-
一、初识PyQt
一、下载安装
PySide2、PyQt5 都是基于Qt库
PySide2是Qt团队开发的,开发时间比较晚
PyQt5是其他团队开发的,开发时间比较早,故更为人所知为了方便学习,我这里重新创建各环境空间,专门为Qt所创建,用于设计窗口页面UI设计
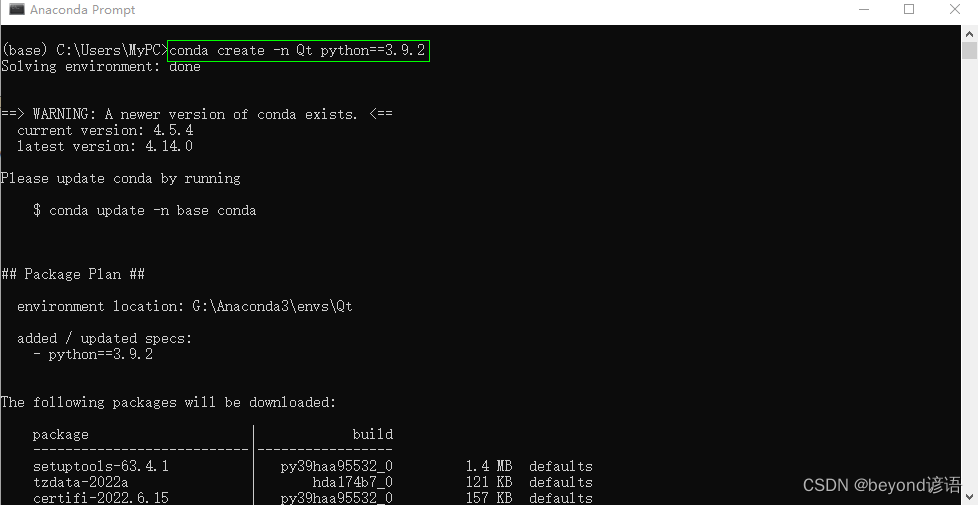
打开Anaconda Prompt
conda create -n Qt python==3.9.2其中Qt为环境空间名称,可以修改,后面的python版本号也可以自定义选择

切换到Qt环境空间,conda activate Qt

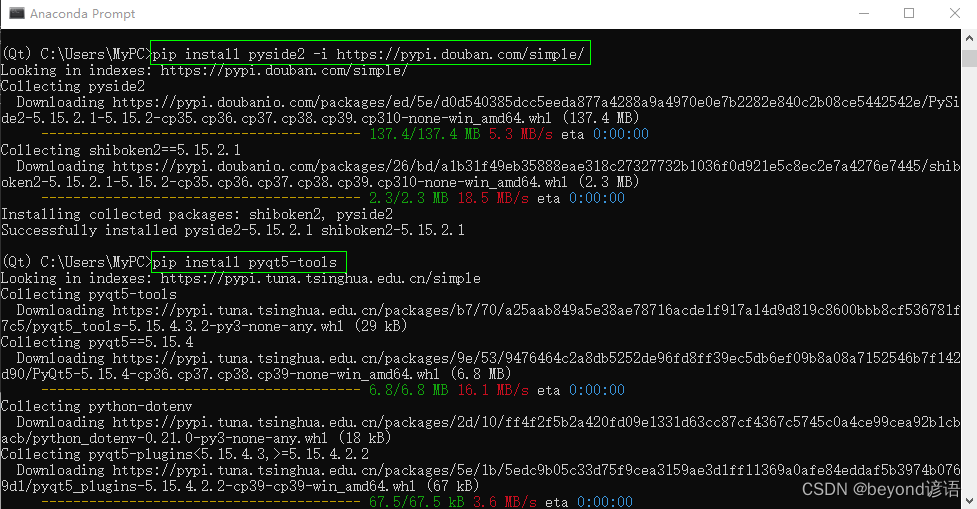
从豆瓣源下载安装PySide2:
pip install pyside2 -i https://pypi.douban.com/simple/
安装PyQt5 :pip install pyqt5-tools

二、Qt designer(Qt设计师)
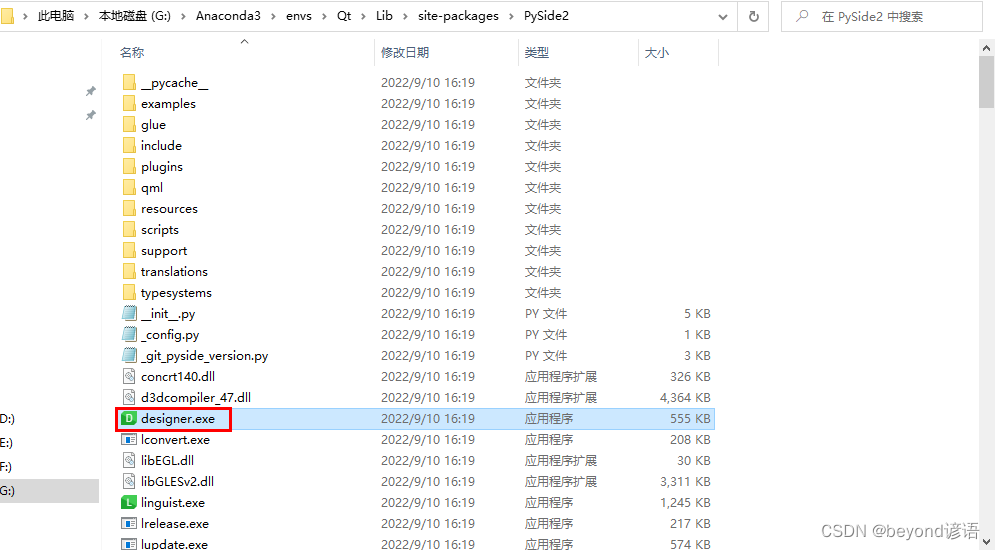
G:\Anaconda3\envs\Qt\Lib\site-packages\PySide2,其中G:\Anaconda3\envs\Qt为刚才创建的环境空间的路径
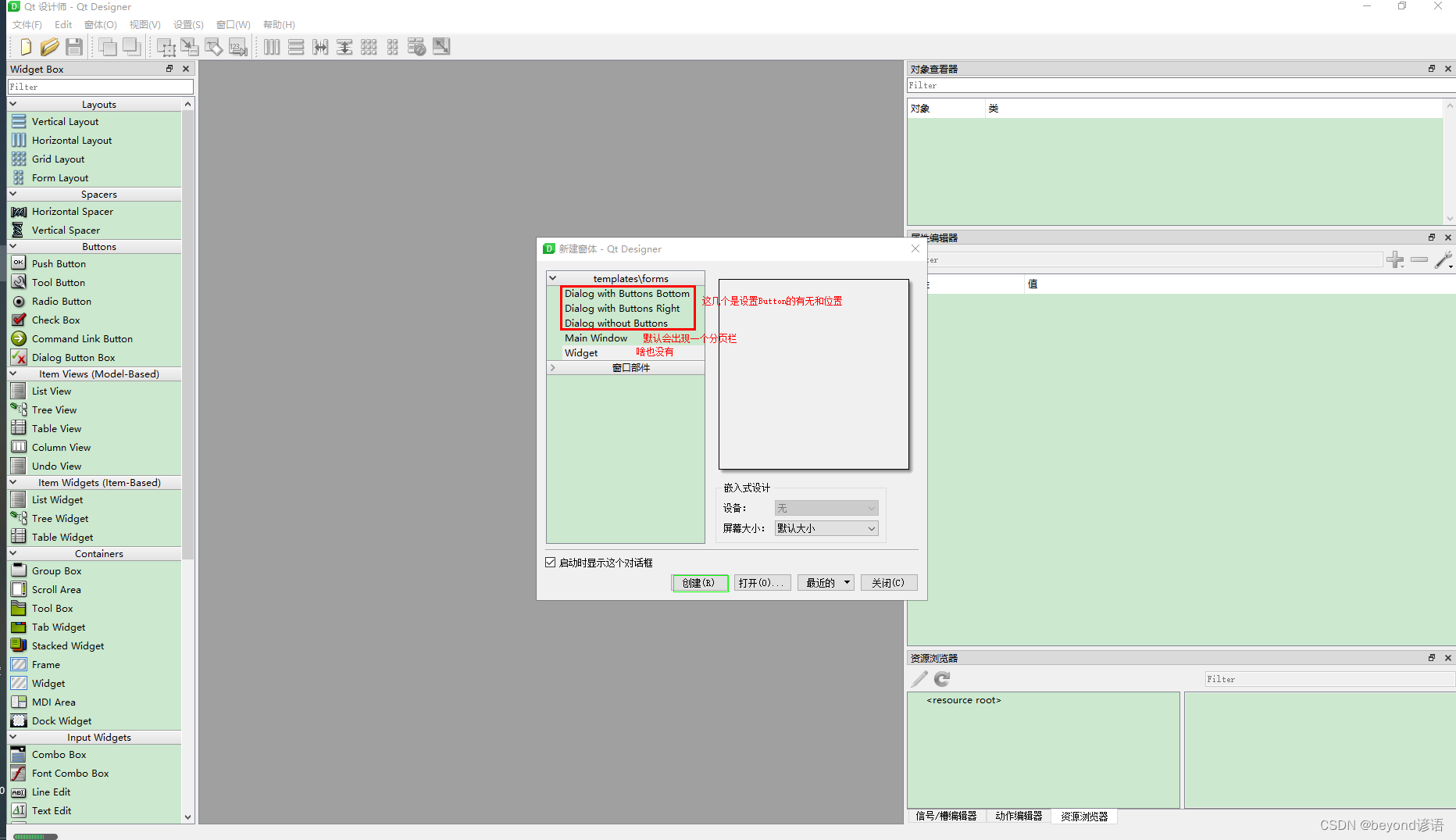
找到designer.exe,打开

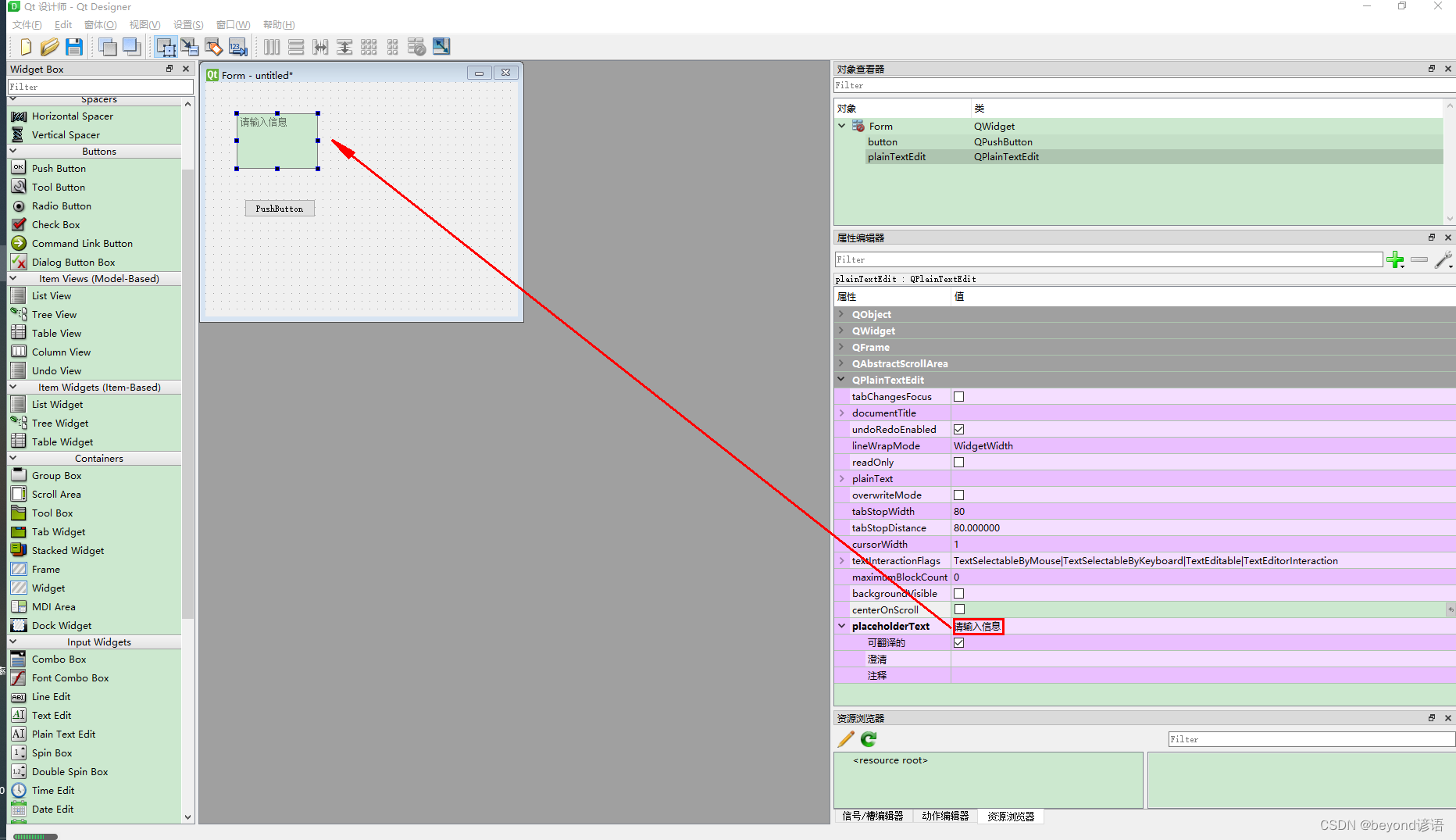
以Widge为例,点击之后创建

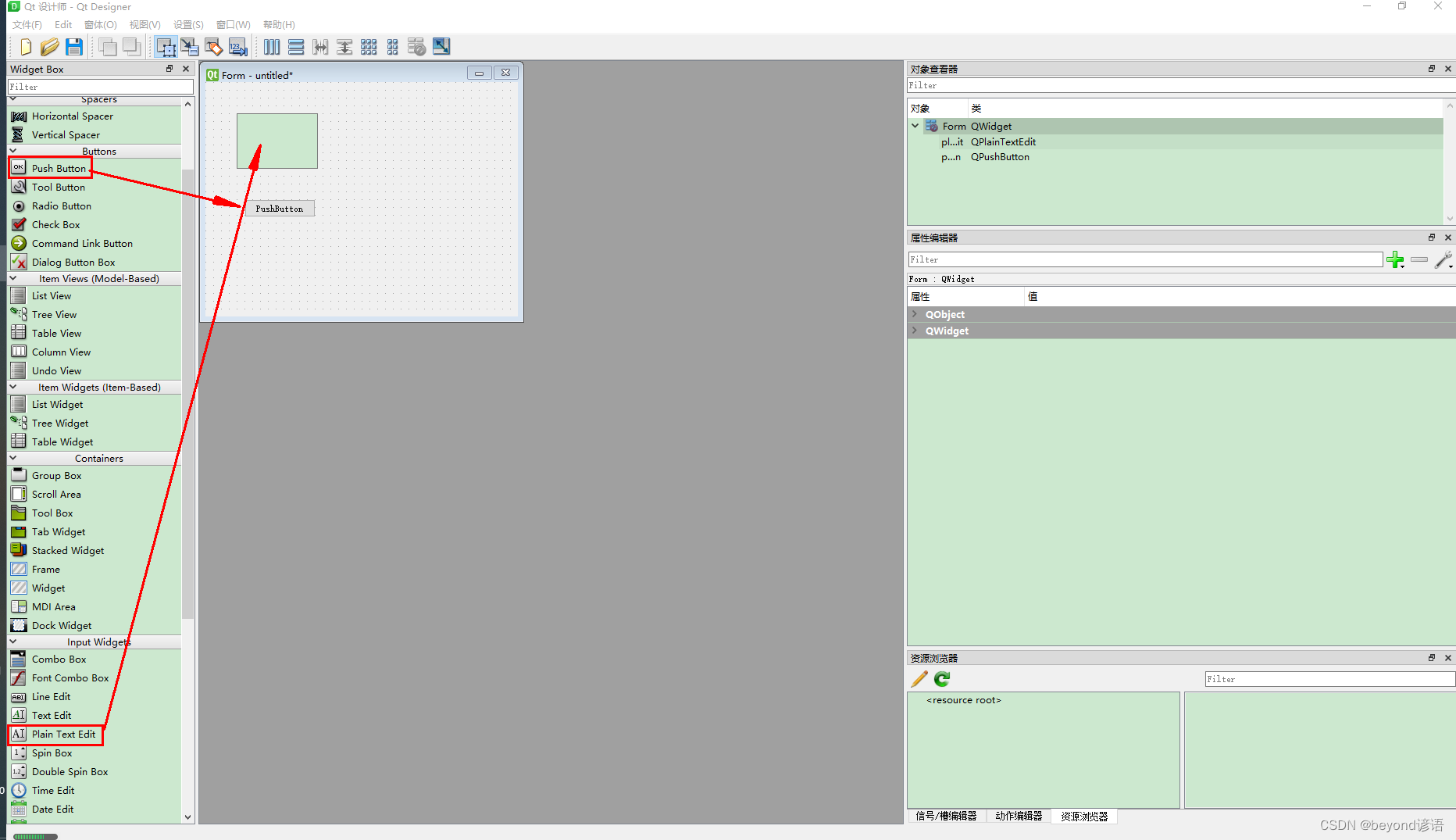
例如
创建button和textedit

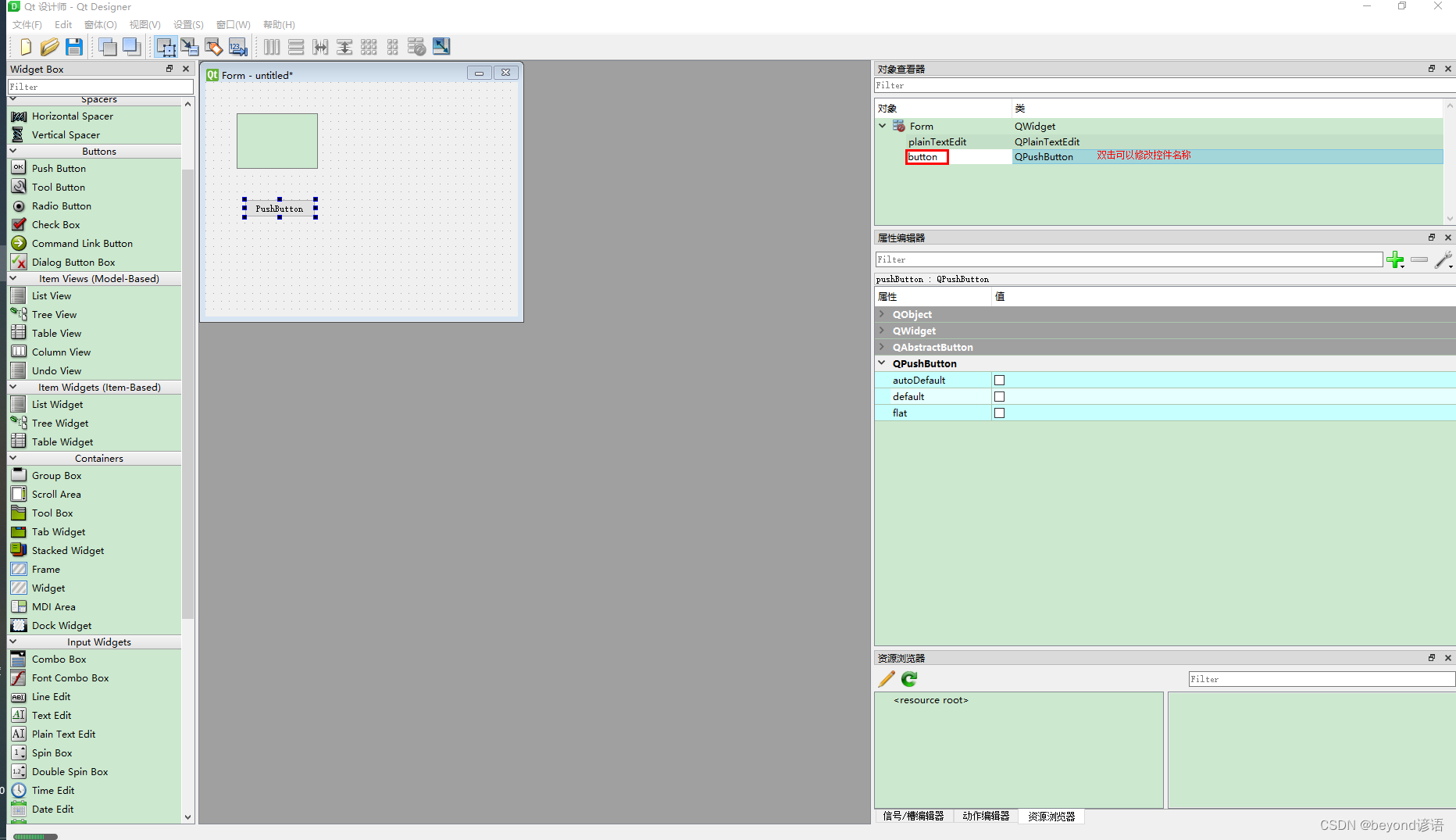
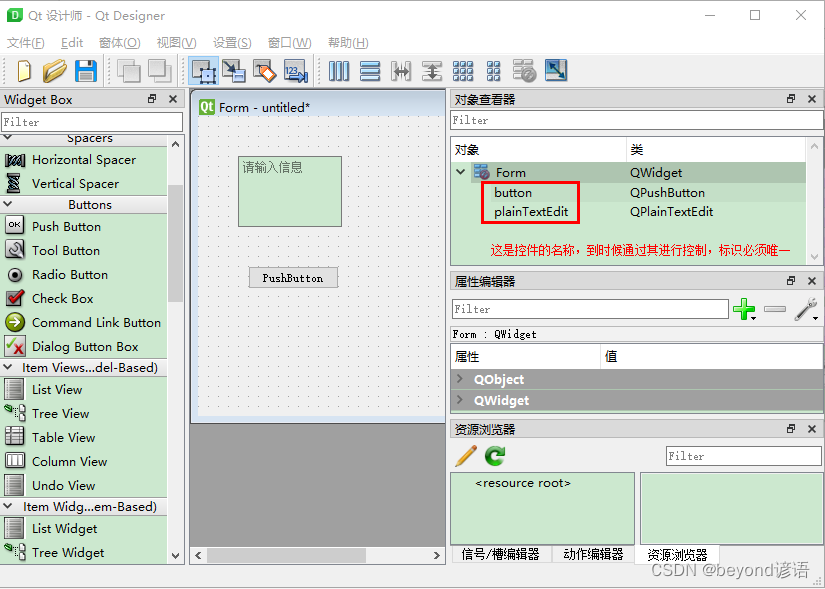
双击 对象 可以修改控件对象的名称

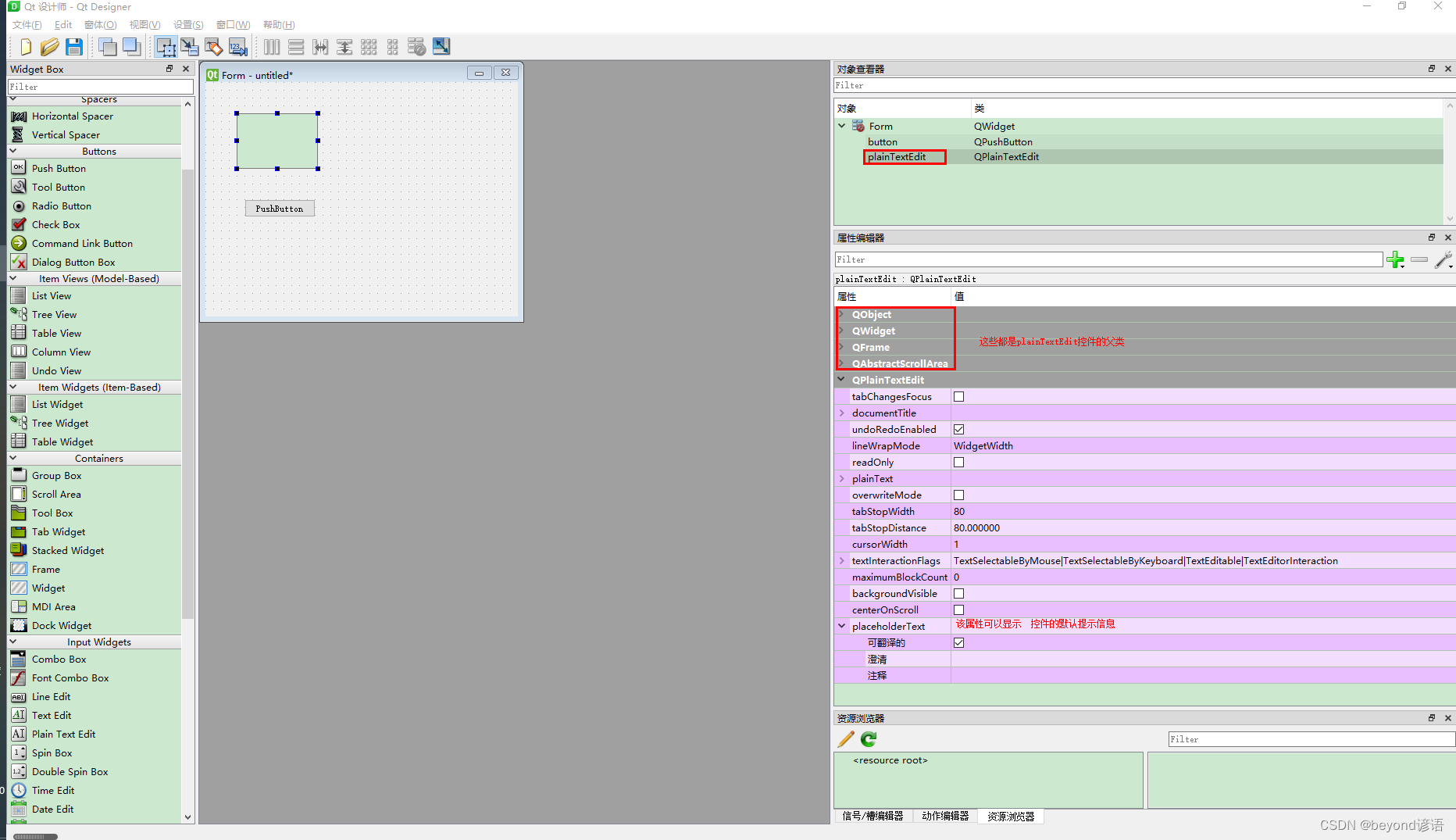
placeholderText可显示提示信息



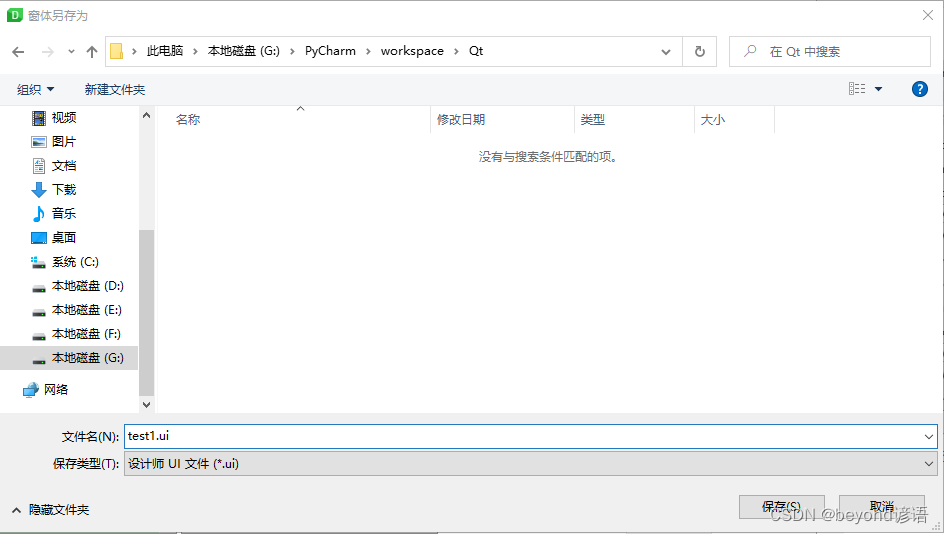
设计好之后保存一下
例如创建一个新的文件夹,G:\PyCharm\workspace\Qt
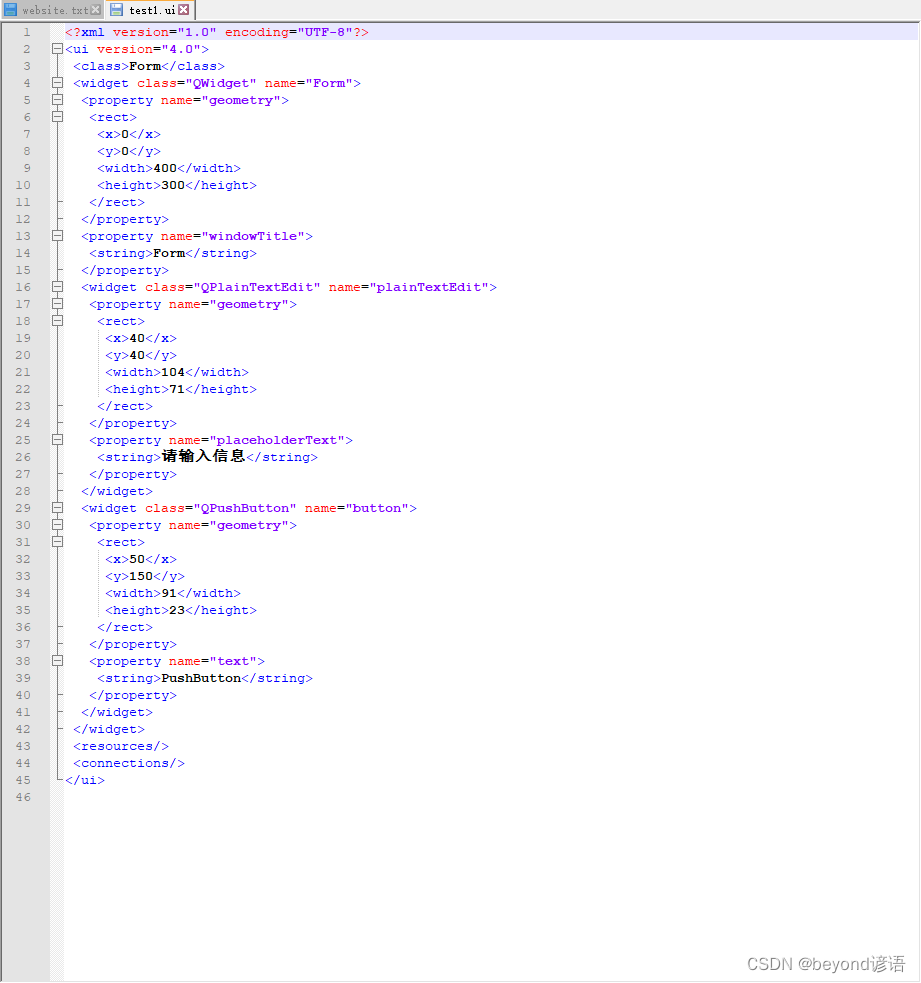
保存名称为,test1.ui

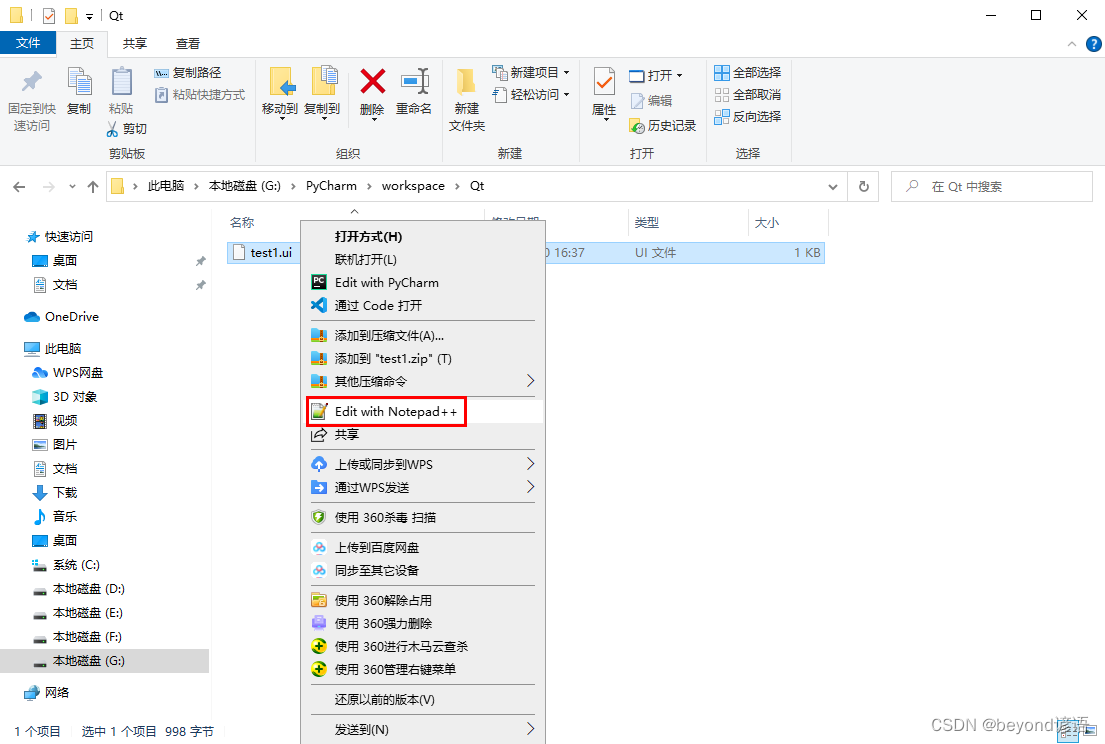
通过Notepad++打开看下这个test1.ui是个啥

很显然这个ui文件也就是个xml文件而已

三、结合PyCharm使用
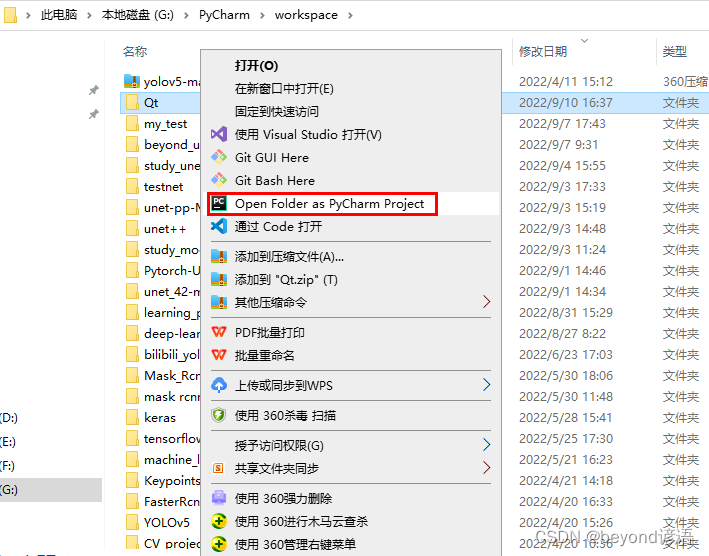
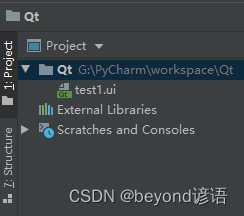
将刚才创建的Qt文件夹通过PyCharm打开

这里面有刚才通过Qt designer设计的简单UI页面test1.ui

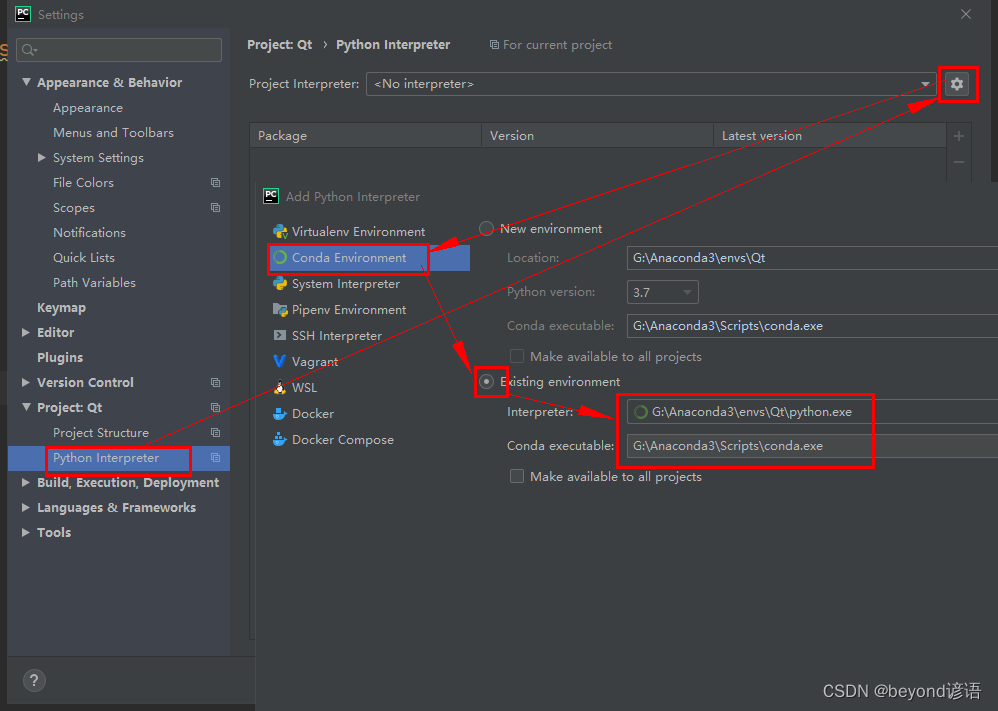
创建一个py文件,test1.py,并更换一下环境,换成刚才创建的Qt环境空间

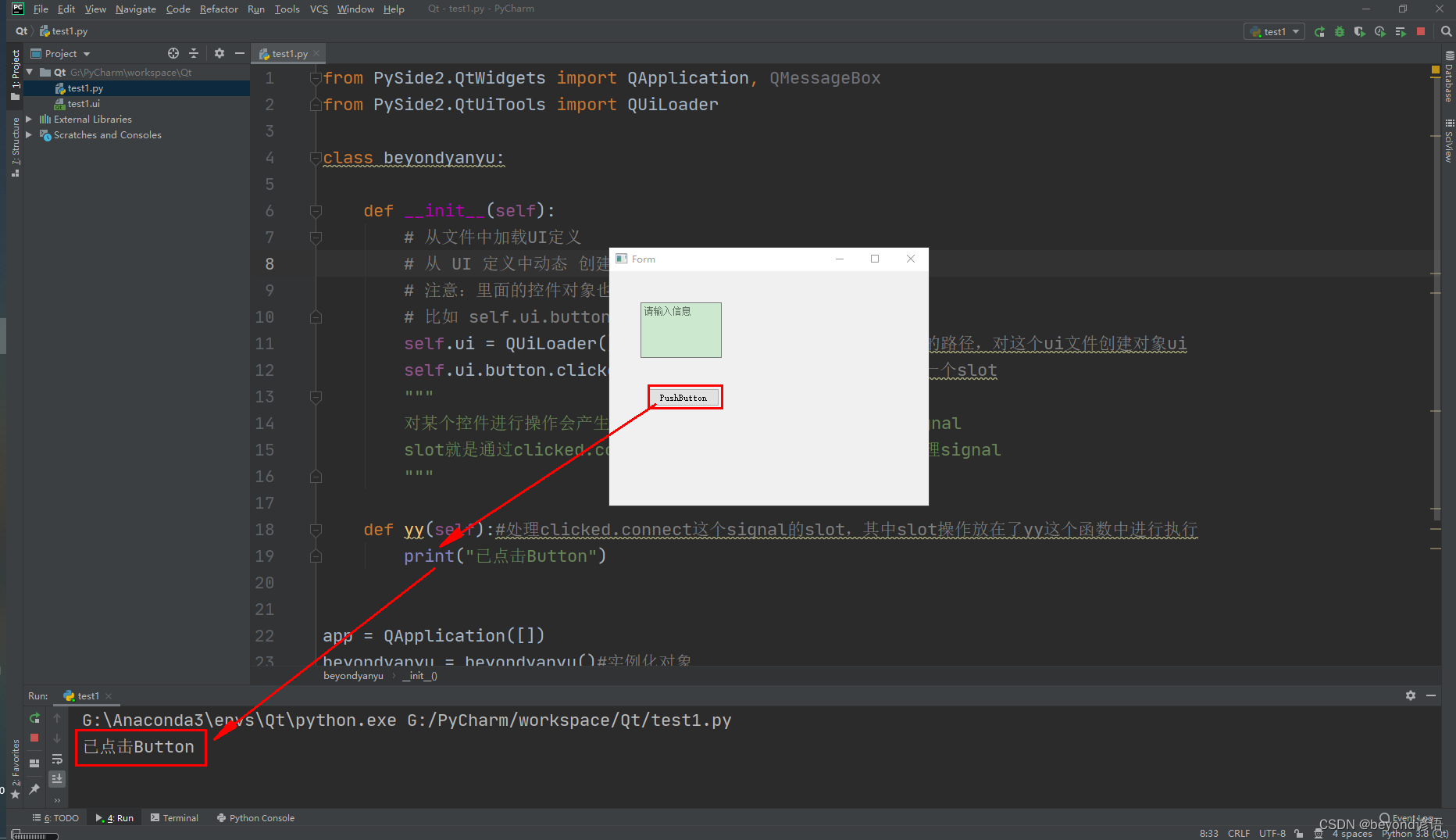
将test1.ui导入进来from PySide2.QtWidgets import QApplication, QMessageBox from PySide2.QtUiTools import QUiLoader class beyondyanyu: def __init__(self): # 从文件中加载UI定义 # 从 UI 定义中动态 创建一个相应的窗口对象 # 注意:里面的控件对象也成为窗口对象的属性了 # 比如 self.ui.button , self.ui.textEdit self.ui = QUiLoader().load('test1.ui')#这里的参数为ui的路径,对这个ui文件创建对象ui self.ui.button.clicked.connect(self.yy)#为button绑定一个slot """ 对某个控件进行操作会产生一个signal,常通过slot来进行处理signal slot就是通过clicked.connect来绑定某个函数,这个函数用于处理signal """ def yy(self):#处理clicked.connect这个signal的slot,其中slot操作放在了yy这个函数中进行执行 print("已点击Button") app = QApplication([]) beyondyanyu = beyondyanyu()#实例化对象 beyondyanyu.ui.show()#显示页面 app.exec_()#死循环,除非用户主动×掉- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

运行test1.py,点击button可以看到以及触发了yy函数中的操作

这算了对Qt有了一个初步的认识,接下来我会结合Opencv和训练Unet网络来通过Qt设计UI界面,最终实现一个检测评级系统 -
相关阅读:
机器视觉运动控制一体机应用例程|U盘视觉定位激光打标解决方案
python基础语法 - 函数
若依断言工具、快速开发工具、代码优化
Vue中的生命周期钩子
两种数据库MySQL 与 PostgresSQL 的 全面比较
力扣算法题:将数字变为0的操作次数--多语言实现
Jina 近期更新
【C++】STL——stack&queue模拟实现
Docker网络详细说明
如何从 PDF文档中删除页面
- 原文地址:https://blog.csdn.net/qq_41264055/article/details/126797250