-
基于Html的个性化新闻资讯网页设计
资源下载地址:https://download.csdn.net/download/sheziqiong/86805850
资源下载地址:https://download.csdn.net/download/sheziqiong/86805850网页与网站开发基础
1 主题内容构思
1.1 内容安排
站点主题为个性化新闻资讯站点,站点需表现出美观的,实用的,简洁的新闻排版,且需对新闻进行分类,以达到高效的资讯浏览,站点要求获取海量资源,则需用分页技术进行分页显示。体现个性化则需要对用户进行建模,以保证每个用户使用时的专属感,因此建立了用户登陆注册,个人信息等页面,针对不同用户对页面的需求,页面设计有三套风格的模板,为更加凸显个性化还将增加论坛系统,用户可对自己发布的帖子进行增删改,还可对帖子进行收藏,可对每条新闻进行评论,并可对其进行点赞,每条新闻可显示浏览次数以体现热度,对用户进行推荐,并对用户的浏览行为进行记录,通过数据分析达到定制的推送,建立朋友圈,使得朋友之间可一对一分享新闻帖子等。
由于系统内容过于庞大可分步进行开发。
1、用户基本信息页面的开发
2、新闻、论坛、评论主题内容显示页面开发
3、更多个性化功能页面开发
当前进度第二阶段完成。
1.2 模块划分
1、用户模块,包括用户的注册、登陆等界面。
2、新闻模块,包括了热点新闻页面,推荐新闻页面与推测用户喜爱新闻页面等。
3、论坛模块,包括了热点话题页面、推荐话题页面与推测用户喜爱话题页面等。
4、评论模块,包括了热点新闻对应热点评论页面、推荐评论页面与推测用户喜爱新闻的热门评语页面等
5、搜索模块,包括了搜索返回页面等。
6、公共模块,包括了新闻主体页面与新闻板块通用显示页面。
2 模块原型设计
2.1 主页模块原型设计
图2-1主页面 – 展示 图2-2主页面 – 文章列表
图2-3主页面 – 页脚
2.2 关于模块原型设计
图2-4关于页面
2.3 文章模块原型设计
图2-5文章页面 – 文章分类与排版
图2-6文章页面 – 页脚
图2-7文章页面 – 示例文章页面
图2-8文章页面 – 示例文章页脚
2.4 登录模块原型设计
图2-9登录界面
– 后台登录主界面
2.5 后台模块原型设计
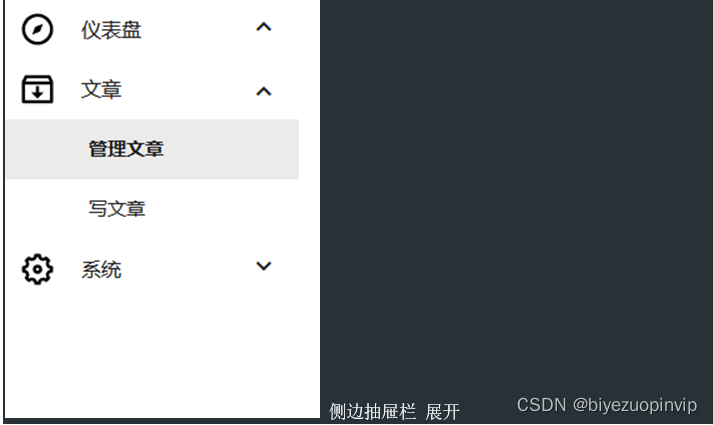
图2-10后台管理页面 – 仪表盘主页面
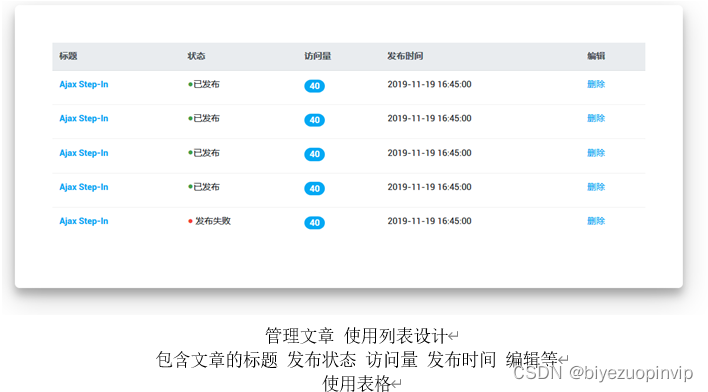
图2-11后台管理页面 – 文章管理
图2-11后台管理页面 – 写文章及发布页面
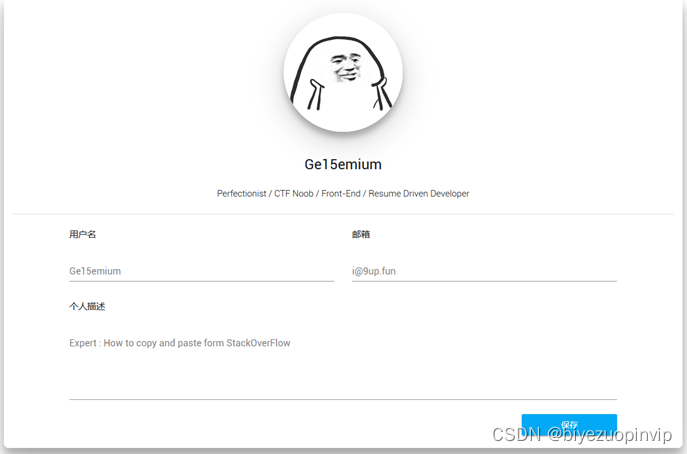
图2-12后台管理页面 – 全局设置页面
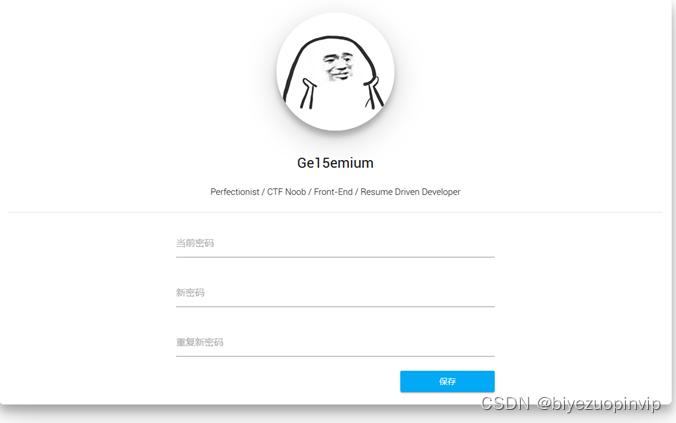
图2-13后台管理页面 – 更改密码页面
3 页面实现
3.1静态交互实现
**模块的交互效果代码,如表3-1、3-2所示。
表3-1 login.html JS部分代码
- 1
- 2
- 3
- 4
- 5
表3-2 ***.html JS部分代码
- 1
- 2
- 3
- 4
- 5
js代码分别实现了登陆时以ajax方式向后台进行提交,注册时,对用户名、密码、手机号进行条件判断,并验证后台回传的验证码与输入的验证码是否相同,当所有条件都满足时,才可按下注册按钮。
其余模块js代码主要作用为控制切换皮肤,仅以index.html页面为例,如表3-3所示。
表3-3 index.html jQuery部分代码
- 1
- 2
- 3
- 4
上述代码完成了对三套css代码进行切换。
**模块的静态交互效果,如图3-1所示。
图3-1 login.html交互效果
3.2 样式实现
3.3 页面实现
3.3.1 主页模块的页面实现

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
height: 100vh; background: url('../imgs/bg.png') no-repeat center center;- 1
- 2
- 3
采用绝对布局 控制高度和颜色 内容滚动方式
position: absolute; top: 0; left: 0; right: 0; bottom: 0; /* 内容大小 */ width: 100vw; height: 100vh; /* 背景图像不随内容滚动 */ background-attachment: fixed; background-color: rgba(50, 50, 50, 0.2);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

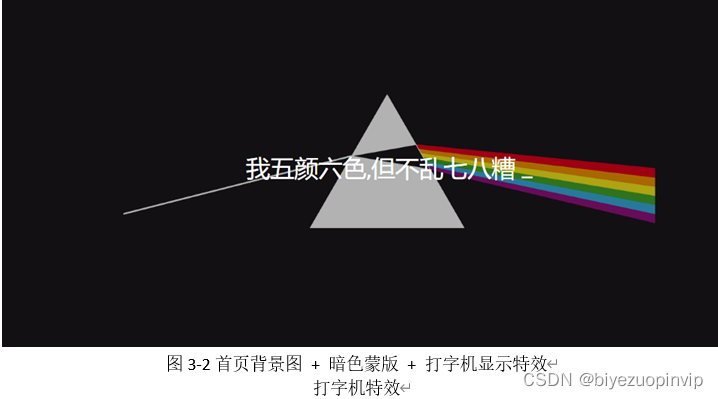
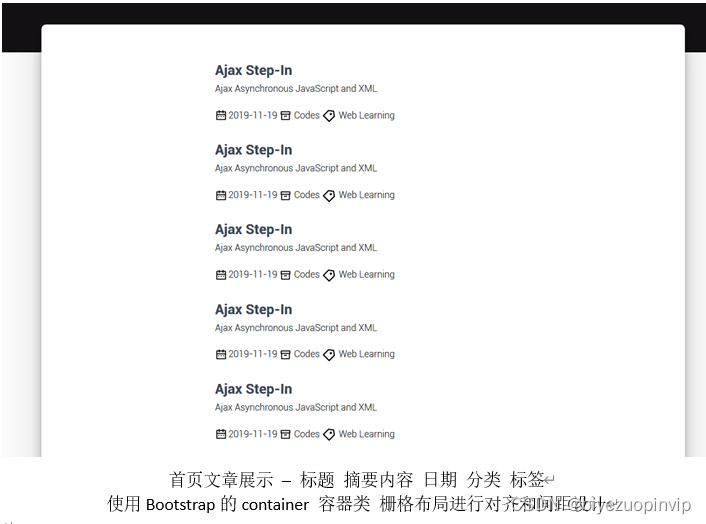
首页文章展示 – 标题 摘要内容 日期 分类 标签
使用Bootstrap的container 容器类 栅格布局进行对齐和间距设计
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
css
# board { position: relative; margin-top: -3rem; background-color:#fff; border-radius: 0.5rem; /* 平滑角 */ z-index: 3; box-shadow: 0 12px 15px 0 rgba(0, 0, 0, .24) , 0 17px 50px 0 rgba(0, 0, 0, .19); /* 阴影 */ /* 间距控制 */ padding-top: 3rem; padding-bottom: 3rem; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3.3.2 关于模块的页面实现


- 1
- 2
- 3
- 4
CSS
.aboutAvatar{ margin: -8rem auto 1rem; max-width: 10rem; }- 1
- 2
- 3
- 4
- 5

ID 内容
居中
Ge15emium
Perfectionist / CTF Noob / Front-End / Resume Driven Developer
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.3.3 文章模块的页面实现
文章列表显示 与主页面的文章展示基本相同 控制好间距 字重 对齐 统计 年份分类 文章标题 + 日期
3.3.4 登录模块的页面实现

账号输入页
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

密码输入框
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.3.5 后台模块的页面实现

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

卡片设计 展示数据与运行情况
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

- 1
- 2
- 3
- 4
- 5
- 6
- 7

标题 状态 访问量 发布时间 编辑 Ajax Step-In fiber_manual_record已发布 40
2019-11-19 16:45:00 删除 Ajax Step-In fiber_manual_record已发布 40
2019-11-19 16:45:00 删除 Ajax Step-In fiber_manual_record已发布 40
2019-11-19 16:45:00 删除 Ajax Step-In fiber_manual_record已发布 40
2019-11-19 16:45:00 删除 Ajax Step-In fiber_manual_record发布失败 40
2019-11-19 16:45:00 删除 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49

写文章模块
标题栏
- 1
- 2
- 3
- 4
- 5
内容栏可向下自由拉伸长度 自适应长度
- 1
- 2
- 3
- 4
- 5
- 6
- 7

系统设置页面
用户名 邮箱 个人描述的更改
与文章编写的代码基本一致

更改密码部分
为了提高安全性 需要输入原密码
并重复输入新密码
与上述代码基本一致 修改部分内容即可
资源下载地址:https://download.csdn.net/download/sheziqiong/86805850
资源下载地址:https://download.csdn.net/download/sheziqiong/86805850 -
相关阅读:
Frp内网穿透部署
电源管理芯片:LED驱动电源芯片的计划及面积
L75.linux命令每日一练 -- 第11章 Linux系统管理命令 -- lsof和uptime
一个基于百度飞桨封装的.NET版本OCR工具类库 - PaddleOCRSharp
新增book.html,页面功能是写书和读书 chatGPT
P1135 奇怪的电梯
虚拟机上为AzureDevOps Server 创建用户
Programming Differential Privacy第十二章EXERCISES IN ALGORITHM DESIGN算法设计练习
硕士论文怎么寻找创新点?
动静图结合——冒泡排序
- 原文地址:https://blog.csdn.net/newlw/article/details/126839260
