-
git、gitee、github使用教程
git设置settings ssh 免密登录
然后就可以直接在终端 git clone了
生成ssh公钥gitee
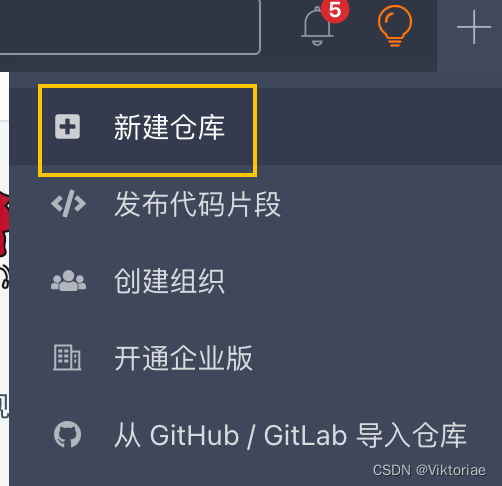
1、创建仓库


2、提交代码(方式一)
将仓库clone到本地,修改后再push到gitee的仓库
$ git clone https://gitee.com/用户个性地址/HelloGitee.git #将远程仓库克隆到本地- 1
在克隆过程中,如果仓库是一个私有仓库,将会要求用户输入 Gitee 的账号和密码。按照提示输入即可。
当然,用户也可以通过配置本地的git配置信息,执行git config命令预先配置好相关的用户信息,配置执行如下:
修改代码后,在仓库目录下执行下面命令
$ git add . #将当前目录所有文件添加到git暂存区 $ git commit -m "my first commit" #提交并备注提交信息 $ git push origin master #将本地提交推送到远程仓库- 1
- 2
- 3
3、提交代码(方式二)
本地初始化一个仓库,设置远程仓库地址后再做push
$ git init $ git remote add origin https://gitee.com/用户个性地址/HelloGitee.git- 1
- 2
这样就完成了版本的一次初始化。
接下去,进入你已经初始化好的或者克隆仓库的目录,然后执行:$ git pull origin master- 1
修改/添加文件,否则与原文件相比就没有变动。
$ git add . $ git commit -m "第一次提交" $ git push origin master- 1
- 2
- 3
IDEA集成github
注意!关于Token:
Token生成后,请及时保存,下次刷新页面将无法读取,需要重新生成新token。
注意填写有效的Token描述信息,避免误删除导致构建失败。
无需使用时及时删除Token,避免信息泄露。注意一旦有了token后,命令行中要求输入密码实际是要求输入token
$ git clone https://github.com/username/repo.git Username: your_username Password: your_token- 1
- 2
- 3
1、github产生token
在Settings中Developer settings中的Personal access tokens下生成
1、gitee产生token
在设置中私人令牌下生成
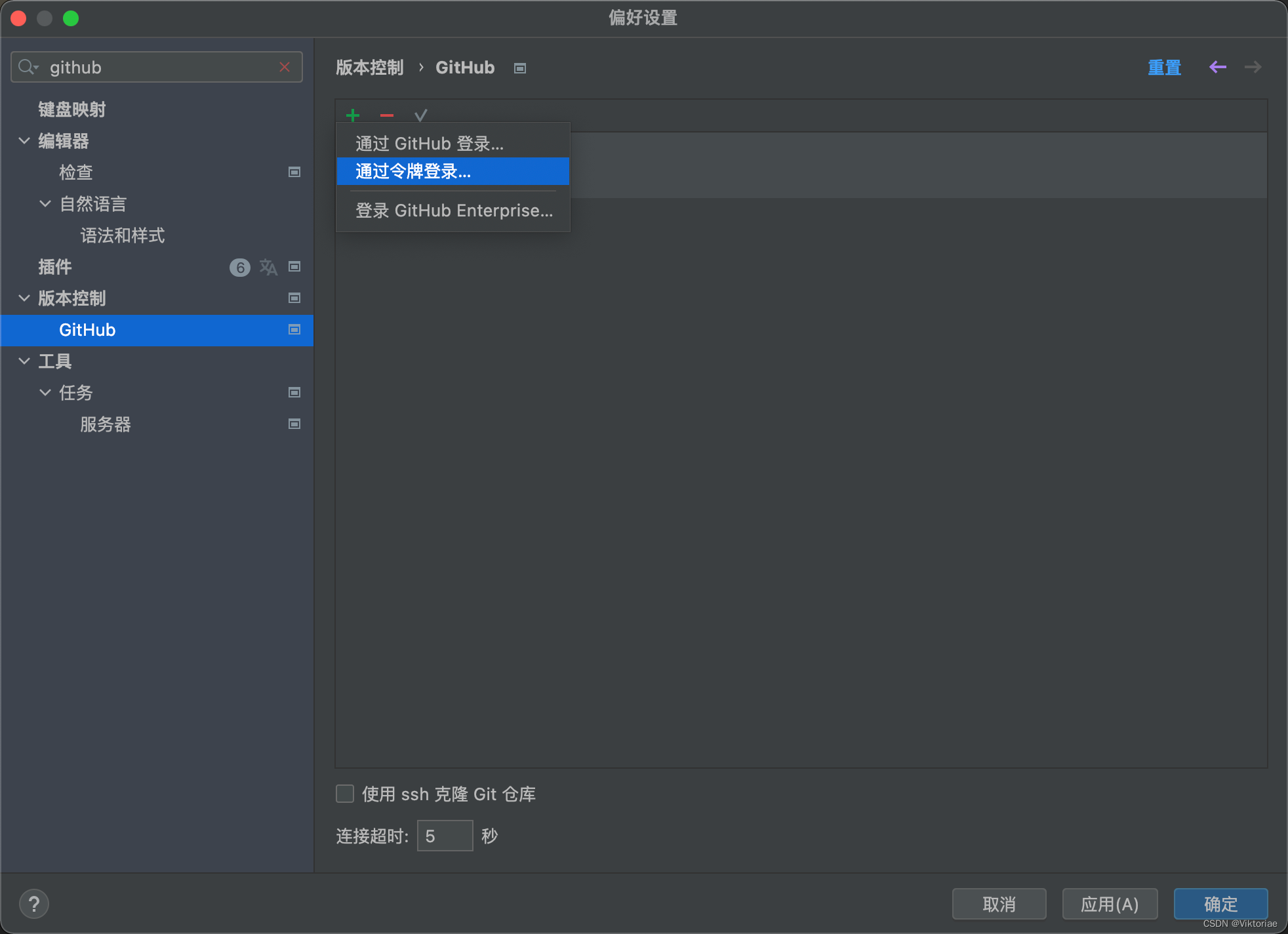
2、idea中通过token令牌登录github

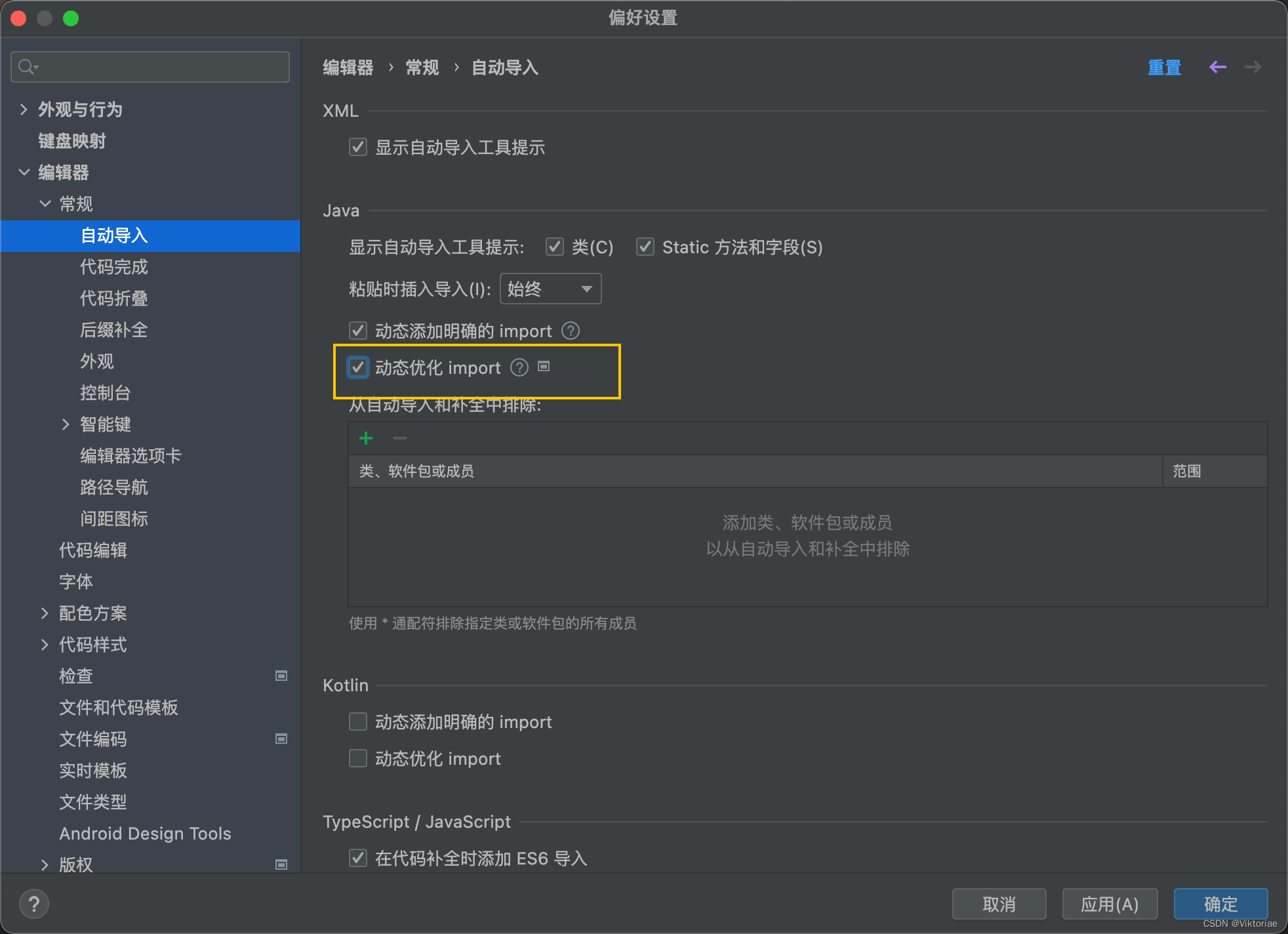
3、IDEA中显示git local change并开启自动导包
在Settings中搜索提交(commit),将Use non-modal commit interface取消勾选

在Settings中搜索(auto import),将Optimize imports on the fly勾选

4、实际操作
先从github上已有的仓库上git clone到本地
然后用IDEA打开最好先更新下远程仓库的代码到本地仓库(也就是向左下方的蓝色箭头“更新项目”),这样可以减少不必要的冲突
右上角:

左下角:

其中:
 更新项目:
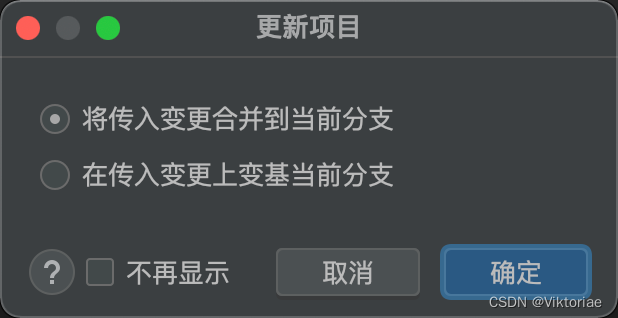
更新项目:
点击后:

一般选第一个文件颜色
在IDEA中,我们会看到文件被标识着不同颜色:红色,绿色,蓝色。它们分别代表什么意思呢?
红色:未被版本控制的文件,即未添加到版本控制的文件,例如我们添加到ignore中的文件。
绿色:新加入版本的文件,即我们新创建的文件,还未提交到远程仓库。
蓝色:修改过的文件,即远程仓库中已有该文件,我们这次对它进行了修改,但是还未提交。
分支管理
IDEA中右下角

在这里我们可以切换分支,新建分支,checkout分支代码,compare分支代码等等 -
相关阅读:
react–antd 实现TreeSelect树形选择组件,实现点开一层调一次接口
Verilog HDL
Ruoyi从mysql切换到postgresql的几个坑
osg实现鼠标框选
美团闪购:闪电仓商户如狼似虎,传统商超便利店坐享其成?
让你效率飞起的右键工具——超级右键
力扣459-重复的字符串——字符串匹配KMP算法
STC51单片机学习笔记2——汇编流水灯
08.K8S高可用方案
多云加速云原生数仓生态,华为与 HashData 联合打造方案
- 原文地址:https://blog.csdn.net/m0_51448653/article/details/126821269