Hystirx熔断降级机制
SlicerPro超级切片家具建模插件使用教程
QT中QThread的各个方法,UI线程关系,事件关系详解(3)
基于DPDK(x86平台)应用性能优化实践
- 原文地址:https://blog.csdn.net/zhgl322/article/details/126849853