-
什么叫 “雪碧图”?
大家好,我是前端西瓜哥。今天来随意聊聊雪碧图。
雪碧图是什么?
雪碧图,英文原名叫 CSS sprites。
sprite 指的是精灵。
我们喝的雪碧,它的英文也是 sprite,应该直译为 “精灵” 的。但要符合中国市场,因为你不能说我喝的饮料叫“精灵”,那特别怪。于是就走音译的路线,翻译成 “雪碧” 了。
所以雪碧图更正确的叫法应该是 “精灵图”。
那为什么叫精灵呢?
做 2D 游戏的时候,有一个术语叫做 sprite,其实就是融合了各种资源的图片,图片里面可能会有一个角色的一套动作、或是组成背景的不同内容的块 tile 等等。
游戏角色的行为(攻击、跳跃、蹲下等),表现出来其实就是不同图片的切换,状态很多,对应的图片很多,这样的话我们就要保存非常多的图片,这不太好维护(但也不是不可以)。
所以通常会将这个角色的所有动作放到一个图片上,当角色行为发生变化时,就修改位置和宽高信息截取到对应的状态图片。

前端说,那我也可以这样搞嘛,我们把一些小图片(比如图标)也都整合到一张大图片,然后你通过 background-position 等属性使用你需要的区域就好了。

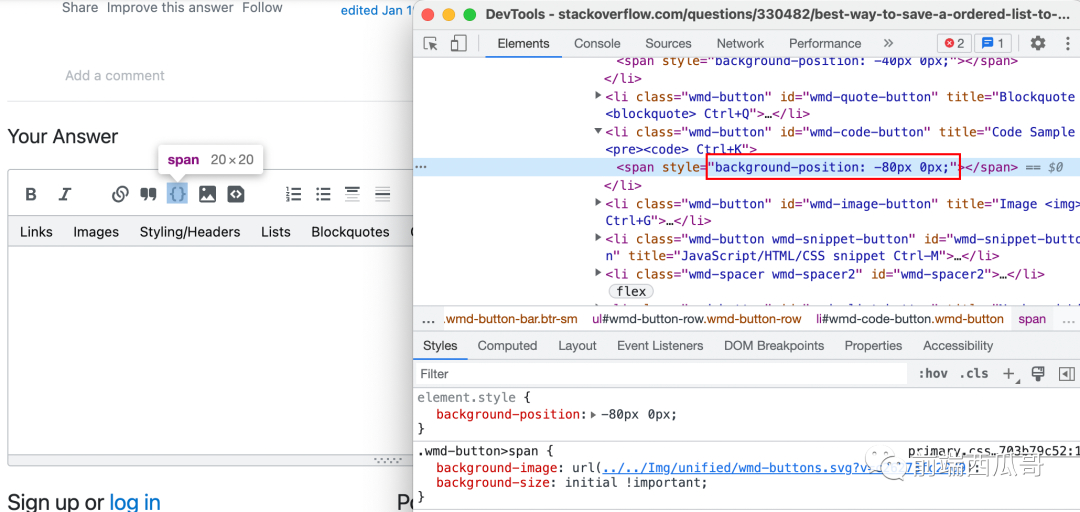
上面是 stackoverflow 网站中,编辑器所有图标的 normal、hover、actived 状态效果。
然后我们在使用的地方用 background-position 设置好位置:

雪碧图的作用
雪碧图的主要作用是减少 HTTP 请求数量。
假如你有 100 张小图片,你要发起 100 个请求。如果你合并成一个大图片,那你只需要发一个请求。
这在 HTTP/1 上是有不错的优化效果的,因为 HTTP/1 下不能充分利用 TCP 带宽,一个 TCP 同时只能有一个请求,请求太多就要排队,导致严重的阻塞。
到了 HTTP/2 因为多路复用特性的缘故,则没有太大必要了,所有的请求都是通过流的方式打散发送的,充分利用 TCP 的带宽。
另一个作用是 提前加载好需要用到的图片。
假设我们的一个按钮是用图片做的,hover 时会替换图片。如果分成独立的两个图片,hover 就会出现闪烁的效果。
这是因为图片还没有下载好,在图片完成下载前,显示的是空白,直到图片下载完成才替换上图片。
如果我们将按钮的所有状态都放到雪碧图了,就不会有这个问题了。当然还有一种方式就是通过 JS 手动做其他状态小图片的缓存。
结尾
雪碧图其实和雪碧没关系,它和 sprite(精灵)有关系。
sprite 是一种将多个图片资源合并成一张大图片的做法,用到网页,能减少 HTTP 请求数量,以及提前加载一些还未使用的小图片。
我是前端西瓜哥,关注我,学习更多前端知识。
-
相关阅读:
豆瓣影评信息爬取 (爬虫)
包管理工具--》npm的配置及使用(二)
【Java基础】异常概述、try-catch、throws方式处理异常及自定义异常
在vue3项目中使用el-tabs切换标签页时echarts图表显示不正确
【工具】Java请求带http重定向的地址 自动进行重定向
【JavaWeb】案例一:记录用户的上次访问时间
Mock安装及应用
python 第六章
python多线程编程:线程安全读写冲突解决办法&锁
基于redis实现分布式锁
- 原文地址:https://blog.csdn.net/fe_watermelon/article/details/126794887