-
Android结构的介绍和资源使用
文章目录
前言
Andriod程序被创建完成之后,编程软件会自动创建一个软件的结构,开始Android开发学习之前必须要对程序结构有大概的了解。
🅰️ 程序结构

1️⃣app主要用来存放程序的代码和资源等内容,其中还有好多的子目录:⭐️libs:用于存放第三方jar包
⭐️ src/androidTest:该文件用于存放调试的代码文件
⭐️src/main/java:该文件用于存放程序的代码文件
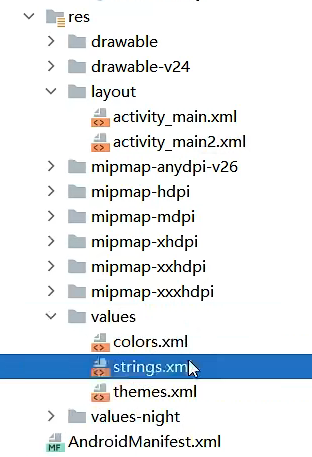
⭐️src/main/res:用于存放程序的资源文件
⭐️src/main/AndrioManifest.xml:整个文件的配置文件,在该文件中可以配置程序所需要的权限和注册程序中用到的四大组件。
⭐️app/build.gradle:该文件是App的gradle构建脚本。在该文件中有四大重要的属性,分别是compileSdkVersion、buildToolsVersion、minSdkVersion、targetVersion,这些属性分别表示编译的SDK版本、编译的Tools版本、支持的最低SDK版本。支持的目标SDK版本(当前版本)。
2️⃣ build.gradle:Andriod程序的gradle构建脚本
3️⃣ local.properties:该文件用于指定的Andriod程序中使用的SDK路径。(个人建议安装到其他盘,这样C盘可以省出几个G)
4️⃣ seettings.gradle:该文件用于配置在Andriod程序中使用到的子项目(Moudle)。例如:include‘:app’ 表示配置的子项目为app。
🅱️ 资源的管理与使用
诸如你用到的各种静态内容,如位图,颜色,布局定义,用户界面字符串,动画等等。这些资源一般放置在项目的 res/ 下独立子目录中。
例如,这是一个简单项目的文件层级:

MyProject/ src/ main/ java/ MyActivity.java res/ drawable/ icon.png background.png drawable-hdpi/ icon.png background.png layout/ activity_main.xml info.xml layout-ar/ main.xml values/ strings.xml color.xml themes.xml
目录 资源类型 anim/ 定义动画属性的XML文件。它们被保存在res/anim/文件夹下,通过R.anim类访问 color/ 定义颜色状态列表的XML文件。它们被保存在res/color/文件夹下,通过R.color类访问 drawable/ 图片文件,如.png,.jpg,.gif或者XML文件,被编译为位图、状态列表、形状、动画图片。它们被保存在res/drawable/文件夹下,通过R.drawable类访问 layout/ 定义用户界面布局的XML文件。它们被保存在res/layout/文件夹下,通过R.layout类访问 menu/ 定义应用程序菜单的XML文件,如选项菜单,上下文菜单,子菜单等。它们被保存在res/menu/文件夹下,通过R.menu类访问 raw/ 任意的文件以它们的原始形式保存。需要根据名为R.raw.filename的资源ID,通过调用Resource.openRawResource()来打开raw文件 values/ 包含简单值(如字符串,整数,颜色等)的XML文件。这里有一些文件夹下的资源命名规范。arrays.xml代表数组资源,通过R.array类访问;integers.xml代表整数资源,通过R.integer类访问;bools.xml代表布尔值资源,通过R.bool类访问;colors.xml代表颜色资源,通过R.color类访问;dimens.xml代表维度值,通过R.dimen类访问;strings.xml代表字符串资源,通过R.string类访问;styles.xml代表样式资源,通过R.style类访问 xml/ 可以通过调用Resources.getXML()来在运行时读取任意的XML文件。可以在这里保存运行时使用的各种配置文件 💍使用XML文件描述APP界面,可以很方便地在AndroidStudio上预览界面效果。 一个界面布局可以被多处代码复用,反过来,一个java代码也可能适配多个界面布局。
1️⃣drawable/
图片文件,如.png,.jpg,.gif或者XML文件,被编译为位图、状态列表、形状、动画图片。它们被保存在res/drawable/文件夹下,通过R.drawable类访问.
当 Android 应用程序被编译,生成一个 R 类,其中包含了所有 res/ 目录下资源的 ID。你可以使用 R 类,通过子类+资源名或者直接使用资源 ID 来访问资源。1. 通过Java代码调用图片资源
在Activity的方法中国通过getRources().getDrawable() 方法调用图片资源。
getResources().getDrawable(R.mipmap/ic_launcher); getResources().getDrawable(R.drawable.icon);- 1
- 2
2.XML布局文件中调用图片资源
在XML布局文件中调用图片资源
@mipmap/ic_launcher @drawable/icono- 1
- 2
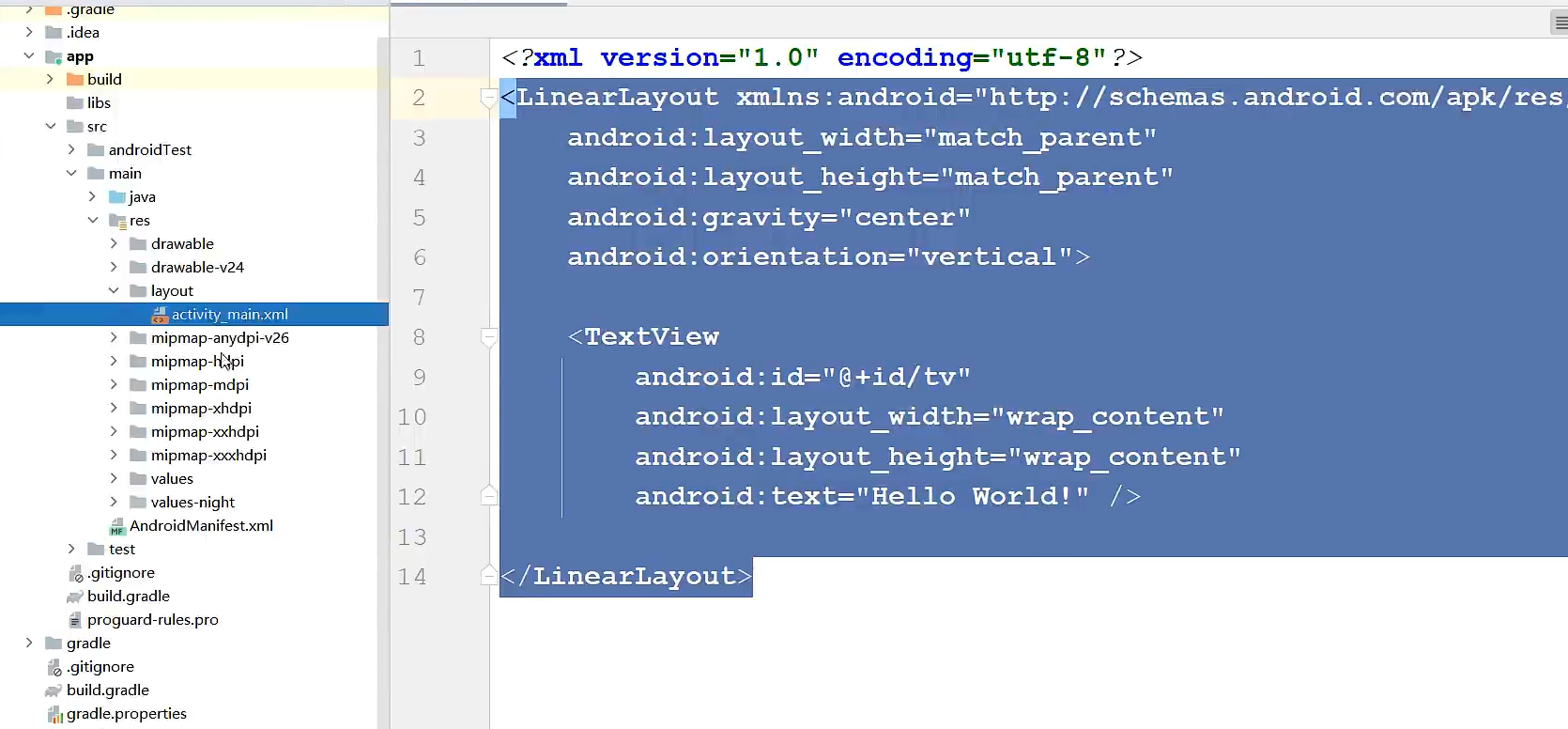
2️⃣layout/
定义用户界面布局的XML文件。它们被保存在res/layout/文件夹下
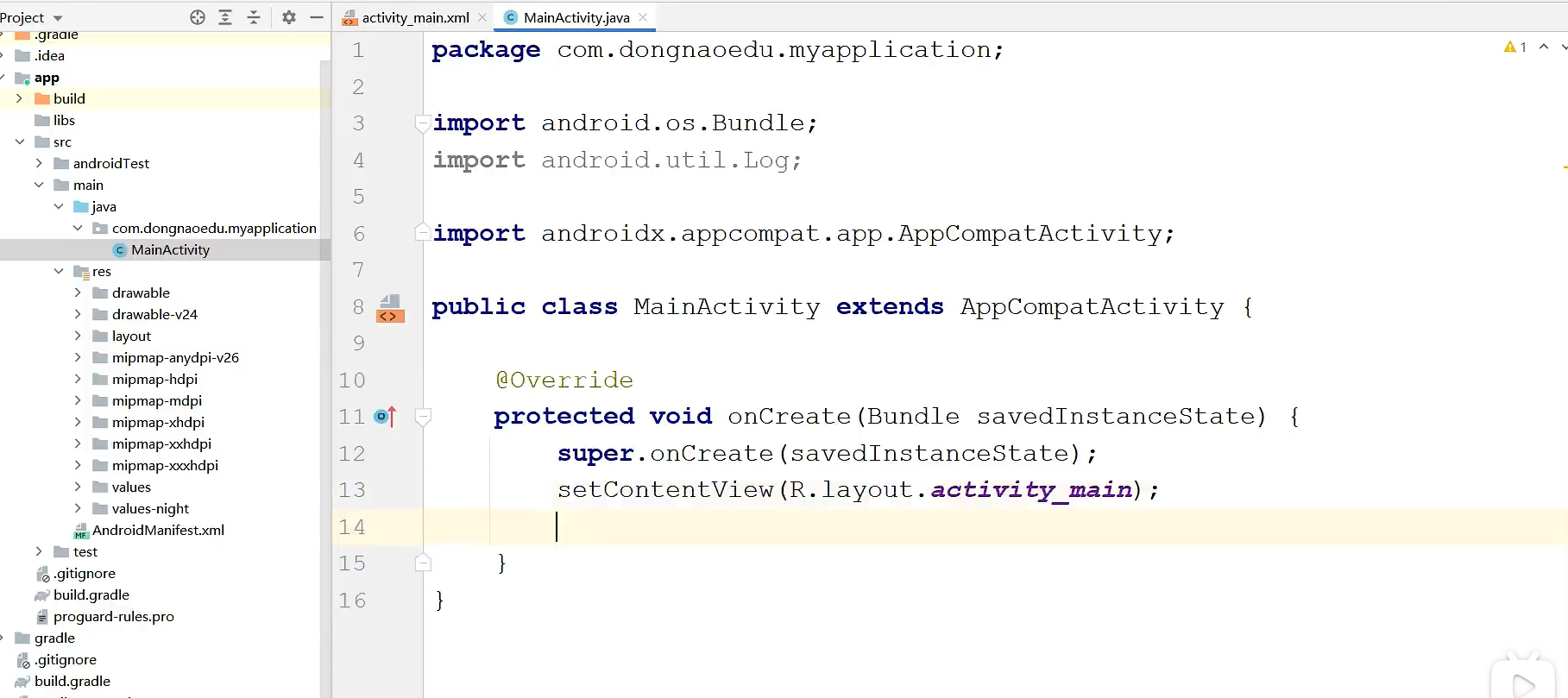
在Activity中,找到onCreat()方法,在该方法调用setContentView()方法来加载Activity对应的布局资源文件。1. 通过Java代码调用布局文件中调用activity_main.xml 文件,
通过R.layout类访问,代码如下:




2.XML布局文件中调用图片资源
在XML布局文件中调用布局资源,例如在XML布局文件中调用activity_main.xml 文件,代码如下:
<include layout = "@layout/activity_main " />- 1
3️⃣ 字符串资源string.xml
在res/values/目录中的string.xml 文件中定义字符串,代码如下:
<resources> <string name=“app_name”>字符串</string> <resources/>- 1
- 2
- 3
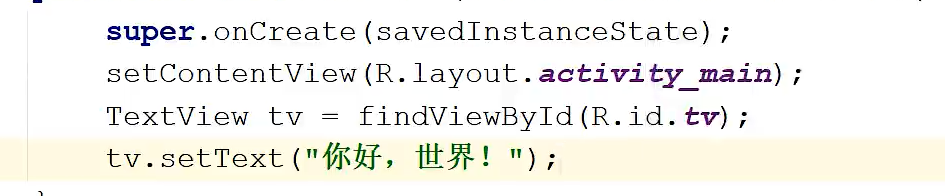
1. 通过Java代码调用
在Activity的方法中国通过getResources().getString() 方法调用图片资源。
getResources().getString(R.string.app_name);- 1
2.XML布局文件中调用
在XML布局文件中调用名称为app_name 字符串资源,示例如下:
@string/app_name- 1
4️⃣ 颜色资源color.xml
在res/values/目录中的color.xml 文件中定义字符串,代码如下:
<resources> <string name="app_name">字符串</string> <color name="P">#32145</color> <color name="s">#fdsnf</color> <color name="a">#211sdfe</color> <resources/>- 1
- 2
- 3
- 4
- 5
- 6
1. 通过Java代码调用
在Activity的方法中国通过getResources().getColor() 方法调用图片资源。
getResources().getString(R.colorr.p); getResources().getString(R.colorr.s); getResources().getString(R.colorr.a);- 1
- 2
- 3
2.XML布局文件中调用
在XML布局文件中调用名称为app_name 字符串资源,示例如下:
@color/p @color/s @color/a- 1
- 2
- 3
4️⃣ 主题资源
在res/values/目录中的style.xml 文件中 ,代码如下:
<resources> <style name =" appTheme" parent ="Theme.AppCompat.light.DarkActionBar"> <item name="p">@color/p</item> <item name="s">@color/s</item> <item name="a">@color/a</item> </style> <resources/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
style中的item 设置主题的样式,如果在Android程序中,想要调用style.xml文件定义的主题,可以在AndroidManifest.xml中设置。
1.在AndroidManifest.xml设置主题示例代码如下:
<application> ... android:theme ="@style/AppTheme"> </application>- 1
- 2
- 3
- 4
2.在Java代码中设置主题的示例代码如下:
setTheme(R.style.AppTheme);- 1
5️⃣ 样式资源
通过它改变主题改变整个窗口样式,但是不能设置view控件的具体样式,,因此我们需要创建一个样式美化view控件。
在res/values/目录中的style.xml 文件中 ,代码如下:<resources> <style name =" textview" > <item name="Android:layout_width">20dp</item> <item name="Android:layout_height">20dp</item> <item name="Android:background">#f5e49</item> </style> <resources/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
🔥 在布局文件的view控件通过style属性调用textviewstyle样式的示例代码如下:
<TextView> ... style="@style/textViewStyle"/>- 1
- 2
- 3
- 4
总结
持续更新Activity创建与跳转~
-
相关阅读:
【数据结构-零基础学习】线索二叉树(代码+图示+解析)
Wireshark数据抓包分析之FTP协议
有关flask和装饰器的python学习
台州亿丰克瑞斯伺服驱动器调试说明
常用面试/笔试开源小项目41~50
异常篇——异常记录
webserver项目
hnust 湖南科技大学 2022 数据挖掘课设 完整代码+报告+图源文件+指导书
laravel8框架-语言包的安装和配置
云原生入门 第五章:kubernetes学习实践
- 原文地址:https://blog.csdn.net/m0_53142039/article/details/126803993