-
同步请求和异步请求(利用axios)
同步请求和异步请求
- 同步:指单线程依次做几件事
- 异步:指多线程同时做几件事
- 同步请求:指客户端只有一个主线程,主线程既要负责页面展示相关,也需要负责发请求获取数据,由于只有一个线程,当获取数据时不能同时显示着内容(清空页面),当服务器把数据响应回来之后再次显示内容,这样的话稚嫩那个实现页面的整体改变(整体刷新),无法实现页面的局部刷新.
- 异步请求:指客户端由主线程负责页面展示相关,由子线程负责发请求获取数据,这样的话主线程只负责展示页面相关,页面内容就不需要清空,子线程得到数据后可以在原页面的基础上做改动,这种就叫做页面的局部刷新.
客户端如何发出异步请求?
- 通过Axios框架发出异步请求
- Axios框架是一个前端js框架,使用此框架的话需要在html页面引入axios.js文件
https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js
GET和POST
localhost:8080/helloAxios?username=tom&password=123456&nick=汤姆- 1
- GET:请求参数在请求地址的后面,由于参数在地址中可见,所以不能传递敏感信息,参数大小有限制只能传递几k的数据
- 应用场景:一半情况下查询请求都是用Get请求,删除数据一般也用Get请求
- POST:请求参数是在请求体里面,由于参数在请求体中,用户不可见,所以可以传递敏感信息,没有大小的限制
选择
- GET请求,如果参数是写在请求地址后面,通过拼接的方式传递参数.如果参数较多推荐使用post请求,参数包含敏感信息时使用,上传文件时使用POST
利用GET方式
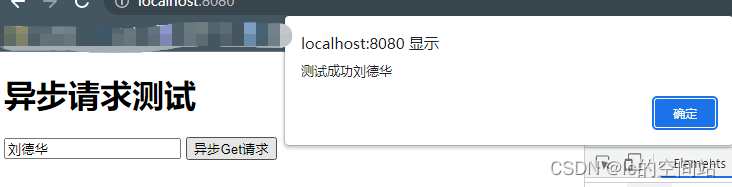
异步请求Get
运行环境环境:springboot+SpringMVC+Mybatis+vue

前端
除了vue之外需要引入
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <h1>异步请求测试h1> <div> <input type="text" v-model="info"> <input type="button" value="异步Get请求" @click="f1()"> div> <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js">script> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script> <script> let v=new Vue({ el:"body>div", data:{ info:"" }, methods:{ f1(){ //发出异步的get请求 response代表响应,里面装着服务器的数据 axios.get("/helloAxios?info="+v.info).then(function (response) { //服务器成功响应后会执行此处代码 alert(response.data); }) } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
后端代码
@RestController public class AxiosController { @RequestMapping("/helloAxios") public String helleAxios(String info){ return "测试成功"+info; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
利用POST方式
-
相关阅读:
ubuntu用户与用户组管理
苹果搜索广告投放(ASA)因元数据被拒有哪些情况呢(下)
第四节 Electron 调用H5事件结合node模块fs 实现文件拖拽读取
机器学习之scikit-learn基础教程
多目标追踪——【Transformer】MOTR: End-to-End Multiple-Object Tracking with TRansformer
【HDLBits 刷题 12】Circuits(8)Finite State Manchines 27-34
ThinkPHP V6.0.12在php8.1下验证码出现问题
Weblogic SSRF漏洞
C#数据类型
基于JAVA疫情物质管理系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署
- 原文地址:https://blog.csdn.net/longgetaotao_06/article/details/126824257
