-
104 使用Ajax请求纯文本
1、使用Ajax步骤
创建AJAX对象
ie5、ie6使⽤var oAjax=new ActiveXObject("Microsoft.XMLHTTP")创建
现代浏览器使⽤var oAjax=new XMLHttpRequest()创建(⼀般使⽤这种即可)连接服务器
oAjax.open('GET', url, true);三个参数分别是请求的类型、⽂件在服务器上的位置、异步(true)或者同步(false)发送请求
oAjax.send();- 1
接收数据
- onreadystatechange事件
- onload事件
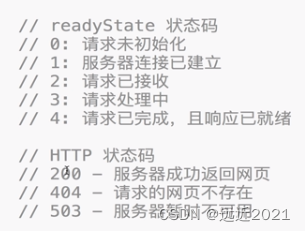
readyState属性:请求状态
- 0 (未初始化)还没有调⽤open()⽅法
- 1 (载⼊)已调⽤send()⽅法,正在发送请求
- 2 (载⼊完成)send()⽅法完成,已收到全部响应内容
- 3 (解析)正在解析响应内容
- 4 (完成)响应内容解析完成,可以在客户端调⽤了
status属性:请求结果
- 200: “OK”
- 404: 未找到⻚⾯
- 503:服务器暂时不可用

请求成功返回内容responseText2、使用Ajax请求纯文本
准备:新建一个文件sample.txt,使用Ajax来读取其中的数据。

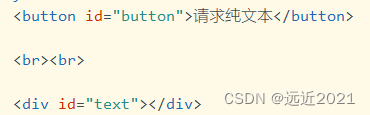
新建页面ajax1.html。

使用Ajax请求文本数据。

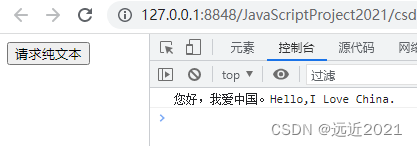
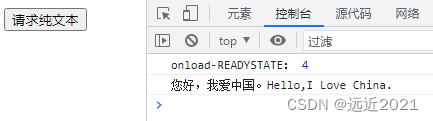
结果如下:

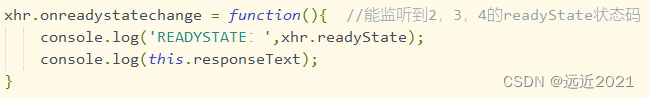
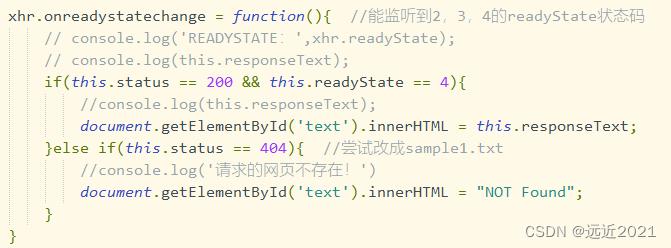
将上述第4步接收数据的方式改成:onreadystatechange。

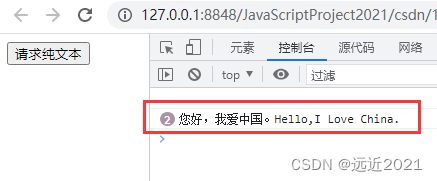
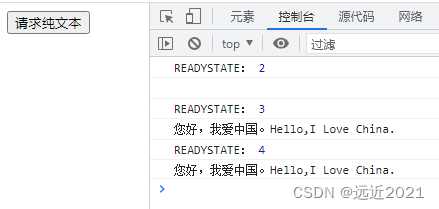
结果如下:

3、onload和onreadystatechange的区别
onload能检听到4的readyState状态码,但监听不到2,3的readyState状态码,所以进入onload中一定是4,故上述示例中只输出1次。


onreadystatechange能监听到2,3,4的readyState状态码。


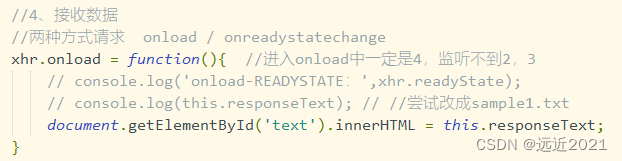
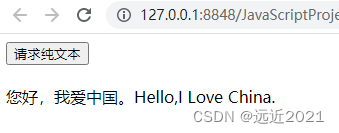
从结果来看,readyState状态码为3,4的时候都输出了数据。4、将读取文本显示在页面上。


或者:

结果如下:

-
相关阅读:
为什么说,网络安全工程师是网安行业的天花板?
开源照片管理服务LibrePhotos
小技巧 | 渐变消失遮罩的多种实现方式
Spring五大类注解读取存储Bean对象
计算机毕业设计Java自行车在线租赁管理系统2021(源码+系统+mysql数据库+Lw文档)
Git rebase 用法说明
JavaSE入门---认识String类、学习String类的相关方法
开源|HDR-ISP开源项目介绍
【Linux】——select详解
2023全球软件开发大会-上海站:探索技术前沿,共筑未来软件生态(附大会核心PPT下载)
- 原文地址:https://blog.csdn.net/weixin_47197906/article/details/126801073