-
SPA项目开发之CRUD+表单验证
目录
一、表单验证
所需表单
- <el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog">
- <el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
- <el-form-item label="文章标题" prop="title">
- <el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题">el-input>
- el-form-item>
- <el-form-item label="文章内容" prop="body">
- <el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容">el-input>
- el-form-item>
- el-form>
- <div slot="footer" class="dialog-footer">
- <el-button size="small" @click="closeDialog">取消el-button>
- <el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存el-button>
- div>
- el-dialog>
表单验证的规则(校验) 都放入Articles.vue
- data() {
- return {
- listData: [],
- formInline: {
- page: 1,
- rows: 10,
- title: ''
- },
- total: 0,
- title: '',
- editFormVisible: false,
- editForm: {
- title: '',
- body: '',
- id: 0
- },
- rules: {
- title: [{
- required: true,
- message: '请输入活动名称',
- trigger: 'blur'
- },
- {
- min: 3,
- max: 5,
- message: '长度在 3 到 5 个字符',
- trigger: 'blur'
- }
- ],
- body: [{
- required: true,
- message: '请输入活动名称',
- trigger: 'blur'
- }]
- }
- };
- },
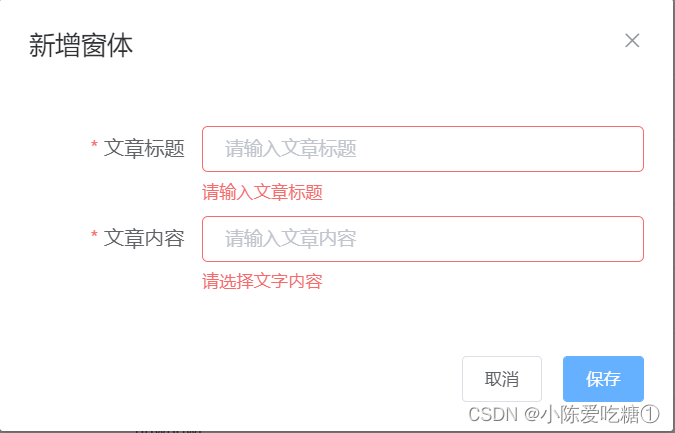
效果:

二、crud(增删改查)
Articles.vue
- <template>
- <div>
- <el-form :inline="true" :model="formInline" class="user-search">
- <el-form-item label="搜索:">
- <el-input
- size="small"
- v-model="formInline.title"
- placeholder="输入文章标题"
- >el-input>
- el-form-item>
- <el-form-item>
- <el-button
- size="small"
- type="primary"
- icon="el-icon-search"
- @click="search"
- >搜索><el-buttonsize="small"type="primary"icon="el-icon-plus"@click="handleEdit()">添加>el-form-item>el-form><el-tablesize="small":data="listData"element-loading-text="拼命加载中"style="width: 100%;"><el-table-column align="center" type="selection" min-width="1">el-table-column><el-table-column sortable prop="id" label="文章ID" min-width="1">el-table-column><el-table-column sortable prop="title" label="文章标题" min-width="3">el-table-column><el-table-column sortable prop="body" label="文章内容" min-width="5">el-table-column><el-table-column align="center" label="操作" min-width="6"><template slot-scope="scope"><el-button size="mini" @click="doEdit(scope.$index, scope.row)">编辑><el-buttonsize="mini"type="danger"@click="deleteUser(scope.$index, scope.row)">删除>template>el-table-column>el-table><el-paginationstyle="margin-top: 20px;"@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="formInline.page":page-sizes="[10, 20, 30, 50]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="total">el-pagination><el-dialog:title="title":visible.sync="editFormVisible"width="30%"@before-close="closeDialog"><el-formlabel-width="120px":model="editForm":rules="rules"ref="editForm"><el-form-item label="文章标题" prop="title"><el-inputsize="small"v-model="editForm.title"auto-complete="off"placeholder="请输入文章标题">el-input>el-form-item><el-form-item label="文章内容" prop="body"><el-inputsize="small"v-model="editForm.body"auto-complete="off"placeholder="请输入文章内容">el-input>el-form-item>el-form><div slot="footer" class="dialog-footer"><el-button size="small" @click="closeDialog">取消el-button><el-buttonsize="small"type="primary"class="title"@click="submitForm('editForm')">保存>div>el-dialog>div>template><script>export default {data() {return {listData: [],title: "",editFormVisible: false,formInline: {page: 1,rows: 10,title: ""},editForm: {title: "",body: "",id: 0},rules: {title: [{required: true,message: "请输入文章标题",trigger: "blur"},{min: 3,max: 5,message: "长度在 3 到 5 个字符",trigger: "blur"}],body: [{required: true,message: "请选择文字内容",trigger: "blur"}]},total: 0};},methods: {handleSizeChange(rows) {this.formInline.page = 1;this.formInline.rows = rows;this.search();},handleCurrentChange(page) {this.formInline.page = page;this.search();},closeDialog() {//关闭对话框this.clearData();},handleEdit() {//添加this.editFormVisible = true;this.title = "新增窗体";},doEdit(index, row) {this.editForm.id = row.id;this.editForm.title = row.title;this.editForm.body = row.body;this.editFormVisible = true;this.title = "编辑窗体";},clearData() {this.title = "";this.editForm.id = 0;this.editForm.title = "";this.editForm.body = "";this.editFormVisible = false;},deleteUser(index, row) {// //删除// let url = this.axios.urls.SYSTEM_ARTICLE_DEL;// this.axios// .post(url, { id: row.id })// .then(response => {// //console.log(response);// this.$message({// message: response.data.msg,// type: 'success'// });// this.clearData();// this.search();// })// .catch(function(error) {// console.log(error);// });this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning"}).then(() => {this.$message({type: "success",message: "删除成功!"});let url = this.axios.urls.SYSTEM_ARTICLE_DEL;this.axios.post(url, { id: row.id }).then(response => {//console.log(response);this.clearData();this.search();}).catch(function(error) {console.log(error);});}).catch(() => {this.$message({type: "info",message: "已取消删除"});});},submitForm(formName) {//验证this.$refs[formName].validate(valid => {if (valid) {let url;if (this.editForm.id == 0) {url = this.axios.urls.SYSTEM_ARTICLE_ADD;} else {url = this.axios.urls.SYSTEM_ARTICLE_EDIT;}// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';this.axios.post(url, this.editForm).then(response => {//console.log(response);// this.$message({// message: response.data.msg,// type: 'success'// });this.clearData();this.search();}).catch(function(error) {console.log(error);});} else {console.log("error submit!!");return false;}});},doSearch(params) {let url = this.axios.urls.SYSTEM_ARTICLE_LIST;// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';this.axios.post(url, params).then(response => {console.log(response);this.listData = response.data.result;this.total = response.data.pageBean.total;}).catch(function(error) {console.log(error);});},search() {this.doSearch(this.formInline); //按照条件进行查询}},created() {this.doSearch({});}};script><style>style>
新增效果


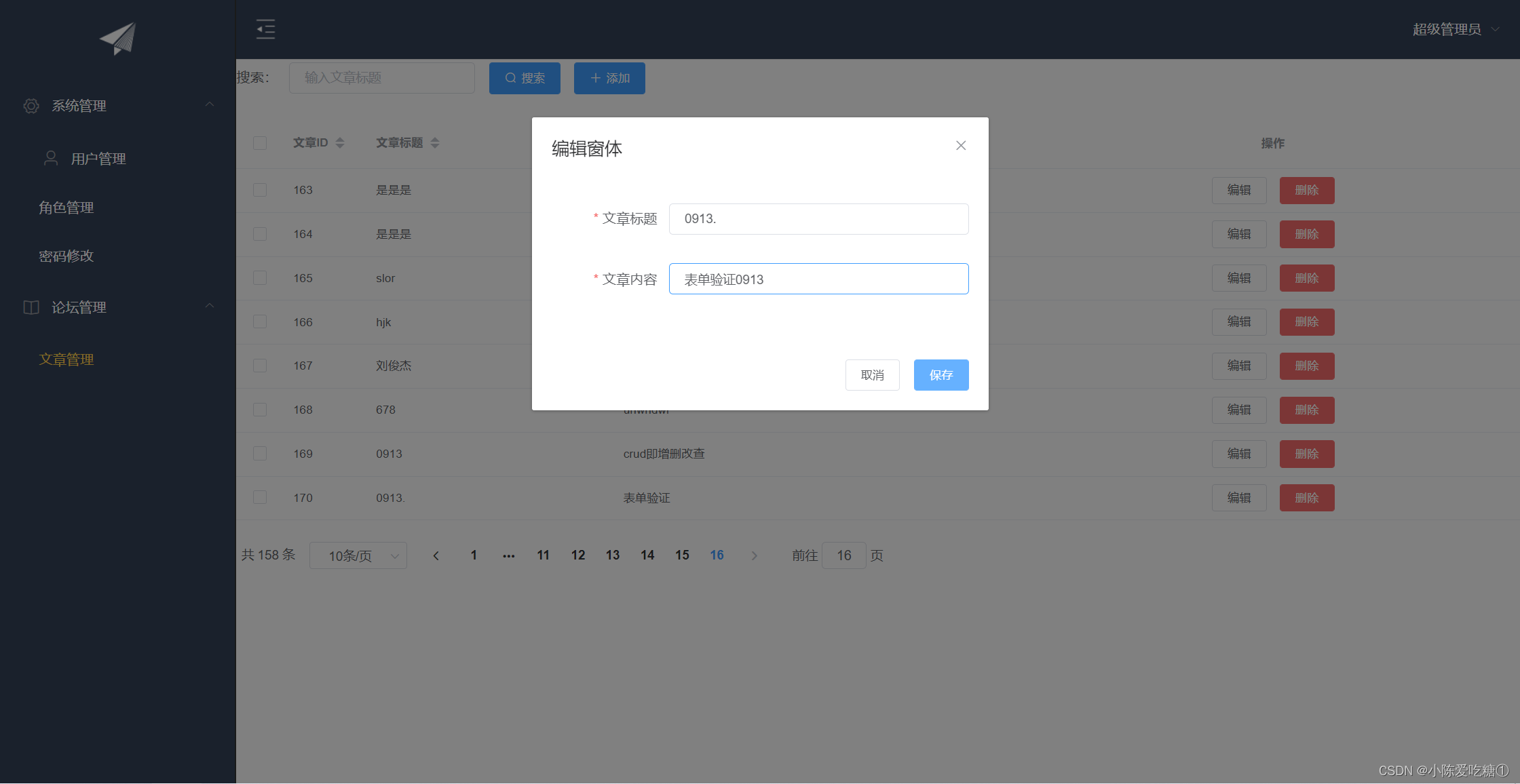
编辑效果


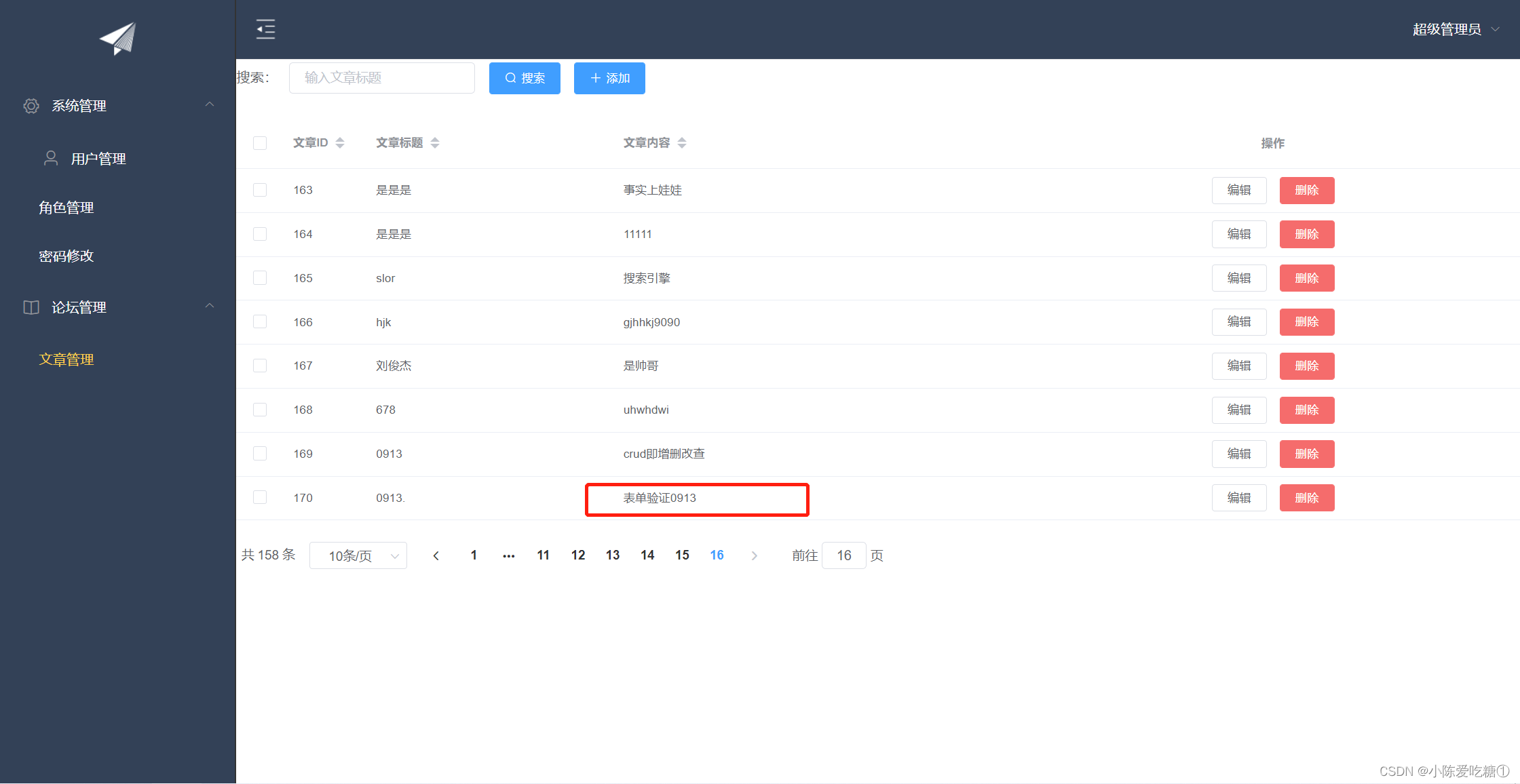
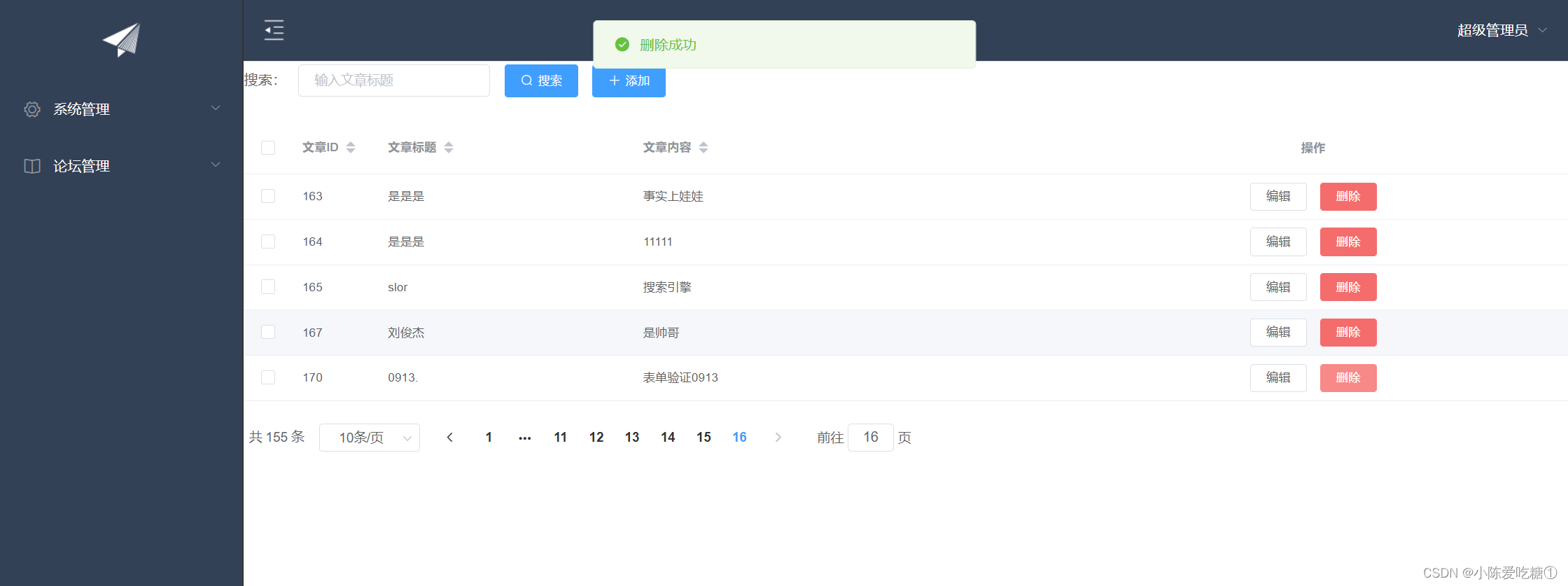
删除效果
id为169的就没有了

- 相关阅读:
半小时了解SQL注入漏洞?(注入方式大全+绕过大全)
【Java面试指北】Exception Error Throwable 你分得清么?
如何避免脚注重复?
SpringBoot基础篇学习笔记
Java项目:校园宿舍管理系统(java+Springboot+Vue+maven+redis+Mysql)
大模型遇上数智化,腾讯云与行业专家共探行业AI发展之路
赶紧进来!!!带你认识C语言基本数据类型
Atomic原子类详解
指针和数组关系-从例题的角度分析
「项目实战」一文读懂思科网络设备IOS系统
- 原文地址:https://blog.csdn.net/weixin_62735525/article/details/126834969
